Nhắc đến kiểm thử ứng dụng web, việc đảm bảo hiệu suất và độ tin cậy luôn là một thách thức quan trọng. Một trong những công cụ nổi bật trong việc thực hiện kiểm thử tự động cho ứng dụng web là thư viện Cypress.io. Trải qua nhiều năm phát triển và cải tiến, Cypress đã trở thành một lựa chọn phổ biến cho các nhà phát triển và kiểm thử viên. Trong bài viết này, chúng ta sẽ khám phá cypress.io và tại sao nó là một công cụ mạnh mẽ để thúc đẩy chất lượng ứng dụng web.
Cypress.io là gì?
Cypress.io là một thư viện kiểm thử tự động mã nguồn mở dành cho ứng dụng web hiện đại. Nó được xây dựng bằng JavaScript và TypeScript, cho phép người dùng viết các bài kiểm tra dễ dàng và hiệu quả. Một trong những ưu điểm nổi bật của cypress.io là nó có khả năng kiểm tra liên tục (real-time reloading) trong quá trình viết mã, giúp người dùng nhìn thấy kết quả ngay lập tức khi thay đổi mã kiểm thử.
Các tính năng nổi bật của Cypress.io
Giao diện người dùng thân thiện: Cypress.io được thiết kế với một giao diện người dùng dễ sử dụng và thân thiện. Các nhà phát triển không chỉ có thể xây dựng các bài kiểm tra một cách nhanh chóng mà còn dễ dàng debug khi cần thiết.
Trình duyệt cố định (Fixed browser): Một trong những điểm mạnh của Cypress.io là nó chạy trong cùng một trình duyệt như ứng dụng đang được kiểm thử. Điều này giúp loại bỏ các vấn đề liên quan đến sự không nhất quán giữa các trình duyệt và đảm bảo rằng các bài kiểm tra chạy mượt mà và chính xác.
Xem và ghi lại video: Cypress cho phép người dùng xem lại các bài kiểm tra trong định dạng video để dễ dàng phân tích và hiểu rõ hơn về các vấn đề xảy ra trong quá trình kiểm thử. Điều này giúp nâng cao hiệu suất và độ tin cậy của quá trình kiểm thử.
Độ tin cậy cao: Cypress.io cung cấp các tính năng hỗ trợ độ tin cậy cao, như việc tự động xử lý xử lý yếu tố và xử lý các vấn đề liên quan đến bất đồng bộ. Điều này giúp người dùng tiết kiệm thời gian và công sức khi viết và bảo trì các bài kiểm thử.
Tại sao nên sử dụng Cypress.io?
Dễ dàng bắt đầu: Cypress.io được xây dựng với mục tiêu giảm thiểu thời gian cài đặt và thiết lập. Người dùng có thể bắt đầu viết bài kiểm thử ngay lập tức mà không cần quá nhiều kiến thức về cấu hình và tùy chỉnh.
Thư viện mạnh mẽ: Cypress.io cung cấp nhiều công cụ mạnh mẽ cho việc kiểm thử ứng dụng web, từ việc tương tác với các yếu tố DOM đến xử lý các yêu cầu mạng và quản lý trạng thái ứng dụng.
Hiệu suất tốt: Với trình duyệt cố định và khả năng kiểm tra liên tục, Cypress.io cho phép người dùng thực hiện các bài kiểm thử hiệu quả và chính xác.
Cách cài đặt
Cài đặt Cypress quanpm:
cd /your/project/path
npm install cypress --save-dev
Đảm bảo rằng bạn đã chạy npm init hoặc có một thư mục node_modules hoặc tệp package.json trong thư mục gốc của dự án để đảm bảo cypress được cài đặt vào đúng thư mục.
Cài đặt Cypress quayarn:
cd /your/project/path
yarn add cypress --dev
Mở ứng dụng
Sử dụng npx :
npx cypress open
Hoặc sử dụng yarn :
yarn run cypress open
Sau một lúc, Cypress Launchpad sẽ mở ra.
Công cụ CLI
Bằng cách cài đặt Cypress thông qua npm bạn cũng có quyền truy cập vào nhiều lệnh CLI khác. Trên hết, Cypress cũng là một thư viện JavaScript hoàn chỉnh mà bạn có thể nhập vào các tập lệnh Node của mình.
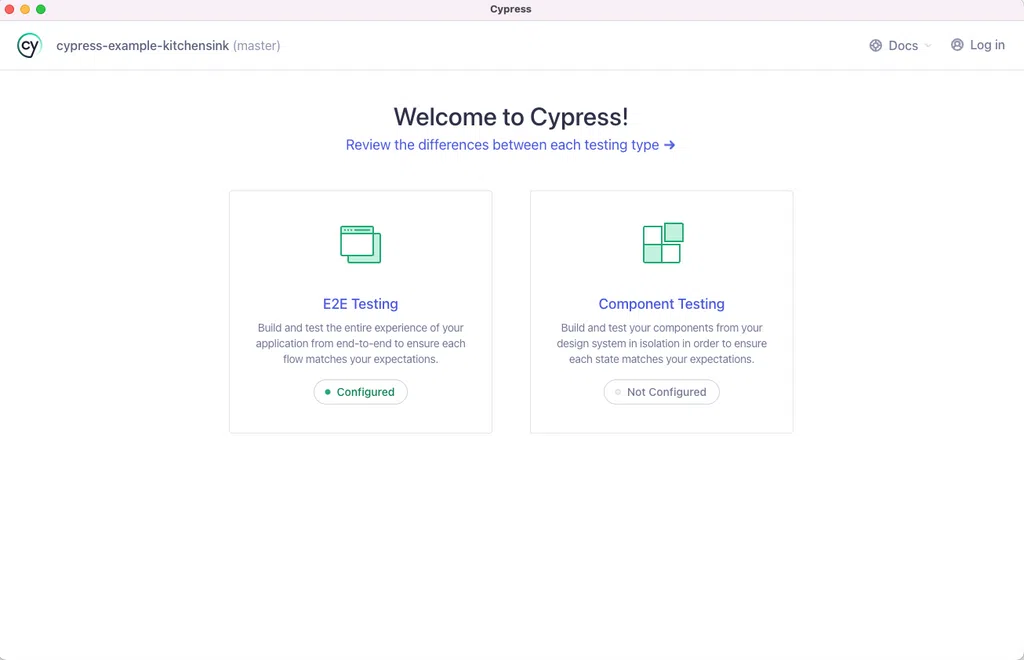
Khi mở Cypress, quá trình thử nghiệm của bạn bắt đầu với Launchpad. Công việc của nó là hướng dẫn bạn thực hiện các quyết định và các bước cấu hình mà bạn cần hoàn thành trước khi bắt đầu viết bài kiểm tra đầu tiên của mình.
Nếu đây là lần đầu tiên bạn sử dụng Cypress, để bắt đầu bạn sẽ thực hiện theo thứ tự các bước sau:
Bước 1 : Chọn loại thử nghiệm
Launchpad đưa ra cho bạn 2 loại lựa chọn : Thử nghiệm E2E, nơi chạy toàn bộ ứng dụng của mình và truy cập các trang để kiểm tra chúng? Hoặc Kiểm tra thành phần, nơi gắn các thành phần riêng lẻ của ứng dụng của mình và kiểm tra chúng một cách riêng biệt?
Để biết thêm thông tin cơ bản về các lựa chọn này, hãy đọc Các loại thử nghiệm. Ngoài ra, nếu bạn không chắc mình muốn loại nào và chỉ muốn tiếp tục hành trình thử nghiệm của mình, chỉ cần chọn E2E ngay bây giờ - bạn luôn có thể thay đổi điều này sau!
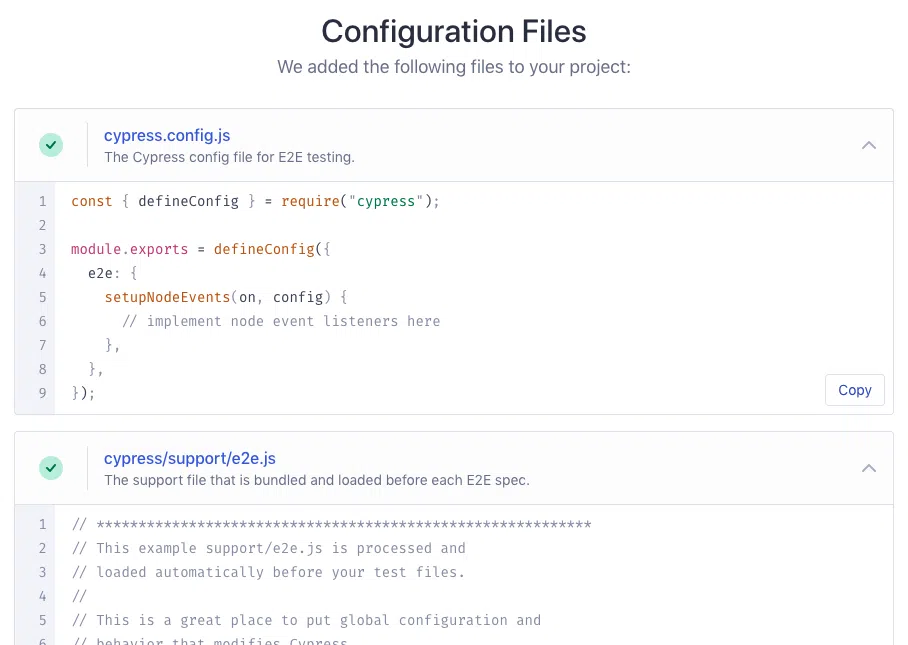
Bước 2 : Cấu hình nhanh
Ở bước tiếp theo, Launchpad sẽ tạo ra một tập hợp các tệp cấu hình phù hợp với loại thử nghiệm bạn đã chọn và các thay đổi sẽ được liệt kê để bạn xem xét. Để biết thêm thông tin về cấu hình đã tạo, hãy xem tham chiếu cấu hình Cypress hoặc bạn chỉ cần cuộn xuống và nhấn “Tiếp tục”.
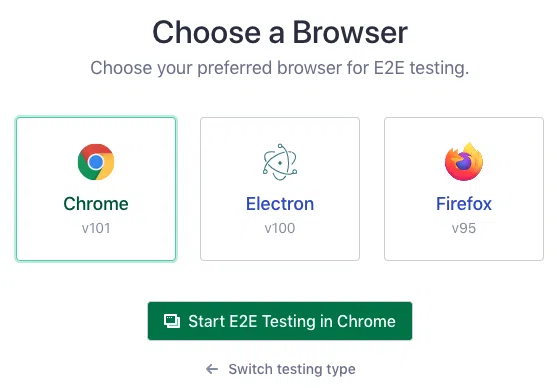
Bước 3 : Khởi chạy trình duyệt
Cuối cùng, bạn sẽ thấy danh sách các trình duyệt tương thích mà Cypress tìm thấy trên hệ thống của bạn.
Kết luận
Cypress.io là một thư viện kiểm thử tự động ứng dụng web đáng tin cậy và hiệu quả. Với giao diện người dùng thân thiện, tính năng mạnh mẽ và khả năng kiểm tra liên tục, nó giúp người dùng tăng cường chất lượng và độ tin cậy của ứng dụng web. Nếu bạn đang tìm kiếm một công cụ kiểm thử mạnh mẽ cho dự án của mình, hãy xem xét sử dụng Cypress.io để tận dụng tối đa lợi ích của nó.





Bình luận