Chào các bạn, ở bài viết trước chúng ta cũng đã có cái nhìn sơ lược về CKEditor 5 cũng như các tính năng mới mẻ mà CKEditor 5 mang lại trong quá trình sử dụng. Trong bài viết này, chúng ta cùng nhau cấu hình một bản CKEditor 5 phù hợp cho nhu cầu sử dụng
Lần này mình sẽ cấu hình một editor sử dụng NPM và webpack
Tạo thư mục
Đầu tiên chúng sẽ tạo thư mục chứa project
mkdir ckeditor-build // Tạo thư mục
cd ckeditor-build // Di chuyển vào bên trong thư mục
Để quản lý các module của bên thứ 3, chúng ta cần tạo file package.json
Để tạo file package.json chúng ta làm như sau
npm init -y // Tạo nhanh File package.json với các giá trị default
Cấu trúc thư mục của chúng ta như sau:
├── sample
│ └── index.html // Test CKEdtior
├── src
│ └── ckeditor.js // Build CKeditor
├── package-lock.json
├── package.json
└── webpack.config.js // Cấu hình webpack
Cấu hình webpack
Download các plugin phục vụ cho quá trình bundle file bằng webpack
npm install --save \
@ckeditor/ckeditor5-dev-webpack-plugin \
@ckeditor/ckeditor5-dev-utils \
postcss-loader@3 \
raw-loader@3 \
style-loader@1 \
webpack@4 \
webpack-cli@3 \
Nội dung file webpack.config.js
'use strict';
const path = require( 'path' );
const webpack = require( 'webpack' );
const { bundler, styles } = require( '@ckeditor/ckeditor5-dev-utils' );
const CKEditorWebpackPlugin = require( '@ckeditor/ckeditor5-dev-webpack-plugin' );
module.exports = {
devtool: 'source-map',
performance: { hints: false },
entry: path.resolve( __dirname, 'src', 'ckeditor.js' ),
output: {
library: 'ClassicEditor',
path: path.resolve( __dirname, 'build' ),
filename: 'ckeditor.js',
libraryTarget: 'umd',
libraryExport: 'default'
},
plugins: [
new CKEditorWebpackPlugin( {
language: 'en',
additionalLanguages: 'all'
} ),
new webpack.BannerPlugin( {
banner: bundler.getLicenseBanner(),
raw: true
} )
],
module: {
rules: [
{
test: /\.svg$/,
use: [ 'raw-loader' ]
},
{
test: /\.css$/,
use: [
{
loader: 'style-loader',
options: {
injectType: 'singletonStyleTag',
attributes: {
'data-cke': true
}
}
},
{
loader: 'postcss-loader',
options: styles.getPostCssConfig( {
themeImporter: {
themePath: require.resolve( '@ckeditor/ckeditor5-theme-lark' )
},
minify: true
} )
}
]
}
]
}
};
Cấu hình CKEditor
Bây giờ chúng ta sẽ cài đặt một số plugin của CKEditor 5
npm install --save \
@ckeditor/ckeditor5-editor-classic \
@ckeditor/ckeditor5-theme-lark \
@ckeditor/ckeditor5-heading \
@ckeditor/ckeditor5-basic-styles \
@ckeditor/ckeditor5-link \
@ckeditor/ckeditor5-list \
@ckeditor/ckeditor5-block-quote \
@ckeditor/ckeditor5-image \
@ckeditor/ckeditor5-table \
Trình editor mình lựa chọn cài đặt ở đây là Classic Editor
Ngoài ra còn có một số plugin khác như : heading (h1, h2), basic style (in đậm, in nghiêng chữ), link, danh sách ul, ol, quote, hình ảnh, bảng biểu
Sau khi download xong các plugin cần thiết, tiếp đó chúng ta sẽ tiến hành setup editor trong file src/ckeditor.js
// src/ckeditor.js
import ClassicEditorBase from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Heading from '@ckeditor/ckeditor5-heading/src/heading';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
import BlockQuote from '@ckeditor/ckeditor5-block-quote/src/blockquote';
import Link from '@ckeditor/ckeditor5-link/src/link';
import List from '@ckeditor/ckeditor5-list/src/list';
import Table from '@ckeditor/ckeditor5-table/src/table';
import TableToolbar from '@ckeditor/ckeditor5-table/src/tabletoolbar';
import Image from '@ckeditor/ckeditor5-image/src/image';
import ImageCaption from '@ckeditor/ckeditor5-image/src/imagecaption';
import ImageStyle from '@ckeditor/ckeditor5-image/src/imagestyle';
import ImageToolbar from '@ckeditor/ckeditor5-image/src/imagetoolbar';
import ImageUpload from '@ckeditor/ckeditor5-image/src/imageupload';
import ImageInsert from '@ckeditor/ckeditor5-image/src/imageinsert';
export default class ClassicEditor extends ClassicEditorBase {}
// Plugins to include in the build.
ClassicEditor.builtinPlugins = [
Heading,
Bold,
Italic,
BlockQuote,
Link,
List,
Table,
TableToolbar,
Image,
ImageCaption,
ImageStyle,
ImageToolbar,
ImageUpload,
ImageInsert,
];
// Editor configuration.
ClassicEditor.defaultConfig = {
toolbar: {
items: [
'heading',
'|',
'bold',
'italic',
'|',
'blockQuote',
'link',
'|',
'bulletedList',
'numberedList',
'|',
'insertTable',
'insertImage',
'|',
'undo',
'redo',
],
},
};
Cuối cùng chúng ta chạy câu lệnh sau để tiến hành bundle file
npm run build
Sau khi chạy xong câu lệnh trên, lúc này trong project sẽ xuất hiện thư mục build, chúng ta sẽ sử dụng file ckeditor.js trong thư mục này để test ckeditor vừa được build
Test CKEditor
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5</title>
</head>
<body>
<h1>CKEditor 5 – Classic editor build</h1>
<div id="editor"></div>
<script src="../build/ckeditor.js"></script>
<script>
ClassicEditor.create(document.querySelector('#editor'), {
placeholder: 'Type the content here!',
})
.then(editor => {
console.log(editor)
})
.catch(error => {
console.error(error);
});
</script>
</body>
</html>
Ở trên thì mình đã tạo ra 1 file html sử dụng file ckeditor.js trong thư mục build
Tiếp theo chúng ta sẽ tạo ra một instance của Classic Editor bằng phương thức create()
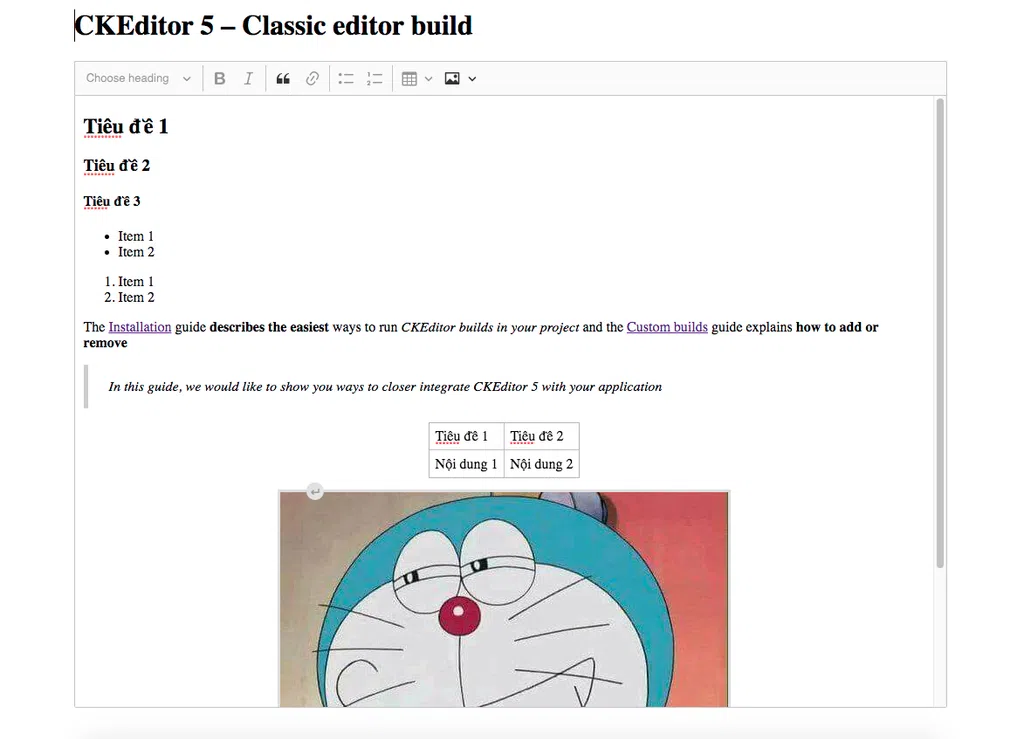
Và đây là Classic Editor khi chúng ta khởi tạo thành công


Bình luận