Chào các bạn, tiếp tục bài viết phần trước, hôm nay chúng ta sẽ cũng hoàn thiện nốt các tác vụ cơ bản của project Spring xem thêm sửa xóa đang thực hiện dở với thêm, sửa và xóa nhé.
API Thêm một staff mới
Để thêm một staff mới, chúng ta cần một API sử dụng phương thức POST và trong request này cần bao gồm một request body chứa thông tin gửi lên (thường là object dưới dạng json). Về phần logic, chúng ta đơn giản sẽ thực hiện thêm object staff mới vào list và trả về list sau khi đã thêm mới để kiểm tra kết quả. Và đừng quên hàm xử lý request sẽ cần một tham số dạng Staff để thêm vào list.
StaffController.java
@PostMapping()
public List<Staff> addStaff(@RequestBody Staff staff) {
staffList.add(staff);
return staffList;
}Các bạn nhớ chú ý annotation @RequestBody đặt trước tham số của hàm, nó có tác dụng giúp Spring nhận biết được đây là phần body của request.
Sau khi code xong, hãy lại restart lại server và test API cùng Postman nhé. Các bước về tạo request khá tương tự như trước và đừng quên để method là POST nhé.
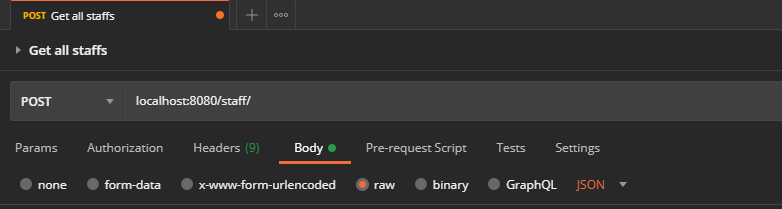
Để tạo body của request trong Postman, các bạn chọn phần Body, sau đó chọn radio button raw, và ở combobox sổ ra bên ngoài thì chọn JSON thay vì Text nhé, sau đó thì chúng ta có thể gửi request body bằng JSON rồi.
Cách cài đặt để viết request body bằng JSON
Tiếp theo thì các bạn sẽ viết request body dưới dạng JSON, như dưới đây chẳng hạn, nhớ điền đủ các trường của class Staff vì constructor của class đó đang yêu cầu tất cả các tham số.
{
"id": 100,
"name": "new staff",
"department": "IT",
"salary": 1000
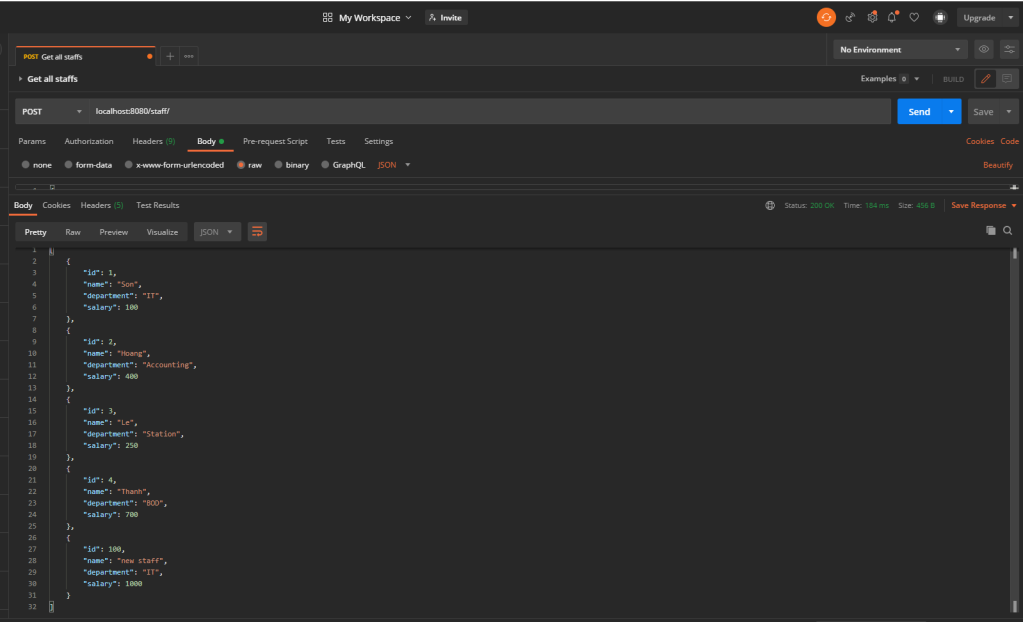
}Sau đó thì chúng ta ấn Send và sẽ thu được kết quả là staffList đã có thêm một phần tử mới đúng với thông tin chúng ta gửi lên.
Kết quả sau khi test API bằng Postman
API Cập nhật một staff theo ID
Theo logic, logic của API này sẽ là sự kết hợp giữa thêm và xem. Chúng ta sẽ cần tìm ID của staff cần cập nhật thông tin và sau đó thay thế bằng những thông tin gửi lên.
Đối với hành động cập nhật này, PUT sẽ là phương thức được sử dụng và hàm xử lý request của chúng ta sẽ cần một tham số là id truyền qua @PathVariable để tìm kiếm, sau đó cập nhật bằng thông tin gửi lên qua @RequestBody của class Staff.
Về phần logic, trong ví dụ đơn giản này, để cho tiện và tái sử dụng lại hàm đã viết, mình sẽ tìm kiếm nhân viên đó, loại ra khỏi list và thêm nhân viên mới với thông tin gửi lên và với ID giống với ID của nhân viên cũ, sau đó trả về toàn bộ list để so sánh, như thế cũng sẽ đảm bảo logic với một ví dụ. Code của hàm này sẽ như dưới đây:
@PutMapping("/{id}")
public List<Staff> updateStaff(@PathVariable int id, @RequestBody Staff staff) {
staffList.remove(getStaff(id));
staff.setId(id);
staffList.add(staff);
return staffList;
}Để test, các bạn có thể chỉnh sửa lại request POST vừa dùng ở trên thành PUT, cùng với đó là thêm một path variable vào URL để thực hiện chỉnh sửa nhé, ví dụ như dưới đây mình sẽ cập nhật thông tin của nhân viên có ID là 1. Kết quả sẽ là như sau
Kết quả sau khi test API bằng Postman
API xóa một staff theo ID
Đây là thao tác cuối cùng rồi, chắc các bạn cũng đã hình dung ra cách xử lý rồi phải không nào? Đầu tiên, Http request method sử dụng ở đây sẽ là DELETE, chúng ta sẽ thực hiện xóa theo ID nên sẽ cần một path variable để gửi lên ID của staff cần xóa.
Với phần logic, đơn giản chỉ cần xóa phần tử đó khỏi list và trả về list sau khi xóa là chúng ta đã hoàn thành. Code của API này như sau:
@DeleteMapping("/{id}")
public List<Staff> deleteStaff(@PathVariable int id) {
staffList.remove(getStaff(id));
return staffList;
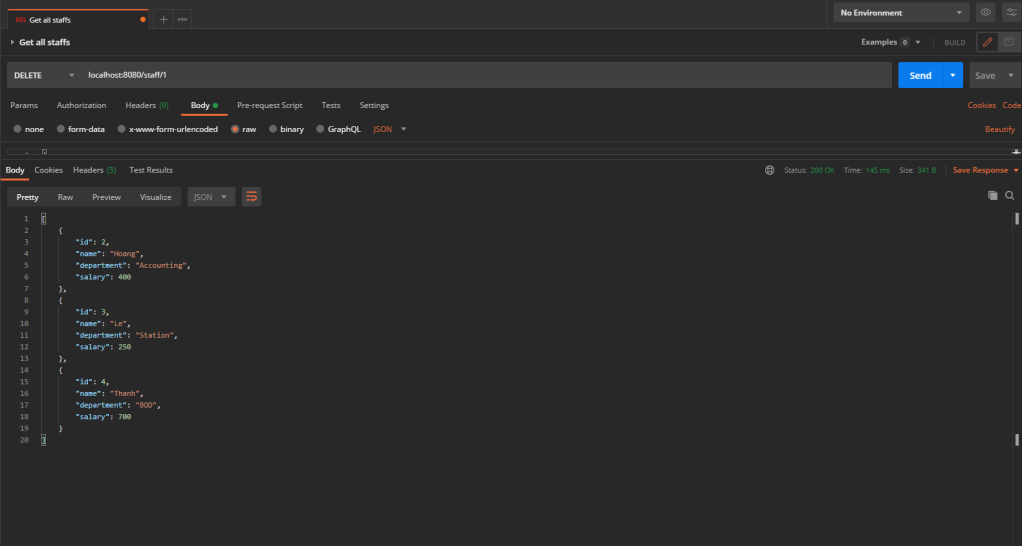
}Cuối cùng hãy test lại với Postman nhé, lần này thì sẽ tương tự với việc tìm kiếm theo ID, các bạn chỉ cần đổi lại method thành DELETE thì sẽ thu được kết quả như dưới đây, mình sẽ xóa staff ID là 1 đi chẳng hạn.
Kết quả sau khi test API bằng Postman
Lời kết
Như vậy chúng ta đã cùng hoàn thành một project cơ bản để các bạn hiểu hơn về những phương thức của Http cũng như cách xử lý những tác vụ cơ bản này bằng Spring Boot. Trong những bài viết tới, mình sẽ hướng dẫn các bạn phát triển ví dụ này hơn qua việc tìm hiểu về sử dụng kết hợp Database và tối ưu code hơn nhé. Xin chào và hẹn gặp lại.
Code của ví dụ trong bài viết này được lưu tại đây nhé.
Lê Sơn,

Bình luận