Các phần khác:
- Phần 1: Giới thiệu về khóa series này
- Phần 2: Lấy dữ liệu từ API
- Phần 3: Chuyển dữ liệu từ JSON sang model
- Phần 4: Hiển thị dữ liệu lên giao diện
Trong phần này chúng ta sẽ học cách chuyển từ JSON thành model sử dụng các json_serialize
Cách 1:
Cách này là đơn giản nhất, tuy nhiên chỉ dùng cho các project cỡ nhỏ và vừa
Bước 1:
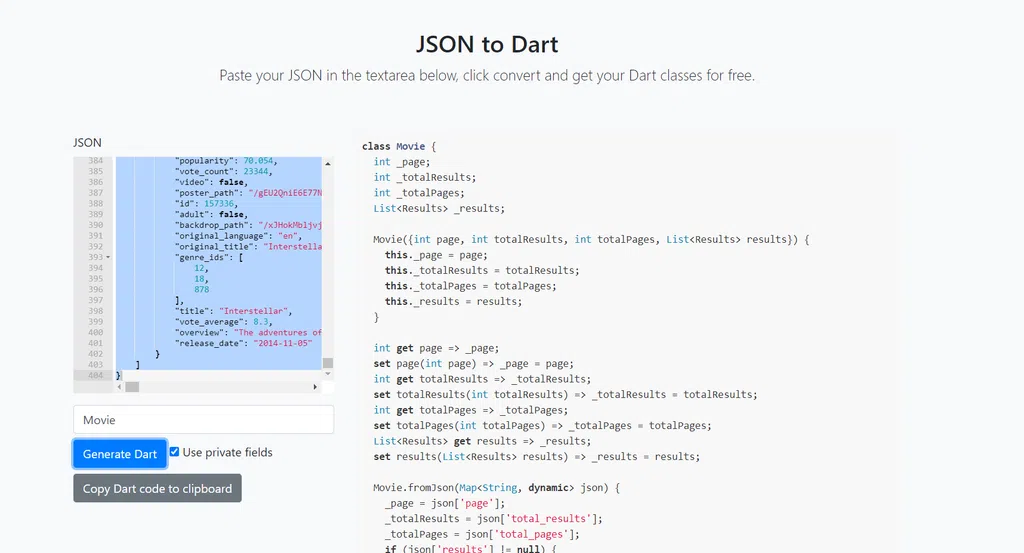
vào trang https://javiercbk.github.io/json_to_dart/, dán json mình cần chuyển thanh model, đặt tên cho class
Cách 2:
Cách này sử dụng cho các project lớn sử dụng pub.dev
Bước 1:
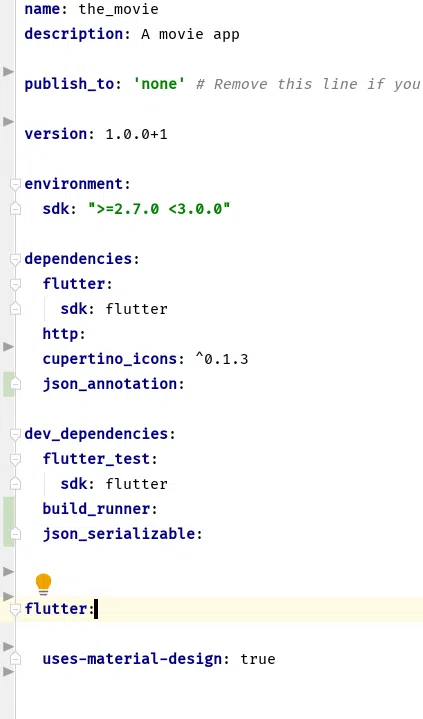
Thêm các plugins json_annotation vào dependencies và hai plugins: build_runner và json_serializable vào dev_dependencies
Bước 2:
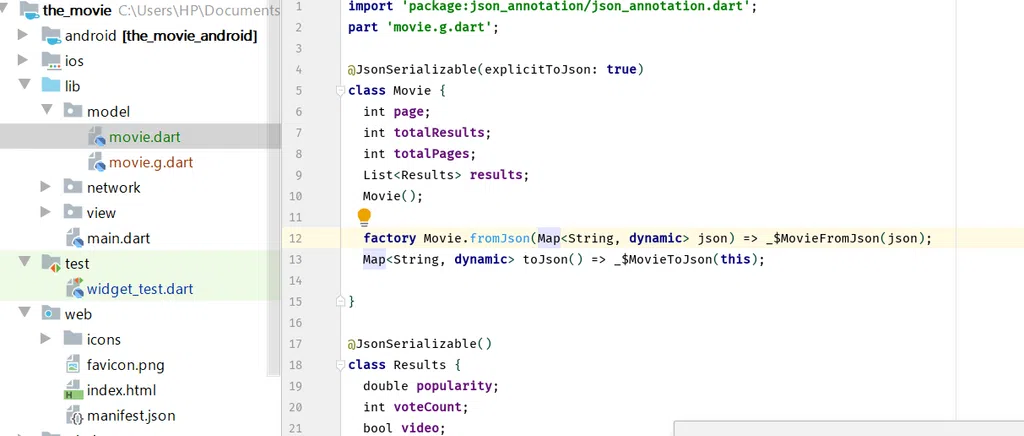
Tạo các class có các thuộc tính tương ứng với các trường trong JSON
Sau đó thêm @anotation : @JsonSerializable()
Tiếp theo thêm part 'movie.g.dart'. Trong đó, movie ở đây là tên file dart của bạn.
Bước 3:
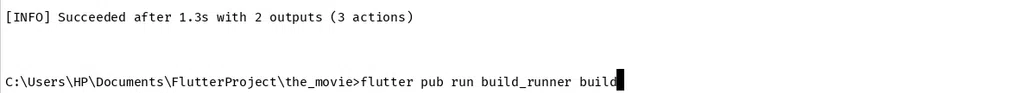
Sử dụng lệnh flutter pub run build_runner build để tạo ra các file movie.g.dart
file *.g.dart này có tác dụng chuyển từ các trường json sang model
Bước 4:
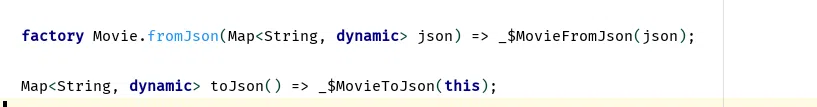
Thêm các hàm toJson và fromJson
Hai hàm _$Movie ... là gọi từ trong file *.g.dart
Bước 5:
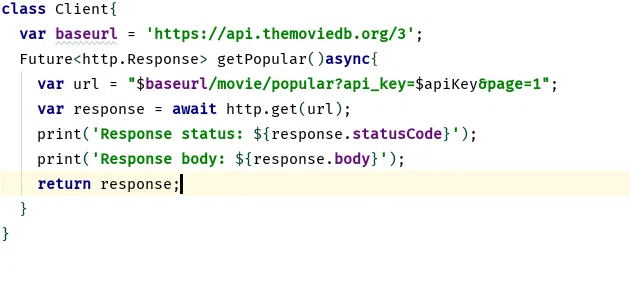
Chuyển kiểu được trả về là Response
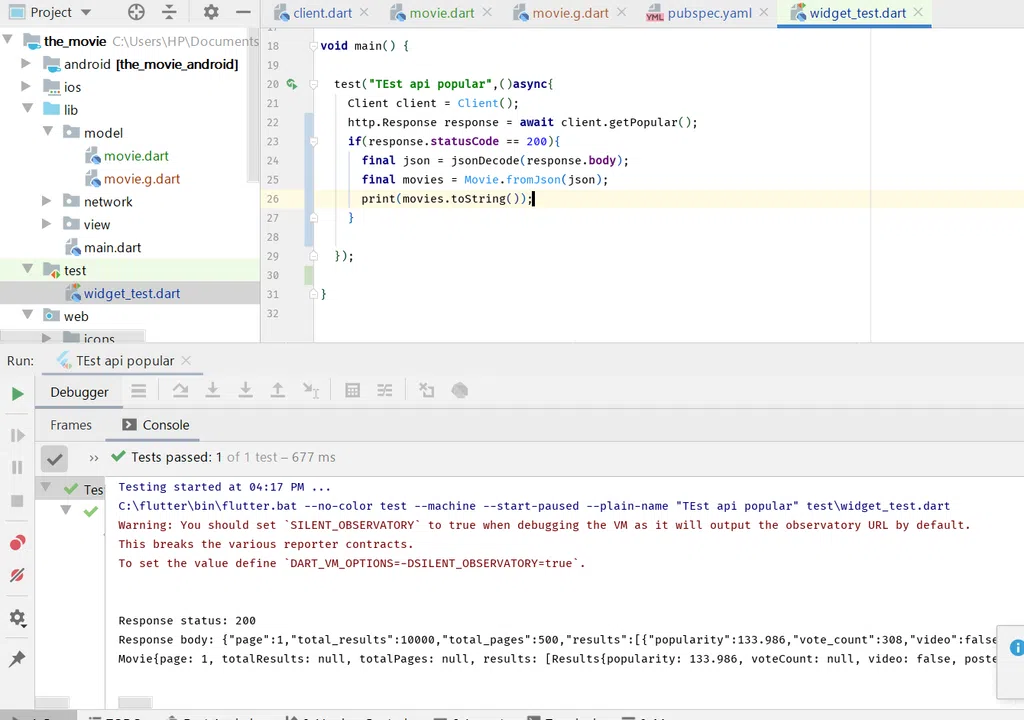
Kiểm tra trong file test
Chúng ta kiểm tra xem status là gì sau đó mới dùng hàm jsonDecode để chuyển từ string về json. Sau đó chuyển từ json về model dùng hàm Movie.fromJson()
Kết quả in ra không có lỗi. Và dữ liệu được in ra chính xác.
Video tham khảo:

Để có được sự hướng dẫn chi tiết hơn hãy đăng ký ngay khóa học Flutter tại Techmaster.
Techmaster sẽ cũng bạn chinh phục công nghệ cực hot này
https://techmaster.vn/khoa-hoc/j86/lap-trinh-di-dong-flutter-cho-ios-android








Bình luận