Bài viết được dịch từ: medium.freecodecamp.org
HTML extensions
Auto Close Tag
Tự động thêm thẻ đóng HTML/XML, tương tự Visual Studio IDE hay Sublime Text.

Auto Rename Tag
Tự động đổi tên một cặp thẻ HTML/XML, tương tự Visual Studio IDE.

HTML Snippets
Tiện ích mở rộng này hỗ trợ thêm cho HTML bao gồm: tất cả các thẻ HTML5, coloriztion và snippets.
Markdown Extensions
Auto-Open Mardown Preview
Extension này sẽ tự động hiển thị Markdown preview bất cứ khi nào bạn mở một tệp tin Markdown mới. Nếu bạn đang cảm thấy phiền phức vì phải nhấn "Ctrl+K V" hay "⌘+K V" (chế độ xem preview mặc định của VSCode) nhiều lần, thì extension này sẽ giúp bạn.
Mackdown TOC
Tạo TOC (mục lục - table of content) từ các tiêu đề của một tệp tin markdown đã được phân tích (parse).
Markdown Theme Kit
Một tập hợp các theme dựa trên SublimeText-Markdown/MarkdownEditing.
Code Spell Checker
Một trình kiểm tra chính tả cơ bản làm việc tốt với camelCase.
JavaScript Extensions
Babel ES6/ES7
Thêm cú pháp JavaScript Babel es6/es7.
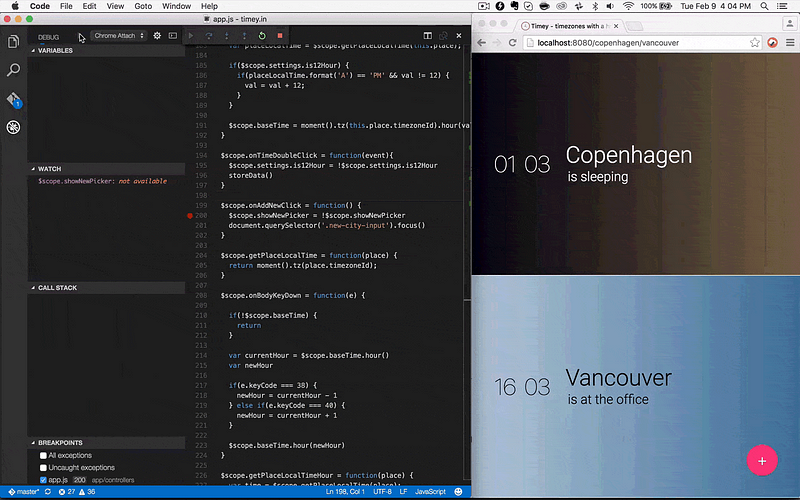
Debugger cho Chrome
Debug code JavaScript của bạn trong trình duyệt Chrome, hay bất kì trình duyệt nào hỗ trợ giao thức Chrome Debugger.

ESLint
Tích hợp ESLint vào VS Code.
JavaScript (ES6) code snippets
Extension chứa các code snippet cho JavaScrit trong cú pháp ES6 (hỗ trợ cả JavaScript và TypeScript).
Code Spell Checker
Một trình kiểm tra chính tả cơ bản làm việc tốt với camelCase.
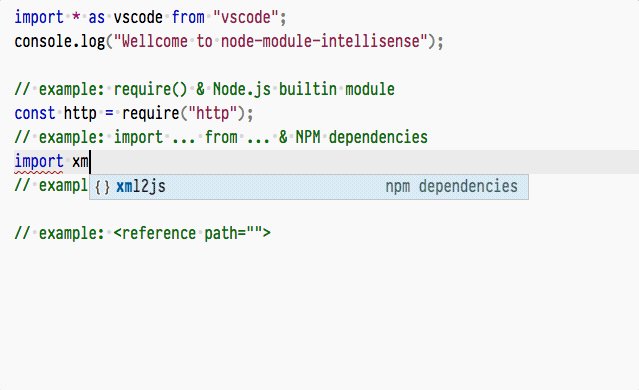
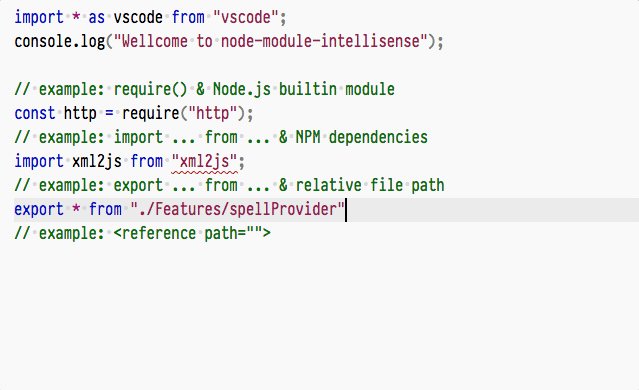
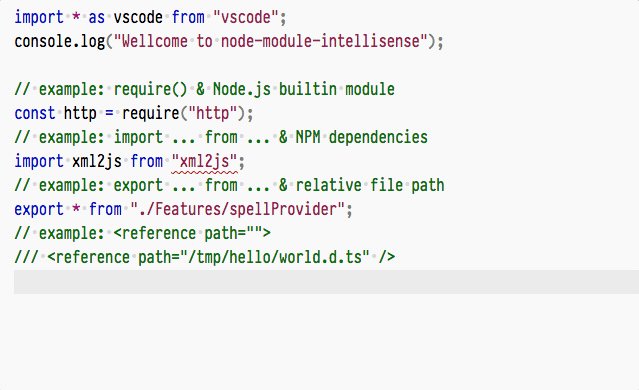
Node.js Modules Intellisense
Plugin tự động hoàn thành các câu lệnh import module trong JavaScript/TypeScript.

React-Native/React/Redux snippets for ES6/ES7
TSLint
Tích hợp tslint linter cho TypeScript vào VS Code.
vscode-styled-components
Highlight cú pháp cho các styled-component.
yarn
Các lệnh yarn cho VS Code
Các Extension khác
Color Highlight
Extension này sẽ hiển thị các style css với màu sắc trong tài liệu của bạn.
Custom CSS và JS loader
Tùy chỉnh CSS cho VS Code dựa trên vscode-icon của Roberto Huertasm.

EditorConfig cho VS Code
EditorConfig giúp các lập trình viên định nghĩa và duy trì các coding style thống nhất giữa các editor và IDE khác nhau. EditorConfig bao gồm một tệp tin định dạng để định nghĩa các coding style và một tập hợp các plugin, cho phép các editor đọc tệp tin định dạng và tuân theo các style đã định nghĩa.
File Templates
Extension này cho phép nhanh chóng tạo ra các file mới dựa trên các template đã được định nghĩa sẵn.
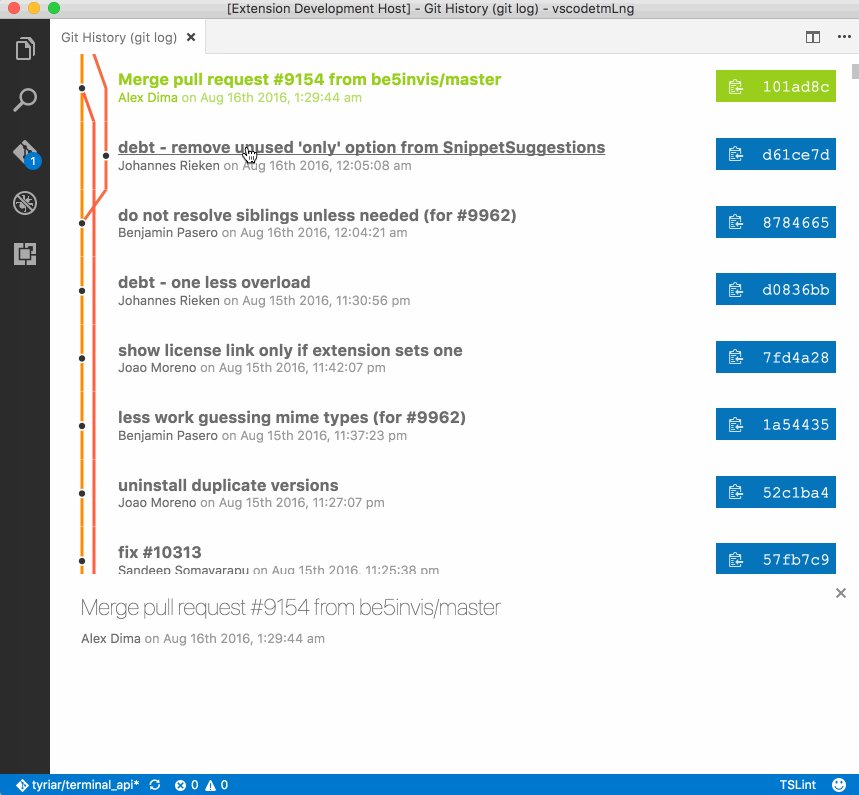
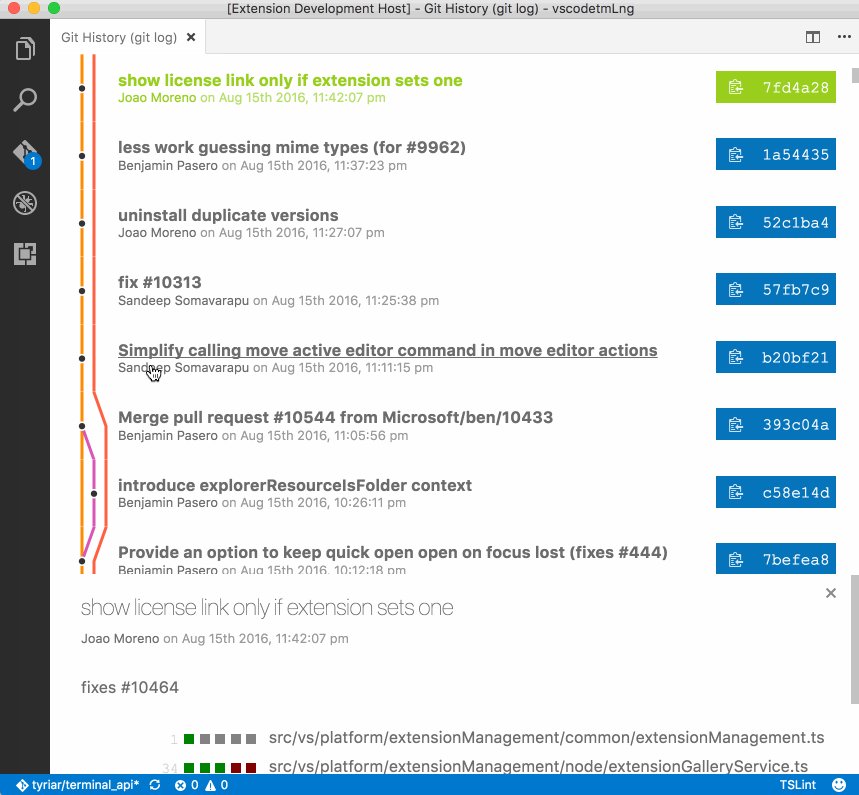
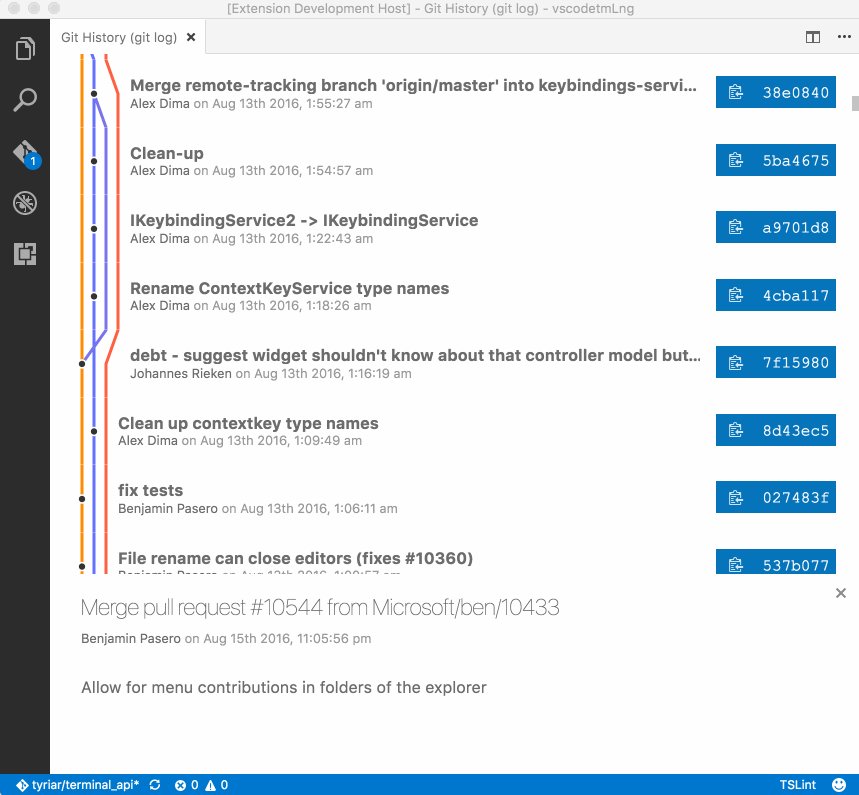
Git History (git log)
Xem git log với biểu đồ và thông tin chi tiết. Xem lịch sử của một file (Git log) hay lịch sử của một dòng trong file (Git Blame). Xem các phiên bản của một file. So sánh các phiên bản trước với phiên bản đang làm việc hay với một phiên bản khác. Xem chi tiết một commit. So sánh các commit.

Guides
Một extension thêm các đường hướng dẫn cho những phần thụt đầu dòng khác nhau.

Material Icon Theme
Material Icon Theme cung cấp nhiều icon dựa trên Material Design cho VS Code.
Rainbow Brackets
Cung cấp màu sắc cho các dấu ngoặc tròn, ngoặc vuông và ngoặc nhọn.
Prettier
Dùng để định dạng JavaScript/TypeScript/CSS sử dụng Pettier.
Project Manager
Quản lý các dự án của bạn ngay trong VS Code. Dễ dàng truy cập và chuyển đổi giữa chúng.
Theme -- Seti-Monokai
Bảng màu Seti Monokai.
WakaTime
Thu thập thông tin, theo dõi thời gian các hoạt động lập trình của bạn.
Settings Sync
Đồng bộ hóa các thiết lập, snippet, theme, icon, keybinding, workpace và extension trên nhiều máy sử dụng GitHub Gist.



Bình luận