Trong bài viết trước, chúng ta đã thực hiện build Classic Editor trong CKEditor 5 với một số plugin có sẵn như : heading, link, image, table, ... Mặc dù CKEditor 5 cung cấp cho chúng ta rất nhiều plugin đa dạng cho các mục đích khác nhau khi viết bài, nhưng điều đó là chưa đủ.
Ở bài viết này chúng ta sẽ custom một chức năng đơn giản trong CKEditor 5. Cụ thể ở đây là chức năng FullScreen, chức năng này cho phép người dùng có thể phóng to editor toàn màn hình cũng như thu nhỏ editor về với trạng thái ban đầu.
Sources code bài viết trước các bạn có thể tham khảo tại đây : https://github.com/buihien0109/ckeditor-5-build/tree/master/ckeditor-5-build-classic
Bài viết này sẽ phát triển thêm từ sources code trước đó
Đầu tiên chúng ta sẽ import các plugin cần thiết phục vụ cho mục đích custom plugin
// src/ckeditor.js
import Plugin from '@ckeditor/ckeditor5-core/src/plugin';
import ButtonView from '@ckeditor/ckeditor5-ui/src/button/buttonview';
import fullscreenIcon from '@ckeditor/ckeditor5-core/theme/icons/fullscreen.svg';
fullscreen.svg là image mình download từ bên ngoài để làm icon cho plugin, các bạn download về và đặt vào trong thư mục @ckeditor/ckeditor5-core/theme/icons/
Tạo button view cho plugin
// src/ckeditor.js
class FullScreen extends Plugin {
init() {
const editor = this.editor;
editor.ui.componentFactory.add('fullScreen', (locale) => {
const view = new ButtonView(locale);
view.set({
label: 'Fullscreen',
icon: fullscreenIcon,
tooltip: true,
});
// Xử lý khi icon được click
// ...
return view;
});
}
}
Xử lý khi ấn vào button view
// src/ckeditor.js
class FullScreen extends Plugin {
init() {
//...
// Xử lý khi icon được click
let etat = 0;
view.on('execute', () => {
if (etat == 1) {
editor.sourceElement.nextElementSibling.removeAttribute('id');
document.body.removeAttribute('id');
etat = 0;
} else {
editor.sourceElement.nextElementSibling.setAttribute('id','fullscreeneditor');
document.body.setAttribute('id', 'fullscreenoverlay');
etat = 1;
}
});
return view;
});
}
}
Tiếp đó chúng ta bổ sung plugin vừa tạo vào danh sách build-in plugin của editor
// src/ckeditor.js
ClassicEditor.builtinPlugins = [
... ,
FullScreen
];
Cuối cùng là bổ sung fullScreen vào danh sách item để xuất hiện trên thanh toolbar của editor
// src/ckeditor.js
ClassicEditor.defaultConfig = {
toolbar: {
items: [
... ,
'fullScreen'
],
},
};
Sau khi setup plugin xong xuôi, công việc tiếp theo của chúng ta là build ra file bundle sử dụng webpack
npm run build
OK, bây giờ chúng ta sẽ cùng test file build/ckeditor.js vừa mới được build xong
Trong file sample/index.html, chúng ta sẽ bổ sung thêm một vài thuộc tính css để phục vụ cho plugin FullScreen
/* sample/index.html */
#fullscreenoverlay {
overflow: hidden;
}
#fullscreeneditor {
position: fixed !important;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
}
#fullscreeneditor .ck-editor__editable.ck-rounded-corners.ck-editor__editable_inline,
#fullscreeneditor .ck.ck-editor__main {
height: 100%;
}
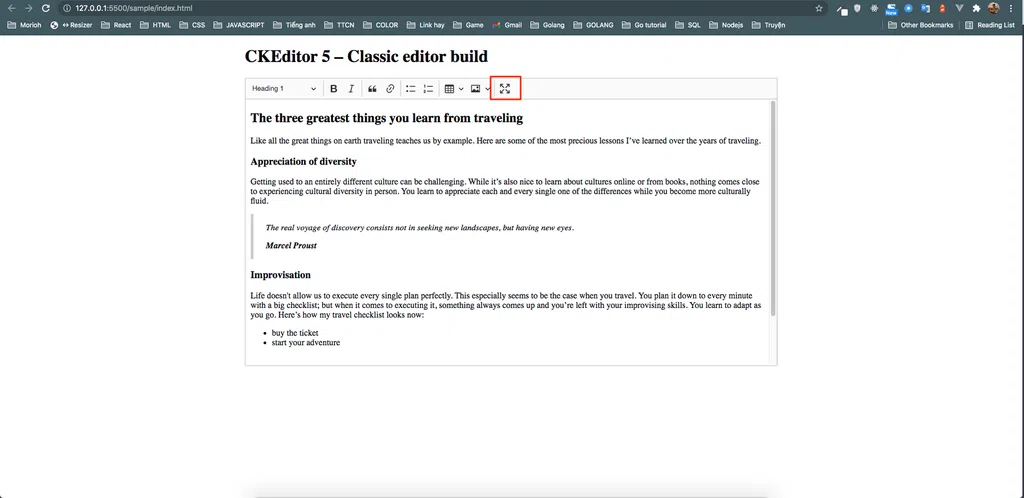
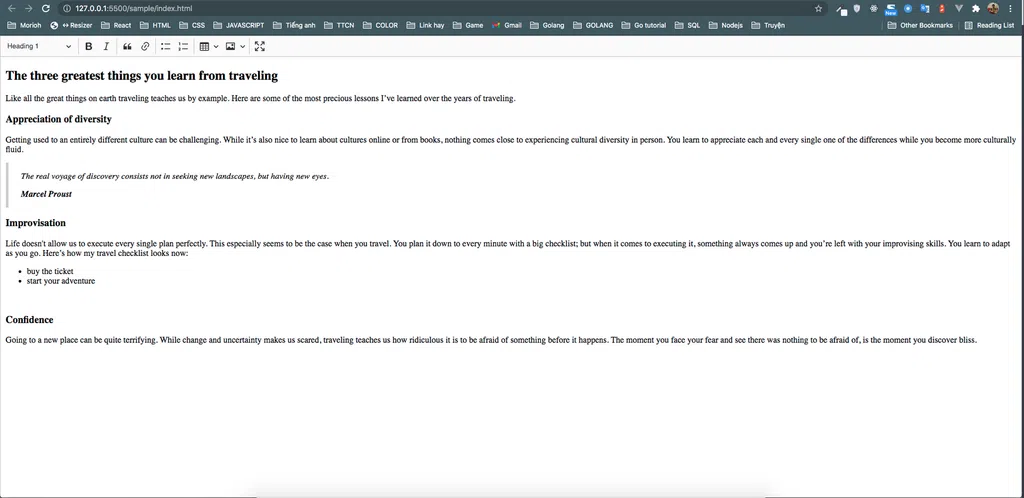
Và đây là kết quả của chúng ta
1. Khi chưa bấm fullscreen
2. Sau khi bấm fullsceen
Cũng tạm ổn phải không nào 😁!!!
Phần sources code của bài hướng dẫn này, các bạn có thể tham khảo tại đây : https://github.com/buihien0109/ckeditor-5-build/tree/master/ckeditor-5-build-plugin



Bình luận