Gửi email là một trong những tác vụ phần quan trọng và cần thiết của ứng dụng web hiện đại. Trong bài viết này, chúng ta sẽ tìm hiểu cách sử dụng Spring Boot để gửi email với nội dung dựa trên template Thymeleaf. Chúng ta cũng sẽ tạo các template email phức tạp hơn với nhiều thông tin và css để tạo ra các email có giao diện thân thiện cho người dùng.
1. Chuẩn bị Môi Trường
Cài đặt Spring Boot và Maven
Trước tiên, bạn cần cài đặt Spring Boot và Maven. Bạn có thể tìm hiểu cách cài đặt và cấu hình chúng từ trang chính thức của Spring Boot và Apache Maven.
Cài đặt Docker
Docker là một nền tảng cho phép bạn đóng gói và triển khai ứng dụng trong các container độc lập. Hãy cài đặt Docker bằng cách làm theo hướng dẫn tại đây.
Chạy Server Mail Dev
Sau khi cài đặt thành công Docker. Chúng ta tạo container chạy Server Mail Dev (chi tiết xem tại đây : https://github.com/maildev/maildev)
$ docker run -p 1080:1080 -p 1025:1025 maildev/maildev
2. Cấu Hình Gửi Email
Cấu Hình Ứng Dụng Spring Boot trong file application.properties
Thêm các thông tin cấu hình gửi email vào tệp application.properties của ứng dụng Spring Boot:
spring.mail.host=localhost
spring.mail.port=1025
spring.mail.username=hien123@gmail.com
spring.mail.password=123
spring.mail.properties.mail.smtp.ssl.trust=*
spring.mail.properties.mail.smtp.auth=true
spring.mail.properties.mail.smtp.starttls.enable=true
spring.mail.properties.mail.smtp.connectiontimeout=5000
spring.mail.properties.mail.smtp.timeout=3000
spring.mail.properties.mail.smtp.writetimeout=5000
Trong đoạn mã trên, bạn cần thay thế username, password bằng thông tin tài khoản email SMTP của bạn
Lưu ý :
username,passwordkhông cần chính xác vì đây chỉ là Server Mail Dev
3. Tạo Thymeleaf Email Template
Tạo Thư Mục Chứa Template
Trong ứng dụng của bạn, tạo một thư mục để lưu trữ các template Thymeleaf. Chúng ta sẽ sử dụng thư mục "src/main/resources/templates" theo mặc định.
Tạo Template Thymeleaf
Tạo template Thymeleaf cho các loại email bạn muốn gửi. Bây giờ, chúng ta sẽ tạo một template email phức tạp hơn chứa nhiều thông tin và css.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Email Template</title>
<style>
/* Thêm CSS tại đây để tạo giao diện email đẹp hơn */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #e8e8e8;
font-family: 'Roboto', sans-serif;
color: #222;
}
p {
line-height: 28px;
}
.container {
width: 600px;
margin: 20px auto auto;
background-color: #fff;
padding: 20px;
}
header h1 {
text-align: center;
margin-bottom: 16px;
}
section span {
font-weight: bold;
}
footer {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>Thông Báo</h1>
</header>
<section>
<p>Xin chào <span th:text="${name}"></span>,</p>
<p>Chúng tôi xin gửi thông báo quan trọng cho bạn:</p>
<p th:utext="${content}"></p>
</section>
<footer>
<p>Trân trọng,</p>
<p>Đội ngũ của chúng tôi</p>
</footer>
</div>
</body>
</html>
email-template.htmlTrong template trên, chúng ta đã thêm CSS và tạo một email phức tạp hơn với tiêu đề, phần nội dung, và chữ ký cuối email.
5. Sử Dụng JavaMailSender
Tạo Dịch Vụ Gửi Email
@Service
public class EmailService {
private final JavaMailSender javaMailSender;
private final TemplateEngine templateEngine;
public EmailService(JavaMailSender javaMailSender, TemplateEngine templateEngine) {
this.javaMailSender = javaMailSender;
this.templateEngine = templateEngine;
}
public void sendEmail(String to, String subject, Map<String, Object> model, String templateName) {
MimeMessage message = javaMailSender.createMimeMessage();
try {
MimeMessageHelper helper = new MimeMessageHelper(message, true);
helper.setTo(to);
helper.setSubject(subject);
String content = templateEngine.process(templateName, new Context(Locale.getDefault(), model));
helper.setText(content, true);
javaMailSender.send(message);
} catch (MessagingException e) {
e.printStackTrace();
}
}
}
6. Gửi Email từ Ứng Dụng
Trong ứng dụng của bạn, bạn có thể sử dụng dịch vụ EmailService để gửi email. Dưới đây là một ví dụ đơn giản:
@Service
public class MyService {
private final EmailService emailService;
public MyService(EmailService emailService) {
this.emailService = emailService;
}
public void sendComplexEmail() {
Map<String, Object> model = new HashMap<>();
model.put("name", "Nguyễn Minh Duy");
model.put("content", "<p>This is a <strong>complex</strong> email with HTML content and CSS styling.</p>");
emailService.sendEmail("duy@gmail.com", "Important Notification", model, "email-template");
}
}
7. Kiểm Tra Email Sử Dụng MailDev
Gửi email từ ứng dụng
@SpringBootApplication
public class DemoSendMailThymeleafApplication {
public static void main(String[] args) {
SpringApplication.run(DemoSendMailThymeleafApplication.class, args);
}
@Bean
public CommandLineRunner commandLineRunner(MyService myService) {
return args -> {
myService.sendComplexEmail();
};
}
}
DemoSendMailThymeleafApplication.javaTruy cập MailDev Web UI
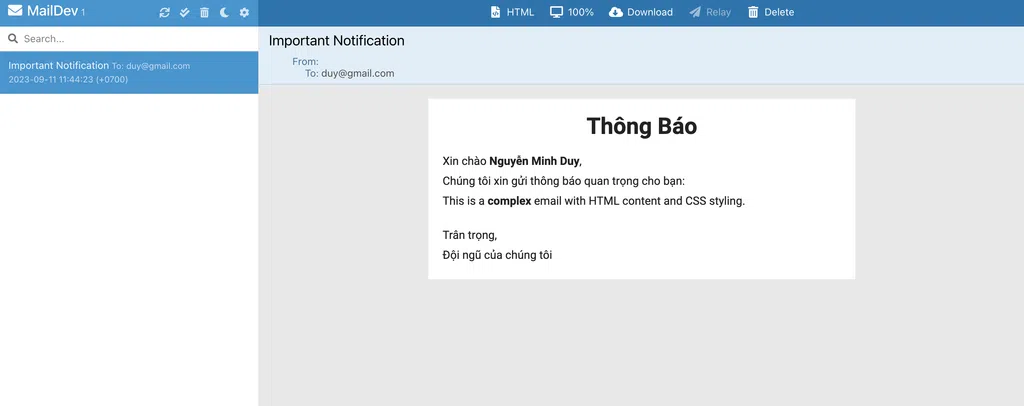
Mở trình duyệt và truy cập http://localhost:1080 để sử dụng giao diện web MailDev. Tại đây, bạn có thể xem tất cả các email đã gửi từ ứng dụng của bạn.
Kết quả
8. Kết Luận
Trong bài viết này, chúng ta đã học cách sử dụng Spring Boot để gửi email với nội dung dựa trên template Thymeleaf. Chúng ta cũng đã tạo các template email phức tạp hơn với nhiều thông tin và css để tạo ra các email có giao diện thân thiện cho người dùng.
Source code tham khảo : https://github.com/buihien0109/springboot-course/tree/main/demo-send-mail-thymeleaf


Bình luận