Xin chào, trong bài viết hôm nay, chúng ta sẽ tìm hiểu tổng quan về ngôn ngữ HTML. Chúng ta sẽ tìm hiểu HTML là gì, nơi chúng ta có thể sử dụng HTML, các tính năng và cấu trúc khác nhau của một trang HTML là gì.
HTML là gì: - HTML là viết tắt của Hyper Text Markup Language. Đó là ngôn ngữ đánh dấu mà nhà phát triển web sử dụng để cấu trúc và mô tả nội dung của trang web. HTML không phải là ngôn ngữ lập trình.
HTML bao gồm các Phần tử mô tả các loại nội dung khác nhau. Chúng có đoạn văn, tiêu đề, liên kết, hình ảnh, video và nhiều yếu tố khác. Trình duyệt web hiểu HTML và hiển thị mã HTML dưới dạng trang web.
Trong HTML, tất cả các Phần tử được tạo thành từ 3 phần:
- Thẻ mở đầu
- Một thẻ đóng
- Yếu tố thực tế
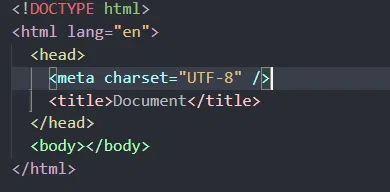
Bây giờ, chúng ta sẽ thấy cấu trúc cơ bản của một Trang HTML.
Bây giờ, chúng ta sẽ hiểu chi tiết từng phần tử được hiển thị trong hình trên.
- có nghĩa là Loại tài liệu của tệp là HTML. Nó giúp trình duyệt hiểu loại ngôn ngữ và phiên bản HTML mà chúng ta đang sử dụng.
- Bắt đầu HTML của chúng ta.
- Nó hiển thị nội dung không hiển thị trên trang web. Nó chỉ hiển thị cho nhà phát triển.
- Nội dung mà chúng ta thấy trong Trang web đều được viết bằng thẻ body. Nói một cách dễ hiểu, chúng ta có thể nói rằng những thứ trên trang web hiển thị cho người dùng được viết bằng thẻ body.
- Thẻ tiêu đề hiển thị tiêu đề của trang web của chúng ta. </li> </ol>
Bây giờ, chúng ta thấy các Phần tử HTML khác nhau mà chúng ta có thể sử dụng để cấu trúc trang web của mình.
Text Elements :-
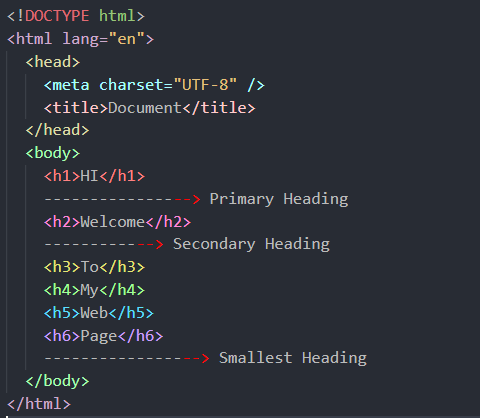
(i) Tiêu đề: - Thông thường, mục tiêu của tiêu đề là đưa các khối thẻ vào phần hợp lý hơn. Chúng ta có Sáu loại đề mục khác nhau.
Mỗi trang web chỉ có một tiêu đề chính.
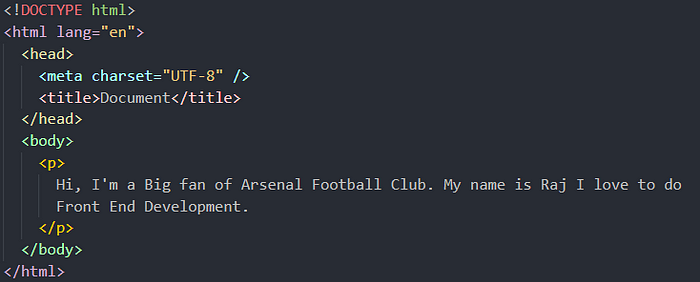
(ii) Tập đoạn văn: - Đoạn văn thường được sử dụng để đánh dấu bài kiểm tra lớn hơn. Chúng ta có thể Hiển thị mô tả đầy đủ của chúng ta về trang web trong các trang web.
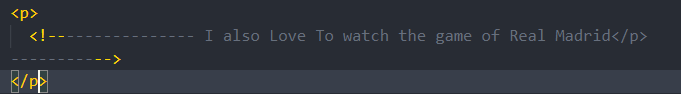
(iii) Bình luận: - Bình luận là một cách ghi Một số mã sẽ không hiển thị với trình duyệt.
(iv) Thẻ in đậm và in nghiêng: - Đối với các phần tử in đậm trong phiên bản HTML cũ hơn, chúng ta sử dụng <b> nhưng nó không phải là thực hành tốt để sử dụng vì vậy chúng ta sử dụng <Strong> Yếu tố để làm cho văn bản của chúng ta được in đậm. Tương tự cho chữ nghiêng trước khi chúng ta sử dụng <i> thẻ bây giờ chúng ta sử dụng <em> tag. Both <Strong> and <em> thẻ hiển thị là thẻ quan trọng đối với trình duyệt.
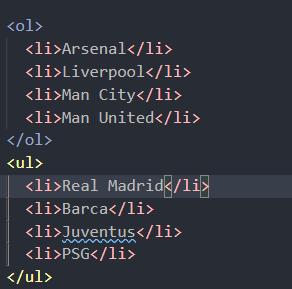
(v) Thẻ danh sách: - Chúng ta có hai loại Phần tử danh sách trong Danh sách có thứ tự HTML và Danh sách không có thứ tự.
Hãy xem một ví dụ về danh sách có thứ tự và không có thứ tự.

(vi) Thẻ hình ảnh: - Thẻ hình ảnh là thẻ tự đóng. Chúng ta có thể sử dụng hình ảnh trong trang web của mình bằng cách sử dụng thẻ hình ảnh trong mã html của chúng ta. Chúng ta có thể viết <img src = “” alt = “”>. Src cho thấy từ nơi chúng ta lấy hình ảnh và alt rất hữu ích cho những người mù không thể nhìn thấy trang web và một số hiển thị họ bằng cách đọc trang web.
Các thuộc tính trong HTML: - Các thuộc tính về cơ bản là một phần dữ liệu mà chúng ta có thể sử dụng để mô tả các phần tử. Trong thẻ hình ảnh, Src và alt là hai Thuộc tính. Width, Height, Lang là một thuộc tính.
Cảm ơn bạn hy vọng bạn thấy bài viết này hữu ích.
Bài viết gốc tại đây.
Hiện tại khóa học Web Frontend + React.js tại Techmaster Vietnam vẫn liên tục tuyển sinh các lớp tiếp theo. Và trong tình hình dịch bệnh phức tạp, lớp sẽ chuyển sang học hình thức trực tuyến có tương tác, thời lượng và chất lượng không đổi, vẫn đảm bảo việc làm cho học viên tốt nghiệp.
Chi tiết khóa học: https://frontend.techmaster.vn/.
Liên hệ tư vấn: Mr Thịnh - 0987273764 (zalo).


Bình luận