
Mở đầu
Một trang web có hiệu suất tốt tải nhanh, mượt mà, giúp giữ chân người dùng, tăng chuyển đổi, giảm tỷ lệ thoát và cải thiện SEO. Ngược lại, trang chậm khiến người dùng rời đi, ảnh hưởng xấu đến danh tiếng và doanh thu. Vậy làm sao để cải thiện hiệu suất trang web? Hãy cùng tìm hiểu trong bài viết này nhé.
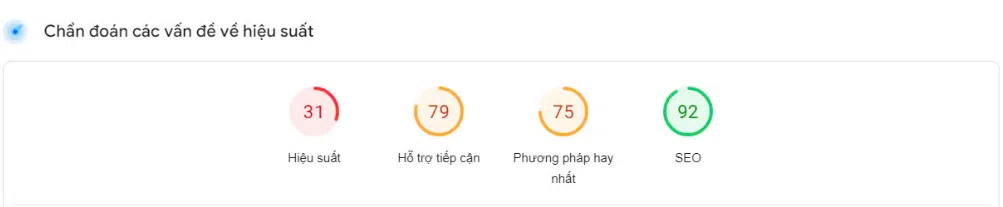
Đầu tiên cần 1 công cụ để đo được điểm performance cho website. Trang web phổ biến để làm điều này là Page Speed Insights. Truy cập vào đường dẫn sau đó nhập link trang web bạn muốn. Sau khi phân tích xong sẽ hiển thị điểm như ảnh dưới đây.
Như các bạn thấy 1 website được đánh giá dựa trên rất nhiều tiêu chí nhưng hiện tại điểm hiệu suất của website của mình là tệ nhất so với những điểm còn lại. Cùng mình thực hiện vài bước cơ bản để có thể cải thiện điểm hiệu suất cho website nhé.
1. Tối ưu hóa hình ảnh
Định dạng ảnh sang webp: Webp là định dạng phổ biến được sử dụng cho hình ảnh trong trang web. Nó cung cấp chất lượng ảnh cao nhưng kích thước lại nhỏ hơn so với các định dạng như JPG hoặc PNG.
Hãy ghé thăm website Photos resize của mình nếu các bạn muốn chuyển đổi định dạng cũng như kích thước cho hình ảnh nhé.Lazy Loading: thêm thuộc tính loading=“lazy” để trang web chỉ tải hình ảnh khi người dùng cuộn đến phần có chứa ảnh đó.
<img src="image.jpg" loading="lazy" alt="image">
- Kích thước mặc định: việc thêm vào kích thước
widthvàheightcho hình ảnh cũng có thể tăng 1 phần điểm số hiệu năng vì nó tránh việc bố cục lại cho ảnh đó cũng như tối ưu hóa quá trình render cũng như trải nghiệm của người dùng trên thiết bị di động.
<img src="image.jpg" width="400" height="300" loading="lazy" alt="image">
2. Tối ưu hóa tài nguyên CSS và JavaScript
Khi build ra các trang web tĩnh mặc định file sẽ y nguyên như ban đầu như lúc code. Do đó việc minify là để loại bỏ hết những khoảng trống trong file đó và gộp lại thành 1 dòng. Điều này giúp tiết kiệm dung lượng file cũng như cải thiện việc load trang nhanh hơn.
Mình thường dùng Webpack để build các dự án web tĩnh nên sẽ kèm theo 2 plugin là css-minimizer-webpack-plugin để minify css và terser-webpack-plugin để minify javascript nên các bạn có thể tham khảo 2 plugin này nhé.
3. Sử dung defer hoặc async cho thẻ script
async và defer là hai thuộc tính có thể được sử dụng với thẻ <script> trong HTML để điều khiển cách tải và thực thi các script JavaScript.
Cách async hoạt động: khi trang web được tải, trình duyệt sẽ tải file JavaScript song song với việc tải nội dung HTML khác. Khi script được tải xong, nó sẽ được thực thi ngay lập tức mà không chờ cho toàn bộ HTML tải xong.
Cách defer hoạt động: khi trang web được tải, trình duyệt cũng sẽ tải file JavaScript song song với việc tải nội dung HTML. Nhưng script sẽ không được thực thi cho đến khi toàn bộ HTML đã được tải xong.
Vậy khi nào thì sử dụng async, khi nào sử dụng defer?
- async được sử dụng khi script không phụ thuộc vào nhau, như các script phân tích hoặc quảng cáo và cũng được dùng trong các plugin có ảnh hưởng đến giao diện.
<script src="script.js" async></script>
- defer: thích hợp cho các script cần tương tác với DOM hoặc phụ thuộc vào các script khác.
<script src="script.js" defer></script>
Vì vậy việc sử dụng thuộc tính nào còn phụ thuộc vào các thành phần khác nhau trong dự án để giúp cải thiện hiệu suất. Việc sử dụng không đúng sẽ dẫn đến việc 1 vài thành phần sẽ hoạt động không đúng, nên cân nhắc và test kĩ trước khi sử dụng nhé.
4. Sử dụng CDN
- CDN (Content Delivery Network) là máy chủ phân phối nội dung từ máy chủ gần nhất tới người dùng, giúp tăng tốc độ tải trang web, giảm tải cho máy chủ gốc và cải thiện hiệu suất.
- Lợi ích khi sử dụng CDN: giúp giảm độ trễ tải trang, giảm dung lượng khi không cần trực tiếp cài đặt vào dự án, tăng tốc độ tải JavaScript nhờ cache…
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
5. Loại bỏ các thư viện, đoạn code, css hoặc tài nguyên không sử dụng.
Việc website sử dụng nhiều thư viện cũ không còn cần thiết, gây chậm trễ khi tải trang. Loại bỏ các thư viện này và các đoạn CSS hoặc JS không còn được sử dụng, giúp giảm kích thước file cũng như tăng tốc độ load trang và cải thiện điểm số performance.
Các bạn có thể sử copy paste đoạn npx depcheck vào terminal để nó phân tích những thư viện được cài nhưng không được sử dụng trong dự án nhé.
6. Lazy loading cho video youtube
Lazy loading cho video YouTube là một kỹ thuật tối ưu giúp giảm thời gian tải ban đầu của trang web, đặc biệt là khi có nhiều video nhúng, vì video YouTube có thể làm chậm quá trình tải do kích thước file lớn
Ý tưởng: Ban đầu khi load trang, website sẽ chỉ hiển thị ảnh thumbnail cho video đó. Sau khi người dùng click vào nút play, từ đó chúng ta sẽ xử lý để hiển thị video youtube. Các bạn cùng mình thực hiện cách triển khai đơn giản nhé.
- HTML: Hiển thị nút play và thumbnail xem trước.
<!-- Tạo class để style và gán data-id (id youtube video) cho div này -->
<div class="youtube-player" data-id="0s63O9QqTEc">
<!-- Sử dụng youtube link với id video để lấy ảnh thumbnail của video, `0s63O9QqTEc` là id video của mình, nhớ thay thế bằng id video của các bạn -->
<img src="https://img.youtube.com/vi/0s63O9QqTEc/hqdefault.jpg" alt="Video Thumbnail" />
<!-- class play-button để hiển thị nút play quen thuộc của youtube -->
<div class="play-button"></div>
</div>
- CSS: Tạo style cho các class trên.
.youtube-player {
position: relative;
max-width: 100%;
max-height: 20em;
cursor: pointer;
background-color: #000;
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 20px;
aspect-ratio: 16/9;
}
.youtube-player img {
width: 100%;
height: 100%;
display: block;
object-fit: cover;
}
.play-button {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 64px;
height: 64px;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAASwAAAEsCAMAAABOo35HAAAAVFBMVEVHcEzdKyfdLCjdKyf76OjdLCjdKyfdLCjhREDdLCjdKyfdLCjdLCjdKyfdLCjdKyfdLCjdKyfdKyfmZmP99vbtjozztLL30dDfNjLdLCj+/v7+//+MHel0AAAAGXRSTlMAK+8S7eEI+feDTtTDH7A+mnFg6/bo6Ov3S1R2sAAACBJJREFUeNrtnWl7pCoQRkWjBhdAL7M4+f//86J2x6XFRpOWMr7nyYdJJumenIGqYhGCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD8FJKW6JNygJVs9jH6y/L2/d2PJz/Lg/nVmTRkWVbXdWXgBtUi7hR38p54Tv7J7RvvP9m9jmpfkZtXNm9g3iYz72YEl+Scdk5aH6zz0evoXHQO+t877EnD1NAskS58Yfxh+bZ08ue0o3+vOOwU91o7na3Ku8dO4UGGopLJrK54a6RvDjclFhWN5cuH05rs22krsVNYZ52+5CWaZM1FkcdUfv3vIIzzQihef6eyhNWqiMOfpGnW7HJVye/wlchKmOb0Y03diUXFvuirrEXcXIVYZdF+VYznaXMlQrFXV1nlzeVIxZ7glWRFc0lCxTY3Kx42FyXNs22NixXNhQn5lsiV5c21UaW7q7i5OgWDK/fA5WhLwlWLKBHbN8St51E+EtB0gz+tIKoUlu4VRPasEyJgjVLiethKFBSNO+J61RDC0HjSRq41LET3WUZM0LDcY7xExPqOpoXa/TFqWUc9HHIeqGwTfjncPNZalkFPjeLdOcSjbthQmGKks6Efohe690MUWRvyIXKhBbHQDzP0Qve6FBWphTRD4fCV4gEha0PxgNkZK/lD0KogxRq0JKqs/ZVWhKVVO2oe3zEwXInws+lSifi+EuFLjKLda3iJ+n1vDY/6fUM6RDLcMODBYGcVMUmHDMnQfXQokQxXa4fIa+WQvp/pvycuvQ6j3//8fj+PrOmixeFl1vvbv7dfp9E13TCpPMj6OI+utB7LEh5kGfSf//6eQta4Kk0KP7I+PvTvU+jiXgv4XtZNF/3EqLwW8HdZra+33+TrCOV1T8hIloF8pB+Pd3zL+vfvzy/SoWu8hH/8POlc1gftxFiQkkU80o8nlo/fFPIgq2tdZHVNZDUUZBGO9OFoUbqmIsvUESR1jWVVZGS1kZ5gYhyv4PuTpR9tUUyM4/Ud7rllaeqRfjztwOl0Q5q6xrIUNVnkEmPlc7/RgixNWRcnJmsBOpGe+1y8H2Tp1dBFRZeiIetJXyQS6ZXHWeW5LL3yGYm5QUFI1moZQSHSj2TlvmStBCw9nRv0rGvYKRnllFsWiSEQNVn6iS6vkX6YKvWwVdnesjRJXYMs5lWWa9zymhiHqVLmvWVp1y7pKzFSkrUBP3ODgyxJRZZ2+KKfxDg8Gebh8YrndRatya6YgKxVNKE6YpCVUZKl3b56cKQfnkghIUs7F6i31nWoLiqytGtX1B4T47AF18ORDvtLBz+JcZBVU5GlnzYv7WlukIIsvScZTie7jtFFqGVtLLf08YmRYDfc5+4IXSkxWXpVm/a7aDZsdjh+x5H76o5j+3t1YhxkVT5laXcr699qIv2Pl7U5cGnbp28vlNXQlkUsyJOSpbcFrsfi9MUTzgRk6Z1dcR7MXl+YkmlZTgWC/a+OGCGm54hZT/vnIXMPtGVpx30jB81qpT8gGx42AUhNlt5cxevjnuCnIUvva1L64G1uFLuh88r00auHhGRp16yofa1LUw/wmtIe+WE+i54sTW1/PPU5eB8zMWeZVtauk1ZedmhRkaXdxzz+dpbGZBcsbPHK42ObMb0VaU32MTGiu2jsz1k0DWS5VO7en+Ch3rIms3u+n94hIUs7xC0Kj9Hl1LdJUnqeldxuZU34SekT7IPXZM7npPI4in3TLaHjCog+6HSXRyAFjmUlZGWRevC+QxB43tBWjJI762h47Jfak6wEj4Wi8Iz04hI+xSOqqRxVoMmmwGVZZA7BIHumJKcni+7xm+QO7qF8Dm5F6/ws2kcGkzqZTdM+jJrSMXbkjzkfH5Do9+jNE9w3MD560+uhrsQP7H6Q5fG44HNc+jE+AdfbQdRnuR9lfEu5nyPOz3F9Rcf41G4fNw2cSNVMlocLP05y5U7P+KaB429H+XsmVdM7LHBx5jNZic8bnU6G8npX2MngXm+hO7MsDh+ro50KstxHO5P7DWsIWZU1uTkzw22/q0NDiauR3WVNbvv1sI/mTEzvkcZ17s5DQ4x3Nox2vKwcnmq0M5GFQmuVSU0aBBXS4Qr1VJaHrfAnqknlVBZqh7Uyi01lRagdXCsHL7uOTlQ5BDOQDu3wuawa6dBKNpclEeGtyZDNZWHAY4/v5VwW1izsg50HVz6ODTkHafUoS6KGd6vfEbQ2lKRYO9xSZWHRwt4LsyVZmFpeJC+XZGG21LVwwJzWpl6IfOieC1GXLlNZXGG6dCG8M5sslFpuRRaGPIvE9oaFyeUNDQvVg1NBisJ0cXKmDlZhGPMMiGhdFhYunMoGdMT5QKcOnlIiI/YBiwcOMAwRu9mGKICt73VlbKEnOrsycUtdOyeGG1wFQVRdeQIirpJgE1JctnEVWbCVqLpmMR/yMtgB49fTFQqZBPswusJrqcr2quo6Y6biiwSvNFfyK6q6wSKrVZ5ewFRdflXVre6SlSriH9oj0zgXXH6TqXuHZFnNlcjjOAzTs7e0NA3DMI7zQqgqk1HwEpIoKpnM6qriSgkhiiLPO3kpZX/dP69zUwihFOdVXWdSsjKKkiQ4hqRVV5aMMSmzrG4NGoW9w6LVaIjjtiX2Ol8tpGssRkmed+8vbmJuZgzlkXb2eGxNylZmT22kGq1GrIEbu1+ifZH29bqXlkbJpxOKUo70HwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAE7F/+p0efTKeoFfAAAAAElFTkSuQmCC")
no-repeat center;
/* CSS thì không cần giải thích nhiều nhưng đoạn này mình sử dụng mã hóa base 64 để render icon youtube,
nếu các bạn không quen thì có thể import icon hoặc sử dụng ảnh định dạng jpg, png, ... để hiển thị nhé*/
background-size: contain;
pointer-events: none;
}
- Javascript: xử lý sự kiện khi người dùng click vào nút play youtube.
document.querySelectorAll(".youtube-player").forEach(function (player) {
player.addEventListener("click", function () {
//Khi người dùng click vào btn sẽ lấy ra id của video youtube được gán trước đó
const videoId = this.dataset.id;
//Sau đó tạo 1 thẻ iframe dùng để nhúng video từ youtube vào website
const iframe = document.createElement("iframe");
/*Tạo thuộc tính src (nguồn) của iframe, trong đó ${videoId} là một biến chứa ID của video YouTube được tạo ở trên.
Phần URL được định dạng để tự động phát (autoplay=1) và tắt âm thanh (mute=1).*/
iframe.setAttribute(
"src",
`https://www.youtube.com/embed/${videoId}?mute=1&autoplay=1`
);
//Mặc định sẽ có viền xung quanh iframe nên thêm thuộc tính frameborder 0 như bên dưới
iframe.setAttribute("frameborder", "0");
/*
Thiết lập các quyền mà iframe được phép sử dụng, bao gồm:
accelerometer: Cho phép theo dõi cảm biến gia tốc.
autoplay: Cho phép video tự động phát.
clipboard-write: Cho phép ghi vào clipboard.
encrypted-media: Cho phép phát nội dung được mã hóa.
gyroscope: Cho phép sử dụng con quay hồi chuyển.
picture-in-picture: Cho phép sử dụng chế độ xem video trong cửa sổ nổi.
*/
iframe.setAttribute(
"allow",
"accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
);
//Cho phép video phát ở chế độ toàn màn hình.
iframe.setAttribute("allowfullscreen", "true");
//Set chiều rộng của iframe chiếm 100% chiều rộng của phần cha.
iframe.setAttribute("width", "100%");
//Set chiều dài của iframe chiếm 100% chiều rộng của phần cha.
iframe.setAttribute("height", "100%");
/*
`this` ở đây là class youtube-player
innerHTML dùng để chèn đoạn html vào trong class youtube-player
ở đoạn code này khi set this.innerHTML = '' nghĩa là xóa mọi nội dung trong class youtube-player*/
this.innerHTML = "";
//Cuối cùng là chèn thẻ iframe được tạo trước đó vào trong class youtube-player
this.appendChild(iframe);
/*Cả quá trình chỉ đơn giản là khi click vào nút youtube sẽ xử lý
và thay thế thumbnail + button trước đó thành video youtube*/
});
});
Kết quả

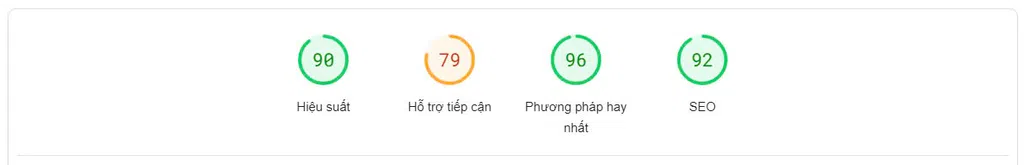
Như các bạn đã thấy với 1 website đơn giản như mình thì chỉ cần làm vài bước như trên để có thể cải thiện điểm số hiệu suất lên mức 90, từ đó giảm thiểu các vấn đề khi tải trang, hiển thị, … đồng thời nâng cao trải nghiệm người dùng hơn.
Phần kết
Những bước mình chia sẻ ở trên không phải lúc nào cũng phù hợp với mọi website. Với mỗi trang web sẽ có độ phức tạp khác nhau, có website đơn giản thì cách cải thiện cũng sẽ đơn giản hơn nhưng cũng có nhiều website phức tạp hơn vì vậy đòi hỏi kĩ năng tối ưu nâng cao hơn. Việc tối ưu như nào tùy thuộc vào từng trang web mà developer cần dựa vào phân tích để đưa ra cách tối ưu cho phù hợp với trang web đó.


Bình luận
Bài viết rất hay
dạ em cảm ơn a nhé