 )
)
Để hiểu ý nghĩa của các pseudo-classes CSS, chúng ta cần hiểu trạng thái. Trong ngữ cảnh này,từ trạng thái có nghĩa là một tình huống hoặc điều kiện mà một cái gì đó đang ở trong một thời điểm cụ thể.
Ví dụ như tình trạng của một đèn giao thông. Tại bất kỳ thời điểm nào nó có một trong ba trạng thái:
*Trạng thái màu đỏ: Dừng
*Trạng thái màu vàng: Tăng tốc?..ôi không! … đó là sự thận trọng
*Và trạng thái xanh: Đi
Khi chúng ta nói về “trạng thái của đèn giao thông”, chúng ta đang đề cập đến một trong ba khả năng này.
Làm thế nào là trạng thái liên quan đến các pseudo-classes? Hãy xem một ví dụ.

Trên trang web trong Hình 1, lưu ý rằng các liên kết đến GitHub và LinkedIn hiện có màu xanh lam và được gạch dưới. Di chuột vào một liên kết và bạn thấy nó chuyển sang màu đỏ như trong Hình 2.

Nhấp vào liên kết và nó chuyển sang màu tím như bạn có thể thấy trong Hình 3.

<a href="http://www.github.com">GitHub</a>
<a href="#">LinkedIn</a>
Như bạn đã thấy trong các hình, theo mặc định, phần tử neo có nhiều trạng thái: màu xanh khi nó chưa được nhấp, màu đỏ khi nó đang hoạt động và màu tím khi nó đã được nhấp.
Nếu chúng ta chỉ tạo kiểu cho phần tử neo, sử dụng bộ chọn phần tử CSS như được hiển thị bên dưới, thì liên kết sẽ không có bất kỳ màu bổ sung nào cho các trạng thái khác nhau.
a {
color: darkslategray;
}
Làm cách nào để tạo kiểu cho các trạng thái neo này? Bạn đoán xem! Với các Pseudo-Classes. Hãy xem xét các Pseudo-Classes là gì và xem qua hai ví dụ. Bạn có thể xem video liên quan tại đây
Pseudo-class là gì?
Pseudo-class CSS là một tên ưa thích cho từ khóa được thêm vào bộ chọn CSS xác định trạng thái của phần tử HTML. Sau đó, chúng ta có thể tạo kiểu cho phần tử khi nó ở trạng thái cụ thể đó.
Để thêm một Pseudo-class vào bộ chọn, hãy thêm dấu hai chấm và tên pseudo-classes:
a:active {
color:orange;
}
a:active thêm Pseudo-class đang hoạt động vào bộ chọn phần tử neo. Sau đó, chúng ta có thể tạo kiểu cho liên kết neo trông theo một cách nhất định khi nó ở trạng thái hoạt động.
Hãy xem xét hai ví dụ sử dụng Pseudo-class.
Cách tạo kiểu cho các trạng thái neo
Một phần tử neo có bốn trạng thái:
*link: khi liên kết chưa được nhấp vào.
*visited(đã truy cập): khi liên kết đã được nhấp (nhấp vào liên kết “truy cập” trang được liên kết đó, do đó có tên “đã truy cập”).
*hover: Khi di chuột qua liên kết.
*active(hoạt động): tại thời điểm nhấp chuột xuống liên kết
Chúng tôi tạo kiểu cho các trạng thái này bằng cách sử dụng các Pseudo-class. Trong ví dụ dưới đây, chúng tôi chỉ định bộ chọn phần tử “a” (hoặc neo), dấu hai chấm và tên của trạng thái neo.
a:link {
color: slategray;
}
a:visited {
color: darkslategray;
}
a:hover {
color: yellow;
}
a:active {
color:orange;
}
Bạn nên khai báo các Pseudo-class này trong biểu định kiểu theo thứ tự này do các quy tắc ưu tiên CSS. Tìm thêm thông tin về các quy tắc ưu tiên CSS tại đây. Nói tóm lại, các kiểu được khai báo sau sẽ ghi đè lên các kiểu được khai báo trước đó. Đối với phần tử neo, chúng tôi muốn trạng thái hoạt động được ưu tiên, đó là lý do tại sao nó ở trạng thái cuối cùng.
Sử dụng các trạng thái này khi cần thiết khi bạn tạo kiểu cho các neo của mình.
Để xem các trạng thái này đang hoạt động và thử các phong cách tùy chỉnh của riêng bạn, hãy xem dự án này .
Bây giờ hãy xem xét một loại phần tử HTML khác, checkbox kiểm phần tử đầu vào.
Cách tạo kiểu cho Checkbox Trạng thái đã chọn
Ở đây chúng tôi có một checkbox cho “Thêm tôi vào danh sách gửi thư của bạn”. Nó hiện ở trạng thái “không được kiểm tra”.

Đây là Checkbox tương tự ở trạng thái “đã chọn” với kiểu dáng mặc định. Chúng tôi muốn tạo kiểu cho trạng thái “đã kiểm tra” để thêm giao diện tùy chỉnh của riêng mình.

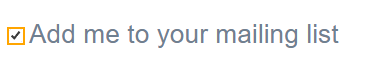
Giả sử chúng ta muốn thay đổi màu nền, có thể màu xanh xung đột với thiết kế của chúng ta. Và chúng tôi muốn thay đổi đường viền bằng cách xóa đường viền hiện có và thêm màu đường viền của riêng chúng tôi. Như thế này:
Html
<input type="checkbox" id="mailing-list">
<label for="mailing-list">Add me to your mailing list</label>
Css
#mailing-list:checked {
border: none;
accent-color: white;
outline: 2px solid orange;
}
Ở đây, chúng tôi sử dụng bộ chọn id CSS và pseudo-Classes để tạo kiểu cho trạng thái đã chọn của checkbox. Chúng tôi xóa đường viền, đặt màu nền (được gọi là accent-color) và cung cấp đường viền màu cam của riêng chúng tôi.
Trạng thái được kiểm tra kết quả trông như thế này:

Sử dụng kỹ thuật này để cung cấp cho trang web của bạn giao diện tùy chỉnh.
Để xem các trạng thái này đang hoạt động và thử các phong cách tùy chỉnh của riêng bạn, hãy xem dự án này .
Kết thúc
Pseudo-Classes là một từ khóa được thêm vào bộ chọn để tạo kiểu cho trạng thái của phần tử. Chúng ta đã thấy cách thêm các Pseudo-Classes cho trạng thái phần tử neo và cho trạng thái được chọn của checkbox.
Nhiều phần tử HTML khác cũng có các trạng thái và chúng ta có thể tạo kiểu cho các trạng thái đó bằng cách sử dụng các Pseudo-Classes. Để biết danh sách các Pseudo-Classes này, hãy xem Tài liệu Web của Mạng Nhà phát triển Mozilla (MDN) .
Để biết thêm thông tin về cách tạo kiểu bằng CSS, hãy xem khóa học của tôi: “Giới thiệu nhẹ nhàng về CSS cho người mới bắt đầu” và đăng ký kênh YouTube của tôi .
Đèn xanh… đi thôi! Bây giờ, hãy ra ngoài đó và tạo kiểu cho các trạng thái của phần tử của chúng ta.

Bình luận