Chào mọi người mình xin tự giới thiệu mình là Kiều Phúc Huy hiện đang sinh sống ở Hà Nội. Mình đang là sinh viên năm 2 của trường Học viện Kĩ Thuật Mật Mã, vì có niềm đam mê với công nghệ và được tiếp xúc với lâp trình khi ở trường nên mình đã đăng ký khóa học Front-end ở Techmaster để tìm hiểu sâu hơn về lập trình web. Trong quá trình học tập tại trung tâm và được sự trợ giúp nhiệt tình của giảng viên mình đã hoàn thành được một trang web của bản thân. Trang web của mình là CE FILM, website được xây dựng để đáp ứng nhu cầu giải trí của mọi người sau những giờ học tập và làm việc căng thẳng. Website cung cấp kho phim hay và độc đáo cho người xem qua những phim hot nhất hiện nay, những thể loại khác nhau từ hành động, tình cảm đến cả phim hoạt hình... Trong quá trình lằm vẫn con nhiều chỗ chưa được hoàn thiện rất mong nhận được góp ý từ mọi người!
Link website: https://ssfilm.vercel.app/
Trang web được sử dụng ReactJs và thư viện react-slick, react-bootstrap, video-react, …
Trang chủ
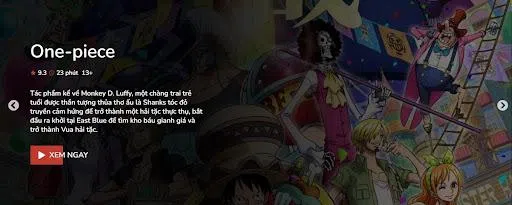
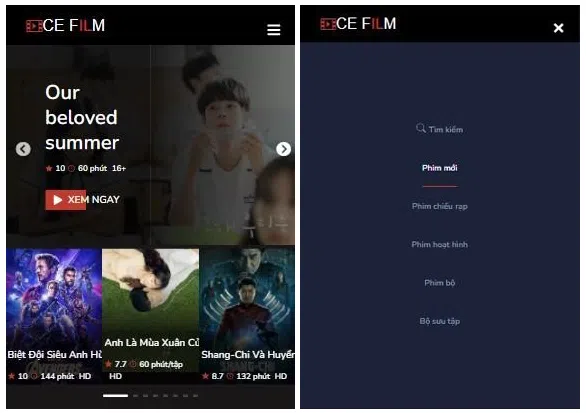
Phần header gồm: nav, banner, top-movies
Nav được cố định ở đầu trang ngay cả khi cuộn trang tiết kiệm thời gian cho người dùng điều hướng. Nav gồm logo trang web, menu điều hướng.
Mình dùng React-router để điều hướng URL khi chuyển đổi giữa các trang.
Banner: chứa các thông tin về phim, button xem ngay khi hover vào sẽ có hiệu ứng và khi click sẽ chuyển đến trang review phim. Mình sử dụng react-slick để tạo slide, khi click vào button arrow hay kéo ảnh sẽ tạo hiệu ứng chuyển slide.
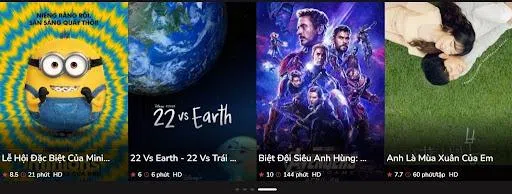
Top-movies: mình cũng sử dụng react-slick ở phần này, có phần navigation để chuyển slide.
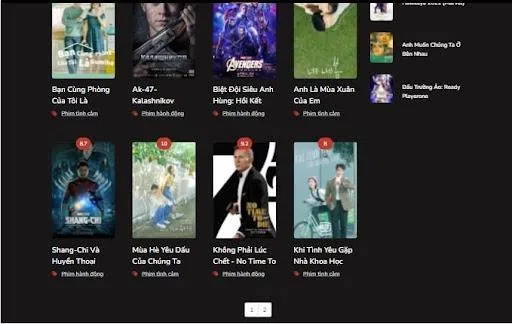
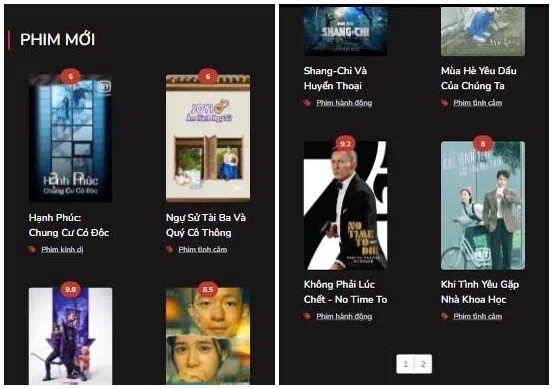
Phần danh sách phim: list phim chính ở bên phải và phần sidebar ở bên trái
Mỗi thẻ phim sẽ có hình ảnh, đánh giá, tiêu đề của phim và thể loại phim.
Khi click vào hình ảnh hoặc tên phim sẽ chuyển đến trang review.
Danh sách phim mình tạo dữ liệu ở MirageJs sau đó fetch API để lấy dữ liệu về.
Và có phần navigation để phân trang.
Cuối cùng là phần footer: nằm ở vị trí cuối cùng của trang chứa các phần giới thiệu, hỗ trợ, mạng xã hội, logo web...
Responsive phần Trang chủ:
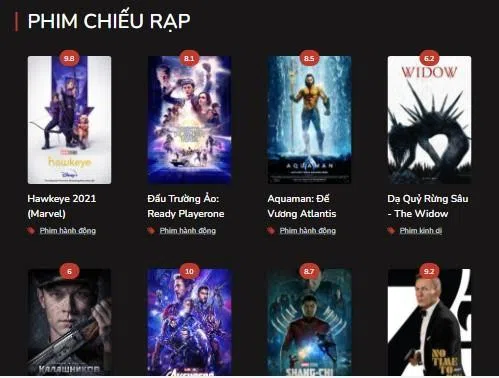
Phim chiếu rạp, phim hoạt hình, phim bộ
Phần này chỉ có danh sách phim gồm các thẻ hình ảnh, tên phim, thẻ phim…
Khi click vào phần hình ảnh, tên phim sẽ chuyển đến trang review.
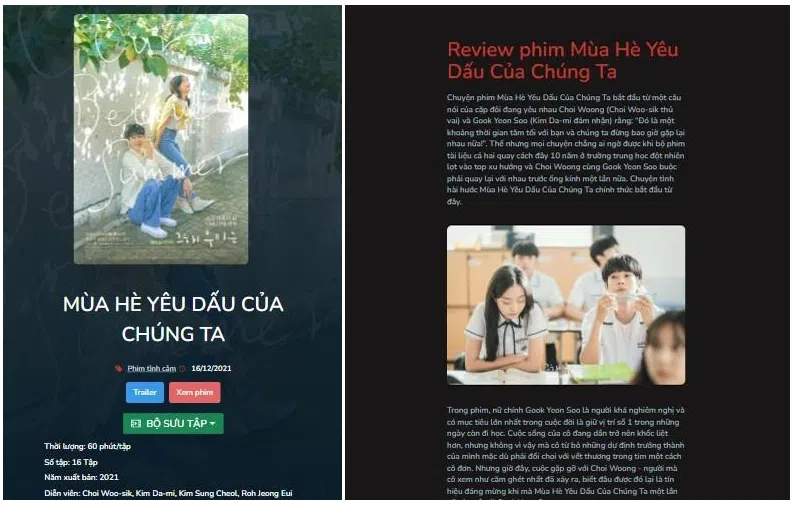
Trang review phim

Phần bên trái là hình ảnh của phim
Phần bên phải sẽ là thông tin về phim: tiêu đề, thời lượng, diễn viễn, thể loại...
Có button trailer khi click sẽ chuyển đến phần trailer phim, button xem click sẽ chuyển đến trang play-video, button bộ sưu tập để thêm phim vào xem sau.
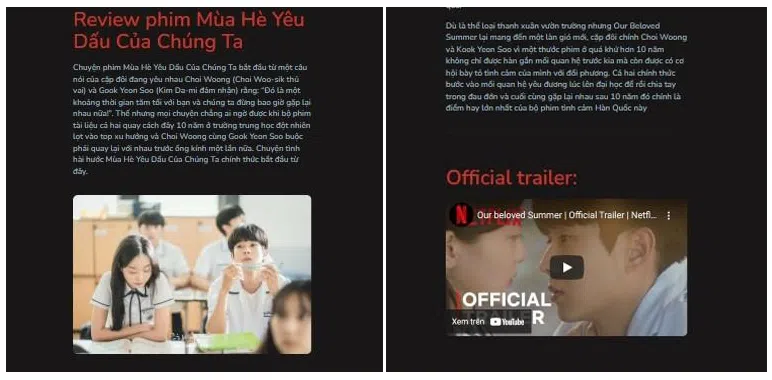
Phần nội dung phim Review:
Responsive trang review phim:
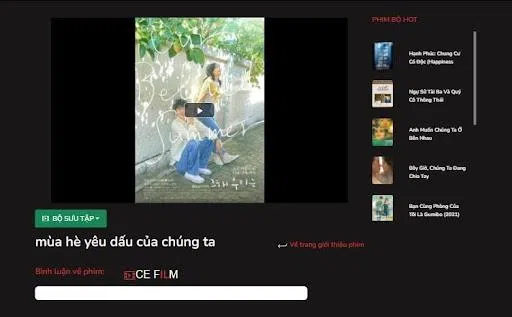
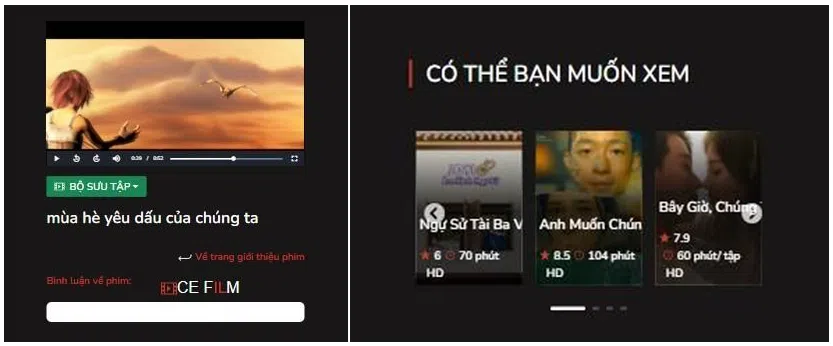
Trang play-video

Gồm phần video, button them vào bộ sưu tập, phần sidebar hiện thị list phim…
Phần video play mình dùng video-react để tạo ra
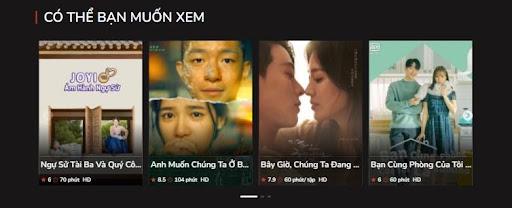
Phần gợi ý những phim bạn muốn xem mình dung react-slick để tạo ra.
Responsive phần trang play-video
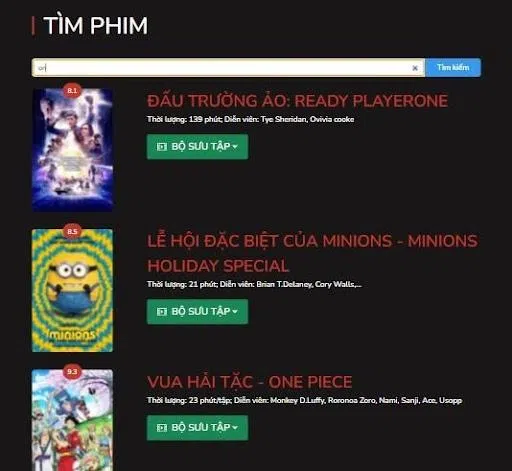
Trang tìm kiếm
Gồm ô input để tìm kiếm, các thẻ phim
Trang bộ sưu tập
Gồm phần phim đã xem và phần phim muốn xem
Khi hover vào phần ảnh sẽ có button xóa khỏi bộ sưu tập và button để chuyển đổi giữa phim đã xem, phim muốn xem.
Ở đây mình sử dụng redux để quản lý state và các action được thực hiện.





















Bình luận