Chào các bạn, trong bài viết này chúng ta sẽ thực hành làm ứng dụng Meal Finder sử dụng Javascript. Với ứng dụng này, chúng ta có thể tìm kiếm các món ăn dựa trên từ khóa. Ngoài ra, chúng ta có thể xem thông tin về một món ăn như : giới thiệu về món ăn, công thức chế biến, nguyên liệu, ...
Giao diện ban đầu của ứng dụng sẽ trông tương tự như thế này
Phần source code giao diện ban đầu mình đặt link ở đây, các bạn có thể tham khảo : https://github.com/buihien0109/meal-finder/tree/main/start
Test Meal API
Trước khi bắt đầu, chúng ta cùng test 1 số API mà chúng ta sẽ sử dụng trong project
Có một số công cụ để chúng ta thực hiện điều này ví dụ : postman, vscode, ...
Trong bài viết này, chúng ta sẽ sử dụng extension REST Client của VSCode để test meal API
Nếu bạn nào chưa cài đặt có thể tìm kiếm extension REST Client trong VSCode và tiến hành cài đặt
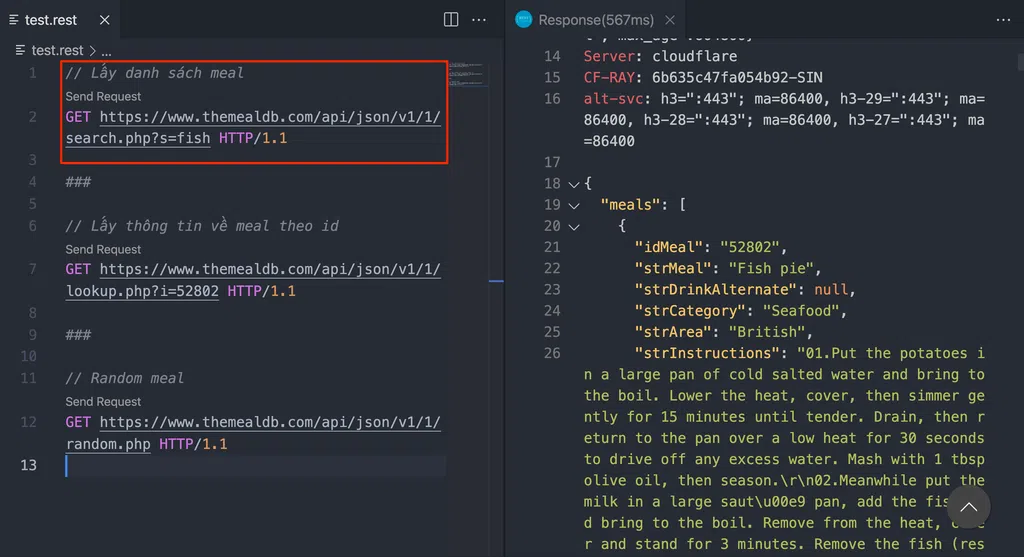
1. Lấy danh sách meal
API : GET https://www.themealdb.com/api/json/v1/1/search.php?s=tu_khoa_can_tim
Trường hợp có kết quả thì response trả về là 1 mảng meals
Ngược lại thì meals = null
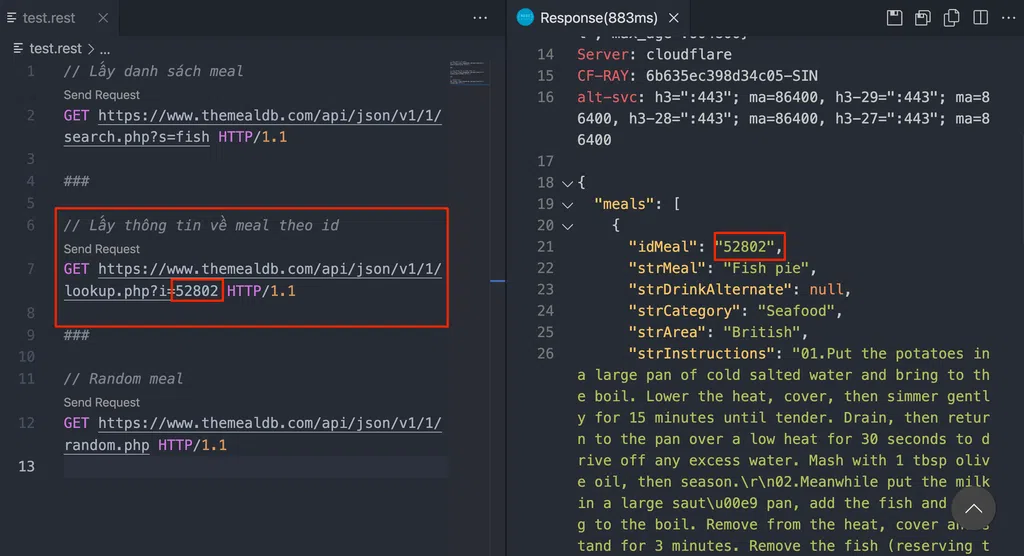
2. Lấy chi tiết meal theo id
API : GET https://www.themealdb.com/api/json/v1/1/lookup.php?i=meal_id_can_tim
Trường hợp có kết quả thì response trả về là 1 mảng meals nhưng chỉ có duy nhất meal theo id cần tìm
Ngược lại thì meals = null
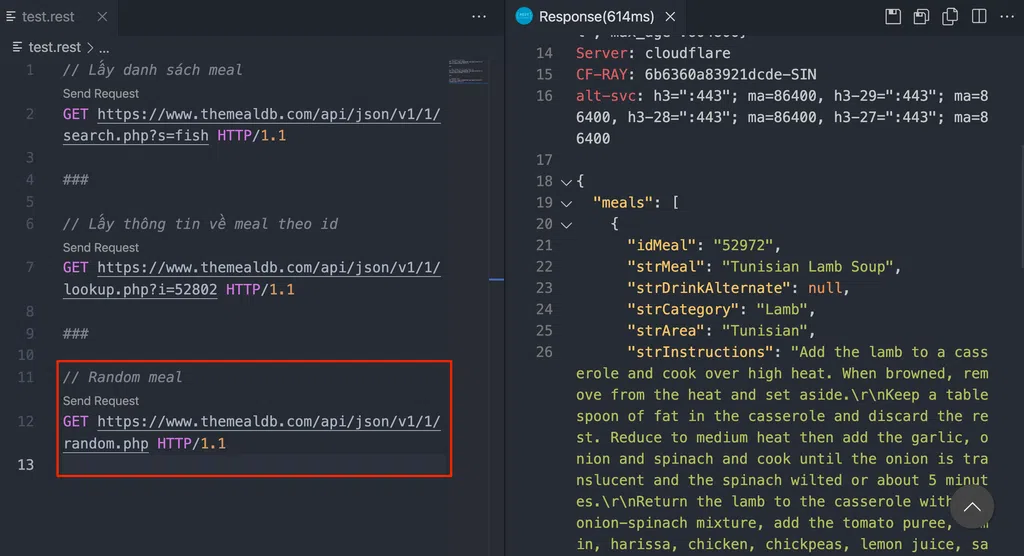
3. Lấy ngẫu nhiên meal
API : GET https://www.themealdb.com/api/json/v1/1/random.php
- Kết quả response trả về là 1 mảng meals nhưng có duy nhất meal được random
Sau khi test xong các API và biết response tương ứng với các API trả về như thế nào. Bước tiếp theo chúng ta sẽ lập trình các chức năng liên quan đến ứng dụng
Bắt đầu thôi nào 😁😁😁
Lấy danh sách meal
Để thực hiện công việc gọi API để lấy kết quả, chúng ta sử dụng công cụ axios, ngoài ra có thể sử dụng fetch API của javascript để thay thế
Thông tin về axios các bạn có thể tham khảo thêm tại đây: https://axios-http.com/docs/api_intro
Đầu tiên chúng ta sẽ định nghĩa function getMealsAPI với parameter là term (từ khóa cần tìm). Trong function này thực hiện gọi API để lấy danh sách meal với HTTP method là GET
function getMealsAPI(term) {
return axios.get(
`https://www.themealdb.com/api/json/v1/1/search.php?s=${term}`
);
}
Tiếp đến chúng ta định nghĩa funtion getMeals, đây là một async function có tác dụng gọi getMealsAPI để lấy dữ liệu từ API trả về và hiển thị nó ra ngoài giao diện thông qua function renderMealList
Khi làm việc với async function chúng ta nên sử dụng khối lệnh try/catch
async function getMeals(term) {
try {
const res = await getMealsAPI(term);
const meals = res.data.meals;
renderMealList(meals, term);
} catch (error) {
console.log(error);
}
}
Để lấy từ khóa mà người dùng cần tìm kiếm, chúng ta sẽ lắng nghe sự kiện submit của form element
Trường hợp nếu dữ liệu trong ô input để trống, chúng ta sẽ thông báo ra một message để cảnh báo cho người sử dụng
Trường hợp đã có dữ liệu chúng ta sẽ gọi function getMeals để thực hiện gọi API và hiển thị dữ liệu trả về ra ngoài giao diện để người dùng có thể nhìn thấy
Clear ô input search.value = "" sau khi hiển thị để người dùng có thể nhập từ khóa khác mà không cần phải xóa đi từ khóa đã tìm kiếm trước đó
const search = document.getElementById("search");
const submit = document.getElementById("submit");
// Event listeners
submit.addEventListener("submit", function (e) {
e.preventDefault();
// Lấy dữ liệu trong ô input
const term = search.value;
// Trường hợp từ khóa truyền vào là trống
if (term == "") {
alert("Từ khóa không được để trống");
return;
}
getMeals(term);
// Clear dữ liệu ở ô input
search.value = "";
});
Định nghĩa function renderMealList có chức năng hiển thị danh sách meal được trả về từ API ra ngoài giao diện
const mealsEl = document.getElementById("meals");
const resultHeading = document.getElementById("result-heading");
const single_mealEl = document.getElementById("single-meal");
// Hiển thị danh sách meal ra ngoài giao diện
function renderMealList(arr, term) {
// Clear nội dung phần hiển thị meal list
mealsEl.innerHTML = "";
// Clear nội dung phần hiển thị meal detail
single_mealEl.innerHTML = "";
// Hiển thị từ khóa tìm kiếm
resultHeading.innerHTML = `<h2>Kết quả tìm kiếm cho từ khóa '${term}':</h2>`;
// Trường hợp không có tìm thấy kết quả
if (!arr) {
resultHeading.innerHTML = `<p>Không tìm thấy kết quả yêu cầu. Vui lòng thử lại !<p>`;
return;
}
// Render kết quả
for (let i = 0; i < arr.length; i++) {
const m = arr[i];
mealsEl.innerHTML += `
<div class="meal" onclick="getMealById(${m.idMeal})">
<img src="${m.strMealThumb}" alt="${m.strMeal}" />
<div class="meal-info">
<h3>${m.strMeal}</h3>
</div>
</div>
`;
}
}
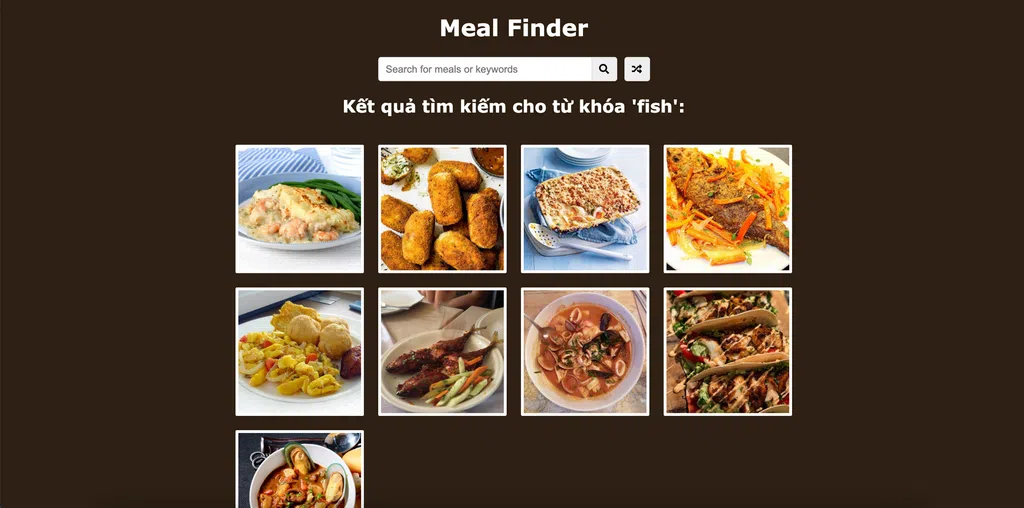
Và đây là kết quả của chúng ta 😊😊
1. Trường hợp tìm thấy meal phù hợp
2. Trường hợp không tìm thấy meal phù hợp
Trong bài viết tiếp theo, chúng ta sẽ thực hiện các chức năng còn lại của ứng dụng:
- Lấy chi tiết meal theo id
- Lấy ngẫu nhiên meal
Bài viết phần 2 của ứng dụng Meal Finder : Thực hành làm ứng dụng Meal Finder API với Javascript (Phần 2)
Phần source code của bài viết này, các bạn có thể tham khảo tại đây: https://github.com/buihien0109/meal-finder/tree/main/part-1
Các bạn có thể tham khảo thêm khóa học này nhé:







Bình luận