Nếu bạn dùng Mac
Bước 1: Cài đặt chung
- Cài Node và Watchman dùng Homebrew
brew install node
brew install watchmanRiêng với Node có thể cài trực tiếp bằng cách tải bộ cài tại đây https://nodejs.org/en/ (cài bản LTS) hoặc sử dụng nvm nếu bạn muốn sử dụng node với các phiên bản khác nhau.
- Cài Java Development Kit dùng Homebrew
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8Hoặc có thể tải bộ cài tại đây https://www.oracle.com/ae/java/technologies/javase/javase-jdk8-downloads.html.
Bước 2: Cài môi trường phát triển cho iOS app
- Đảm bảo máy đã cài Xcode (bản 9.4 hoặc mới hơn).
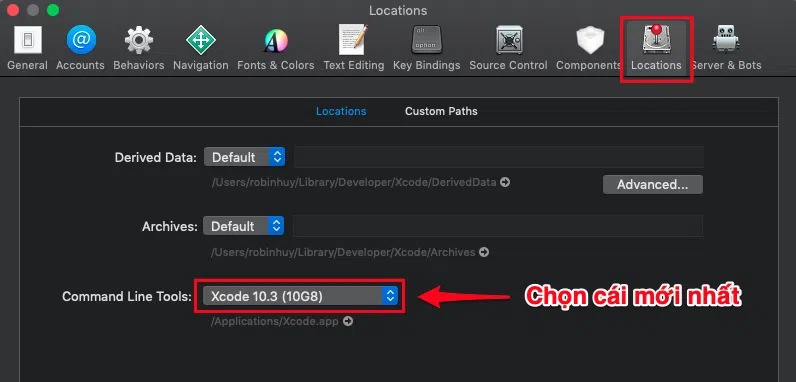
- Cài Xcode Command Line Tools: Vào Preferences... → Locations
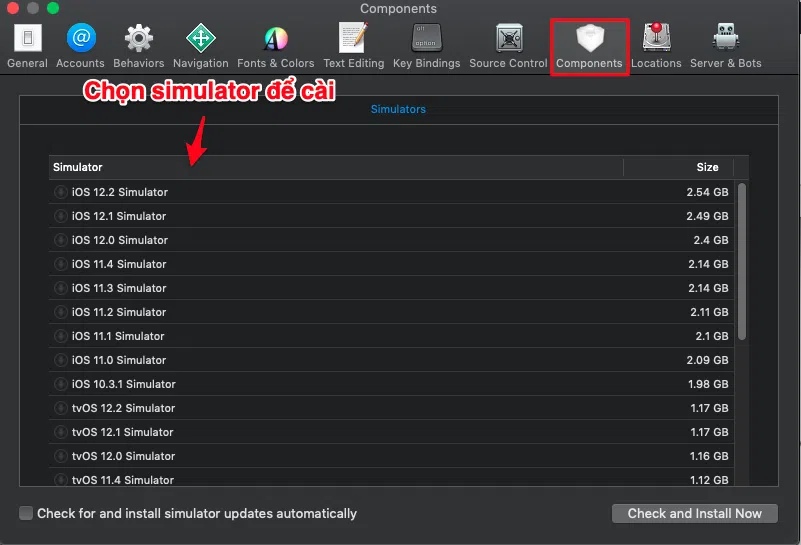
- Cài Simulator:
- Cài CocoaPods dùng Ruby (đã có sẵn trên Mac):
sudo gem install cocoapodsBước 3: Cài môi trường phát triển cho Android app
- Download và cài đặt Android Studio: https://developer.android.com/studio/index.html. Bảo đảm rằng cài đặt đầy đủ các gói sau:
- Android SDK
- Android SDK Platform
- Android Virtual Device
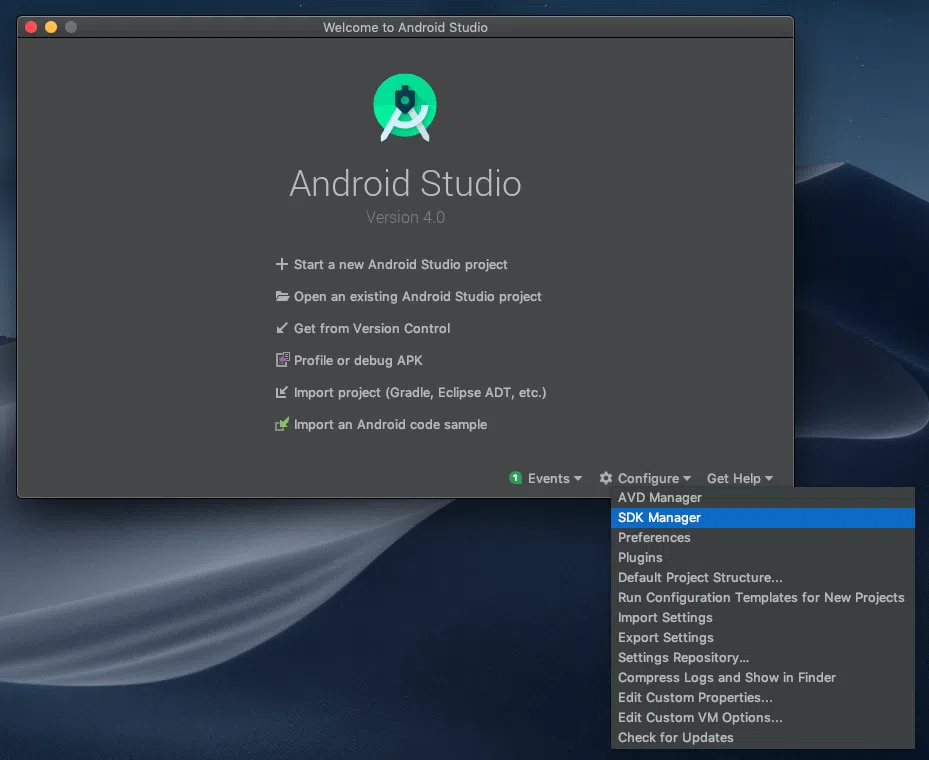
- Sau khi cài xong, bật phần quản lý SDK bằng cách mở Android Studio, chọn Configure → SDK Manager (hoặc chọn Preferences... → Appearance & Behavior → System Settings → Android SDK)
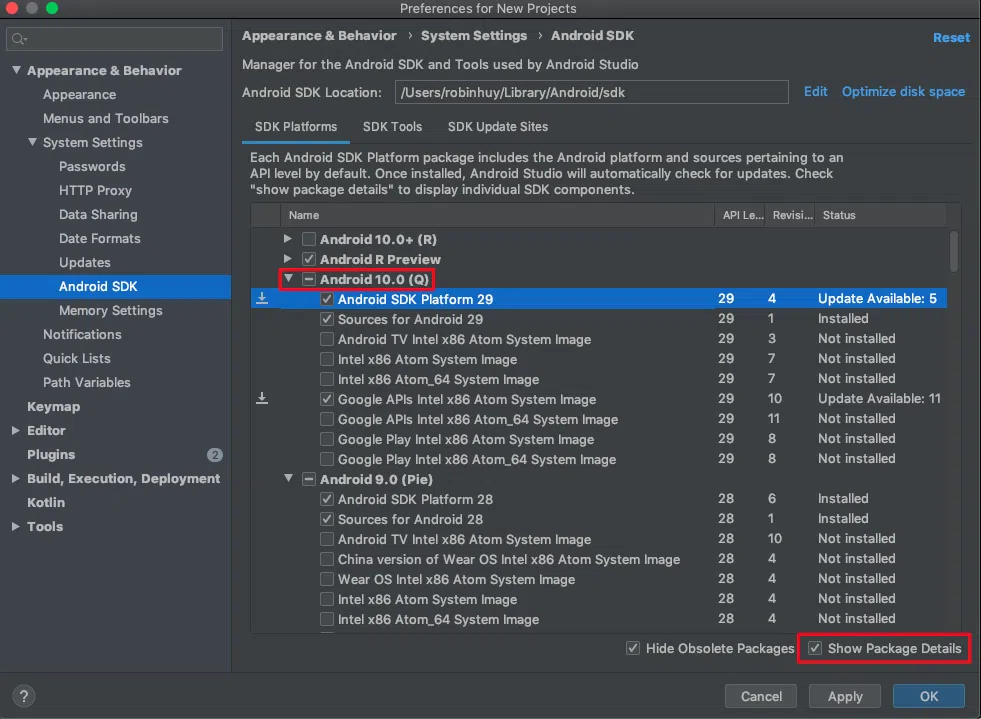
- Chọn tab SDK Platforms, tích chọn Show Package Details, mở phần Android 10.0 (Q) và đảm bảo chọn những option sau:
- Android SDK Platform 29.
- Intel x86 Atom_64 System Image hoặc Google APIs Intel x86 Atom System Image.
Bấm Apply để bắt đầu download và cài đặt các tool đã chọn.
- Cấu hình biến môi trường: Sửa file $HOME/.bash_profile hoặc $HOME/.bashrc (nếu bạn dùng trình shell khác không phải bash thì sửa file config tương ứng, ví dụ với zsh thì là ~/.zprofile hoặc ~/.zshrc)
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-toolsChạy lệnh source với file config vừa sửa để load vào shell đang chạy, ví dụ:
source $HOME/.bash_profile
Nếu bạn dùng Windows
Bước 1: Cài đặt chung
- Cài đặt Node bằng cách tải bộ cài tại đây https://nodejs.org/en/ (cài bản LTS) và Java Development Kit bằng cách tải bộ cài tại đây https://www.oracle.com/ae/java/technologies/javase/javase-jdk8-downloads.html.
- Hoặc có thể dùng chocolatey để cài:
choco install -y nodejs.install openjdk8Bước 2: Cài môi trường phát triển cho Android app (trên Windows không chạy được iOS app)
- Cài đặt Android Studio và Android SDK tương tự trên Mac.
- Cấu hình biến môi trường:





Bình luận