OpenAI cung cấp những công nghệ trí tuệ nhân tạo hiện đại, chẳng hạn như là xử lý ngôn ngữ tự nhiên (NLP). Nó giúp chúng ta tạo ra các chatbot thông minh, viết nội dung sáng tạo, phân tích tình huống từ văn bản và dự đoán xu hướng dựa trên dữ liệu. Trong bài viết này, mình sẽ hướng dẫn chi tiết cho bạn cách sử dụng OpenAI API để tích hợp vào ứng dụng iOS bằng Swift, đơn giản và dễ hiểu.
1. Các bước chuẩn bị
1.1 Đăng ký và nhận OpenAI API
Bước 1: Truy cập trang web OpenAI để đăng ký tài khoản.
Màn hình trang đăng ký
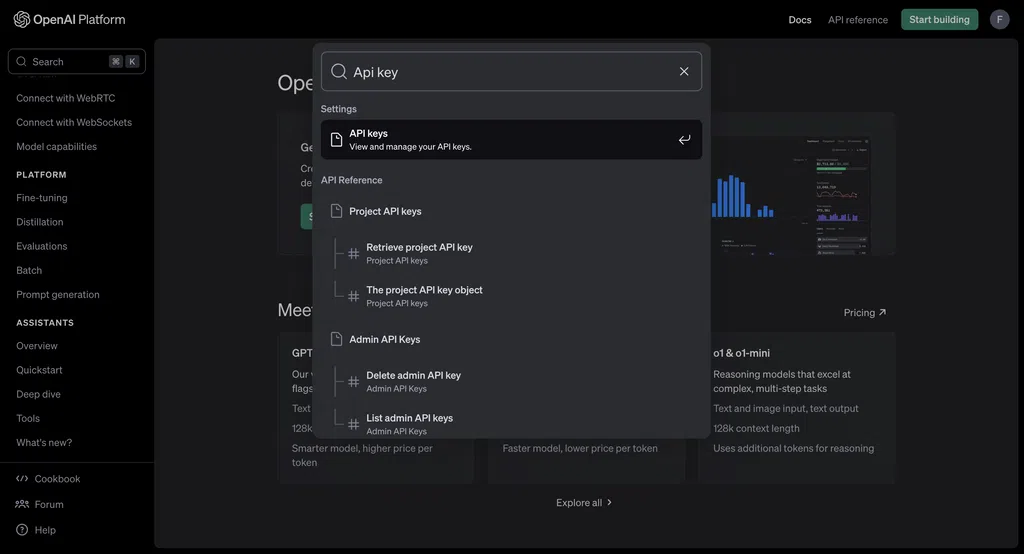
Bước 2: Sau khi đăng ký ta sẽ đăng nhập vào tài khoản và chuyển đến phần API Keys trong trang cá nhân.
Màn hình search API Keys
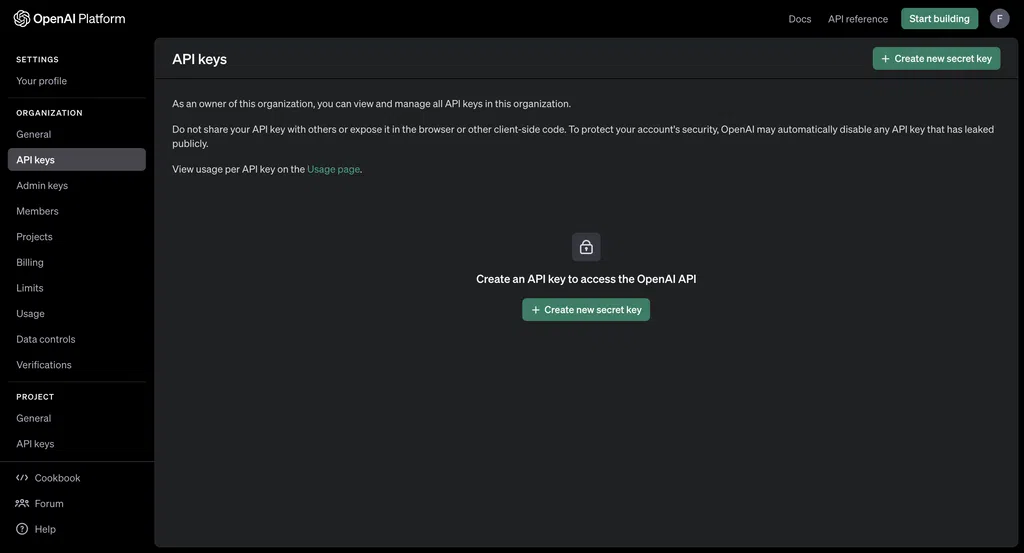
Bước 3: Tạo API key bằng cách ấn nút Create new secret key.
Màn hình trang API Keys
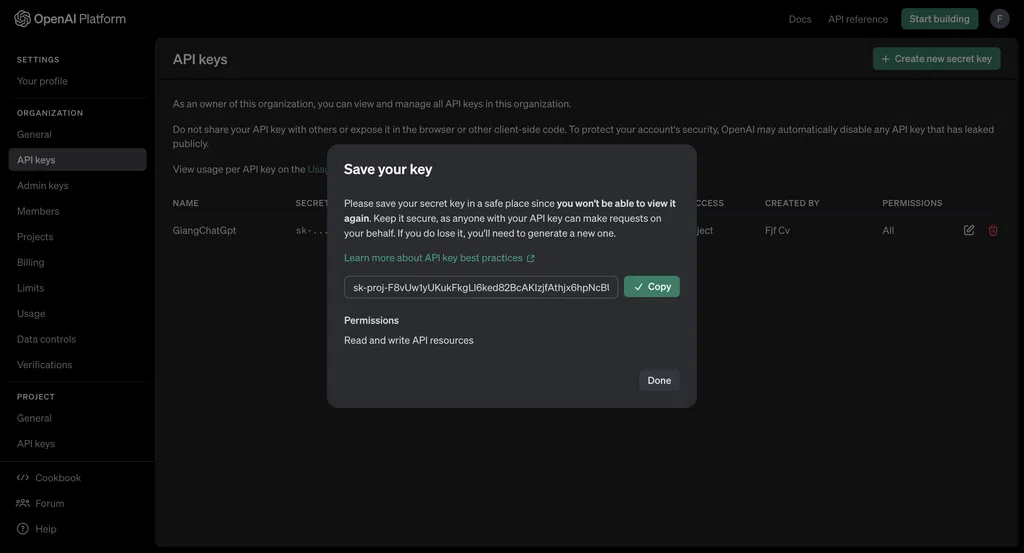
Bước 4: Sao chép key để sử dụng trong ứng dụng.
Thông báo Save your key
1.2 Cài đặt Xcode và dự án IOS
Bước 1: Mở Xcode và tạo một dự án IOS mới
Màn hình khởi đầu của Xcode
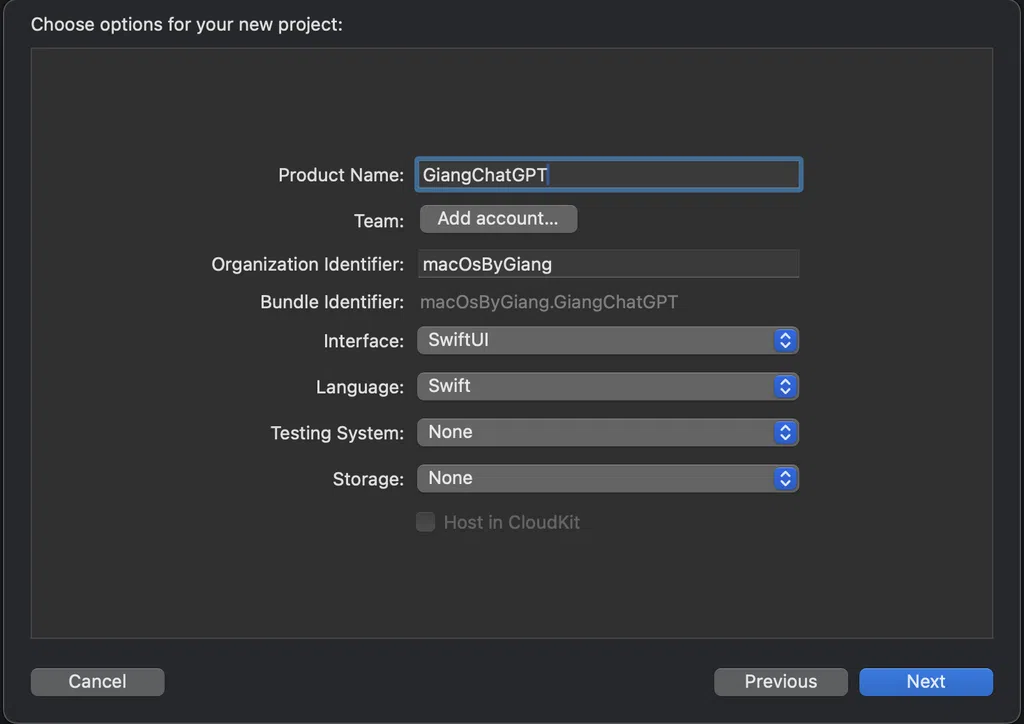
Bước 2: Chọn ngôn ngữ là Swift và chạy dự án
Màn hình chọn thông tin của dự án
2. Tích hợp OpenAI API vào ứng dụng IOS
2.1 Thêm thư viện
Để gửi yêu cầu HTTP đến OpenAI API, chúng ta có thể sử dụng URLSession hoặc cài đặt thư viện Alamofire:
- Cài đặt Alamofire bằng CocoaPods
pod init
pod 'Alamofire',
pod install
- Thêm import trong mã nguồn
import Alamofire
2.2 Gửi yêu cầu HTTP đến OpenAI API
Chúng ta sẽ sử dụng URLSession hoặc thư viện Alamofire để gửi yêu câu HTTP đến OpenAI API gồm các bước sau:
1. Chuẩn bị yêu cầu HTTP: chúng ta sẽ tạo một yêu cầu HTTP với thông tin đầy đủ để gửi đến OpenAI API.
- Khởi tạo URL: Tạo đối tượng URL từ chuỗi URL của API(https://api.openai.com/v1/completions).
- Tạo yêu cầu HTTP (
URLRequest):- Chỉ định URL của API.
- Đặt phương thức HTTP là POST để gửi dữ liệu.
- Thêm các header cần thiết như là Authorization cung cấp API Key để xác thực và Content-Type để xác định định dạng dữ liệu gửi đi (JSON).
2. Định nghĩa nội dung gửi: cùng xác định nội dung và các tham số cần gửi lên API.
- Tạo một từ điển Swift chứa các tham số:
model: Chọn mô hình AI chúng ta sử dụng (ví dụ: gpt-4).prompt: Văn bản đầu vào mà chúng ta muốn AI xử lý.max_tokens: Số lượng từ tối đa mà chúng ta đặt cho AI có thể tạo trong phản hồi.temperature: Điều chỉnh mức độ sáng tạo trong kết quả từ 0 đến 1 gần 1 thì sẽ sáng tạo hơn còn gần 0 sẽ chính xác hơn.
- Chuyển đổi từ điển này sang định dạng JSON bằng
JSONSerialization.
3. Gửi yêu cầu lên máy chủ: chúng ta gửi dữ liệu đến OpenAI API thông qua HTTP POST.
- Tạo
URLSession.shared - Thực hiện yêu cầu với dataTask:
- Gửi dữ liệu JSON đến API.
- Chờ nhận phản hồi hoặc lỗi.
4. Nhận phản hồi từ API: xử lý phản hồi từ máy chủ và trích xuất dữ liệu cần thiết.
- Nếu có lỗi trong quá trình gửi yêu cầu, in thông báo lỗi và thoát luồng.
- Xử lý dữ liệu trả về:
- Giải mã dữ liệu JSON từ phản hồi thành ngôn ngữ Swift.
- Trích xuất thông tin trong trường
choicesvà lấy đoạn văn bản đầu tiên từ kết quả.
5. Hoàn tất và trả kết quả: truyền kết quả từ API cho các thành phần giao diện hiển thị.
- Gọi closure completion với văn bản trả về hoặc nil nếu xảy ra lỗi.
- Trong giao diện, closure này sẽ cập nhật trạng thái outputText để hiển thị kết quả.
Ví dụ sử dụng thư viện Alamofire:
import Alamofire
func callOpenAIAPIWithAlamofire(prompt: String, completion: @escaping (String?) -> Void) {
let apiKey = "YOUR_API_KEY" // thay thế bằng key của mình
let url = "https://api.openai.com/v1/completions"
let headers: HTTPHeaders = [
"Authorization": "Bearer \(apiKey)",
"Content-Type": "application/json"
]
let parameters: [String: Any] = [
"model": "gpt-4", // thay đổi mô hình mà mình muốn sử dụng
"prompt": prompt,
"max_tokens": 100, // giới hạn số từ trong kết quả trả về
"temperature": 0.7
]
AF.request(url, method: .post, parameters: parameters, encoding: JSONEncoding.default, headers: headers).responseJSON { response in
switch response.result {
case .success(let value):
if let json = value as? [String: Any],
let choices = json["choices"] as? [[String: Any]],
let text = choices.first?["text"] as? String {
completion(text.trimmingCharacters(in: .whitespacesAndNewlines))
} else {
completion(nil)
}
case .failure(let error):
print("Lỗi: \(error.localizedDescription)")
completion(nil)
}
}
}
Ví dụ sử dụng URLSession:
import Foundation
func callOpenAIAPI(prompt: String, completion: @escaping (String?) -> Void) {
let apiKey = "YOUR_API_KEY" // thay đổi bằng API key của mình
let url = URL(string: "https://api.openai.com/v1/completions")!
var request = URLRequest(url: url)
request.httpMethod = "POST"
request.addValue("Bearer \(apiKey)", forHTTPHeaderField: "Authorization")
request.addValue("application/json", forHTTPHeaderField: "Content-Type")
let parameters: [String: Any] = [
"model": "text-davinci-003", // thay đổi mô hình mà mình muốn sử dụng
"prompt": prompt,
"max_tokens": 100, // giới hạn số từ trong kết quả trả về
"temperature": 0.7
]
request.httpBody = try? JSONSerialization.data(withJSONObject: parameters, options: [])
let task = URLSession.shared.dataTask(with: request) { data, response, error in
guard let data = data, error == nil else {
print("Lỗi: \(error?.localizedDescription ?? "Không xác định")")
completion(nil)
return
}
if let json = try? JSONSerialization.jsonObject(with: data, options: []) as? [String: Any],
let choices = json["choices"] as? [[String: Any]],
let text = choices.first?["text"] as? String {
completion(text.trimmingCharacters(in: .whitespacesAndNewlines))
} else {
completion(nil)
}
}
task.resume()
}
2.3 Hiển thị kết quả trên giao diện
Các bước hoạt động :
- Người dùng nhập nội dung vào
TextField. - Nhấn nút “Gửi”,
callOpenAIAPIđược gọi để gửi yêu cầu đến OpenAI API. - Khi API trả về kết quả:
- Giá trị từ API được cập nhật vào
outputText. - Giao diện tự động hiển thị nội dung
outputTextmới trong thành phầnText.
- Giá trị từ API được cập nhật vào
import SwiftUI
struct ContentView: View {
@State private var inputText = ""
@State private var outputText = ""
var body: some View {
VStack {
TextField("Nhập: ", text: $inputText)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
Button("Gửi") {
callOpenAIAPI(prompt: inputText) { response in
DispatchQueue.main.async {
outputText = response ?? "Không nhận được kết quả."
}
}
}
.padding()
Text(outputText)
.padding()
}
.padding()
}
}
Kết luận
Tích hợp OpenAI API vào ứng dụng iOS giúp tăng tính năng mở ra các khả năng phát triển ứng dụng hiện đại tối ưu như chatbot, tạo hình ảnh, hay xây dựng các hệ thống thông minh nhằm phục vụ cá nhân và các doanh nghiệp. AI vừa là bước đột phá nhưng cũng là thử thách đối với những lập trình viên về việc thích nghi và sử dụng chúng một cách hiệu quả nhất. Mong bài viết này sẽ giúp mọi người sử dụng OpenAI trong ứng dụng IOS không còn gặp khó khăn.







Bình luận