MDX là gì?
MDX là 1 phần mở rộng của markdown và JSX cho phép chúng ta viết cú pháp JSX trong markdown, Đó là một cách mạnh mẽ để thêm tính tương tác động và nhúng các thành phần React vào nội dung của bạn.
markdownlà ngôn ngữ đánh dấu được sử dụng để định dạng văn bảnJSXlà 1 phần mở rộng củaJSđược sử dụng để viết giao diện người dùng trongReact
Nhìn chung, MDX giúp tạo nội dung phong phú và tương tác dễ dàng hơn, kết hợp tính đơn giản của Markdown với sức mạnh và tính linh hoạt của JSX.
Cách hoạt động của MDX
MDX hoạt động bằng cách thiết lập bộ tiền xử lý bên trong khung giao diện người dùng mà bạn lựa chọn. Sau đó, điều này có thể được sử dụng để dễ dàng chuyển đổi các tệp MDX của bạn thành các tệp HTML/JavaScript kế hoạch mà ứng dụng của bạn có thể hiển thị.
Các tệp MDX thường được xử lý trước thành HTML/JavaScript tại thời điểm xây dựng (trước khi ứng dụng của bạn được triển khai) - nghĩa là việc chuyển đổi từ MDX không ảnh hưởng đến hiệu suất của ứng dụng của bạn.
So sánh giữ MDX và MD

Để so sánh giữa MDX và MD các bạn có thể theo dõi tại đây
Các tính năng của MDX
MDX cung cấp cho chúng ta 1 loạt các tính năng hữu ích và linh hoạt cho người sử dụng.
Viết các biểu thức của JavaScript
MDX cho phép bạn viết các biểu thức của JavaScript trực tiếp trong tài liệu của bạn, điều này giúp bạn tạo ra các thành phần tương tác và tích hợp chúng vào trang web của bạn.
Năm hiện tại là {new Date().getFullYear()}
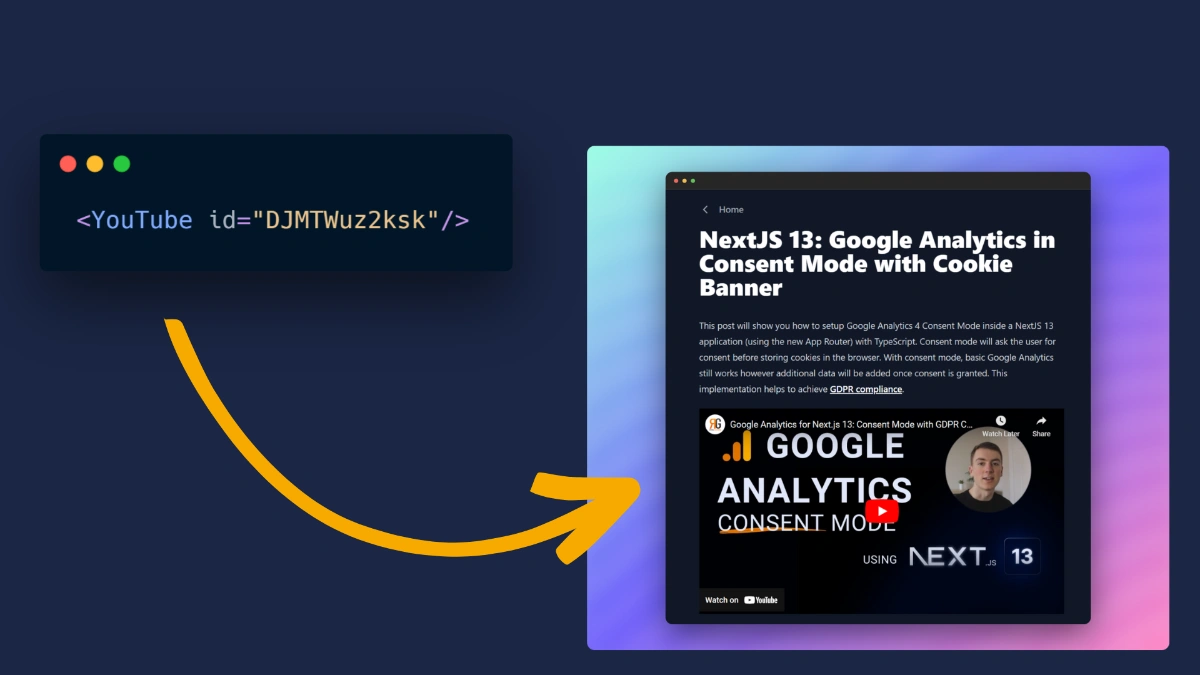
Sử dụng các thành phần React
MDX cho phép bạn sử dụng các thành phần React Components trực tiếp trong tài liệu của bạn, điều này giúp bạn tạo ra các thành phần tương tác và tích hợp chúng vào trang web của bạn.
import { Button } from 'react-bootstrap';
<Button>Click me</Button>

Tùy chỉnh các tag html
MDX hiển thị trực tiếp dưới dạng các thành phần html, nên mỗi thành phần html mặc định đều có thể tùy chỉnh hoàn toàn, Bạn có thể tùy chỉnh các thẻ html mặc định như div, span, p, h1, h2, h3, h4, h5, h6 và nhiều thẻ khác.
components={{p: MyCustomHeading}}
Khi nó được xử lý thành HTML thì thẻ đó sẽ được ghi đè bởi thành phần mà bạn định nghĩa từ trước.
Rehype & Remark Plugins
Các tính năng của MDX có thể mở rộng bằng các plugins rehype hoặc plugins remark để chuyển đổi nội dung của mdx.
- Rehype: Các plugins về rehype sẽ xử lý Markdown → AST (Abstract Syntax Tree)
- Remark: Các plugins về remark sẽ xử lý AST → HTML
AST là một dạng trung gian biểu diễn cấu trúc của tài liệu, và Rehype sử dụng AST đó để tạo ra HTML.
- Sử dụng remark-gfm hỗ trợ các (autolink literals, footnotes, strikethrough, tables, tasklists).
- Sử dụng remark-frontmatter hỗ trợ về frontmatter (YAML, TOML, and more).
Tốc độ
MDX được hiển thị thành HTML tại thời điểm xây dựng (chứ không phải thời gian chạy), nên nó nhanh như bất kỳ trang html nào. Viết bằng MDX không có tác động tiêu cực đến hiệu suất trên trang web của bạn và thông thường các trang có thể được tạo tĩnh (thay vì được hiển thị phía máy chủ), nghĩa là chúng nhẹ và hoạt động hiệu quả.
Khi nào sử dụng MDX
Theo mình việc sử dụng MDX thích hợp xây dựng các trang đơn giới thiệu, liên hệ, bài viết, hướng dẫn, bởi tính linh hoạt cực cao thay đổi nội dụng nhanh.
Trong các bài tiếp theo mình sẽ hướng sử dụng MDX trong ReactJS, NextJS

Bình luận
bài viết hay quá. Thật là ý nghĩa 😎😎😎