Chào các bạn, trong bài viết này chúng ta sẽ thực hiện tạo một server để mockup API sử dụng json-server. Tiếp theo chúng ta sẽ thực hành với ứng dụng Todolist để thực hiện các chức năng của ứng dụng để gọi và xử lý với API
Bắt đầu thôi nào 😁😁
Tạo project
Đầu tiên chúng ta tạo folder chứa project, ở đây mình sẽ tạo project có tên là " todolist"
$ mkdir todolist
$ cd ./todolist
Tiếp theo chúng ta sẽ cd vào thư mục vừa tạo. Trong thư mục này chúng ta sẽ tạo ra file package.json
npm init -y
Câu lệnh trên sẽ giúp chúng ta tạo ra file package.json với các giá trị default
Cài đặt json-server
Sau khi tạo file package.json, chúng ta tiến hành cài đặt package json-server để tiến hành mockup data
$ npm i json-server
Sau khi các bạn cài thành công, thì trong file package.json xuất hiện 1 dòng tương tự như sau
"dependencies": {
"json-server": "^0.17.0"
}Tức là lúc này chúng ta đã cài đặt thành công package json-server
Khởi tạo server
Trong thư mục chứa project chúng ta tạo file server.js, và thêm vào đoạn mã sau:
const jsonServer = require("json-server");
const databaseFile = "database.json";
const server = jsonServer.create();
const router = jsonServer.router(databaseFile);
const middlewares = jsonServer.defaults();
const port = process.env.PORT || 3000;
const low = require("lowdb");
const FileSync = require("lowdb/adapters/FileSync");
const adapter = new FileSync(databaseFile);
const db = low(adapter);
// Set default middlewares (logger, static, cors and no-cache)
server.use(middlewares);
// Handle POST, PUT and PATCH request
server.use(jsonServer.bodyParser);
// Setup others routes
server.use(router);
// Start server
server.listen(port, () => {
console.log("Server is running on port " + port);
});
Mockup database
Trong thư mục chứa project tạo tiếp file database.json, nội dung của file này như sau
{
"todos": [
{
"id": 1,
"title": "Làm bài tập Javascript",
"status": true
},
{
"id": 2,
"title": "Đá bóng",
"status": false
},
{
"id": 3,
"title": "Nấu cơm",
"status": true
}
]
}Hãy nhớ rằng " todos" là tên của resource mà sau này chúng ta sẽ call API. Ngoài ra thì các bạn có thể tạo ra nhiều resource khác ví dụ như : products, users, ... tùy vào nhu cầu và mục đích của các bạn
Mỗi todo chúng ta mockup sẽ bao gồm 3 thuộc tính : id của công việc, tiêu đề công việc và trạng thái của công việc (đã hoàn thành hay chưa)
Bên trên mình mockup sẵn 3 công việc, để phục vụ cho việc khởi tạo database
Chạy server
Để chạy server chúng ta thêm lệnh script sau vào file package.json
"scripts": {
"start": "node server.js"
}Sau đó mở terminal và thực hiện câu lệnh
npm start
Bây giờ server của chúng ta đã running và lắng nghe ở port 3000
Test API bằng postman
Các bạn có thể tìm hiểu về json-server xem package này cung cấp cho chúng ta các API nào để thao tác với các resource. Link tham khảo : https://github.com/typicode/json-server
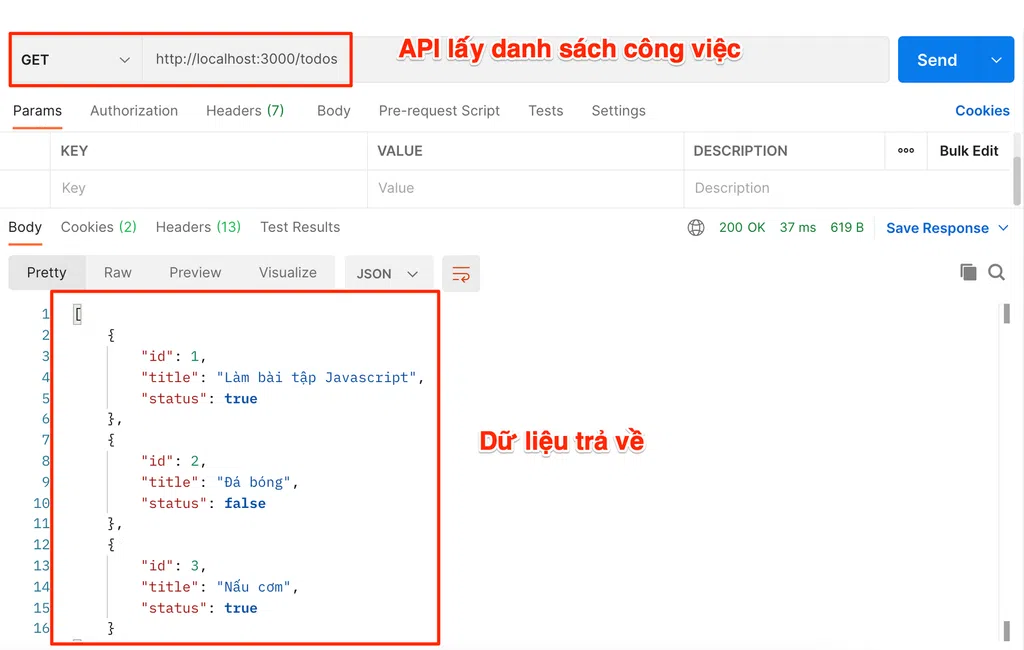
1.Lấy danh sách công việc
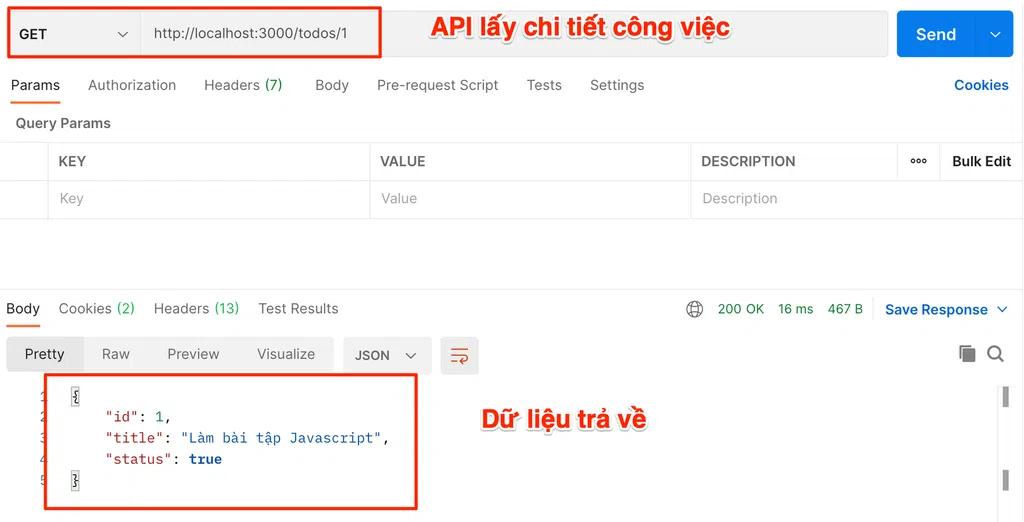
2.Lấy chi tiết công việc theo Id
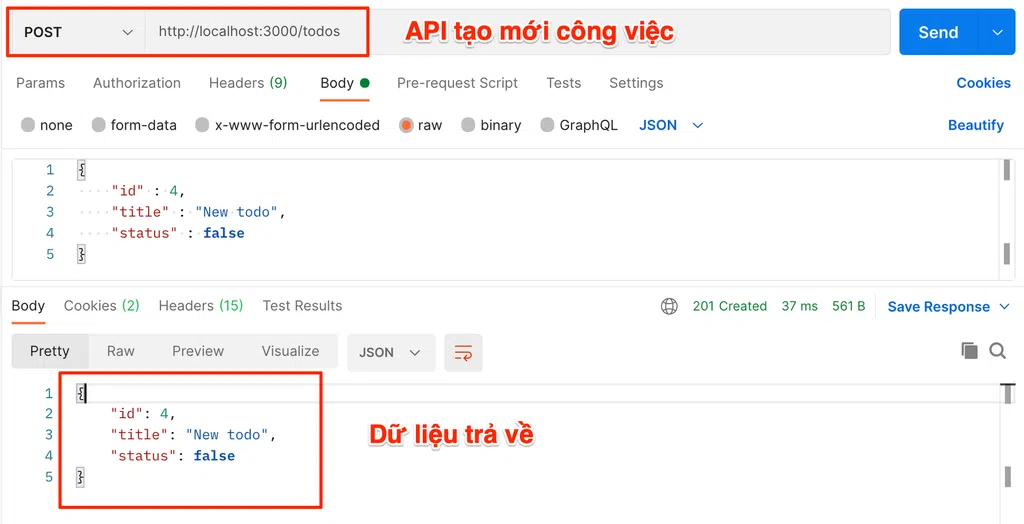
3.Tạo mới công việc
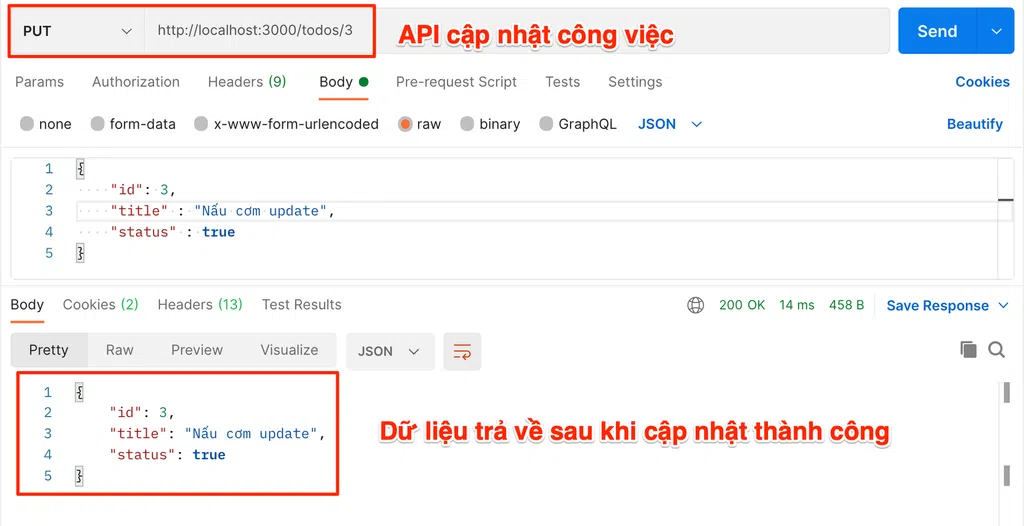
4.Update công việc
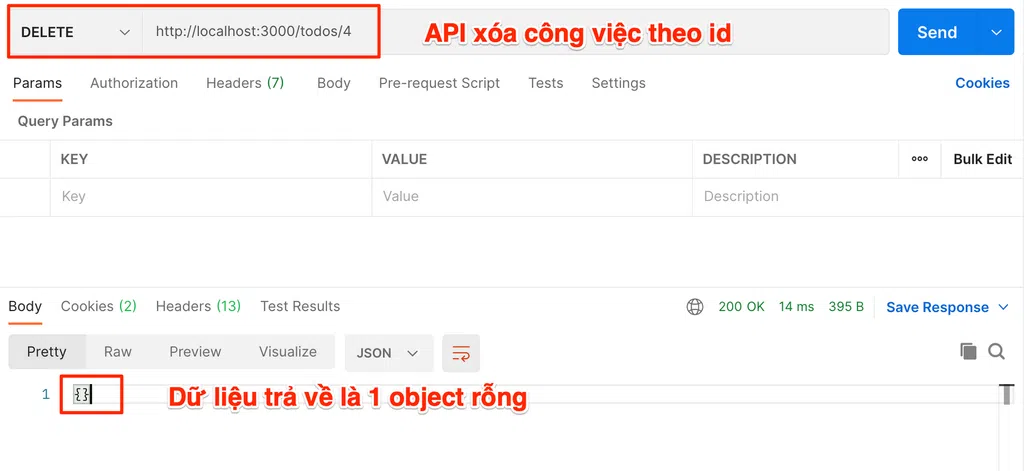
5.Xóa công việc
Ngoài ra json-server còn cung cấp cho chúng ta rất nhiều tính năng rất hay về thú vị, các bạn có thể tham khảo:
- Filter
- Sort
- Paginate
- Slice
- Full-text search
- ...
Trong bài viết tiếp theo, chúng ta sẽ tiến hành viết ứng dụng todo để kết nối vào server thông qua API mà chúng ta vừa tiến hành tạo trong bài viết này.
Phần code demo các bạn có thể tham khảo ở đây : https://github.com/buihien0109/todolist-api
Các bài tiếp tiếp theo trong series này:
- Ứng dụng todolist + Kết nối API : Lập trình chức năng (Phần 2)
- Ứng dụng todolist + Kết nối API : Lập trình chức năng (Phần 3)
- Ứng dụng todolist + Kết nối API : Deploy ứng dụng lên Heroku (Phần 4)
Các bạn có thể tham khảo thêm khóa học này nhé:






Bình luận