Bạn muốn biết cách test một trang web? Trong bài viết này, bạn có thể tìm thấy các kỹ thuật cần thiết để test một trang web. Chúng ta sẽ xem xét các mục trong danh sách kiểm tra thử nghiệm mà trang web cần thực hiện để đảm bảo trang web của bạn sẵn sàng cho việc ra mắt.
Kiểm thử, là giai đoạn cuối cùng của quá trình phát triển trang web, đóng một vai trò quan trọng trong quá trình tạo ra phần mềm chất lượng cao.
Sau khi trang web được kiểm thử, khách hàng được cung cấp một sản phẩm không có lỗi, có khả năng đọc tốt, dễ nhận biết, thuận tiện và đáng tin cậy.
Trang web càng phức tạp thì càng mất nhiều thời gian để kiểm tra và gỡ lỗi. Tùy thuộc vào chi tiết cụ thể của dự án, có thể phân bổ tối đa 50% tổng ngân sách và nguồn thời gian để kiểm tra một trang web.
Kiểm tra có thể xảy ra theo nhiều cách khác nhau, nhưng đừng quên về bản thân quy trình và chiến lược kiểm tra.
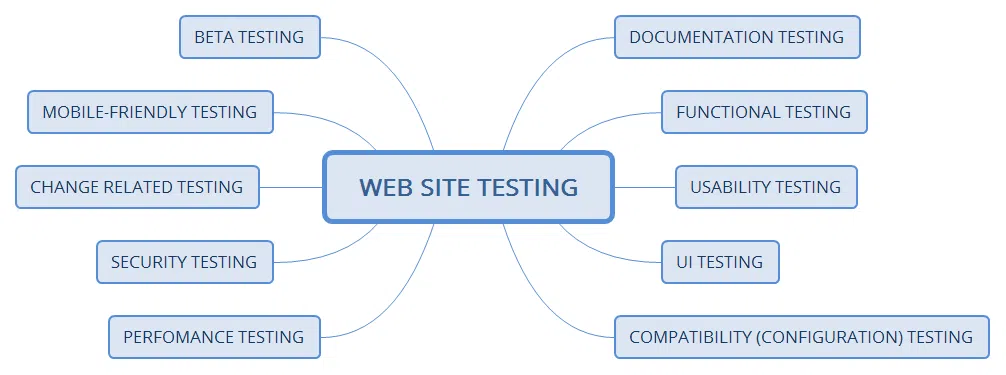
Vì vậy, hãy xem xét các giai đoạn chính bạn phải vượt qua để kiểm tra trang web của mình. Bạn có thể xem hình ảnh dưới đây để nắm rõ các bước cần thiết kiểm tra một website:
Kiểm tra tài liệu
Chúng ta nên bắt đầu với giai đoạn chuẩn bị, testing the documentation.
Tester nghiên cứu tài liệu nhận được (phân tích chức năng trang web đã xác định từ trước, kiểm tra các bố của trang web và lập kế hoạch thử nghiệm trang web để thử nghiệm thêm).
Các yếu tố chính liên quan đến thử nghiệm trang web được phân tích trong giai đoạn này:
- Requirements (Yêu cầu)
- Test Plan (Kế hoạch kiểm thử)
- Test Cases (Các trường hợp kiểm thử)
- Traceability Matrix (Ma trận truy xuất nguồn gốc)
Kiểm tra chức năng web
Kiểm tra chức năng nhằm đảm bảo rằng mỗi chức năng của trang web hoạt động tuân theo đặc điểm kỹ thuật yêu cầu. Trang web kiểm tra chức năng cho thấy "Hệ thống làm gì".
Hãy thử tạo danh sách kiểm tra để kiểm tra chức năng trang web của bạn.
Kiểm tra liên kết
Bạn nên xác minh:
- Liên kết ngoài
- Liên kết nội bộ đúng
- Không có liên kết dẫn đến cùng một trang
- Các liên kết được sử dụng để gửi e-mail đến quản trị viên trang web
- Nếu có những trang không được tham chiếu
- Không có liên kết bị hỏng
Kiểm tra biểu mẫu cho tất cả các trang
Bạn sử dụng các biểu mẫu để giao tiếp tương tác với khách hàng của mình. Vì vậy, cần kiểm tra những điểm sau:
- Tính hợp lệ của dữ liệu đầu vào
- Các giá trị được phép cho trường dữ liệu
- Giá trị đầu vào không hợp lệ cho trường dữ liệu
- Các tùy chọn cho các biểu mẫu có thể xóa hoặc bất kỳ sửa đổi nào khác đối với dữ liệu.
Kiểm tra cookies
Cookie là các tệp nhỏ được lưu trữ trên máy tính của người dùng sau khi truy cập trang web của bạn.
- Kiểm tra trang web có cookie bị tắt
- Kiểm tra một trang web có bật cookie
- Xác minh rằng cookie được mã hóa trước khi được ghi vào máy của người dùng
- Nếu cookie có thời gian hoạt động, thì nó sẽ được kiểm tra xem chúng có hoạt động trong khoảng thời gian được chỉ định hay không
Xác thực HTML / CSS
- Lỗi cú pháp HTML
- Xác minh trang web có sẵn cho công cụ tìm kiếm
- Xác minh rằng trang web của bạn có một sơ đồ trang chính xác ở cả định dạng XML và HTML
Các công cụ hữu ích để kiểm tra chức năng của trang web: Selenium, Linux Test Project, JUnit, Sprinter by Hewlett Packard Entreprise, Usersnap (manual testing), Browserstack (cho cả manual test và automation test)
Theo liên kết này, nếu bạn muốn biết thêm về kiểm tra chức năng - https://geteasyqa.com/qa/software-testing-types/
Kiểm tra khả năng sử dụng
Kiểm tra khả năng sử dụng nhằm đánh giá trang web của bạn bằng cách kiểm tra nó với những người dùng đại diện. Nó giúp xác định khả năng người dùng học cách vận hành, chuẩn bị đầu vào và giải thích kết quả đầu ra của trang web của bạn.
Kiểm tra điều hướng bao gồm các xác minh tiếp theo:
- Tất cả các trang trên trang web của bạn đều dễ hiểu và dễ sử dụng
- Các nút, hình dạng và trường thuận tiện cho việc sử dụng
- Có quyền truy cập vào menu Chính từ tất cả các trang
Danh sách kiểm tra thử nghiệm nội dung:
- Không có lỗi ngữ pháp và chính tả
- Hình ảnh được đặt đúng với kích thước phù hợp
- Xác minh tối ưu hóa bảng màu của trang web và kích thước phông chữ
- Nội dung phải có nhiều thông tin, dễ hiểu, có cấu trúc và liên kết hợp lý
- Hướng dẫn rõ ràng và chứa thông tin chính xác
Cuối cùng, để đánh giá khả năng sử dụng của cổng thông tin điện tử của bạn, chỉ cần trả lời các câu hỏi sau:
- Trang web của bạn có dễ hiểu và thuận tiện không?
- Điều hướng có thuận tiện không?
- Nó gây ấn tượng gì cho người dùng?
- Có những thứ thừa hoặc không cần thiết?
Một số công cụ để kiểm tra khả năng sử dụng: User Zoom, Reflector, Loop
Tại đây, bạn cũng có thể đọc về kiểm tra khả năng sử dụng: – https://geteasyqa.com/qa/software-testing-types/
Kiểm tra UI (Giao diện người dùng)
Thử nghiệm Giao diện Người dùng (UI) được cung cấp để xác minh giao diện người dùng đồ họa của trang web của bạn đáp ứng các thông số kỹ thuật.
Dưới đây là một số xác minh để kiểm tra giao diện người dùng của một trang web:
- Tuân thủ các tiêu chuẩn của giao diện đồ họa
- Đánh giá các yếu tố thiết kế: bố cục, màu sắc, phông chữ, cỡ chữ, nhãn, hộp văn bản, định dạng văn bản, chú thích, nút, danh sách, biểu tượng, liên kết
- Thử nghiệm với các độ phân giải màn hình khác nhau
- Kiểm tra các phiên bản được bản địa hóa: độ chính xác của bản dịch (đa ngôn ngữ, đa tiền tệ), kiểm tra độ dài tên của các phần tử giao diện, v.v.
- Thử nghiệm giao diện người dùng đồ họa trên các thiết bị mục tiêu: điện thoại thông minh và máy tính bảng.
Các công cụ hữu ích để kiểm tra giao diện người dùng: FitNesse, iMacros, Coded UI, Jubula, LoadUI.
Thông tin thêm về thử nghiệm UI có tại đây: – https://geteasyqa.com/qa/software-testing-types/
Kiểm tra khả năng tương thích (Cấu hình)
Thử nghiệm khả năng tương thích (Cấu hình) được thực hiện để kiểm tra trang web của bạn với từng cấu hình phần mềm và phần cứng được hỗ trợ:
- Cấu hình hệ điều hành
- Cấu hình trình duyệt
- Cấu hình cơ sở dữ liệu
Thử nghiệm đa nền tảng cho phép đánh giá hoạt động của trang web của bạn trong các hệ điều hành khác nhau (cả máy tính để bàn và thiết bị di động): Windows, iOS / Mac OS, Linux, Android và BlackBerry, v.v.
Các phương pháp kiểm tra trang web trên nhiều trình duyệt giúp xác minh hoạt động chính xác của trang web trong các cấu hình trình duyệt khác nhau: Mozilla Firefox, Google Chrome, Internet Explorer và Opera, v.v.
Kiểm tra cơ sở dữ liệu được thực hiện để đảm bảo hoạt động chính xác của trang web của bạn trong các cấu hình cơ sở dữ liệu khác nhau: Oracle, DB2, MySql, MSSQL Server, Sybase.
Khả năng tương thích in ấn cũng nên được đề cập trong kế hoạch kiểm tra trang web của bạn:
- Xác minh phông chữ, đồ họa trang, căn chỉnh trang có thể được in đúng cách
- Đảm bảo tất cả các trang trên trang web của bạn vừa với khổ giấy và kích thước được xác định trong tùy chọn in.
Bạn có thể sử dụng các công cụ như BrowserStack, CrossBrowserTesting by Smart Bear, Litmus, Browsera, Rational Clearcase by IBM, Ghostlab để kiểm tra khả năng tương thích của trang web của bạn.
Tìm thêm thông tin về kiểm tra cấu hình tại đây – https://geteasyqa.com/qa/software-testing-types/
Kiểm tra năng suất
Kiểm tra hiệu suất nhằm xác định cách một hệ thống hoạt động về khả năng đáp ứng và độ ổn định dưới một tải nhất định. Các trang web phải chịu được tải trọng cao. Các phương pháp kiểm tra hiệu suất trang web bao gồm:
- Kiểm tra hành vi của trang web ở hoặc vượt quá giới hạn khối lượng công việc dự kiến của nó (Stress testing)
- Kiểm tra hành vi của trang web khi khối lượng công việc tăng lên (Load testing)
- Kiểm tra khả năng làm việc trong hoặc ngay trên khoảng thời gian chấp nhận được (Stability testing)
- Kiểm tra hiệu suất trang web bằng cách tăng khối lượng dữ liệu trong cơ sở dữ liệu (Volume testing)
- Kiểm tra hiệu suất trang web khi nhiều người dùng cùng lúc đăng nhập vào nó (Concurrentcy testing)
- Kiểm tra hành vi của trang web của bạn khi khối lượng công việc bổ sung được cung cấp liên tục (Endurance testing)
- Kiểm tra tốc độ tải trang
Công cụ hữu ích cho các loại khác nhau của các thử nghiệm thay đổi: Apache JMeter , HP LoadRunner , Silk Performer từ Micro Focus , WebLOAD , và Gatling .
Kiểm tra bảo mật
Kiểm tra bảo mật được thực hiện để xác minh hệ thống thông tin bảo vệ dữ liệu và duy trì chức năng như dự kiến.
Bạn có thể mô phỏng cuộc tấn công nguồn độc hại để đánh giá mức độ bảo mật của trang web của bạn ( Kiểm tra thâm nhập ).
Một loại kiểm tra bảo mật khác, Kiểm tra lỗ hổng bảo mật , cho phép đánh giá tổng lượng rủi ro liên quan.
Một số xác minh cho kiểm tra bảo mật:
- Đảm bảo không thể truy cập trái phép vào các trang an toàn
- Các phiên xác minh sẽ tự động bị ngắt sau khi người dùng không hoạt động trong thời gian dài
- Kiểm tra các chức năng bảo mật SSL
- Tất cả các nỗ lực phá vỡ, báo cáo lỗi, v.v. phải được ghi lại và lưu trữ trong một tệp riêng biệt để phân tích thêm.
- Kiểm tra công việc captcha bằng cách sử dụng các tập lệnh tự động
- Đảm bảo các tệp bị hạn chế không thể tải xuống nếu không có quyền truy cập thích hợp
- Đảm bảo không có khả năng đăng nhập khi nhập sai mật khẩu hoặc tên người dùng
Bạn có thể sử dụng các công cụ như Retina CS Community , OWASP Zed Attack Proxy , Veracode, Google Nogotofail và SQL Map để kiểm tra bảo mật cho trang web của bạn.
Theo liên kết này để biết thêm về Kiểm tra bảo mật - https://geteasyqa.com/qa/software-testing-types/
Thử nghiệm thay đổi
Kiểm tra liên quan đến thay đổi có hai mục đích chính:
- Đảm bảo tất cả các lỗi được phát hiện đã thực sự được sửa thành công ( Kiểm tra lại hoặc Kiểm tra xác nhận ). Nói một cách ngắn gọn, bạn nên chạy lại các trường hợp thử nghiệm đã phát hiện ra lỗi ban đầu và lần này chúng sẽ vượt qua mà không gặp bất kỳ vấn đề gì.
- Đảm bảo các khiếm khuyết mới chưa xuất hiện sau các thay đổi (Kiểm thử hồi quy). Bên cạnh các trường hợp kiểm tra lỗi được phát hiện, nó cũng chứa các trường hợp kiểm tra kiểm tra tất cả các chức năng của trang web của bạn.
Selenium , HP Quick Test Professional, TestComplete , TestDrive , SoapUI tools thường được sử dụng để kiểm tra liên quan đến Thay đổi.
Tại đây, bạn có thể biết thêm thông tin về Kiểm tra liên quan đến Thay đổi - https://geteasyqa.com/qa/software-testing-types/
Thử nghiệm thân thiện với thiết bị di động
Như bạn đã đọc trước đây, một số xác minh trang web liên quan đến phiên bản di động của trang web của bạn. Ngày nay, số người chỉ sử dụng thiết bị di động để truy cập Internet có xu hướng ổn định ngày càng tăng. Đó là lý do tại sao điều khá quan trọng là đảm bảo trang web có thân thiện với thiết bị di động hay không.
Dưới đây là một số mẹo để kiểm tra trang web của bạn trên thiết bị di động:
- Xác minh khả năng tương thích với điện thoại thông minh và máy tính bảng
- Đảm bảo điều hướng trang web càng đơn giản càng tốt
- Tối ưu hóa thời gian tải trang web của bạn
- Đảm bảo các nút đủ lớn cho những người có ngón tay to
- Tối ưu hóa tất cả kích thước hình ảnh
- Không sử dụng Flash và cửa sổ bật lên
- Sử dụng gạch đầu dòng và câu ngắn
- Đảm bảo số điện thoại của bạn chỉ cách một cú nhấp chuột để được gọi
- Xác minh trang web có thể truy cập vị trí của bạn thông qua GPS
Các công cụ hữu ích để kiểm tra tính thân thiện với thiết bị di động: BrowserStack , Phòng thí nghiệm chất lượng liên tục Perfecto Mobile , Trình mô phỏng Windows Phone , Trình mô phỏng Android Studio , Tốc độ trang trực tuyến của Google, v.v.
Tại đây, bạn có thể đọc cách kiểm tra trang web của mình trên thiết bị di động - https://geteasyqa.com/qa/test-website-mobile/
Thử nghiệm beta
Thử nghiệm beta - giai đoạn thử nghiệm tiền đề cuối cùng. Theo quy luật, nó được thực hiện bởi người dùng cuối và mọi người.
Thử nghiệm beta thay thế trang web của bạn trong tay người dùng thực bên ngoài nhóm của bạn để phát hiện ra bất kỳ điểm yếu nào từ quan điểm của người dùng mà bạn không muốn có trong phiên bản cuối cùng của ứng dụng đã phát hành.
Các công cụ như HockeyApp , Ubertesters , và TestFlight là những nền tảng trên toàn thế giới sử dụng để thử nghiệm beta.
Bây giờ, khi chúng ta đã xem xét các giai đoạn chính của quá trình kiểm tra trang web, hãy thử tìm lỗi và báo cáo lỗi đó bằng một trong những công cụ kiểm tra web thực, EasyQA Chrome Extension.
Cách kiểm tra trang web của bạn bằng Tiện ích mở rộng EasyQA Chrome
Tiện ích mở rộng EasyQA Chrome cho phép bạn tạo báo cáo lỗi từ trang web hoặc ứng dụng web của mình mà không mất thời gian gửi thông tin có thể giúp bạn sớm bắt đầu xử lý và sửa lỗi.
Việc sử dụng Tiện ích mở rộng Chrome EasyQA để xử lý lỗi thực sự đơn giản.
Điều duy nhất bạn cần làm là:
- Tạo mã thông báo cho bạn Dự án
- Cài đặt Tiện ích mở rộng EasyQA Chrome vào trình duyệt của bạn
- Đăng nhập (chỉ khi bạn muốn).
Các tính năng chính của Tiện ích mở rộng Chrome EasyQA:
- Khả năng báo cáo lỗi trực tiếp từ trang web hoặc ứng dụng web của bạn
- Báo cáo lỗi cho cả người dùng đã đăng nhập và người dùng không đăng nhập
- Tạo ảnh chụp màn hình
- Quay video các lỗi được phát hiện
- Chuẩn bị và gửi báo cáo lỗi trong biểu mẫu mô tả
Theo liên kết này https://geteasyqa.com/sdk/chrome-extension/ , bạn sẽ tìm thấy hướng dẫn đầy đủ về cách kiểm tra trang web của bạn với Tiện ích mở rộng EasyQA Chrome.
Hy vọng, đọc bài viết này, bạn sẽ tìm thấy một số câu trả lời cho câu hỏi “làm thế nào để kiểm tra một trang web”.
Nguồn: EasyQA


Bình luận