Chào các bạn, trong bài viết trước chúng ta đã làm ứng dụng Paintbrush với chức năng cơ bản nhất là vẽ được các nét mịn nhưng style của các nét được vẽ ra đang là mặc định với màu trắng và có kích thước cố định, trong bài viết này chúng ta sẽ thực hiện các chức năng còn lại của ứng dụng Paintbrush:
- Xóa toàn bộ nét vẽ
- Chọn nét vẽ
- Chọn màu vẽ
Bắt tay vào thực hiện thôi nào 😁😁
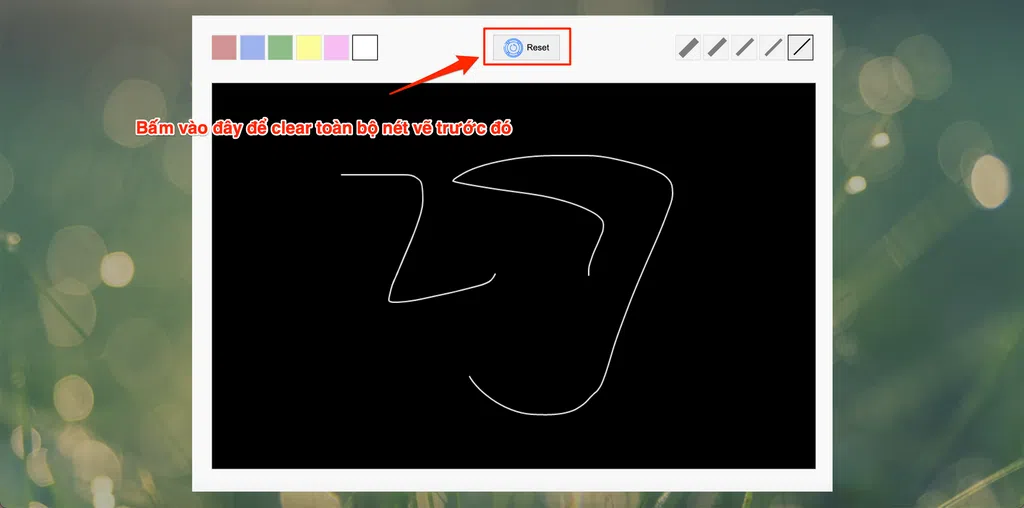
1. Xóa toàn bộ nét vẽ
Trong trường hợp chúng ta đang tạo các nét, mà các nét này không đúng với ý định ban đầu, chúng ta có thể clear toàn bộ nét vẽ để tiến hành vẽ lại
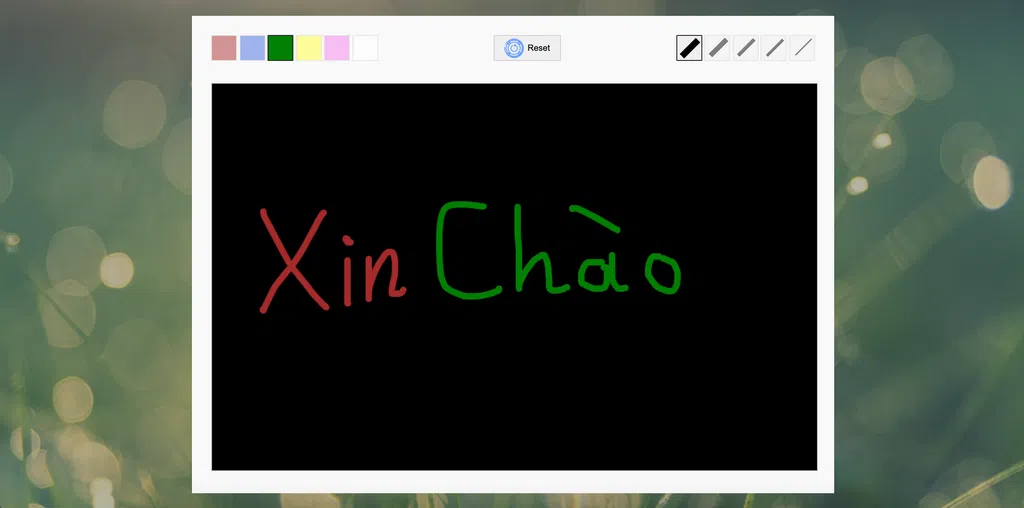
Trên giao diện chúng ta sẽ thực hiện như sau
Để thực hiện chức năng này chúng ta, trong class FreeHand, chúng ta định nghĩa thêm method clearCanvas
Đơn giản để clear nét vẽ chúng ta sẽ sử dụng method clearRect để clear toàn bộ this.canvas và this.memCanvas
clearCanvas() {
// Xóa toàn bộ canvas
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
// Xóa toàn bộ memory canvas
this.memCtx.clearRect(0, 0, this.canvas.width, this.canvas.height);
}
Tiếp đến chúng ta sẽ lắng nghe sự kiện trên nút reset để thực hiện chức năng này
// Truy cập vào nút reset
let btnReset = document.querySelector('.btn-reset');
// Lắng nghe sự kiện click ở nút reset
btnReset.addEventListener('click', function() {
// Gọi phương thức clearCanvas() để xóa toàn bộ nét vẽ
freehand.clearCanvas();
})
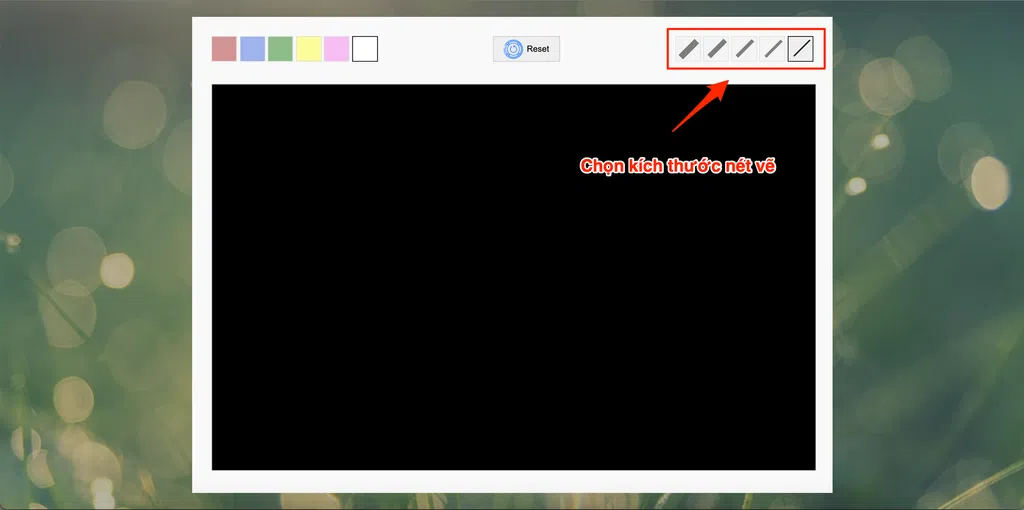
2. Chọn nét vẽ
Mặc định thì nét vẽ có kích thước là 2px, ngoài ra thì người dùng có thể chọn kích thước khác cho nét vẽ tùy theo mục đích của mình
Đầu tiên chúng ta truy cập vào tất cả các nút lựa chọn nét vẽ. Nếu các bạn quan sát trong file hmtl thì đây là các button có class size-btn
// Truy cập vào tất cả các nút chọn size
let sizeBtns = document.querySelectorAll('.size-btn');
Tiếp đến chúng ta sẽ duyệt qua các button này, với mẫu button chúng ta sẽ lắng nghe sự kiện click khi người dùng click vào
Nếu button nào được được chọn, chúng ta sẽ thêm class size-btn-active để button đó nổi bật hơn các button khác, để nhận biết button này đang được chọn
Đồng thời lấy ra giá trị của thuộc tính size. Đây chính là kích thước của nét vẽ. Công việc cuối cùng chúng ta chỉ việc set giá trị của lineWidth = giá trị của thuộc tính size lấy được ở trên
// Duyệt qua các nút size
sizeBtns.forEach(btn => {
// Mỗi nút sẽ lắng nghe sự kiện click
btn.addEventListener('click', function() {
// Xóa tất cả class 'size-btn-active' trên các nút size
Array.from(sizeBtns).map(ele => ele.classList.remove('size-btn-active'));
// Thêm class 'size-btn-active' vào nút đang được ấn
this.classList.add('size-btn-active');
// Lấy giá trị size của nút được ấn
let sizeValue = this.getAttribute('size');
// Set lại thuộc tính 'lineWidth'
freehand.context.lineWidth = sizeValue;
})
})
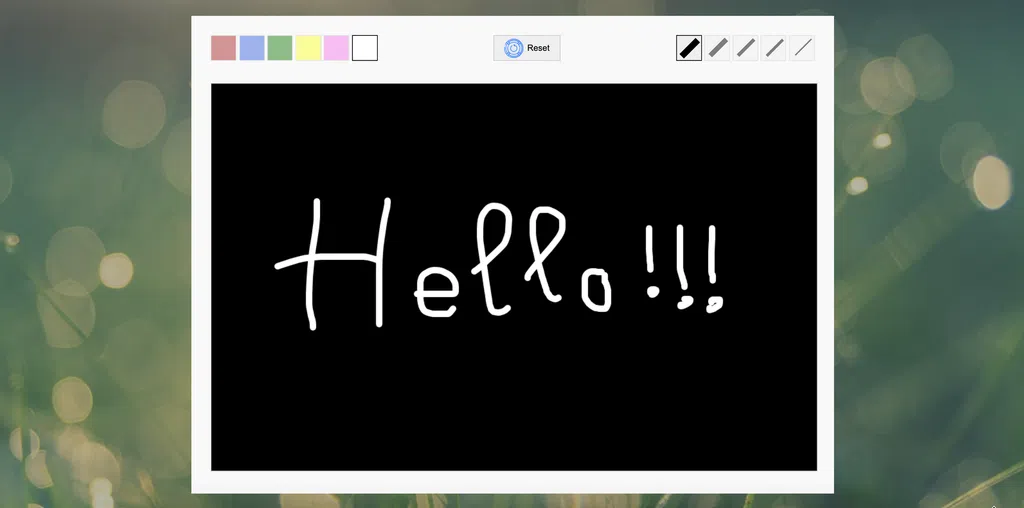
Kết quả
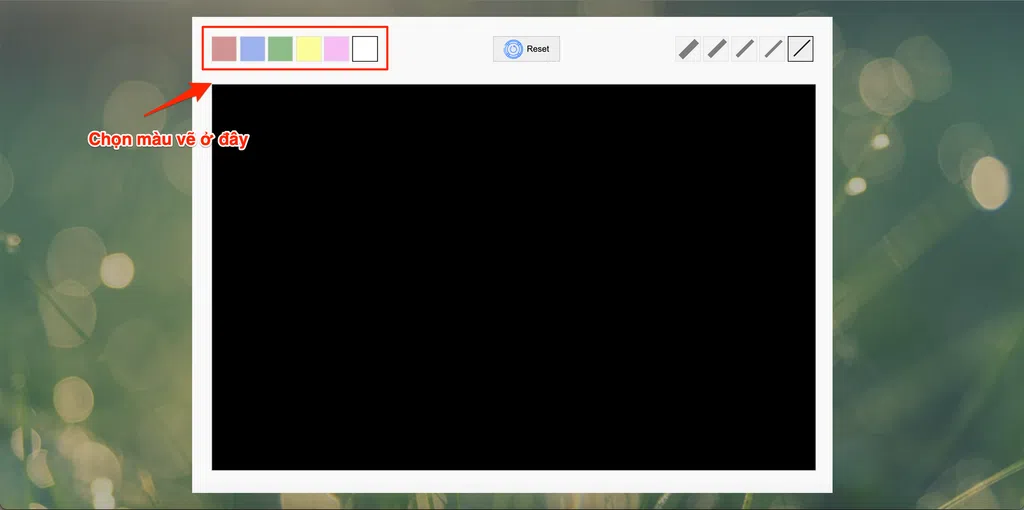
3. Chọn màu vẽ
Mặc định thì màu vẽ là màu trắng, nhưng chúng ta có thể cung cấp 1 số lựa chọn cho người dùng chọn
Khi người dùng chọn màu nào thì màu đó sẽ được active lên và các nét vẽ tiếp theo sẽ có màu đó
Phần này chúng ta thực hiện tương tự như với "chọn màu vẽ"
// Truy cập vào tất cả các nút chọn màu
let colorBtns = document.querySelectorAll('.color-btn');
// Duyệt qua các nút color
colorBtns.forEach(btn => {
// Mỗi nút sẽ lắng nghe sự kiện click
btn.addEventListener('click', function() {
// Xóa tất cả class 'color-btn-active' trên các nút size
Array.from(colorBtns).map(ele => ele.classList.remove('color-btn-active'));
// Thêm class 'color-btn-active' vào nút đang được ấn
this.classList.add('color-btn-active');
// Lấy giá trị color của nút được ấn
let colorValue = this.getAttribute('color');
// Set lại thuộc tính 'strokeStyle'
freehand.context.strokeStyle = colorValue;
})
})
Kết quả
Vậy là ứng dụng Paintbrush của chúng ta đã hoàn thành rồi. Hi vọng các bạn thấy bài viết hay và hữu ích 😊😊
Toàn bộ sources code của ứng dụng Paintbrush các bạn có thể tham khảo tại đây: https://github.com/buihien0109/buihien0109.github.io/tree/master/HTML5-Games/game/paint/part-5
Các bạn có thể tham khảo thêm khóa học này nhé:






Bình luận