Ngày nay gần như tất cả các website đều là động, client sẽ gọi API của server để lấy dữ liệu, có thể là dạng html, có thể là dạng text, xml, json. Khi chúng ta sử dụng sing page application với ReactJS thì việc gọi API gần như là đương nhiên vậy nên trong bài này chúng ta sẽ cùng nhau tìm hiểu 3 cách để gọi API nhé.
Khởi tạo dự án
Chúng ta sẽ tạo thư mục cha có tên call-api, trong thư mục đó chúng ta sẽ tạo hai dự án cho server và client.
Khởi tạo dự án server
Trong thư mục call-api chúng ta sẽ tạo thư mục có tên server, trong thư mục server này chúng ta sẽ tạo ra tập tin main.js với nội dung như sau:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());
app.get('/data', (req, res) => {
res.send(
JSON.stringify([
'hello',
'world',
'foo',
'bar'
])
);
});
const port = 3000;
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
Ở đây chúng ta sử dụng express, một thư viện của NodeJS để tạo một API có tên là /data để trả về một mảng string đơn giản. Ngoài ra chúng ta cũng cần enable cors để cho phép gọi API từ client có domain hoặc port khác. Nếu bạn vẫn chưa biết cors là gì bạn có thể tham khảo tại đây.
Khởi chạy server thông qua lệnh node main.js chúng ta sẽ có một máy chủ lắng nghe cổng 3000.
Khởi tạo dự án client
Trong thư mục call-api chúng ta sẽ khởi tạo dự án client bằng cách sử dụng câu lệnh:
yarn create vite client
Bạn đừng quên lựa chọn framework là ReactJS và ngôn ngữ là Typescript nhé.
Sau khi bạn khởi tạo dự án xong hãy cd vào thư mục client vừa được tạo và gõ lệnh yarn để tải các thư viện cần thiết và chạy lệnh yarn dev để khởi chạy server và bạn có thể truy cập vào trang web thông qua địa chỉ: http://localhost:5173/
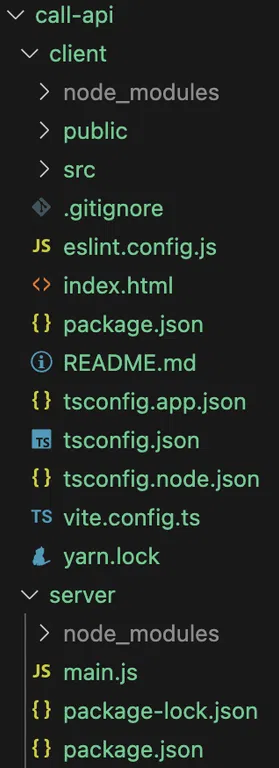
Cấu trúc thư mục call-api khi 2 dự án được tạo sẽ như sau:
Sử dụng XMLHttpRequest
XMLHttpRequest là lớp được cung cấp sẵn nghĩa là chúng ta không cần phải cài đặt thư viên ngoài, nó cung cấp một số hàm như:
- Open: Dùng để mở một kết nối đến API.
- Onload: Là hàm callback để chúng ta có thể xử lý dữ liệu được phản hồi.
- Hàm send để gửi yêu cầu đến API.
Mã nguồn xử lý sẽ như sau:
import { useState } from 'react'
import './App.css'
function App() {
const [data, setData] = useState(null);
function fetchData() {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:3000/data');
xhr.onload = function() {
if (xhr.status === 200) {
setData(JSON.parse(xhr.responseText));
}
};
xhr.send();
}
return (
<div>
<button onClick={fetchData}>Get Data</button>
{data ? <div>{JSON.stringify(data)}</div> : <div>Loading...</div>}
</div>
);
}
export default App
Ưu điểm:
- Không cần sử dụng thêm thư viện ngoài.
Nhược điểm: - Mất khá nhiều bước để gọi một API.
- Lập trình hướng đối tượng có thể nhiều bạn không quen.
- Không hỗ trợ async/await nên lập trình tương đối dài dòng.
Sử dụng Fetch API
Fetch API cũng được cung cấp sẵn nên chúng ta không phải sử dụng thư viện ngoài, việc gọi API cũng tương đối đơn giản bằng cách sử async/await như sau:
import { useState } from 'react'
import './App.css'
function App() {
const [data, setData] = useState(null);
async function fetchData() {
try {
const responseData = await fetch('http://localhost:3000/data');
setData(await responseData.json() as any);
} catch (error: any) {
console.error(error);
}
}
return (
<div>
<button onClick={fetchData}>Get Data</button>
{data ? <div>{JSON.stringify(data)}</div> : <div>Loading...</div>}
</div>
);
}
export default App;
Ưu điểm:
- Không cần sử dụng thêm thư viện ngoài.
- Sử dụng lập trình hướng hàm có thể dễ tiếp cận hơn với nhiều bạn chuyên javascript.
Nhược điểm: - Khá thiếu các tính năng đặc biệt là tính năng middleware cho phép tham gia vào trước và sau khi gọi API.
- Tên dễ gây nhầm lẫn rằng chỉ có thể lấy dữ liệu mặc dù có hỗ trợ các giao thức khác như POST, PUT, DELETE.
Sử dụng Axios
Axios là một thư viện tương đối phổ biến với các lập trình viên ReactJS vì sự đơn giản trong sử dụng cũng như việc cung cấp tính năng cho phép add middleware cụ thể ở đây là requestInterceptor và responseInterceptor để chúng ta có thể làm gì đó ví dụ như log cho dễ debug hơn. Mã nguồn ví dụ sẽ như sau:
import { useState, useEffect } from 'react';
import './App.css';
import axios from 'axios';
function App() {
const [data, setData] = useState<any[]>([]);
useEffect(() => {
const requestInterceptor = axios.interceptors.request.use(
(config) => {
console.log('Request Intercepted:', config);
return config;
}
);
const responseInterceptor = axios.interceptors.response.use(
(response) => {
console.log('Response Intercepted:', response);
return response;
}
);
return () => {
axios.interceptors.request.eject(requestInterceptor);
axios.interceptors.response.eject(responseInterceptor);
};
}, []);
async function fetchData() {
try {
const response = await axios.get('http://localhost:3000/data');
setData(response.data);
} catch (error: any) {
console.error('Fetch Data Error:', error);
}
}
return (
<div>
<button onClick={fetchData}>Get Data</button>
{data.length > 0 ? (
<div>{JSON.stringify(data)}</div>
) : (
<div>Loading...</div>
)}
</div>
);
}
export default App;
Ưu điểm:
- Gọi API tương đối đơn giản với ít bước.
- Có thể sử dụng async/awit giúp mã nguồn ngắn gọn hơn.
- Hỗ trợ tính năng middleware.
Nhược điểm: - Phải sử dụng thư viện ngoài.
- Sử dụng lập trình hướng đối tượng có thể gây khó hiểu với một số lập trình viên.
Khởi chạy chương trình
Khởi chạy chương trình bằng lệnh yarn dev sau đó truy cập vào http://localhost:5173/ chúng ta có:
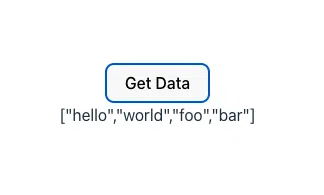
Nhấn vào nút Get Data chúng ta nhận được:
Tổng kết
Như vậy chúng ta đã cùng nhau tìm hiểu 3 cách gọi API trong ReactJS, ưu và nhược điểm của từng phương pháp.
Cám ơn bạn đã quan tâm đến bài viết này. Để nhận được thêm các kiến thức bổ ích bạn có thể:
- Đọc các bài viết của TechMaster trên facebook: https://www.facebook.com/techmastervn
- Xem các video của TechMaster qua Youtube: https://www.youtube.com/@TechMasterVietnam nếu bạn thấy video/bài viết hay bạn có thể theo dõi kênh của TechMaster để nhận được thông báo về các video mới nhất nhé.
- Chat với techmaster qua Discord: https://discord.gg/yQjRTFXb7a




Bình luận