1. React Hook Form là gì?
- React Hook Form có cách tiếp cận hơi khác so với các thư viện biểu mẫu khác trong hệ sinh thái React bằng cách áp dụng việc sử dụng đầu vào không được kiểm soát bằng cách sử dụng ref thay vì phụ thuộc vào trạng thái để kiểm soát đầu vào. Cách tiếp cận này làm cho các biểu mẫu hoạt động hiệu quả hơn và giảm số lần kết xuất lại.
- API rất trực quan, cung cấp trải nghiệm liền mạch cho các nhà phát triển. Biểu mẫu React Hook tuân theo các tiêu chuẩn HTML để xác thực các biểu mẫu bằng API xác thực dựa trên ràng buộc.
2. Cách sử dụng React Hook ở form
Để cài đặt React Hook Form, hãy chạy lệnh sau:
Trong phần này, ta sẽ tìm hiểu về các nguyên tắc cơ bản của useForm Hook bằng cách tạo một biểu mẫu đăng ký rất cơ bản.
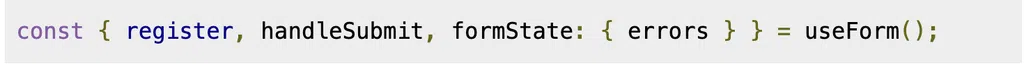
Đầu tiên, nhập useForm Hook từ gói React-hook-form:Sau đó, bên trong component của bạn, sử dụng Hook như sau:
useForm Hook trả về một đối tượng chứa một vài thuộc tính. Hiện tại, bạn chỉ cần đăng ký và handleSubmit.
Phương thức đăng ký giúp bạn đăng ký một trường đầu vào vào Biểu mẫu React Hook để nó có sẵn để xác thực và giá trị của nó có thể được theo dõi để thay đổiĐể đăng ký đầu vào, ta sẽ chuyển phương thức đăng ký vào trường đầu vào như sau:
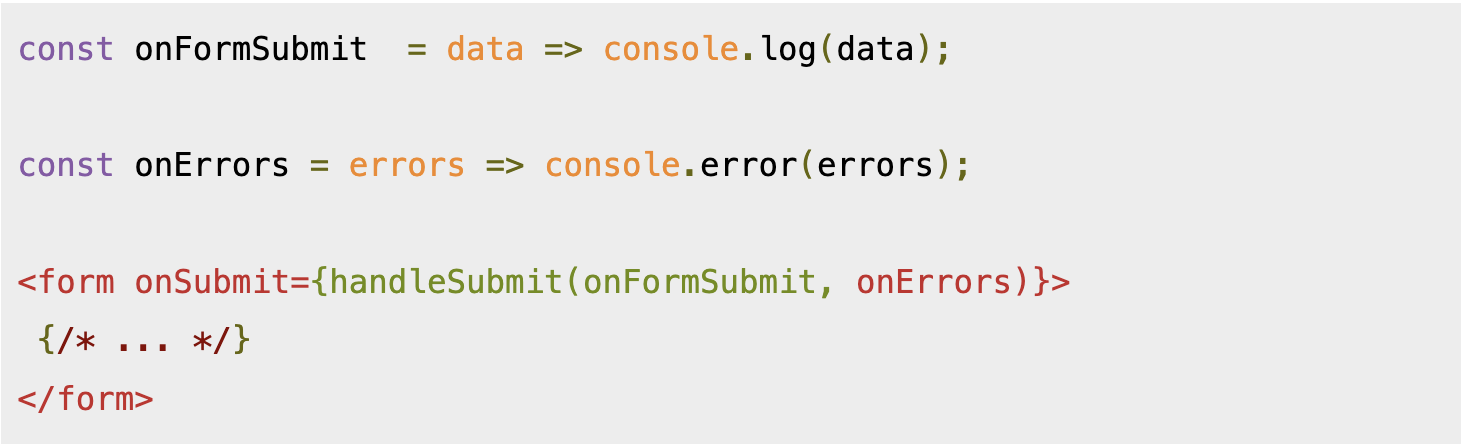
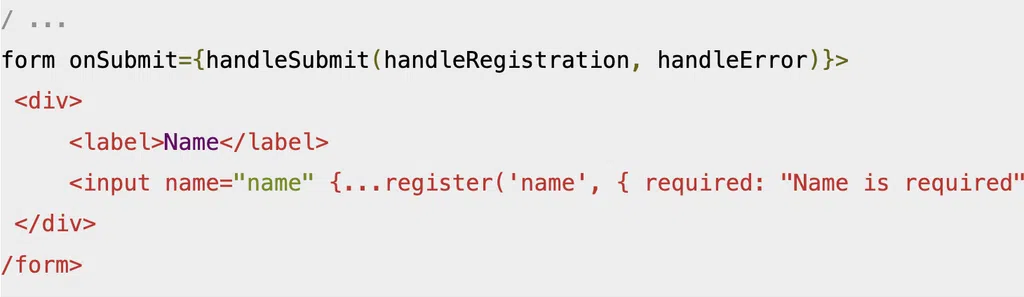
Phương thức handleSubmit, như tên gợi ý, quản lý việc gửi biểu mẫu. Nó cần được chuyển dưới dạng giá trị cho onSubmit của thành phần biểu mẫu. Phương thức handleSubmit có thể xử lý hai hàm làm đối số. Hàm đầu tiên được chuyển dưới dạng đối số sẽ được gọi cùng với các giá trị trường đã đăng ký khi xác thực biểu mẫu thành công. Hàm thứ hai được gọi có lỗi khi xác thực không thành công.
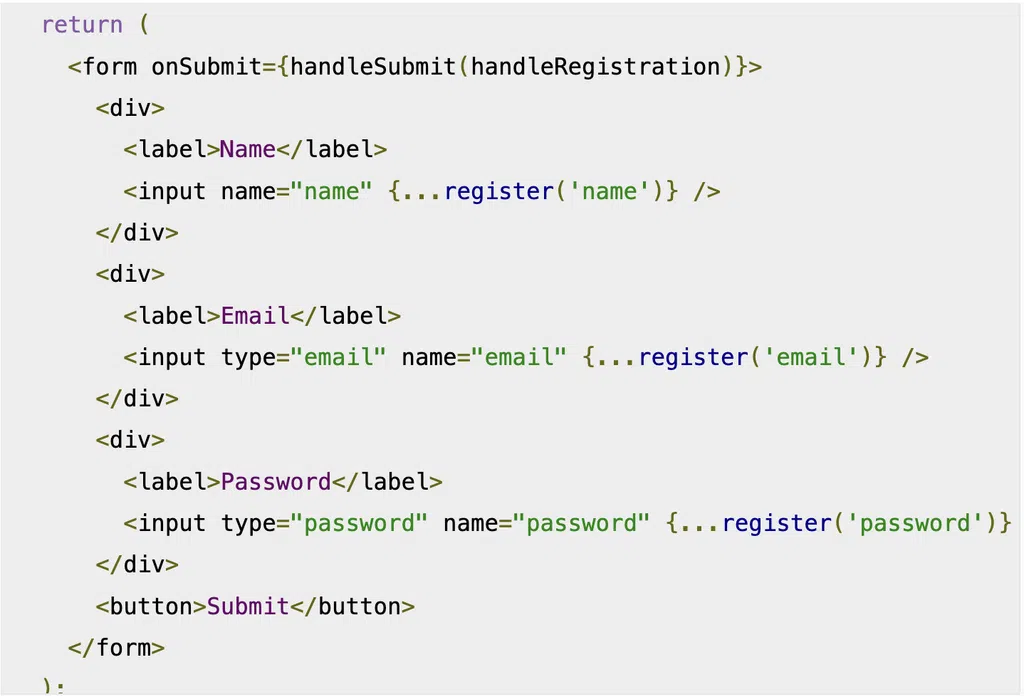
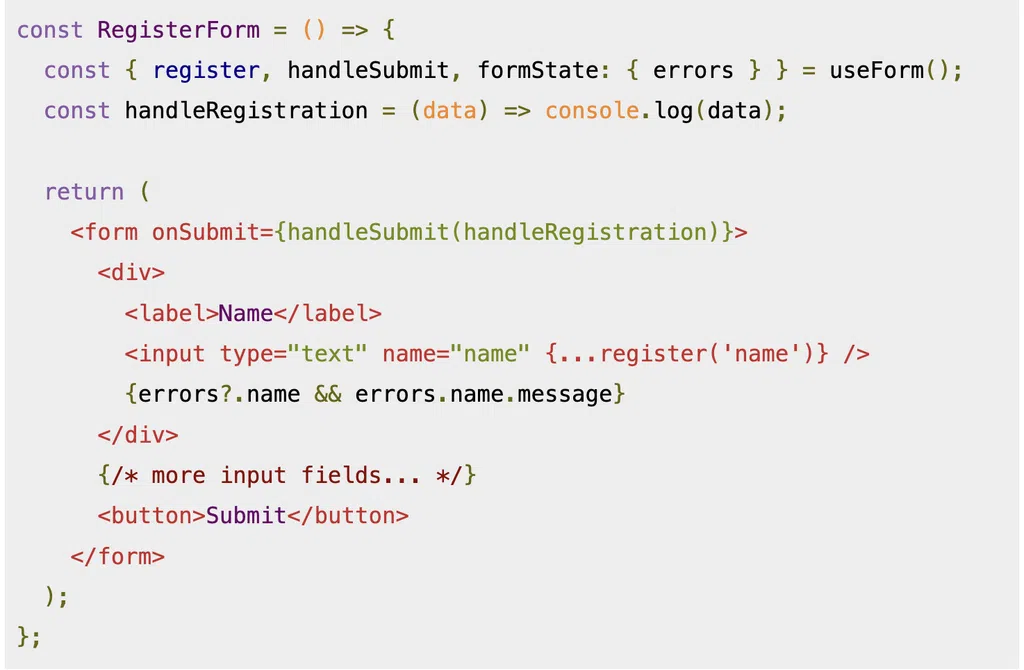
Bây giờ ta đã có một ý tưởng hợp lý về cách sử dụng cơ bản của useForm Hook, hãy xem một ví dụ thực tế:
3. Xử lý validate với React Hook Form
Để áp dụng xác thực cho một trường, bạn có thể chuyển tham số xác thực cho phương thức đăng ký. Các tham số xác thực tương tự như tiêu chuẩn xác thực biểu mẫu HTML hiện có.
Các tham số xác thực này bao gồm các thuộc tính sau:
- required: cho biết trường này có bắt buộc hay không. Nếu thuộc tính này được đặt thành true, thì trường không được để trống
- minlength và maxlength đặt độ dài tối thiểu và tối đa cho giá trị đầu vào chuỗi
- min và max đặt giá trị tối thiểu và tối đa cho một giá trị số
- type cho biết loại trường đầu vào; nó có thể là email, số, văn bản hoặc bất kỳ loại đầu vào HTML tiêu chuẩn nào khác
- pattern xác định mẫu cho giá trị đầu vào bằng biểu thức chính quy
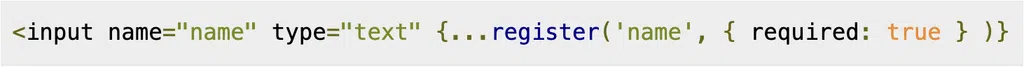
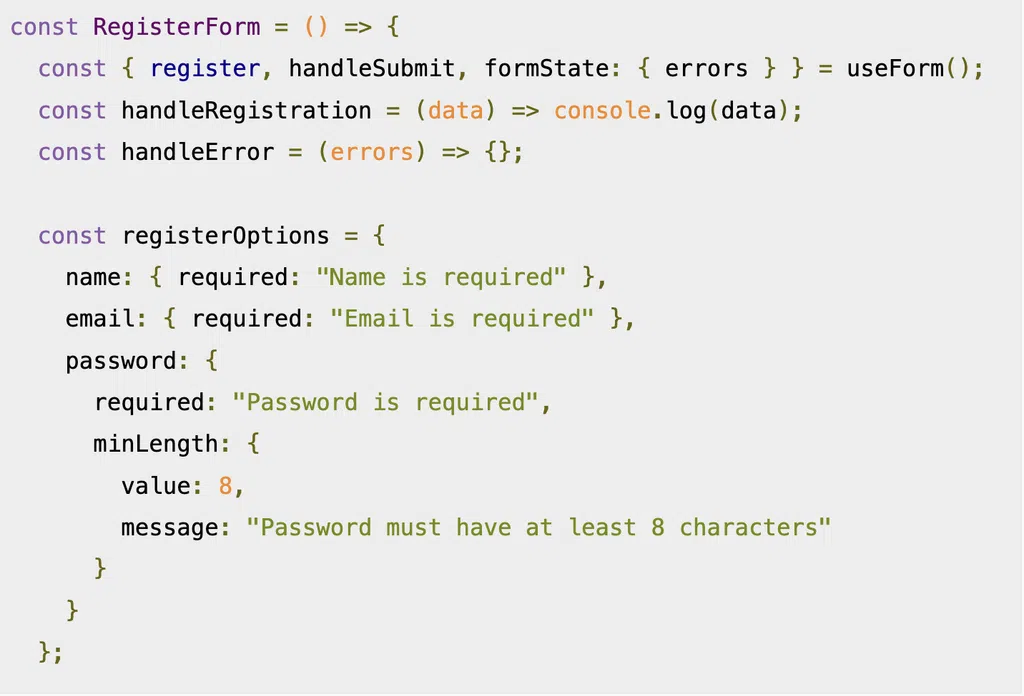
Nếu bạn muốn đánh dấu một trường là bắt buộc, mã của bạn sẽ giống như sau:
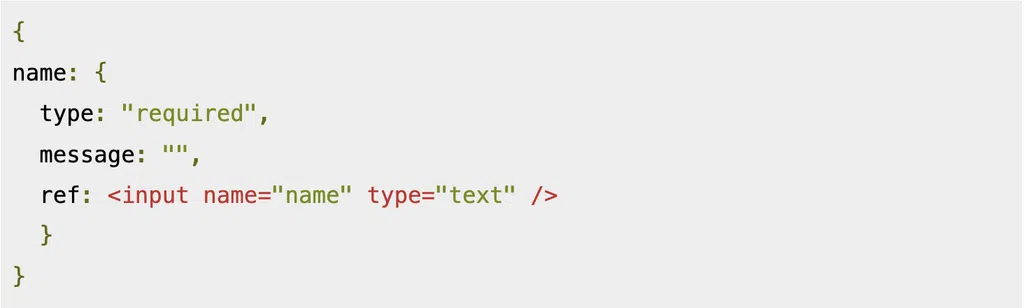
Bây giờ hãy thử gửi form với trường này trống. Điều này sẽ dẫn đến đối tượng lỗi sau:
Ở đây, thuộc tính type đề cập đến loại xác thực không thành công và thuộc tính ref chứa phần tử đầu vào DOM gốc.
Bạn cũng có thể bao gồm thông báo lỗi tùy chỉnh cho trường bằng cách chuyển một chuỗi thay vì boolean vào thuộc tính xác thực:
Sau đó, truy cập đối tượng lỗi bằng cách sử dụng hook useForm:
Bạn có thể hiển thị lỗi cho người dùng của mình như sau:
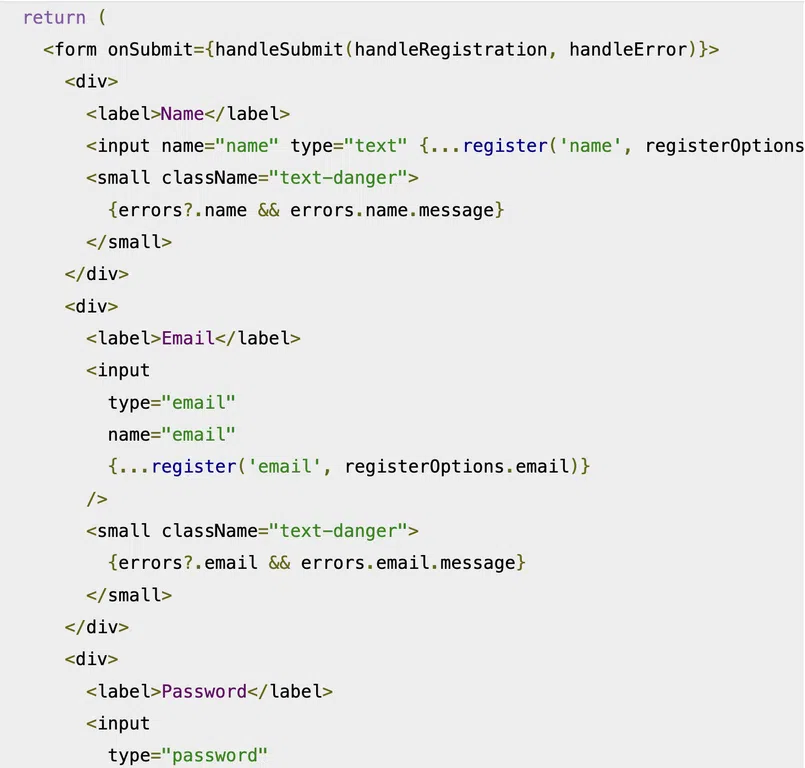
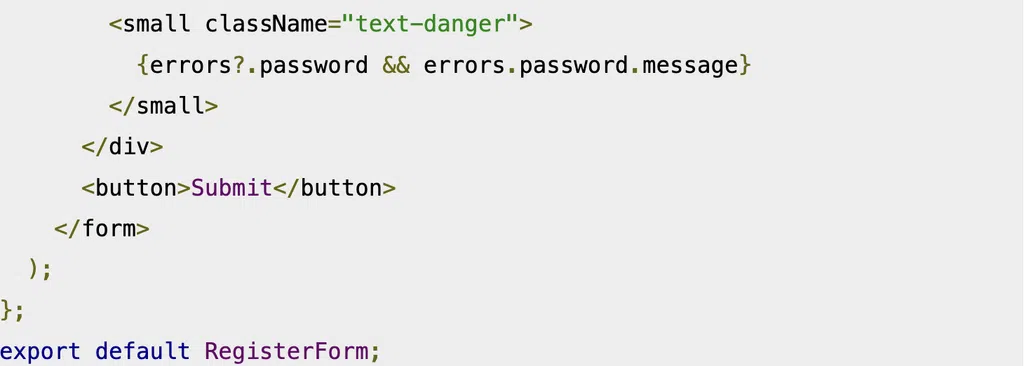
Dưới đây bạn có thể tìm thấy ví dụ đầy đủ:
Nếu bạn muốn xác thực trường khi có sự kiện onChange hoặc onBlur, bạn có thể chuyển thuộc tính mode cho useForm Hook:
4. Kết luận
React Hook Form là một bổ sung tuyệt vời cho hệ sinh thái mã nguồn mở React. Nó đã làm cho việc tạo và duy trì các biểu mẫu trở nên dễ dàng hơn nhiều đối với các nhà phát triển. Phần tốt nhất về thư viện này là nó tập trung nhiều hơn vào trải nghiệm của nhà phát triển và rất linh hoạt để làm việc. React Hook Form cũng tích hợp tốt với các thư viện quản lý trạng thái và hoạt động xuất sắc trong React Native.
Đó là nó từ hướng dẫn này. Bạn có thể xem mã đầy đủ và bản demo để tham khảo tại đây

















Bình luận