Flexbox layout ra đời giúp cho việc lập trình responsive website trở nên dễ dàng hơn thay vì chỉ dùng float hay các thuộc tính về position như trước. Và hiện nay hầu hết các trình duyệt thông dụng đều đã hỗ trợ các thuộc tính của flexbox nên chúng ta có thể yên tâm sử dụng Flexbox (cho đời bớt khổ).
 Danh sách trình duyệt hỗ trợ (nguồn w3schools.com)
Danh sách trình duyệt hỗ trợ (nguồn w3schools.com)
Để nắm sơ bộ về cách sử dụng Flexbox, chúng ta sẽ cùng làm một vài bài tập nhỏ để thực hành (dựa trên các ví dụ thực tế). Chú ý mỗi bài tập chỉ đề ra một hướng giải quyết, không phải là cách làm duy nhất (ai có cách làm hay hơn thì vui lòng comment bên dưới).
Giao diện nhiều cột có chiều rộng cố định
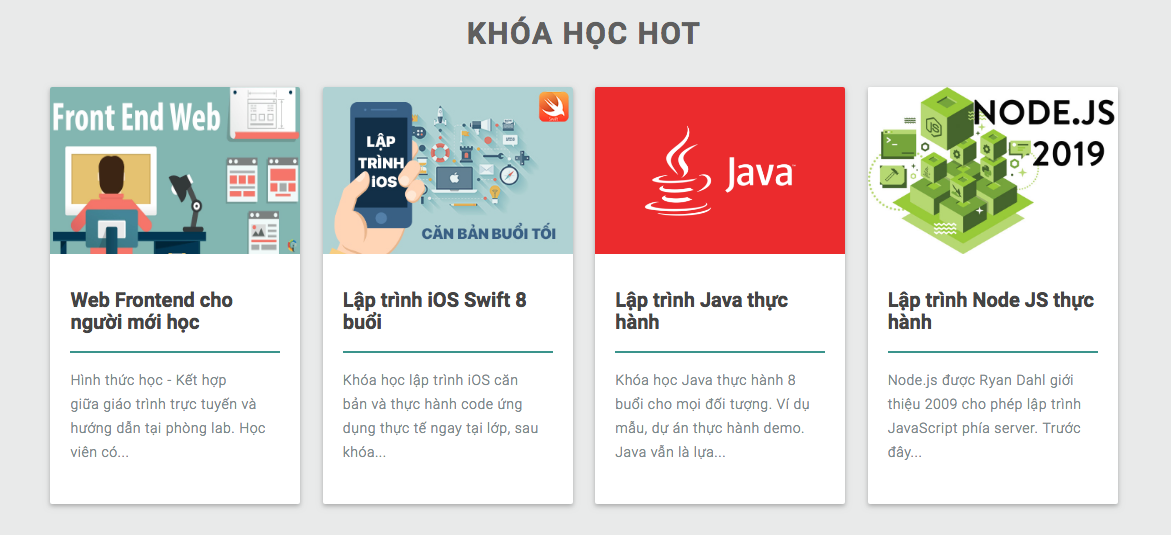
 Ví dụ với phần Khóa học Hot của techmaster.vn
Ví dụ với phần Khóa học Hot của techmaster.vn
Giao diện này chúng ta chỉ cần dùng theo cách cổ điển là float: left, tuy nhiên có thể dùng Flexbox như sau:
.container { display: flex; }
.item { flex-basis: 25%; }
Thuộc tính flex-basis có tác dụng thiết lập chiều rộng của phần tử trong Flexbox (phần tử con của phần tử có display: flex, ở đây là thẻ section). Chúng ta có thể thiết lập chiều rộng riêng cho từng phần tử con thay vì để chiều rộng bằng nhau như trong ví dụ này (rộng 25%). Ở màn hình mobile, chúng ta muốn chuyển giao diện 4 cột trở thành giao diện 2 cột thì chỉ cần thay đổi thuộc tính flex-basis để tăng chiều rộng mỗi cột lên 50%:
.item { flex-basis: 50%; }
Giao diện nhiều cột có chiều rộng không cố định
 Ví dụ với phần Footer của viblo.asia, giao diện 2 cột bám sát 2 bên mép khung (không tính padding)
Ví dụ với phần Footer của viblo.asia, giao diện 2 cột bám sát 2 bên mép khung (không tính padding)
Với Flexbox ta có thể làm theo hướng như sau:
.container {
display: flex;
justify-content: space-between;
}
Sử dụng justify-content: space-between sẽ làm các phần tử trong Flexbox giãn đều nhau (có khoảng trống giữa các phần tử) và 2 phần tử ngoài cùng sẽ bám sát vào 2 bên mép.
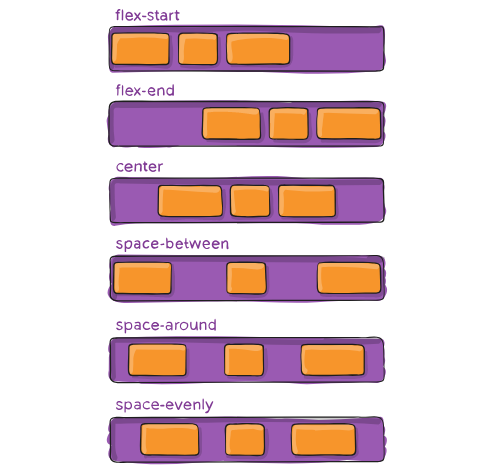
 Minh họa các giá trị có thể có của thuộc tính justify-content
Minh họa các giá trị có thể có của thuộc tính justify-content
justify-content: space-between và space-around cũng được áp dụng cho thanh menu có chiều rộng cố định nhưng menu item không xác định, khoảng cách giữa các menu item sẽ luôn đều nhau. Ví dụ như menu footer ở trên cũng dùng justify-content

Ở màn hình mobile nếu muốn chuyển thành giao diện 1 cột ta dùng thuộc tính flex-direction để đổi chiều ngang (hàng) sang chiều dọc (cột):
.container {
flex-direction: column;
}
Tạm dừng lại tại đây kẻo bài viết dài quá không ai đọc 😅.

Bình luận