Giao diện đẹp, hấp dẫn, dễ dàng điều hướng chưa bao giờ ngừng kích kích và thu hút người dùng. Nếu bạn là một chủ doanh nghiệp, doanh nhân hay chuyên gia thiết kế website, điều quan trọng là bạn phải biết những điều cơ bản nhất trong việc thiết kế website theo giao diện người dùng. Từ đó có thể sử dụng website thật tốt để thu hút khách hàng tiềm năng.
Giao diện người dùng là gì ?
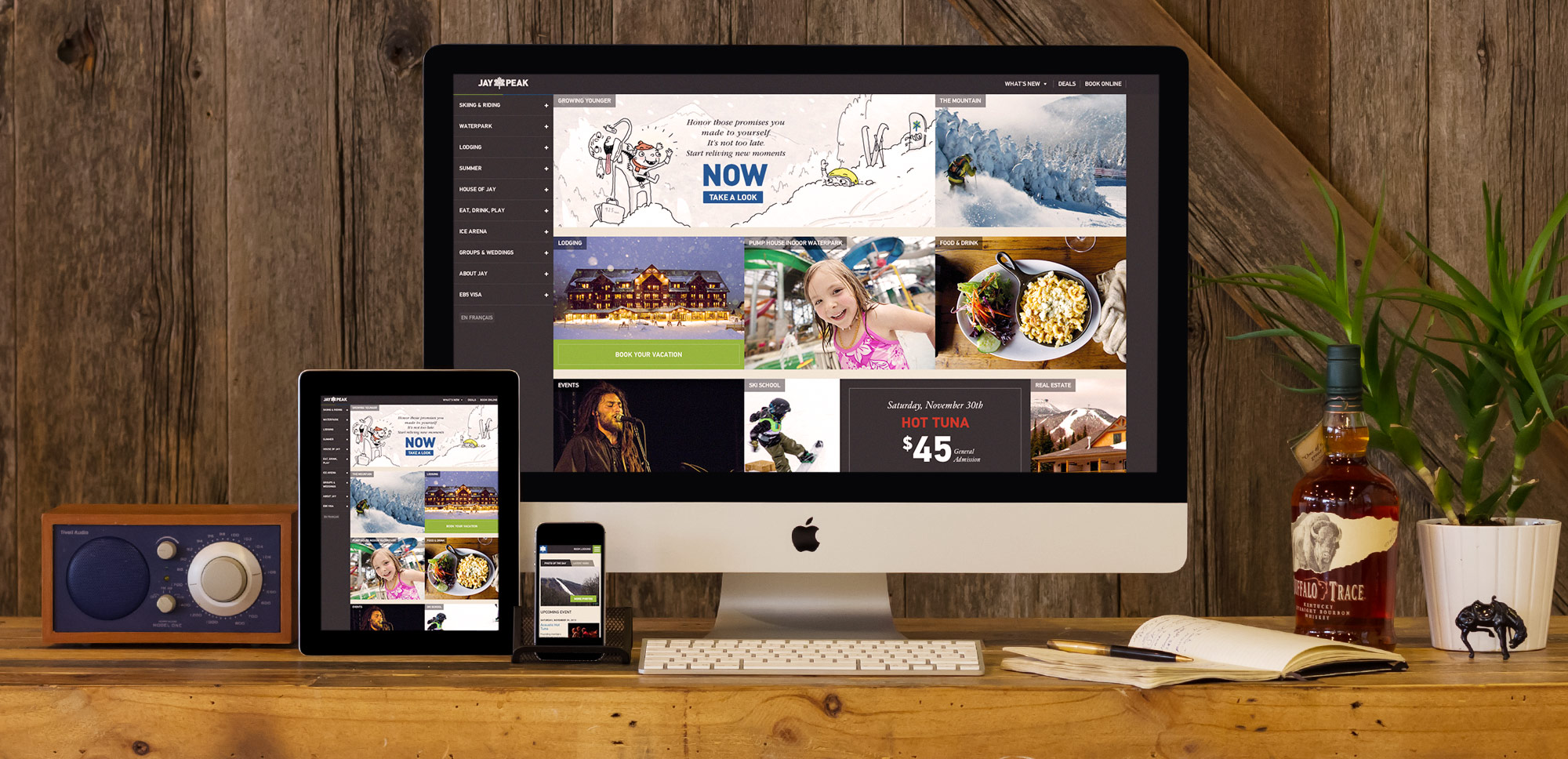
- Giao diện người dùng (hay còn viết là UI hoặc User Interface) chính là cách mà người dùng nhìn thấy khi vào websie trên màn hình destop, laptop, smartphone, table…Hay hiểu đơn giản hơn chính là giao diện giữa người dùng và sản phẩm.
- Yêu cầu của người dùng luôn được các nhà kinh doanh thương mại điện tử, các nhà thiết kế, phát triển ứng dựng dành mối quan tâm đặc. Toàn bộ kết quả của quá trình thu thập thông tin, nhu cầu người dùng, đặt những yếu tố khác biệt của phần mềm và tạo ra một giao diện dựa trên những thông tin,để người dùng hiệu quả được gọi là thiết kế giao diện người dùng (UI design).
Điều gì làm nên Ui Design
* Bố cục của website cần có sự nhất quán, đồng bộ
- Bố cục của website cần có sự nhất quán, đồng bộ
- Cần tránh sự rắc rối, không rõ ràng. Đây là yếu tố mang tính quyết định. Bố cục càng đơn giản, thu hút, dễ dàng và quan trọng là có thể tìm thấy điều khách hàng cần là điểu mấu chốt để tạo nên sự thành công cho website.

* Màu sắc - Đơn giải - Ấn tượng - Điểm nhấn
- Những màu sắc bạn chọn ảnh hưởng trực tiếp đến việc thiết kế giao diện người dùng (UI). Để có một bản UI design chất lượng, màu sắc trên website cần thể hiện được thương hiệu của công ty (bám vào logo).
- Ví dụ: Bạn kinh doanh đồ gỗ nội thất, bạn không nên chọn những tông màu quá “lòe loẹt” như màu đỏ, màu vàng, màu hồng... vì những màu đó không thể hiện được sản phẩm của công ty mình.
* Kiểu chữ - Tinh tế nhưng quan trọng
- Việc thiết kế giao diện người dùng thành hay bại cũng nhờ sự góp sức của nghệ thuật sắp xếp, sử dụng font chữ sao cho hợp lý và tinh tế. Dù chỉ đơn giản là một dòng chữ, nhưng nó vẫn cần có sự thu hút.
* Tạo sự ấn cùng đồ họa
- Điều không thể thiếu, thiết kế đồ họa cần phải được quan tâm đặc biệt để tăng tính thu hút khách hàng, đối tượng mục tiêu. Một thiết kế tốt là một thiết kế mà trong đó có sự kết hợp hài hòa giữa bố cục, màu sắc, kiểu chữ, tính năng.
- Vậy hãy thiết kế dành cho người sử dụng thoải mái khi truy cập vào website của bạn, người dùng có thể thấy được tất cả những điều họ cần, có thể tương tác với các chức năng trên website. Quan trọng cần phải nắm rõ được điều người dùng muốn, như vậy chúng ta sẽ tiến gần hơn đến việc chinh phục khách hàng tiềm năng trên Internet.
UX Design là gì ?
- Thiết kế trải nghiệm người dùng (UX – User Experience) là cách một người cảm nhận khi giao tiếp với một hệ thống. Hệ thống đó có thể là một trang web, một ứng dụng trên nền web hoặc phần mềm máy tính, và trong bối cảnh hiện đại, thường được biểu hiện bằng một số hình thức tương tác giữa con người – máy tính (Human-Computer Interaction: HCI).
- Các nhà thiết kế UX phải luôn nghiên cứu và đánh giá cách người dùng cảm nhận về một hệ thống, nhìn vào vấn đề như tính sử dụng, cách nhận thức về giá trị hệ thống, tính tiện ích, sự hiệu quả của các tiến trình.
Tại sao UX Desugn lại quan trọng
- Internet ngày càng phát triển. Không chỉ trở nên phổ biến hơn với khoảng 3 tỷ người sử dụng dịch vụ Internet mỗi ngày trên toàn thế giới trong năm 2014 – mà các trang web cũng đã trở nên quá phức tạp và giàu tính năng. Để hoạt động hiệu quả, chúng phải có thiết kế trải nghiệm người dùng tốt hơn.\
- Ngoài ra, người dùng truy cập vào các trang web bằng nhiều cách khác nhau với số lượng ngày càng tăng: các thiết bị di động, các trình duyệt web, các hình thức kết nối mạng khác nhau.
- Chúng ta cũng đã có nhận thức tốt hơn về tầm quan trọng của khả năng truy cập khi mới đây Google đã đưa ra một cảnh báo đến các Webmaster về vấn đề Responsive khi thiết kế web – tức là phổ cập sản phẩm dựa trên nền tảng web cho nhiều đối tượng – không chỉ dành cho những người có các điều kiện đặc biệt, chẳng hạn như thiết bị đọc kĩ thuật số (Screen Reader) và các thiết bị số mới, mà dành cho cả những người không có kết nối băng thông rộng hay các thiết bị di động đời cũ,…
- Với tất cả những thay đổi sâu rộng, các trang web trụ lại được là những trang web người dùng cảm thấy hài lòng khi sử dụng. Các yếu tố ảnh hưởng tới cách chúng ta xây dựng trang web ngày nay đã trở thành những trải nghiệm mà chúng ta muốn cung cấp cho những người sẽ sử dụng trang web.

Khóa Học Thiết Kế UI/UX cho phần mềm
Nội dung học
- Định hướng sản phẩm - kỹ thuật lấy yêu cầu, phân tích nhu cầu thiết kế sản phẩm của khách hàng. Tìm hiểu UX -UI tổng quát.
- Ứng dụng UX trong sản phẩm chi tiết. Tư duy thiết kế - ai cũng có thể!
- Nắm chắc các quy tắc thiết kế cơ bản: kỹ thuật bố cục (layout), phối màu (coloring), sử dụng font chữ (typography)...Tìm hiểu về GUI (Graphical User Interfaces).
- Đánh giá, so sánh thiết kế xấu vs tốt từng điểm cụ thể. Hiện đã có rất nhiều mẫu thiết kế dự án từ các khóa học trước đây.
- Dựng layout web/app bằng các công cụ Sketchapp, Photoshop, Figma, tạo sản phẩm thực tế, áp dụng UX UI. Nắm được quy tắc reponsive cho các thiết bị.
- Làm đồ án môn học và được giảng viên góp ý, hướng dẫn trong suốt quá trình thực hiện, để cho ra sản phẩm cuối cùng hoàn thiện nhất.
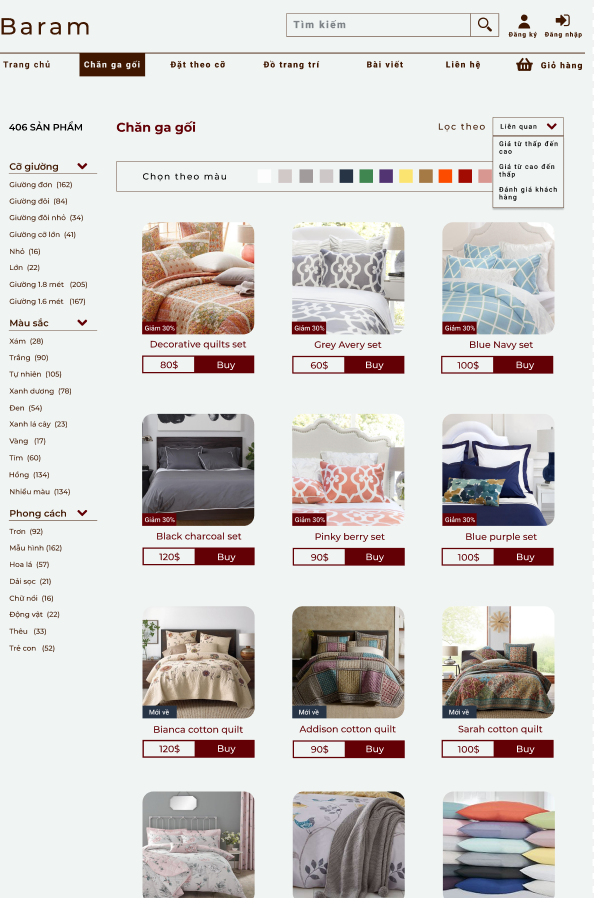
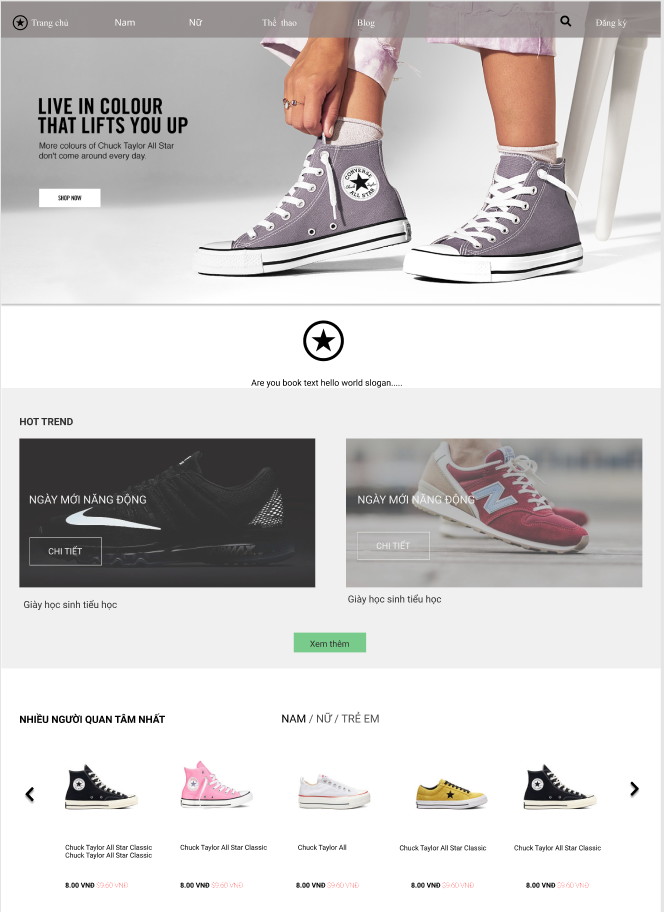
Đồ án sinh viên
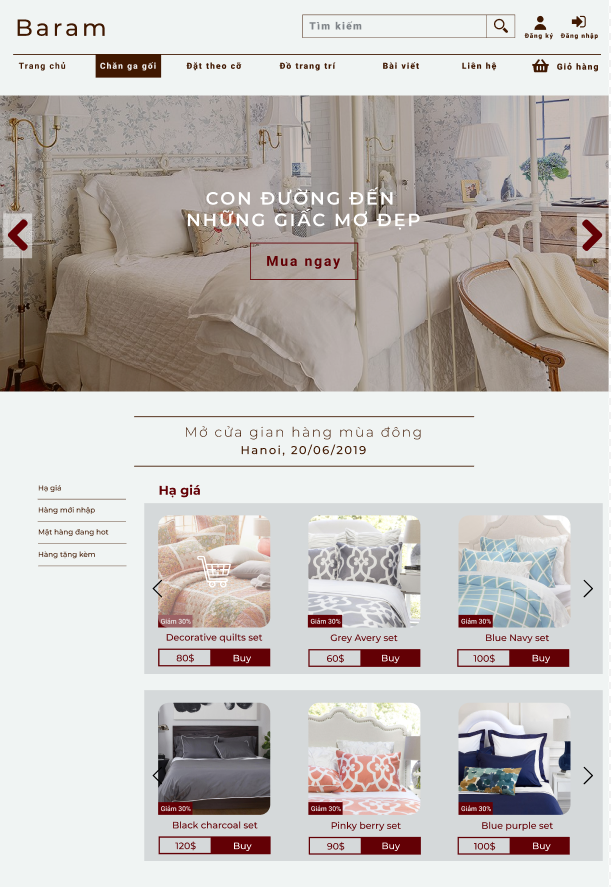
Một số hình ảnh sản phẩm sinh viên demo





Bình luận