Chào các bạn, trong bài viết trước chúng ta đã cùng nhau làm 1 ứng dụng todolist cơ bản có kết nối đến API bao gồm các chức năng như đã liệt kê trước đó
Trước khi đọc bài viết này các bạn có thể tham khảo lại các bài viết trước để tìm hiểu và thực hành
Danh sách bài viết:
- Ứng dụng todolist + Kết nối API : Khởi tạo server (Phần 1)
- Ứng dụng todolist + Kết nối API : Lập trình chức năng (Phần 2)
- Ứng dụng todolist + Kết nối API : Lập trình chức năng (Phần 3)
Trong bài viết này, chúng ta sẽ tiến hành triển khai ứng dụng lên Heroku
Bắt đầu thôi nào 😁😁😁
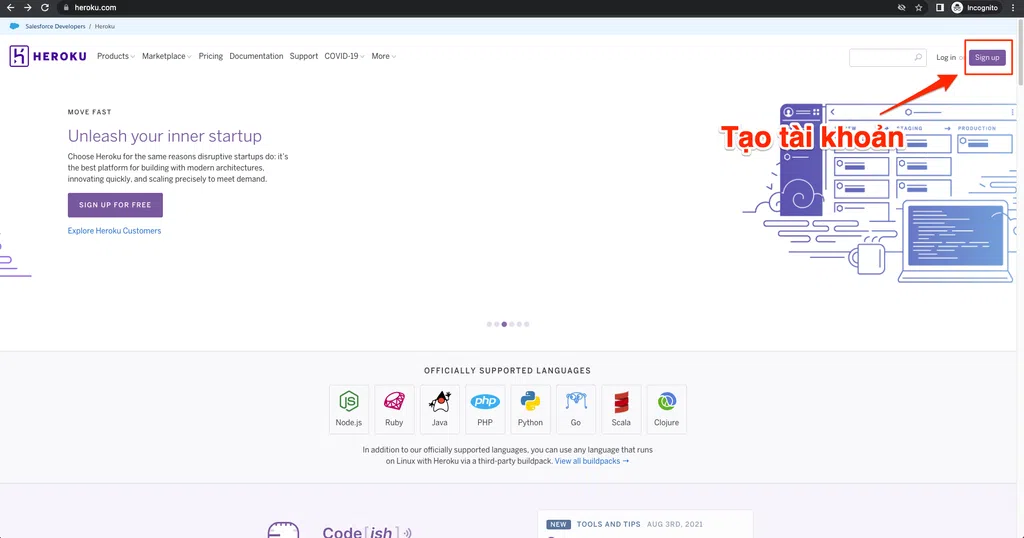
1. Tạo tài khoản heroku
Các bạn truy cập vào trang web https://www.heroku.com/ để tạo cho mình tài khoản, nếu bạn nào đã có tài khoản rồi thì có thể bỏ qua bước này
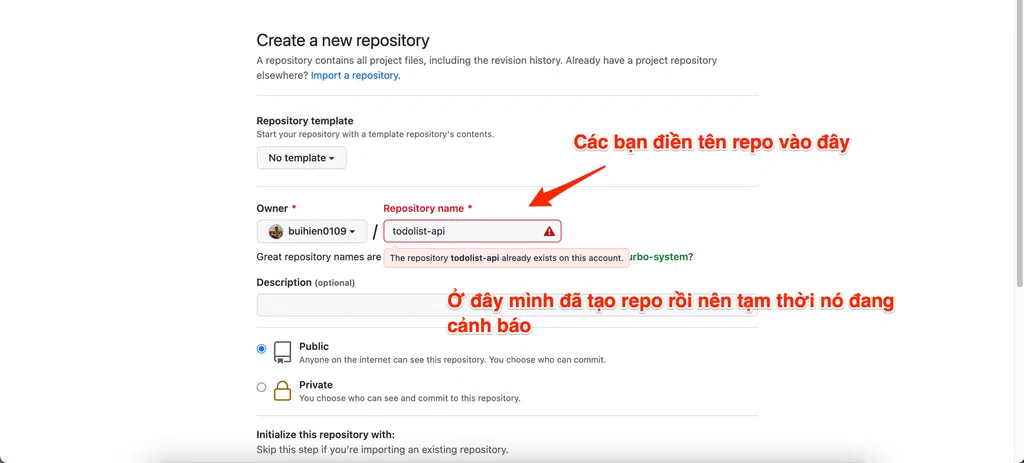
2. Tạo repo trên github
Thực hiện tạo repo trên github cá nhân để kết nối với heroku
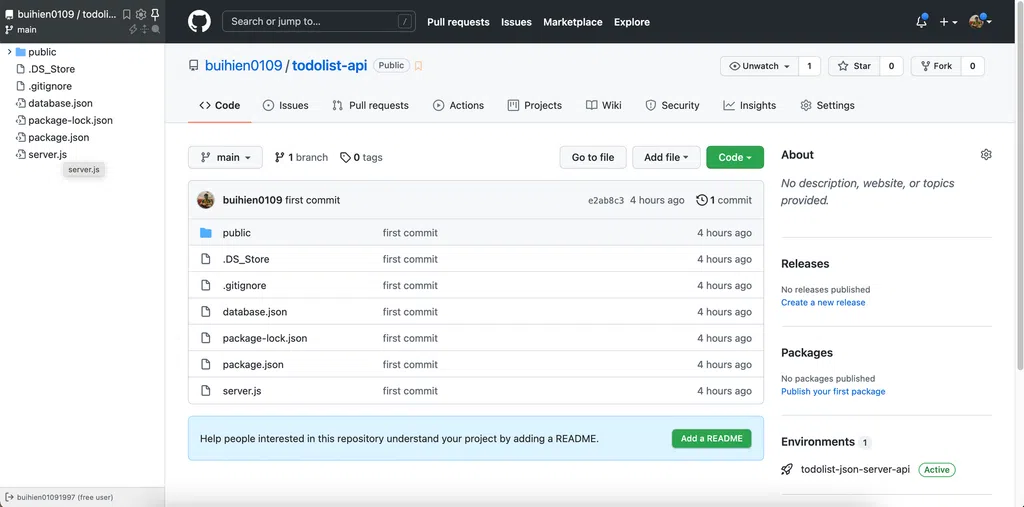
Up toàn bộ source code trong folder " todolist" lên repo mới tạo, nhớ gitignore thư mục " node_modules" trước khi push code lên
Trong thư mục "todolist" các bạn có thể thực hiện các bước sau để đẩy code lên github
$ git init
$ git add .
$ git commit -m "first commit"
$ git remote add origin https://github.com/buihien0109/todolist-api.git
$ git push origin main
Sau khi thực hiện xong, reload lại trang web để kiểm tra xem code đã được upload lên github hay chưa
3. Kết nối heroku và github để tiến hành deploy
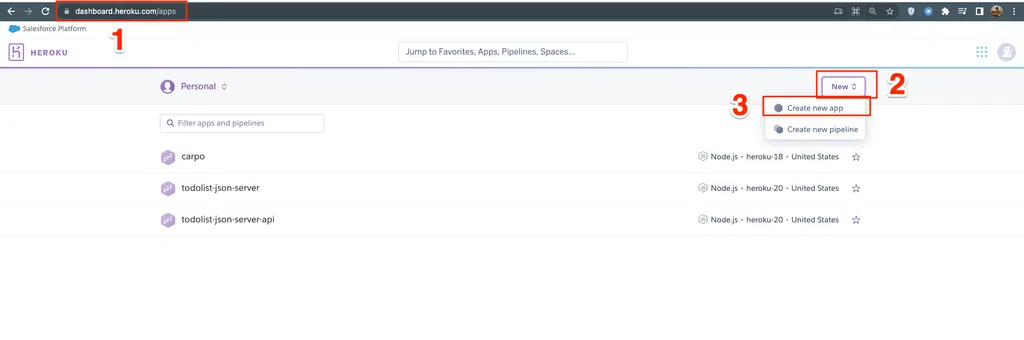
Sau khi tạo xong tài khoản heroku, các bạn tiến hành đăng nhập vào để tiến hành tạo heroku app
Tiến hành chọn New --> Create new app để tạo heroku app
Lưu ý, mỗi tài khoản được tạo 5 app free, nếu muốn tạo nhiều app hơn, các bạn cần phải nâng cấp tài khoản heroku của mình
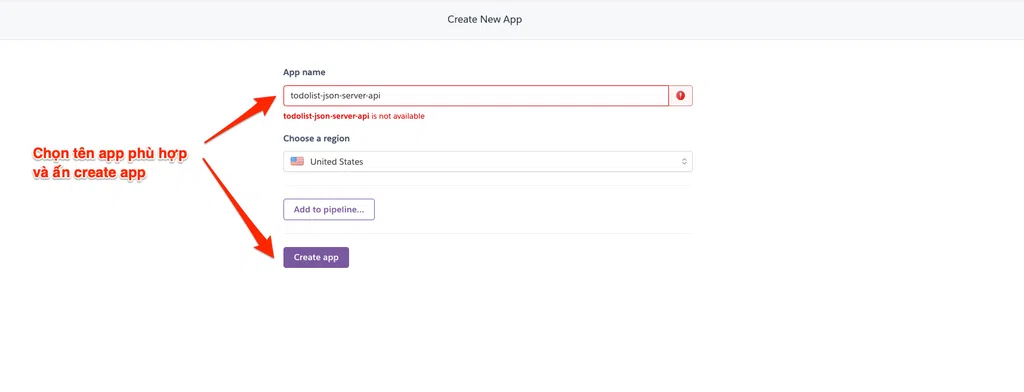
Trong phần Create New App, chúng ta chọn app name cho phù hợp. Ở đây mình đã tạo trước rồi nên nó đang cảnh báo 😁😁. Tên app sẽ xuất hiện trong url web của các bạn. Sau đó bấm " Create app" để tạo app
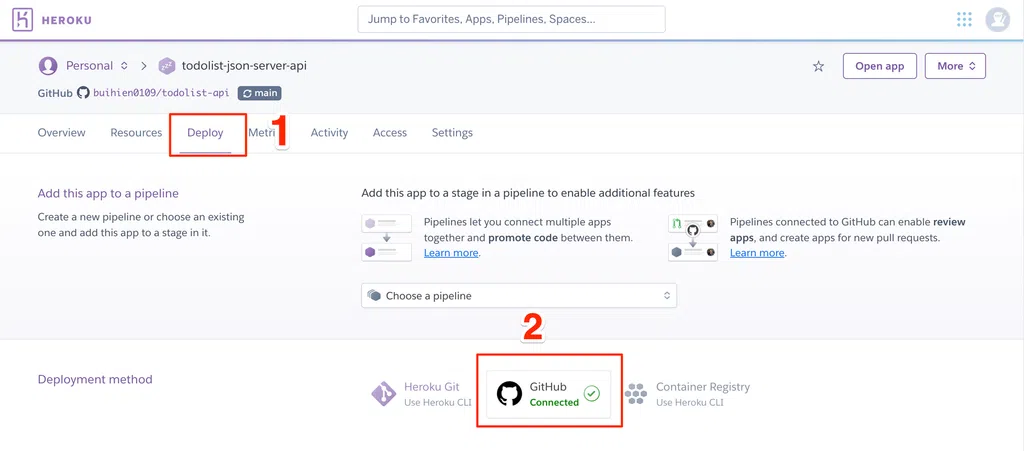
Bước tiếp theo chúng ta cần kết nối heroku app với github repo.
Ở phần Deployment method, các bạn chọn " Github". Nếu lần đầu đăng nhập vào heroku, nó sẽ yêu cầu bạn " Authorize" để xác thực
Sau khi bấm connect với Github, chúng ta sẽ chọn repo mà chúng ta muốn liên kết với heroku. Sau khi chọn được repo phù hợp, bấm connect để kết nối
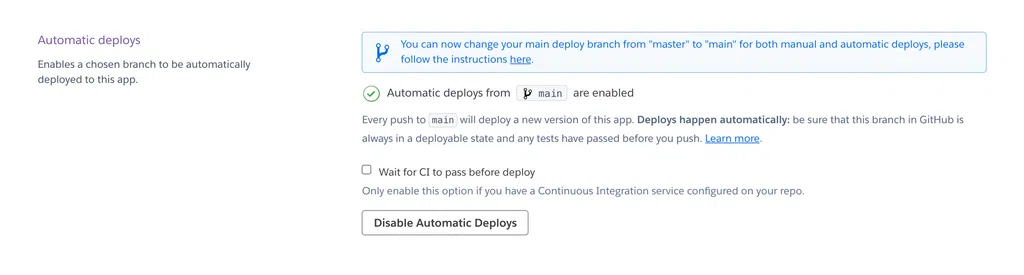
Vẫn trong tab Deploy, trong phần Automatic deploys, chúng ta lựa Enable Automatic Depoys, để mỗi lần chúng ta thực hiện push code lên repo, thì heroku sẽ tự động deploy lại những thay đổi tương ứng
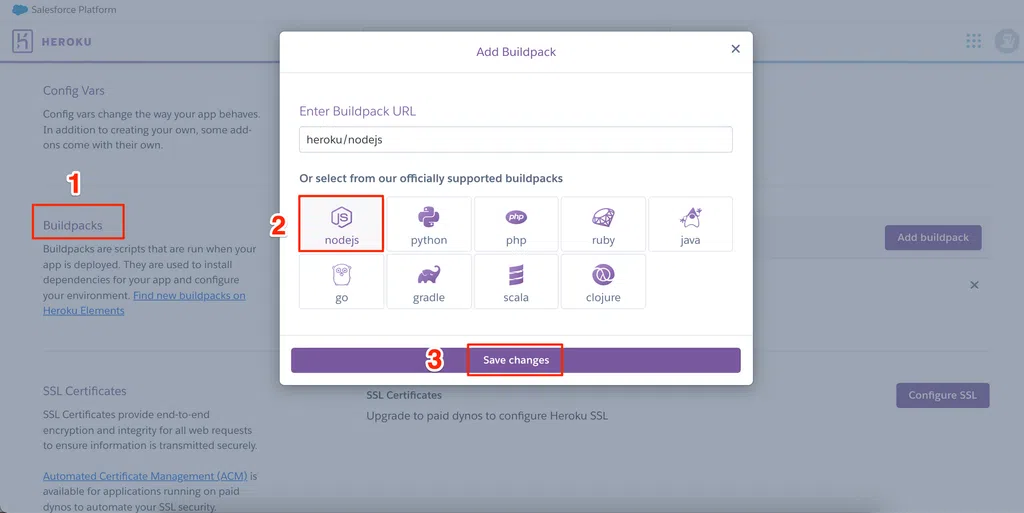
Chuyển qua tab setting, trong phần Buildpacks, chúng ta add buildpack là nodejs, vì để chạy ứng dụng, chúng ta cần nodejs server. Sau đó lưu lựa chọn lại
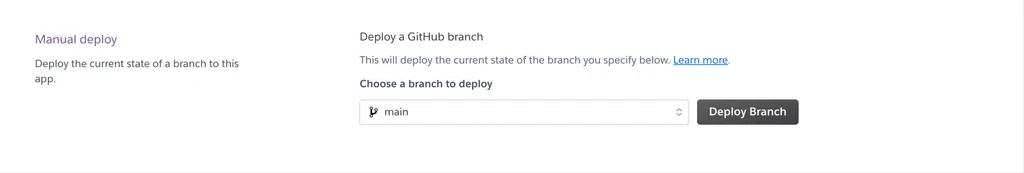
Quay trở lại tab Deploy, do chúng ta đã push code lên repo trước đo, hiện giờ chưa có sự thay đổi nào, nên ở bước này chúng ta sẽ thực hiện deploy code bằng tay sử dụng Manual deploy của Heroku, còn những lần khác chỉ cần đẩy code lên github là Heroku sẽ tự động deploy
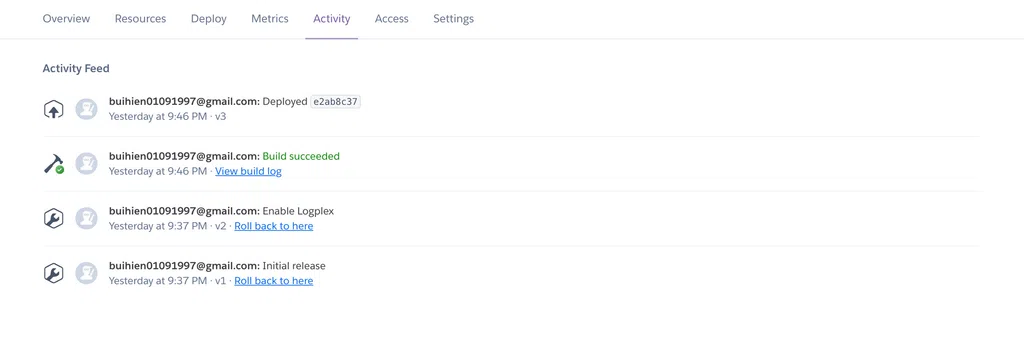
Sau khi thực hiện deploy thủ công hay tự động, chúng ta có thể xem kết quả các lần deploy trong tab Access để xem logs của các lần deploy, để chúng ta có thể theo dõi trong quá trình deploy có xuất hiện lỗi gì không
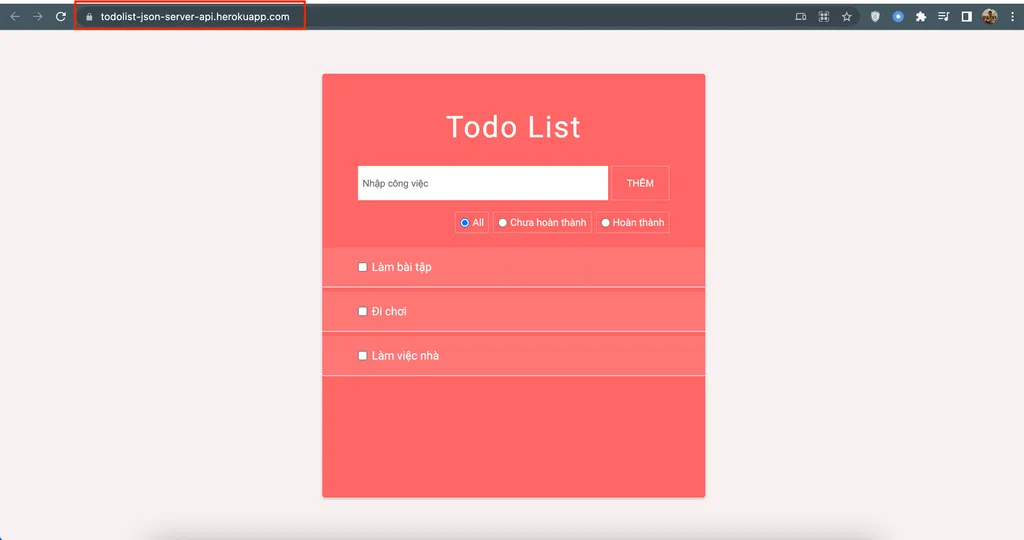
Và đây là kết quả của chúng ta sau khi đã deploy thành công
Các bạn có thể tham khảo source code của bài viết này tại đây : https://github.com/buihien0109/todolist-api
Các bạn có thể tham khảo thêm khóa học này nhé:
Javascript căn bản - Tổng hợp 12 game huyền thoại - tại đây.
Lập trình Game Javascript (trực tuyến có tương tác) - tại đây.












Bình luận