Bài viết được dịch từ: selftaughtcoders.com
Nội dung
Giới thiệu
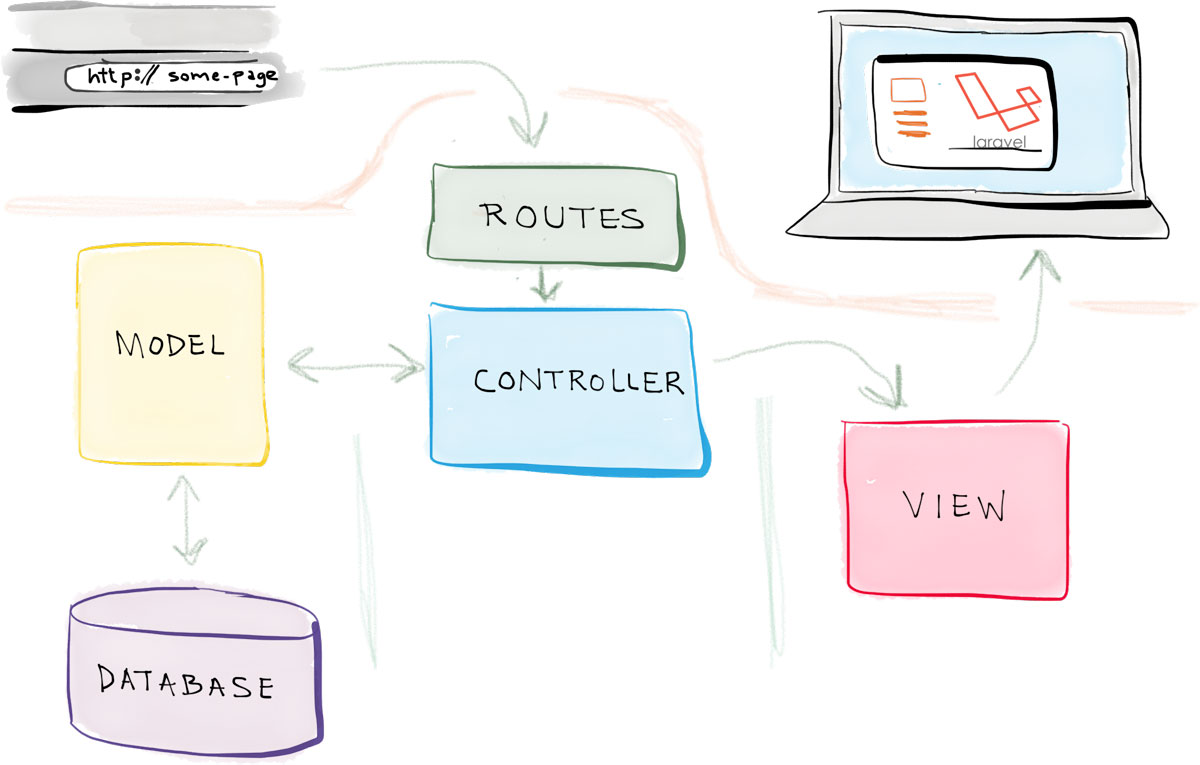
Các ứng dụng Laravel theo mô hình Model-View-Controller truyền thống gồm có:
Các controller xử lý các request của người dùng và truy xuất dữ liệu, bằng cách tận dụng các Model.
Các model tương tác với database và truy xuất các thông tin từ đối tượng của bạn.
Các view để hiển thị các trang.
Ngoài ra, các route được sử dụng để ánh xạ các URL tới các hành động được chỉ định trong controller, như hình dưới đây:

Phân tích:
Một request được tạo – khi người dùng nhập một URL liên kết với ứng dụng của bạn.
Một route đã được liên kết với URL ánh xạ URL tới một hành động trong controller.
Controller sử dụng các model cần thiết để trích xuất thông tin từ database, và sau đó truyển dữ liệu tới view.
Và view hiển trị trang.
Tôi thích nói rằng một ứng dụng MVC rất giống với trò chơi xếp hình Lego.
Và xây dựng một ứng dụng MVC sử dụng Laravel 5 thật dễ dàng.
Xây dựng ứng dụng mẫu
Để minh họa, tôi sẽ hướng dẫn bạn xây dựng một ứng dụng Laravel 5 mẫu với tất cả các thành phần MVC – model, view và controller.
Giả sử bạn muốn xây dựng một ứng dụng quản lý cars (xe hơi)…
Model
Chúng ta sẽ bắt đầu bằng cách tạo một model, đại diện cho Car.
Laravel có một giao diện dòng lệnh tuyệt vời Artisan CLI, cung cấp cho bạn một loạt các lệnh hữu ích để xây dựng ứng dụng của mình.
Hãy mở command line (và kết nối tới máy ảo Homestead của bạn, nếu bạn sử dụng Laravel Homestead), di chuyển tới thư mục chính của ứng dụng, và chạy lệnh sau để tạo một Car model mới:
$ php artisan make:model Car --migration
Tất cả các model được lưu trữ trong thư mục app, vì vậy lệnh trên sẽ tạo ra một tệp tin model app/Car.php với nội dung như sau:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Car extends Model
{
//
}
Vì chức năng model có sẵn của Laravel, chỉ tạo một class model rỗng, Laravel sẽ giả sử rằng model này đã liên kết với một bảng cars trong cơ sở dữ liệu.
Và bằng việc cung cấp tùy chọn –migration khi tạo model, Laravel cũng tạo một tệp tin database migration để tạo bảng cars. Tệp tin migration được đặt tại [timestamp]_create_cars_table.php và có nội dung như sau:
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateCarsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('cars', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('cars');
}
}
(Nếu bạn chưa quen với khái niệm database migrations, đọc thêm về cách Laravel sử dụng database migrations để giúp bạn quản lý database trực tiếp trong ứng dụng. Nó khá tuyệt.)
Tất cả những gì bạn phải làm bây giờ là sử dụng tài liệu hướng dẫn Schema builder của Laravel để hoàn thành tệp tin migration. Bạn cũng có thể định nghĩa thêm một vài cột, giả sử là: make, model, và production date:
Schema::create('cars', function (Blueprint $table) {
$table->increments('id');
$table->string('make');
$table->string('model');
$table->date('produced_on');
$table->timestamps();
});
Và sau đó bạn có thể chạy migration để tạo bảng cars sử dụng lệnh sau:
$ php artisan migrate
Tiếp theo chúng ta sẽ tạo controller.
Controller
Trong Laravel, một kiểu đối tượng – chẳng hạn Car, trong trường này – được gọi là một resource.
Bạn có thể tạo một resource controller – một controller xử lý tất cả các request liên quan tới một resouce, sử dụng lệnh:
$ php artisan make:controller CarController
Lệnh này sẽ tạo ra controller app/Http/Controllers/CarController.php với nội dung như sau:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CarController extends Controller
{
/**
* Display a listing of the resource.
*
* @return Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store()
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param int $id
* @return Response
*/
public function update($id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id)
{
//
}
}
Chú ý nó tự động tạo một controller với tất cả các hành động CRUD (Create, Retrieve/Read, Update, Delete) thường gặp.
Bây giờ, chúng ta chỉ cần định nghĩa các route để liên kết các URL với tất cả các hành động trong controller này.
Các route
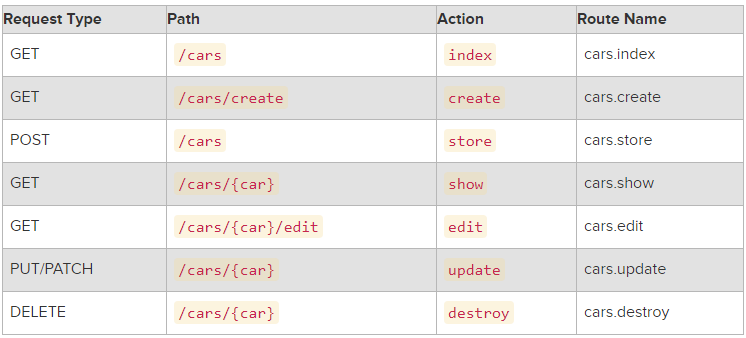
Một cách phổ biến là bạn có thể định nghĩa một resouce route duy nhất, nó sẽ tạo ra các route cho tất cả các hành động trong resouce controller.
Trong tệp tin cấu hình các route – app/Http/routes.php – thêm định nghĩa một Car resource route như sau:
Route::resource('cars', 'CarController');
Định nghĩa route ở trên sẽ xác định tất cả các route liên quan tới Car resource của chúng ta:

Bây giờ, hãy hoàn thành trang Show Car
Hành động show của controller
Như đã thấy trong bảng route ở phần trước, trang Show Car sẽ có URL tương ứng là http://app.url/cars/{car}. Trong trường hợp này, {car} sẽ là id của một đối tượng car trong database.
Vì thế, URL để xem chiếc xe có id là 1 sẽ như thế này http://app.url/cars/1.
Để triển khai trang Show Car, trong hành động show của controller, chúng ta cần:
Sử dụng
Carmodel để truy xuất đối tượng Car được chỉ định từ database.Tải một view cho trang Show Car, và truyền tới nó đối tượng Car trích xuất từ database.
Đầu tiên, để truy cập tới Car model trong controller, chúng ta cần thêm một câu lệnh use ở phía trên class controller:
use App\Car;
class CarController extends Controller
{
Sau đó, chúng ta có thể hoàn thành hành động show với đoạn code sau:
public function show($id)
{
$car = Car::find($id);
return view('cars.show', array('car' => $car));
}
Khi chúng ta nhập URL – http://app.url/cars/1 – Laravel sẽ lấy 1 trong URL thông qua biến $id trong hàm show, như ở phía trên.
Và truy xuất đối tượng car sử dụng model Car bằng cách gọi hàm Car::find với tham số $id.
View sẽ được tải sau đó sử dụng hàm view với tham số là tên của view (chúng ta sẽ tạo ở phần tiếp theo) và một mảng dữ liệu được cung cấp cho view.
Cuối cùng, chúng ta cần tạo view.
View
Các tệp tin view của Laravel được lưu trữ trong thư mục resoureces/views. Và chúng có thể được tổ chức vào các thư mục con trong thư mục này.
Ở phần trước chúng ta đã truyền vào hàm view một view với tên cars.show. Điều đó nói với Laravel tìm một tệp tin view có tên là show.blade.php được lưu trữ trong một thư mục con là resources/views/cars.
Các tệp tin view của Laravel sử dụng Blade templating engine, và vì thế nó có phần mở rộng là .blade.php
Vì thế, để hoàn thành trang Show Car này, chúng ta có thể tạo tệp tin view resources/views/cars/show.blade.php với nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<title>Car {{ $car->id }}</title>
</head>
<body>
<h1>Car {{ $car->id }}</h1>
<ul>
<li>Make: {{ $car->make }}</li>
<li>Model: {{ $car->model }}</li>
<li>Produced on: {{ $car->produced_on }}</li>
</ul>
</body>
</html>
Vì chúng ta đã truyền đối tượng Car cho view – trong hành động show của controller – với mảng có key là car, nên chúng ta có thể truy cập nó trong view thông qua một biến cùng tên $car.
Các đối tượng được truy xuất thông qua một model là các instance của class model đó.
Và như bạn có thể thấy, các giá trị của đối tượng Car có thể truy cập sử dụng các tên giống như tên các cột trong bảng cars.
Cuối cùng, bạn sẽ sử dụng cú pháp của Blade để hiển thị thông tin. Ví dụ để hiển thị giá trị make của car:
{{ $car->make }}
Câu lệnh này sẽ được biên dịch thành câu lệnh echo của PHP thuần trong background:
<?php echo $car->make; ?>
Cú pháp của Blade làm cho việc viết các view nhanh hơn, thú vị hơn rất nhiều và đọc code cũng dễ dàng hơn.

Bình luận