Các phần trước:
Trong phần này chúng ta sẽ hiển thị những dữ liệu từ JSON api lên giao diện. Chúng ta cũng sẽ được học về các widget dùng phổ biến trong FLutter:
- ListView
- FutureBuilder
- ListTile
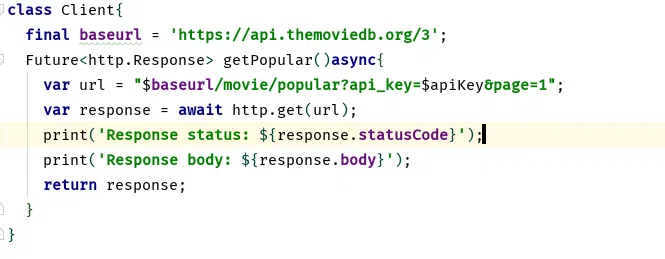
hởi tạo Client
Class Client
Khởi tạo class Client
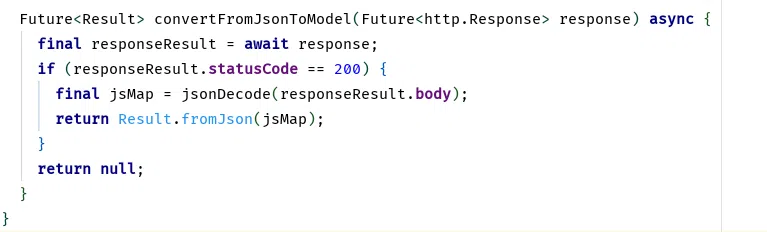
Tạo hàm convert từ response sang model
Từ response sang model
nếu status code trả về là 200 thì mới convert, nếu không thì return lại là null
jsonDecode thuộc package dart:convert dùng để chuyển từ json string sang json map
fromJson là hàm từ hôm trước đã được viết
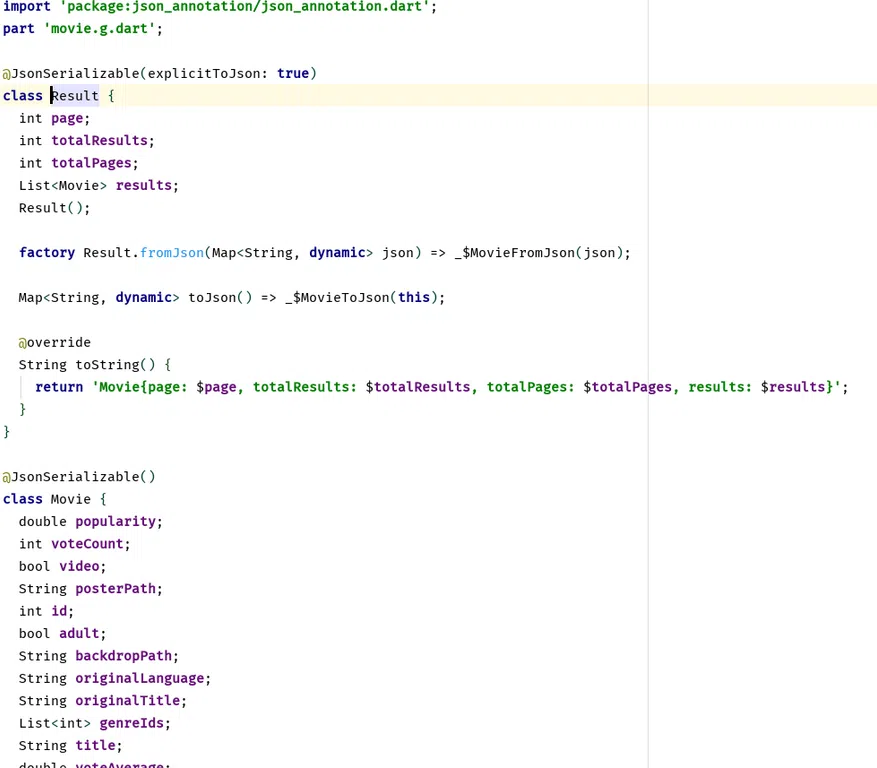
Class Result và Class Movie
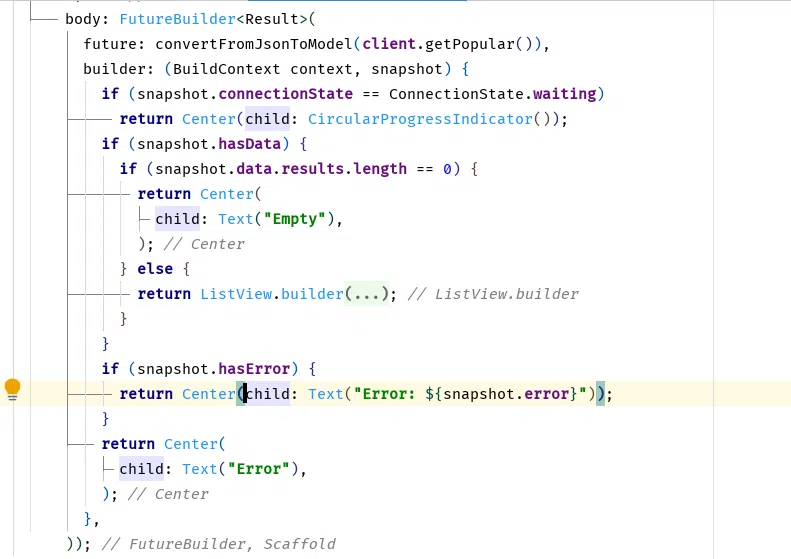
Widget Future builder
widget này sẽ phải có future, là class có các thông tin về dữ liệu tương lai sẽ trả về
builder cách mà các widget được xây dựng ứng với mỗi trạng thái của future
Widget FutureBuilder
ConnectionState là trạng thái của cái future hiện tại:
- None: Không có
- Waiting : đang kết nối
- Active: kết nối đang được mở
- Done: kết nối đóng
Ngoài ra còn có các thuộc tính khác là:
- hasError: có lỗi phát sinh nào không
- hasData: có dữ liệu không
- data: dữ liệu là gì
- error: lỗi là gì
Với mỗi trạng thái chúng ta lại có cách xây dựng widget khác nhau ( như hình trên )
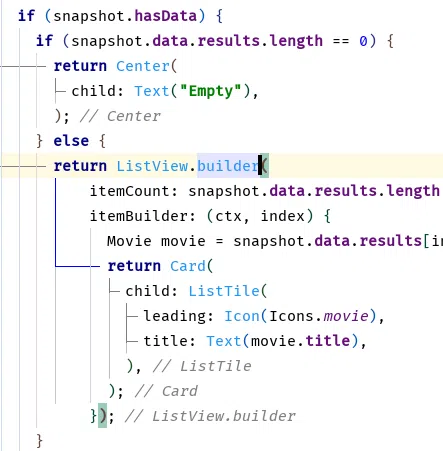
Sử dụng ListView
Để hiển thị ra một danh sách các dữ liệu chúng ta dung ListView.builder
ListView.builder
itemCount: số lượng item trong danh sách
itemBuilder: cách các widget được xây dựng
ở đây itemCount sẽ bằng số lượng movie trong result
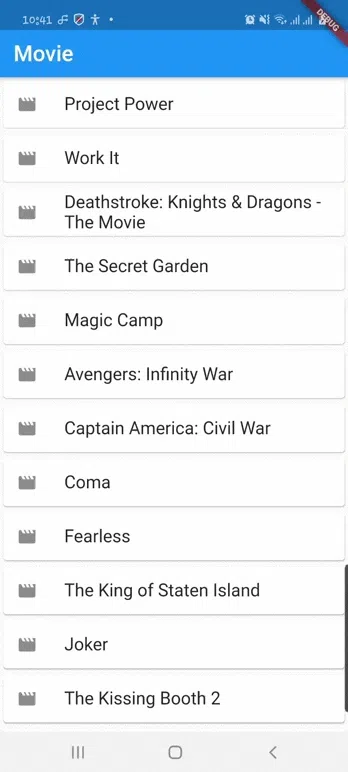
Thành quả:
Video tham khảo

Để có được sự hướng dẫn chi tiết hơn hãy đăng ký ngay khóa học Flutter tại Techmaster.
Techmaster sẽ cũng bạn chinh phục công nghệ cực hot này
https://techmaster.vn/khoa-hoc/j86/lap-trinh-di-dong-flutter-cho-ios-android








Bình luận