Học viên: Phạm Thanh Huấn
Lớp: Web Frontend - React Js 29
Emai: HuanPT99@gmail.com
Link tham khảo: https://optinmonster.com/landing-page-design-tips
Ở phần trước, chúng ta đã tìm hiểu một số mẹo trong 20 mẹo thiết kế landing page dễ dàng để tăng tỉ lệ chuyển đổi. Bây giờ, chúng ta sẽ tìm hiểu những mẹo còn lại. Nếu bạn chưa đọc phần 1 thì có thể đọc tại đây. Cảm ơn mọi người đã dành thời gian đọc bài dịch của mình!
20 mẹo thiết kế Landing page dễ dàng để tăng tỉ lệ chuyển đổi (phần 2)
11. Thêm video để giải thích thông tin phức tạp
Thêm video vào landing page của bạn là một cách tuyệt vời để tăng mức độ tương tác và thúc đẩy nhiều chuyển đổi hơn.
Trong thực tế, theo số liệu thống kê video marketing, 84% người nói rằng họ bị thuyết phục mua sản phẩm hoặc dịch vụ bằng cách xem video của một thương hiệu.
Ngoài ra, bạn có thể sử dụng video để giải thích thông tin phức tạp hơn về sản phẩm hoặc dịch vụ của mình, thay vì làm landing page của bạn tràn ngập văn bản khó đọc.
66% người tiêu dùng thích xem video hơn là đọc về sản phẩm.
Bạn có thể dễ dàng thêm video vào landing page của mình với SeedProd.
Chỉ cần kéo khối video landing page vào trang của bạn. Sau đó, trong phần cài đặt, bạn có thể thêm URL video.
12. Liên kết với mạng xã hội
Hãy tưởng tượng nếu mọi người đã truy cập landing page của bạn đều chia sẻ nó với gia đình và bạn bè của họ trên mạng. Để landing page của bạn trở nên phổ biến sẽ là một cách tuyệt vời để có thêm lưu lượng truy cập và chuyển đổi.
Tuy nhiên, hầu hết mọi người sẽ không chia sẻ trang của bạn theo cách riêng của họ. Bạn cần khuyến khích họ và làm cho điều đó trở nên dễ dàng bằng cách thêm các nút chia sẻ xã hội vào trang landing page của bạn.
Với các nút chia sẻ, khách truy cập có thể chia sẻ nội dung của bạn chỉ với 1 cú nhấp chuột.
13. Hiển thị bằng chứng xã hội để tăng lòng tin
Nếu bạn muốn chuyển đổi khách truy cập thành khách hàng tiềm năng hoặc khách hàng, thì bạn cần có được lòng tin từ họ.
Đó là lúc hiệu ứng xã hội xuất hiện. Hiệu ứng xã hội là một hiện tượng tâm lý và xã hội trong đó mọi người nhìn vào hành động của người khác để quyết định họ phải làm gì.
Ví dụ: đánh giá của khách hàng là một dạng hiệu ứng xã hội. Nếu người dùng không chắc chắn về việc mua sản phẩm, họ sẽ đọc các bài đánh giá. Chỉ cần một vài đánh giá rực rỡ có thể thuyết phục họ mua hàng.
Vì vậy, hãy đảm bảo thêm bằng chứng xã hội vào landing page của bạn. Bạn có thể thêm:
- Phản hồi từ khách hàng
- Lời chứng thực
- Xếp hạng sao
- Logo của khách hàng nổi tiếng
- Nội dung do người dùng tạo
- Và nhiều hơn nữa
Một cách khác để thêm bằng chứng xã hội vào landing page của bạn là sử dụng TrustPulse.
TrustPulse là phần mềm thông báo bằng chứng xã hội, nó hiển thị thông báo hoạt động gần đây trên trang web của bạn.
Những tin nhắn nhỏ này cho khách truy cập biết làm thế nào người khác đang tương tác với doanh nghiệp của bạn
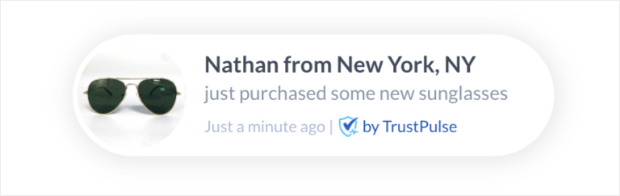
Đây, trông giống như những gì họ thấy:
Bạn có thể hiển thị các thông báo bằng chứng xã hội khi ai đó đăng ký danh sách email của bạn, mua sản phẩm, để lại đánh giá, v.v.
Những thông điệp này không chỉ giúp bạn tạo được lòng tin với khách truy cập mà còn giúp bạn tạo ra FOMO (Fear of missing out - nỗi sợ bị bỏ lỡ).
Khi khách truy cập nhìn thấy thông báo về những trải nghiệm tuyệt vời mà người khác đang có với thương hiệu của bạn, họ sẽ có nhiều khả năng chuyển đổi hơn để không bỏ lỡ niềm vui.
Đó là một cách mạnh mẽ để tăng chuyển đổi của bạn.
14. Giữ cho các biểu mẫu của bạn ngắn gọn
Không có gì có thể khiến khách truy cập vào landing page của bạn mất hứng thú hơn là một biểu mẫu dài. Với quá nhiều trường để điền, khách truy cập sẽ từ bỏ trang của bạn trước khi họ bắt đầu.
Đó là lý do tại sao điều quan trọng là giữ cho các biểu mẫu của bạn ngắn gọn.
Chỉ yêu cầu thông tin bạn thực sự cần từ khách truy cập, chẳng hạn như địa chỉ email của họ.
Khách truy cập sẽ có nhiều khả năng thực hiện hành động hơn khi chỉ mất chưa đầy một phút để điền vào biểu mẫu của bạn.
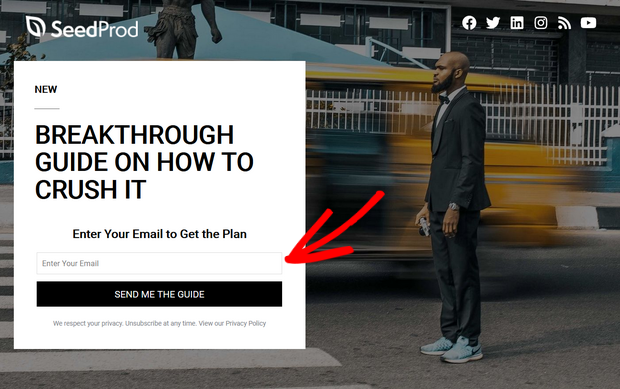
15. Sử dụng đăng ký hai bước
Trên hầu hết các landing page, mọi người có thể đăng ký nhận ưu đãi của bạn theo 1 trong 2 cách sau:
Nhấp vào nút CTA
Điền biểu mẫu
Nhiều người sẽ bị ám ảnh khi nhìn thấy một biểu mẫu ngay từ đầu, bất kể nó ngắn đến đâu. Vì vậy, sử dụng phương pháp nút CTA sẽ tốt hơn cho chuyển đổi.
Khách truy cập nhấp vào nút CTA của bạn đã quan tâm đến ưu đãi của bạn, vì vậy họ sẽ có nhiều khả năng hoàn thành biểu mẫu hơn.

Mẹo thiết kế landing page này cũng tận dụng hiệu ứng Zeigarnik, đây là một nguyên tắc tâm lý nói rằng mọi người có nhiều khả năng hoàn thành một quy trình sau khi họ bắt đầu.
16. Tạo sự khẩn cấp với đồng hồ đếm ngược
Thay vì để khách truy cập vào trang của bạn suy nghĩ xem liệu họ có nên chọn tham gia hay không, bạn muốn họ hành động ngay lập tức.
Và bạn có thể khiến người dùng đưa ra quyết định nhanh hơn bằng cách tạo cảm giác cấp bách.
Bạn có thể làm điều này bằng cách sử dụng các từ trong tiêu đề, nội dung và CTA ngụ ý sự khẩn cấp, chẳng hạn như:
Ngay bây giờ
Hôm nay
Nhanh chóng
Đừng chờ đợi
Nhưng một cách hiệu quả hơn nữa để tạo ra sự cấp bách là sử dụng đồng hồ đếm ngược trên landing page của bạn.
Với ưu đãi trong thời gian giới hạn và đồng hồ đếm ngược từng phút cho đến khi hết hạn, khách truy cập sẽ nhanh chóng mua hàng trước khi quá muộn.

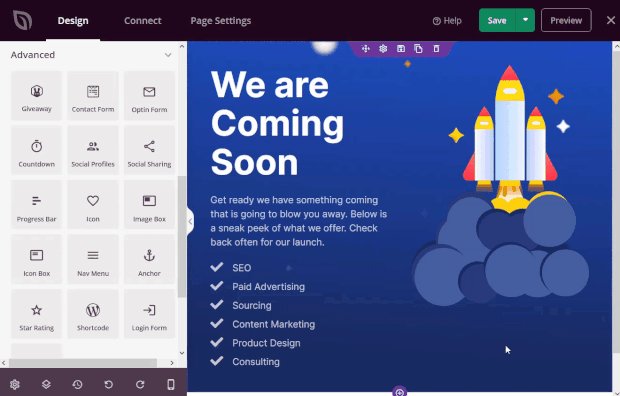
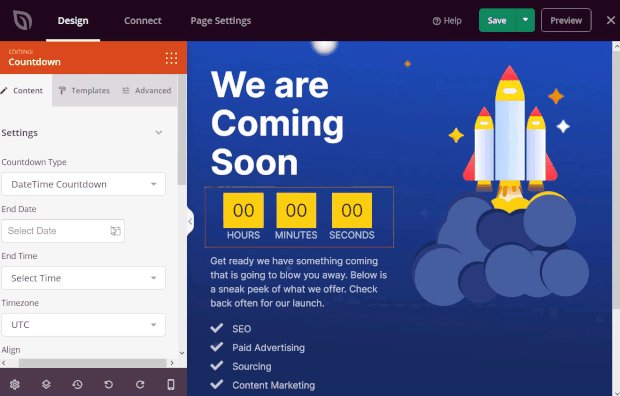
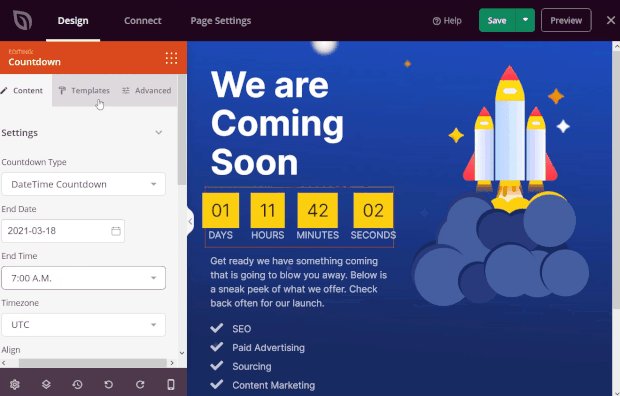
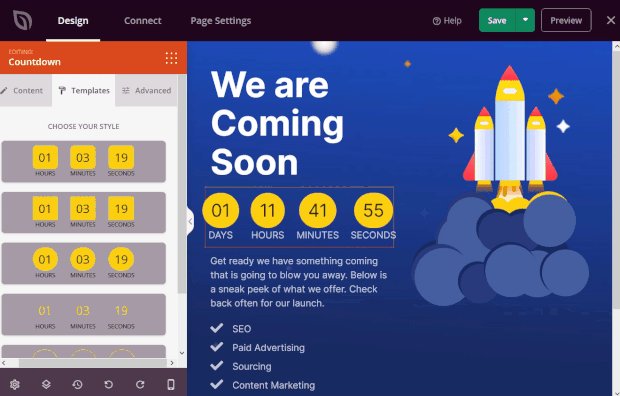
Chỉ cần kéo khối đồng hồ đếm ngược được tạo sẵn và thả nó vào vị trí trên landing page của bạn. Sau đó, nhấp vào khối để tùy chỉnh kiểu, đặt ngày, giờ kết thúc, v.v.
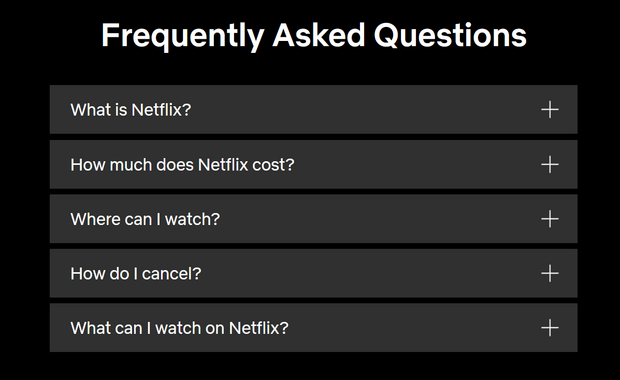
17. Trả lời câu hỏi với phần câu hỏi thường gặp (FAQ)
Hầu hết mọi người đều có câu hỏi trước khi họ đăng ký một thứ gì đó hoặc thực hiện một giao dịch mua hàng. Nếu những câu hỏi này không được trả lời, khả năng chuyển đổi sẽ giảm đi.
Vì vậy, mẹo thiết kế landing page này sẽ giúp bạn giảm bớt những lo lắng của khách hàng tiềm năng và đưa họ đến gần hơn với chuyển đổi.
Thêm phần FAQ vào landing page của bạn là một cách tuyệt vời để trả lời các câu hỏi phổ biến như cách sản phẩm của bạn hoạt động, những gì được bao gồm trong giao dịch hoặc cách hủy/trả lại sản phẩm.
Đây là cách Netflix thực hiện:
18. Tối ưu hóa tốc độ trang của bạn
Khi thiết kế landing page của mình, bạn cũng cần đảm bảo landing page tải nhanh. Nếu trang của bạn tải quá lâu, khách truy cập của bạn sẽ mệt mỏi vì phải chờ đợi và từ bỏ trang web của bạn để đến với đối thủ cạnh tranh.
Có một số cách bạn có thể tăng tốc độ landing page của mình, bao gồm:
Sử dụng dịch vụ lưu trữ web nhanh và đáng tin cậy
Sử dụng CDN (mạng phân phối nội dung)
Sử dụng plugin có bộ nhớ đệm như WP Rocket
Nén và tối ưu hóa hình ảnh của bạn
Giữ cho trang web của bạn được cập nhật
19. Thực hiện A/B testing
Bạn đang tự hỏi liệu nút CTA màu xanh lá cây có hoạt động tốt hơn nút CTA màu đỏ không? Bạn không chắc chắn phiên bản nào của tiêu đề landing page của mình dẫn đến nhiều chuyển đổi hơn?
Bạn sẽ không bao giờ biết thiết kế landing page của mình hoạt động tốt như thế nào, trừ khi bạn thực hiện A/B testing.
A/B testing là khi bạn so sánh 2 phiên bản khác nhau của trang web với nhau để tìm ra phiên bản nào hoạt động tốt hơn.
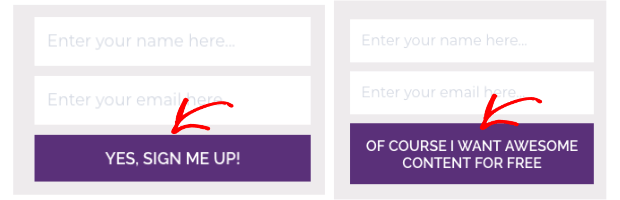
Ví dụ: bạn có thể kiểm tra cụm từ nút CTA nào chuyển đổi tốt hơn:
A/B testing là một bước quan trọng trong việc thiết kế landing page của bạn. Ngay cả những thay đổi nhỏ nhất cũng có thể dẫn đến nhiều chuyển đổi hơn.
Vì vậy, hãy đảm bảo bạn kiểm tra A/B từng yếu tố trên landing page của mình.
Bạn có thể xem bài viết này để khám phá thêm A/B testing examples.
20. Thêm chức năng Exit-Intent để thu hồi khách truy cập bỏ đi
Nếu khách truy cập từ bỏ landing page của bạn, họ có thể sẽ không bao giờ quay lại và bạn đã bỏ lỡ cơ hội chuyển đổi họ.
Nhưng, đừng lo lắng.
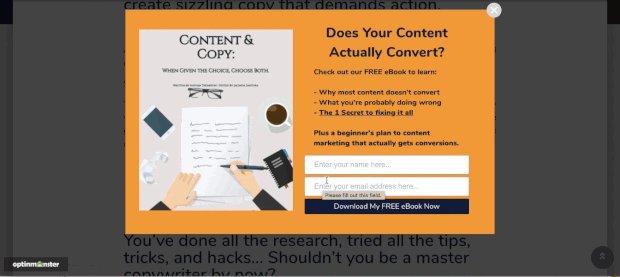
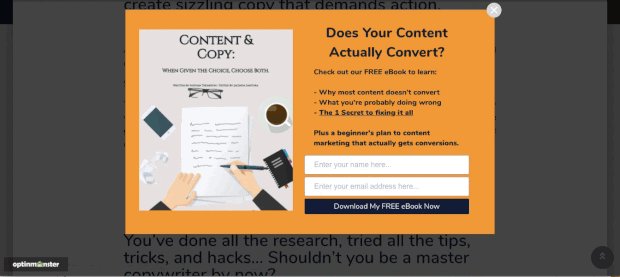
May mắn thay, có một cách để phục hồi những khách truy cập đã từ bỏ trang landing page của bạn. Đó là với các chiến dịch Exit-Intent® từ OptinMonster.
Với công nghệ Exit-Intent®, bạn có thể theo dõi thời điểm khách truy cập sắp rời khỏi landing page của bạn và gửi cho họ một thông điệp được nhắm mục tiêu vào đúng thời điểm.

Một chiến dịch như thế này sẽ thu hút lại sự chú ý của khách truy cập và cho họ cơ hội khác để chuyển đổi.
Trong thực tế, InternetSuccesGids đã sử dụng chiến thuật này để chuyển đổi 24% khách truy cập và tăng danh sách email của mình lên hơn 250%!
Bạn có thể thấy kết quả tương tự nếu thêm Exit-Intent® vào trang landing page của mình
Đó là một tổng kết! Với những mẹo thiết kế landing page này, bạn có thể dễ dàng tạo ra một landing page đẹp và chuyển đổi cao.








Bình luận