Chào các bạn, tiếp tục với ứng dụng Meal Finder. Ở bài viết trước chúng ta đã thực hiện test API, và thực hiện chức năng lấy danh sách meal và hiển thị ra ngoài giao diện. Trong bài viết này chúng ta sẽ thực hiện các chức năng còn lại của ứng dụng bao gồm :
- Lấy chi tiết meal theo id
- Lấy ngẫu nhiên meal
Bắt tay vào thực hiện thôi nào 😊😊😊
Lấy chi tiết meal theo id
Đầu tiên chúng ta định nghĩa function getMealByIdAPI với tham số truyền vào là mealID, function này có tác dụng sử dụng axios để gọi API tương ứng với mealID, HTTP method chúng ta cần dùng trong trường hợp này là GET
// API lấy chi tiết meal theo id
function getMealByIdAPI(mealID) {
return axios.get(
`https://www.themealdb.com/api/json/v1/1/lookup.php?i=${mealID}`
);
}
Tương tự như function lấy danh sách meal, chúng ta cũng định nghĩa async function getMealById để tiến hành gọi API thông qua getMealByIdAPI. Sau khi có response trả về từ API, chúng ta sẽ lấy dữ liệu và hiển thị lên trên giao diện thông qua function renderMeal
// Lấy chi tiết meal theo id
async function getMealById(mealID) {
try {
const res = await getMealByIdAPI(mealID);
const meal = res.data.meals[0];
// Hiển thị lên giao diện
renderMeal(meal);
} catch (error) {
console.log(error);
}
}
Function renderMeal có tác dụng hiển thị chi tiết meal ra ngoài giao diện. Các thông tin mà chúng ta cần hiển thị bao gồm
- Tên món ăn
- Ảnh
- Loại món ăn
- Cách chế biến
- Nguyên liệu
- …
function renderMeal(meal) {
const ingredients = [];
for (let i = 1; i <= 20; i++) {
if (meal[`strIngredient${i}`]) {
ingredients.push(
`${meal[`strIngredient${i}`]} - ${meal[`strMeasure${i}`]}`
);
} else {
break;
}
}
single_mealEl.innerHTML = `
<div class="single-meal">
<h1>${meal.strMeal}</h2>
<img src="${meal.strMealThumb}" alt="${meal.strMeal}" />
<div class="single-meal-info">
${meal.strCategory ? `<p>${meal.strCategory}</p>` : ""}
${meal.strArea ? `<p>${meal.strArea}</p>` : ""}
</div>
<div class="main">
<p>${meal.strInstructions}</p>
<h2>Ingredients</h2>
<ul>
${ingredients.map((ing) => `<li>${ing}</li>`).join("")}
</ul>
</div>
</div>
`;
}
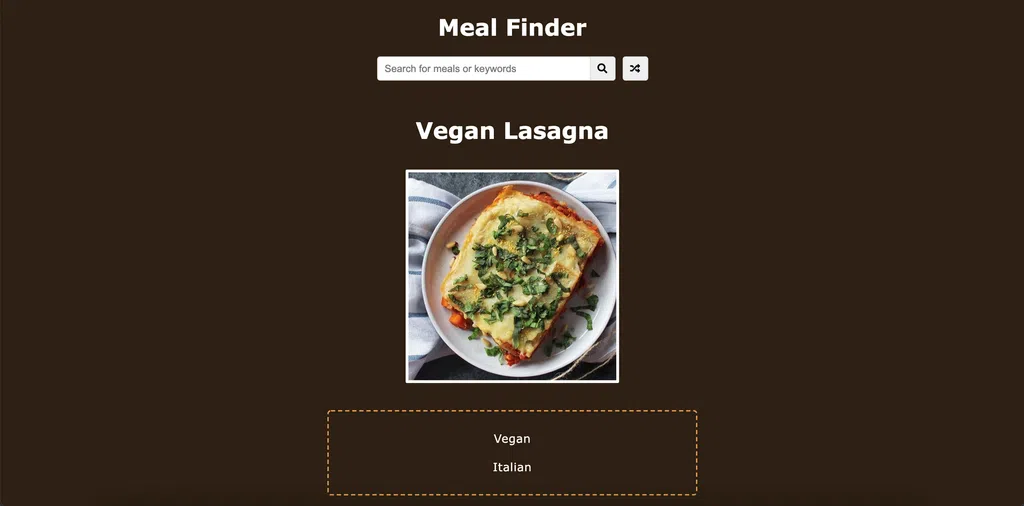
Kết quả đạt được
Lấy ngẫu nhiên meal
Tương tự như 2 chức năng đã làm trước đó, để lấy ngẫu nhiên 1 món ăn, chúng ta định nghĩa function getRandomMealAPI. Trong này chúng ta sử dụng axios để gọi đến API https://www.themealdb.com/api/json/v1/1/random.php. Mỗi lần gọi thì thông tin của một món ăn ngẫu nhiên sẽ được trả về
// API lấy ngẫu nhiên meal
function getRandomMealAPI() {
return axios.get(`https://www.themealdb.com/api/json/v1/1/random.php`);
}
Ở đây chúng ta định nghĩa async function getRandomMeal để tiến hành gọi API thông qua getRandomMealAPI. Sau khi có response trả về từ API, chúng ta sẽ lấy dữ liệu và hiển thị lên trên giao diện thông qua function renderMeal
async function getRandomMeal() {
try {
const res = await getRandomMealAPI();
const meal = res.data.meals[0];
// Hiển thị lên giao diện
renderMeal(meal);
} catch (error) {
console.log(error);
}
}
Khi muốn hiển thị 1 món ăn ngẫu nhiên, thì trên giao diện người dùng sẽ bấm vào icon random. Vì vậy chúng ta cần lắng nghe sự kiện click khi người dùng bấm vào nút này
Tiếp theo xử lý trên giao diện như thế nào? Rất đơn giản, chúng ta chỉ cần clear hết dữ liệu trong 2 element là mealsEl và resultHeading. Sau đó gọi function getRandomMeal để tiến hành gọi API và hiển thị meal random ra ngoài giao diện
const random = document.getElementById("random");
random.addEventListener("click", function () {
mealsEl.innerHTML = "";
resultHeading.innerHTML = "";
getRandomMeal();
});```
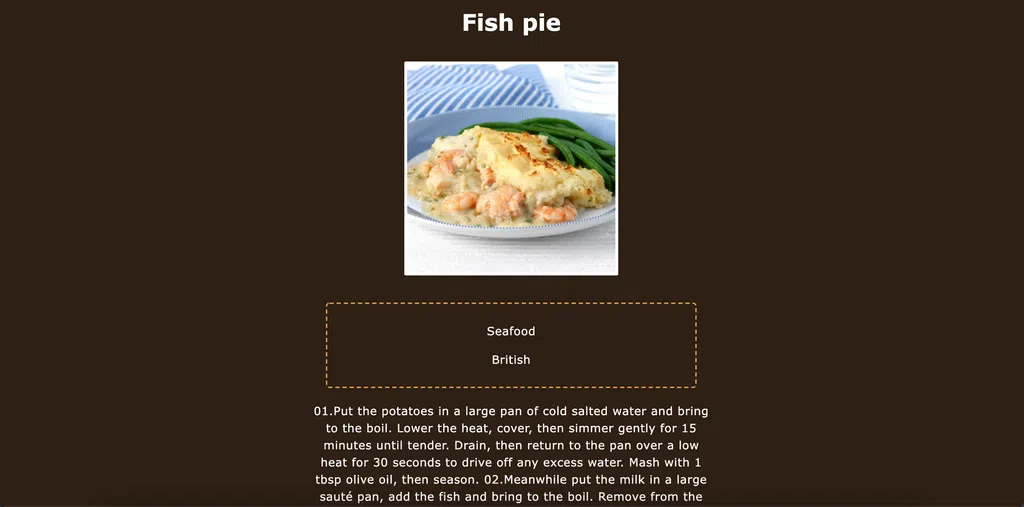
**Kết quả đạt được**

Vậy là chúng ta đã hoàn thành xong ứng dụng `Meal Finder` với các chức năng cơ bản. Hi vọng các bạn thấy bài viết hay và hữu ích 😁😁
Source code của ứng dụng các bạn có thể tham khảo tại đây : [https://github.com/buihien0109/meal-finder/tree/main/part-2](https://github.com/buihien0109/meal-finder/tree/main/part-2)
> Các bạn có thể tham khảo thêm khóa học này nhé:
>
> - Javascript căn bản - Tổng hợp 12 game huyền thoại - [tại đây](https://techmaster.vn/khoa-hoc/ev5/javascript-can-ban-tong-hop-12-game-huyen-thoai).
> - Lộ trình Frontend & React.js (5 tháng) - [tại đây](https://frontend.techmaster.vn/).

Bình luận