Giới thiệu
Hiện nay, trong bối cảnh lập trình web đang ngày càng phát triển, nâng cao trải nghiệm người dùng là việc làm luôn luôn cần thiết. Cùng với sự phát triển trong lĩnh vực AI, việc tích hợp AI, vào các ứng dụng Web đang ngày càng trở nên phổ biến. Một trong những công cụ AI nổi bật gần đây là Github Copilot, công cụ hỗ trợ các nhà phát triển bằng cách gợi ý, đề xuất các đoạn mã hoặc toàn bộ chương trình trong thời gian thực. Ngoài ra, công cụ còn giúp nâng cao trải nghiệm người dùng bằng cách tích hợp trực tiếp, liền mạch vào các ứng dụng web. Chúng ta sẽ cùng tìm hiểu về CopilotKit trong bài viết này.
Giới thiệu về CopilotKit
CopilotKit là một nền tảng AI nguồn mở được thiết kế dành riêng cho các ứng dụng React. Nó trang bị cho các nhà phát triển những công cụ cần thiết để tích hợp một cách liền mạch các chức năng AI mạnh mẽ vào ứng dụng của họ.
Bằng cách tích hợp CopilotKit vào dự án React, bạn không chỉ làm cho ứng dụng của mình thông minh hơn mà còn nâng cao đáng kể sự tương tác tổng thể của người dùng, khiến ứng dụng trở nên hấp dẫn và phản hồi nhanh hơn.
Hiện tại, thư viện CopilotKit vẫn đang được tiếp tục phát triển để hỗ trợ thêm nhiều framework khác ngoài React. Roadmap của thư viện vẫn liên tục được cập nhật.
Các thành phần của CopilotKit
CopilotKit cung cấp nhiều thành phần mà các nhà phát triển có thể sử dụng để nâng cao ứng dụng của mình với khả năng của AI. Dưới đây là một số thành phần chính:
CopilotChat
Công cụ mạnh mẽ này cho phép các nhà phát triển xây dựng các chatbot AI thông minh, có thể tương tác trực tiếp với người dùng. Với CopilotChat, người dùng có thể tham gia vào các cuộc trò chuyện bằng ngôn ngữ tự nhiên với trợ lý AI, mang lại trải nghiệm trực quan và thân thiện hơn với người dùng.
Copilot TextArea
Thành phần này cung cấp khả năng tạo và chỉnh sửa văn bản được hỗ trợ bởi AI. Người dùng có thể tận dụng sức mạnh của AI để nâng cao quá trình viết và chỉnh sửa, hợp lý hóa năng suất và khả năng sáng tạo.
In-App Agents
CopilotKit cho phép các nhà phát triển tích hợp các agents thông minh trực tiếp vào ứng dụng của họ. Các agents này có quyền truy cập theo thời gian thực vào bối cảnh của ứng dụng và có thể bắt đầu các hành động trong ứng dụng, mang lại trải nghiệm năng động và tương tác dựa trên AI.
Purpose-specific LLM Chains
CopilotKit cho phép các nhà phát triển tùy chỉnh chuỗi mô hình ngôn ngữ cho các ứng dụng cụ thể, đảm bảo rằng phản hồi của trợ lý AI được điều chỉnh theo nhu cầu riêng của từng ứng dụng.
Built-in UI Components
Ngoài các thành phần AI cốt lõi, CopilotKit còn bao gồm một loạt các thành phần UI dựng sẵn như
CopilotSidebarvàCopilotPopup, trao quyền cho các nhà phát triển tích hợp liền mạch các tính năng AI vào giao diện người dùng của họ.
Cách CopilotKit hoạt động
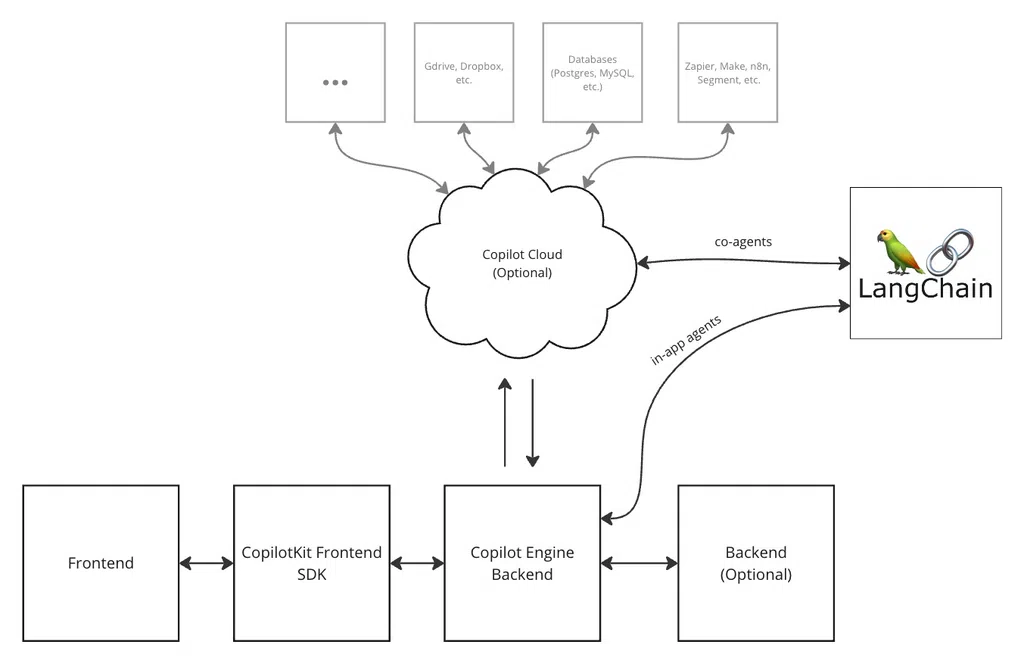
Kiến trúc của CopilotKit được thiết kế để đơn giản hóa việc tích hợp AI vào các ứng dụng. Dưới đây là tổng quan về cách thức hoạt động của nó:
- Framework-First Approach: CopilotKit được xây dựng như một framework để kết nối mọi thành phần của ứng dụng với Copilot engine. Cách tiếp cận này đảm bảo rằng việc tích hợp AI được tích hợp sâu vào ứng dụng chứ không phải là một tính năng riêng biệt.
- Copilot Engine: Trọng tâm của CopilotKit là copilot engine. Engine nhận yêu cầu của người dùng, lấy bối cảnh ứng dụng có liên quan, định dạng yêu cầu cho mô hình ngôn ngữ và bắt đầu các hành động trong ứng dụng dựa trên phản hồi của AI. Copilot engine tích hợp sâu với frontend và backend của ứng dụng, đảm bảo giao tiếp liền mạch và nhận thức ngữ cảnh.
- AI Components: CopilotKit cung cấp một loạt các thành phần có thể tùy chỉnh cho các tính năng AI gốc như chatbot, Ai agents và AI-powered textareas. Các thành phần này có thể dễ dàng tích hợp vào các ứng dụng hiện có, cho phép các nhà phát triển nâng cao trải nghiệm người dùng của họ bằng khả năng AI
- In-App Agents: Các nhà phát triển có thể đưa các LangChain agents vào ứng dụng của họ dưới dạng các components tương tác. Các agents này có quyền truy cập theo thời gian thực vào ngữ cảnh của ứng dụng và có thể bắt đầu các hành động trong ứng dụng, cho phép tương tác năng động và thông minh.
- Copilot Cloud: CopilotKit cung cấp dịch vụ đám mây nhằm đạt được khả năng mở rộng và tập trung của Copilot. Các dịch vụ này sẽ bao gồm các tính năng như bộ nhớ Copilot và lịch sử trò chuyện, các biện pháp bảo vệ an toàn cho AI và khả năng tự học cho phép Coplilot trở nên thông minh hơn khi sử dụng.
Hướng dẫn tích hợp CopilotKit vào ứng dụng
Trong phần này sẽ hướng dẫn chi tiết cách tích hợp CopilotKit vào ứng dụng của bạn với 2 tính năng chính là Chatbot và TextArea
CopilotKit Chatbot
CopilotKit chatbot cho phép các nhà phát triển tích hợp một AI chatbot (sử dụng ChatGPT API) vào ứng dụng của mình. Chatbot sẽ tương tác trực tiếp với người dùng và tự động thực hiện các công việc mà người dùng yêu cầu thông qua chính ngữ cảnh mà người dùng cung cấp.
Ví dụ một ứng dụng tạo MindMap thông minh thông qua Chatbot tương tác trực tiếp với người dùng
Hướng dẫn tích hợp Chatbot vào ứng dụng
Cài đặt CopilotKit
Cài đặt CopilotKit frontend packages:
npm i @copilotkit/react-core @copilotkit/react-uiImplement frontend
CopilotKitcần phải wrap tất cả các components tương tác với nó. Ngoài ra, để tạo sidebar chat như ví dụ trên, chúng ta sử dụngCopilotSidebarcomponent.Để đơn giản, chúng ta nên wrap cả
CopilotKitvàCopilotSidebarbên ngoài toàn bộ ứng dụng, như sau:"use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit publicApiKey="the api key or self host"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); }publicApiKeylà địa chỉ của backend Copilot Runtime. Chúng ta có thể sử dụng Copilot Cloud hoặc tự tạo một Copilot runtime backend đơn giản như hướng dẫn dưới đây.Bạn có thể tìm hiểu thông tin đầy đủ về các components trên tại đây: CopilotKit và CopilotSidebar
Cài đặt Copilot Runtime backend
Cài đặt CopilotKit backend packages
npm i @copilotkit/backendChúng ta có thể sử dụng Next.js hoặc Node.js để tự host Copilot Runtime backend như sau:
Ví dụ, đối với Next.js
import { CopilotRuntime, OpenAIAdapter } from "@copilotkit/backend"; export async function POST(req: Request): Promise<Response> { const copilotKit = new CopilotRuntime(); return copilotKit.response(req, new OpenAIAdapter({})); }Ví dụ, đối với Node.js
var http = require("http"); var backend = require("@copilotkit/backend"); var port = 4000; var HEADERS = { "Access-Control-Allow-Origin": "*", "Access-Control-Allow-Methods": "GET, POST, OPTIONS, PUT, PATCH, DELETE", "Access-Control-Allow-Headers": "X-Requested-With,content-type", }; var server = http.createServer(function (req, res) { console.log("got req with method: ".concat(req.method)); // Respond to OPTIONS (preflight) request if (req.method === "OPTIONS") { res.writeHead(200, HEADERS); res.end(); return; } var copilotKit = new backend.CopilotRuntime(); copilotKit.streamHttpServerResponse(req, res, new backend.OpenAIAdapter({}), HEADERS); }); server.listen(port, function () { console.log("Server running at http://localhost:".concat(port, "/")); });Chú ý rằng, cần thêm các biến môi trường cần thiết. Ví dụ, backend ở dụ trên sử dụng
OpenAIAdapternên cần thêm biến môi trườngOPENAI_API_KEYvào file.env.localOPENAI_API_KEY=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxBạn có thể lấy key của mình tại đây
Cung cấp ngữ cảnh.
Chúng ta cần cung cấp ngữ cảnh hiện tại cho Chatbot để Chatbot hiểu và thực hiện các hành động mà người dùng mong muốn. Để làm được điều này chúng ta sử dụng
[useCopilotReadable](https://docs.copilotkit.ai/reference/useCopilotReadable)vàuseMakeCopilotDocumentReadableReact hooks.Ví dụ như sau:
"use client"; import { useCopilotReadable } from "@copilotkit/react-core"; import { useMakeCopilotDocumentReadable, DocumentPointer, } from "@copilotkit/react-document"; // You can pass top-level data to the Copilot engine by calling `useCopilotReadable`. const employeeContextId = useCopilotReadable({ description: "Employee name", value: employeeName, }); // Pass a parentID to maintain a hiearchical structure. // // This example is a bit artificial, but this sort of hiearchical data // comes in handy with child React components, list elements, etc. useCopilotReadable({ description: "Employee work profile", value: workProfile.description(), parentId: employeeContextId, }); useCopilotReadable({ description: "Employee metadata", value: metadata.description(), parentId: employeeContextId, }); const document: DocumentPointer = { id: "2", name: "Travel Pet Peeves", sourceApplication: "Google Docs", iconImageUri: "/images/GoogleDocs.svg", getContents: () => { return "hello document"; }, } as DocumentPointer; // ...then, in a react component: useMakeCopilotDocumentReadable(document); // You can pass top-level data to the Copilot engine by calling `useCopilotReadable`. const employeeContextId = useCopilotReadable({ description: "Employee name", value: employeeName, });Định nghĩa hành động cho Copilot
Cuối cùng chúng ta định nghĩa hành động mong muốn Copilot thực hiện cho người dùng thông qua Chatbot. Chúng ta sử dụng useCopilotAction React hook:
"use client"; import { useCopilotAction } from "@copilotkit/react-core"; // Let the copilot take action on behalf of the user. useCopilotAction( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", parameters: [ { name: "employeeIds", type: "string[]", description: "The IDs of employees to set as selected", required: true, }, ], handler: async ({ employeeIds }) => setEmployeesAsSelected(employeeIds), }, [] );
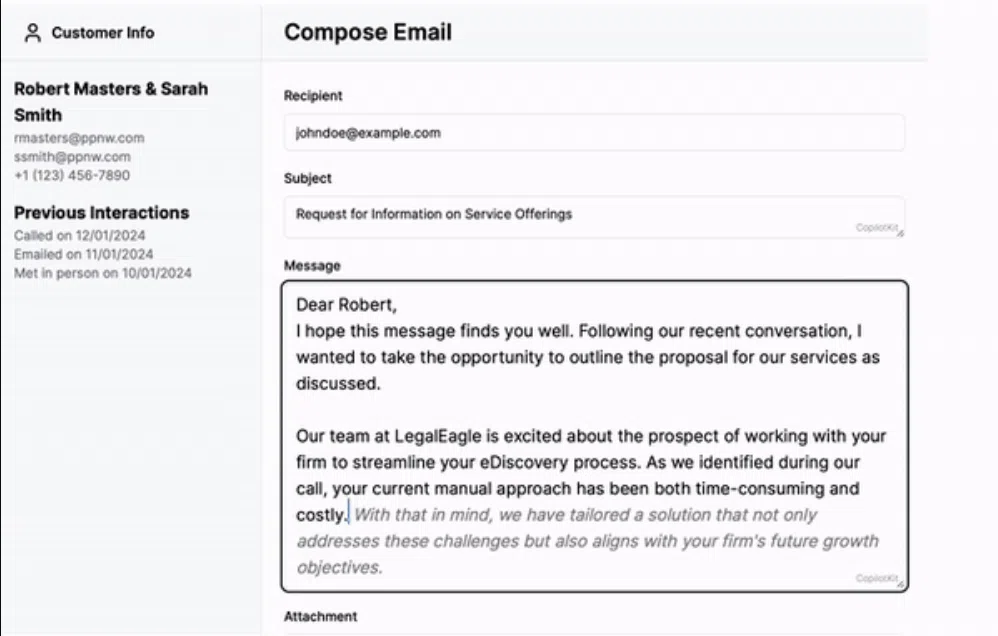
CopilotKit TextArea
CopilotKit TextArea là tính năng cung cấp khả năng tự động tạo và hoàn thiện văn bản
Hướng dẫn tích hợp Copilot TextArea vào ứng dụng
Tương tự như đối với Copilot Chatbot, chúng ta cần thực hiện các bước như sau để tích hợp Copilot TextArea vào ứng dụng của mình
Cài đặt Copilot
Cài đặt Copilot frontend packages
npm i @copilotkit/react-core @copilotkit/react-textareaCài đặt frontend
Tương tự như đối với chatbot,
CopilotKitcần phải wrap tất cả các components tương tác với nó."use client"; import { CopilotKit } from "@copilotkit/react-core"; import "@copilotkit/react-textarea/styles.css"; // also import this if you want to use the CopilotTextarea component export default function RootLayout({ children }) { return ( <CopilotKit publicApiKey="the api key or self host (see below)"> {children} </CopilotKit> ); }Cài đặt Copilot runtime
Tương tự như đối với chatbot
Cung cấp context
Tương tự như đối với chatbot
Tích hợp TextArea
Chúng ta sử dụng
CopilotTextareacomponent tích hợp vào ứng dụng, ví dụ như sau:import { CopilotTextarea } from "@copilotkit/react-textarea"; import { useState } from "react"; export function SomeReactComponent() { const [text, setText] = useState(""); return ( <> <CopilotTextarea className="px-4 py-4" value={text} onValueChange={(value: string) => setText(value)} placeholder="What are your plans for your vacation?" autosuggestionsConfig={{ textareaPurpose: "Travel notes from the user's previous vacations. Likely written in a colloquial style, but adjust as needed.", chatApiConfigs: { suggestionsApiConfig: { forwardedParams: { max_tokens: 20, stop: [".", "?", "!"], }, }, }, }} /> </> ); }
Kết luận
Với CopilotKit, việc tích hợp AI vào ứng dụng của bạn sẽ trở nên dễ dàng hơn rất nhiều. Hiện nay, CopilotKit vẫn đang tiếp tục được phát triển, chúng ta cùng chờ đợi những tính năng thú vị tiếp theo của thư viện này, cũng như việc hỗ trợ nhiều nền tảng hơn bên cạnh ChatGPT hay ReactJs.
Một số project đầy đủ bạn có thể tham khảo tại đây:
- Ứng dụng tạo spreadsheet bằng AI: https://github.com/CopilotKit/spreadsheet-demo
- Ứng dụng tạo powerpoint bằng AI: https://github.com/TheGreatBonnie/aipoweredpowerpointapp
- Ứng dụng tạo biểu đồ MindMap bằng AI: https://github.com/ngviethoang/MindmapCopilot



Bình luận