Chào các bạn, trong những bài viết vừa rồi, mình đã hướng dẫn các bạn cách tạo project Spring Boot, viết một Controller đơn giản và sử dụng Postman để gọi API. Hôm nay, chúng ta sẽ cùng vận dụng kết hợp các kiến thức đó lại để code một project Spring Boot nữa nhé.
Chuẩn bị
Để chuẩn bị code, chúng ta sẽ chuẩn bị 2 công cụ cơ bản là IntelliJ IDEA Ultimate để code và Postman để test API nhé.
Sau đó, các bạn hãy tạo một project cơ bản bằng Spring Initializr như trong bài hướng dẫn trước của mình nhé, vậy là chúng ta đã có đủ những thứ cần thiết để bắt đầu code rồi.
Cấu trúc project sau khi tạo như sau
Thực hiện code
Tạo class đối tượng xử lý
Trong ví dụ này, chúng ta sẽ làm một ứng dụng liên quan đến quản lý nhân viên của một công ty chẳng hạn, vì vậy việc đầu tiên cần làm sẽ là tạo một class đại diện cho đối tượng nhân viên đó.
Class sẽ bao gồm một số thông tin cơ bản như id, tên, phòng ban và tiền lương của họ, cùng với Constructor, Getter và Setter, mình sẽ đặt tên là Staff.java tại package chính của project nhé.
Staff.java
package com.sonhlt.demo;
public class Staff {
public Staff(int id, String name, String department, int salary) {
this.id = id;
this.name = name;
this.department = department;
this.salary = salary;
}
private int id;
private String name;
private String department;
private int salary;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDepartment() {
return department;
}
public void setDepartment(String department) {
this.department = department;
}
public int getSalary() {
return salary;
}
public void setSalary(int salary) {
this.salary = salary;
}
}Tạo Controller
Sau khi tạo class Staff rồi thì chúng ta sẽ tạo controller để xử lý những request đến, cũng đặt tại package chính của dự án, đặt tên là StaffController.java .
Đầu tiên, tại phía trên class chúng ta sẽ đặt các annotation để Spring hiểu được đây là class Controller như sau
StaffController.java
package com.sonhlt.demo;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/staff")
public class StaffController {Annotation đầu tiên là @RestController, nó cũng có tác dụng tương tự với @Controller mà chúng ta đã biết ở ví dụ hello-world nhưng khác ở chỗ kết quả trả về của các hàm trong class @RestController sẽ là body của response chứ không phải một response đầy đủ như của class @Controller trả về. Muốn biết cấu trúc của Http request hay response như thế nào thì hãy đọc lại bài viết này của mình nhé.
Còn với annotation thứ hai thì các bạn cũng đã quen thuộc rồi, @RequestMapping sẽ giúp chỉ ra URL của request để controller xử lý. Điều thú vị ở đây là các bạn có thể đặt nó trước cả một class thay vì một hàm, vì thường một class controller sẽ bao gồm nhiều hàm xử lý các nghiệp vụ khác nhau về cùng một đối tượng (trong trường hợp này là staff) , điều này sẽ giúp đơn giản hóa code và làm code dễ hiểu hơn.
Khởi tạo dữ liệu
Để làm việc được thì chúng ta sẽ cần có dữ liệu, nhưng do bài này chưa sử dụng Database nên chúng ta sẽ lưu trong một List của class controller luôn. Khối static sẽ được dùng để khởi tạo dữ liệu mỗi khi class được khởi tạo. Cùng thêm khoảng 4 nhân viên vào công ty của chúng ta nhé.
StaffController.java
//tạo list để lưu trữ dữ liệu staff
static List<Staff> staffList = new ArrayList<>();
//khởi tạo dữ liệu cho list
static {
staffList.add(new Staff(1, "Son", "IT", 100));
staffList.add(new Staff(2, "Hoang", "Accounting", 400));
staffList.add(new Staff(3, "Le", "Station", 250));
staffList.add(new Staff(4, "Thanh", "BOD", 700));
}
API tra cứu tất cả nhân viên
Sau khi đã có dữ liệu rồi, hãy bắt đầu với một API đơn giản nhất là lấy về dữ liệu của tất cả các nhân viên. Do đây là API lấy dữ liệu nên hãy dùng method là GET, tương đương với annotation là @GetMapping nhé, và tham số thì không cần điền gì cả vì chúng ta đã định nghĩa chung cho cả class controller ở phía trên rồi. Về kết quả trả về thì đơn giản sẽ là tất cả các nhân viên, hay chính là staffList ở phía trên.
StaffController.java
@GetMapping()
public List<Staff> getAllStaffs() {
return staffList;
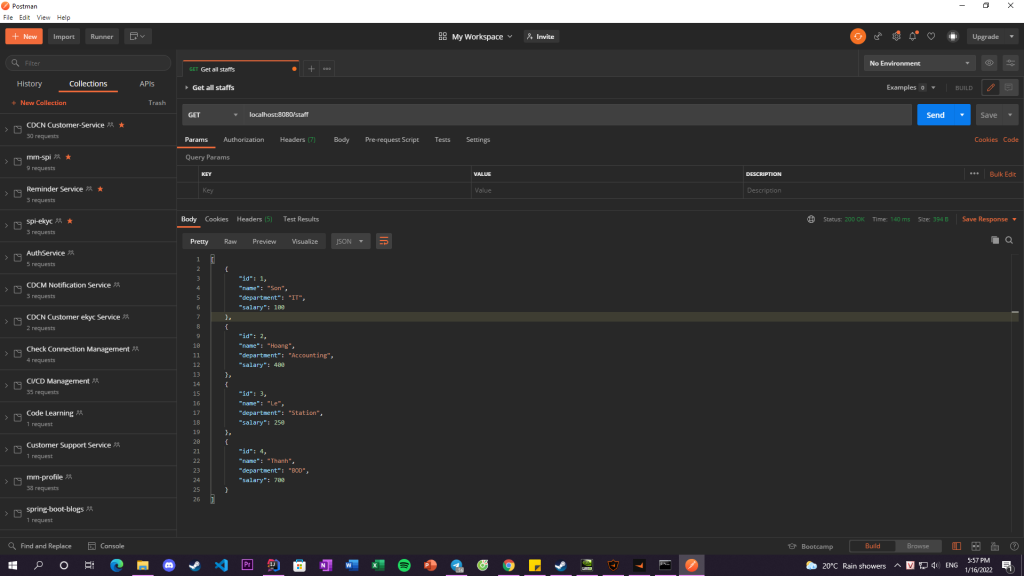
}Sau khi viết xong hãy cùng chạy server lên và mở Postman ra để kiểm tra kết quả nhé các bạn. Trong Postman, hãy tạo một request đơn giản với method GET và URL là localhost:8080/staff và ấn Send, chúng ta sẽ thu được kết quả như sau:
Kết quả khi test API tại Postman
API tra cứu thông tin một nhân viên theo ID
Đối với trường hợp này, chúng ta cần chuẩn bị một hàm để tìm kiếm thành phần thỏa mãn điều kiện tìm kiếm có trong list trước như dưới đây.
Mặc dù đã lưu ý trong code nhưng mình xin nhắc lại khi code sau này các bạn nên hạn chế return null nhé vì sẽ gây khó khăn trong quá trình tìm và sửa lỗi khi test API, do đây là ví dụ chạy trong trường hợp “lý tưởng” nên mình sẽ để tạm như thế.
StaffController.java
private Staff getStaff(int id) {
for (Staff staff : staffList) {
if (staff.getId() == id) {
return staff;
}
}
//Không nên return null
return null;
}Sau khi đã có hàm xử lý logic rồi, hãy tạo hàm xử lý request để trả về kết quả là kết quả của hàm chúng ta mới tạo ở trên:
@GetMapping("/{id}")
public Staff getStaffById(@PathVariable int id) {
return this.getStaff(id);
}Các bạn có thể thấy điểm mới trong API này đó là {id} và annotation @PathVariable, về công dụng của chúng có lẽ cũng khá trực quan và dễ hiểu. Sử dụng những thứ đó sẽ giúp Spring hiểu và xử lý những path variable mà bạn cần đưa vào request, trong trường hợp này là id vì chúng ta đang cần tìm kiếm theo id nhé.
Viết xong rồi thì cùng khởi động lại server và thử kết quả với Postman nhé, các bạn có thể tạo request mới hoặc tái sử dụng cái ở bên trên bằng các thêm / và một giá trị id nào đó, ví dụ là /1 chẳng hạn, và sẽ thu được kết quả như này:
Kết quả khi test API tại Postman
Lời kết
Vậy là chúng ta đã cùng xây dựng và thử nghiệm được một project xem thêm sửa xóa cơ bản của Spring Boot với phần xem. Trong phần sau của bài này mình sẽ hướng dẫn các bạn viết tiếp các API về thêm, sửa và xóa nhé. Xin cảm ơn và hẹn gặp lại.
Code của ví dụ trong bài viết này được lưu tại đây nhé.
Lê Sơn,

Bình luận
"Chào các bạn, trong những bài viết vừa rồi, mình đã hướng dẫn các bạn cách tạo project Spring Boot" --> admin cho mình hỏi là xem những bài viết trước ở đâu vậy :((