Giới thiệu
Trong hai phần trước của loạt bài Hiểu về chuỗi DOM, chúng tôi đã học cách Làm thế nào để truy cập các phần tử trong DOM và cách thực hiện DOM. Sử dụng kiến thức này, nhà phát triển có thể sử dụng các lớp, thẻ, id và bộ chọn để tìm bất kỳ nút nào trong DOM và sử dụng thuộc tính parent, child, và sibling để tìm các nút tương đối.
Bước tiếp theo để trở nên hoàn thiện hơn với DOM là tìm hiểu cách thêm, thay đổi, thay thế và xóa các nút. Một ứng dụng danh sách công việc phải làm là một ví dụ thực tế về một chương trình JavaScript mà bạn sẽ cần để có thể tạo, sửa đổi và loại bỏ các phần tử trong DOM.
Trong hướng dẫn này, chúng ta sẽ xem xét cách tạo các nút mới và chèn chúng vào DOM, thay thế các nút hiện có và loại bỏ các nút.
Tạo các node mới
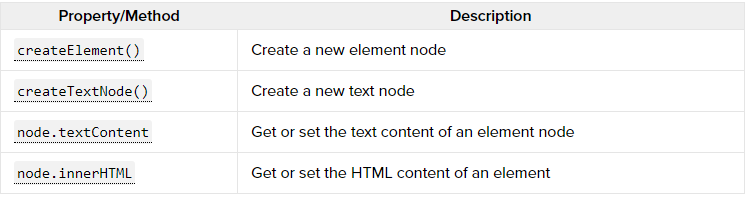
Trong một trang web tĩnh, các phần tử được thêm vào trang bằng cách viết HTML trực tiếp trong tệp .html. Trong ứng dụng web động, các yếu tố và văn bản thường được thêm bằng JavaScript. Các phương thức createElement () và createTextNode () được sử dụng để tạo các nút mới trong DOM.
index.html
Learning the DOM
Document Object Model
const paragraph = document.createElement('p');
console.log(paragraph)
Output
Biến đoạn đầu ra một phần tử p rỗng, không phải là rất hữu ích mà không có bất kỳ văn bản nào. Để thêm văn bản vào phần tử, chúng ta sẽ thiết lập thuộc tính textContent.
paragraph.textContent = "I'm a brand new paragraph.";
console.log(paragraph)
Output
I'm a brand new paragraph.
paragraph.innerHTML = "I'm a paragraph with bold text.";
Chú thích:
Trong khi điều này sẽ làm việc và là một phương pháp phổ biến của việc thêm nội
dung vào một phần tử, có thể có một rủi ro cross-site scripting (XSS) liên quan
đến việc sử dụng phương thức innerHTML, vì JavaScript nội tuyến có thể được thêm
vào một phần tử. Do đó, chúng tôi khuyên bạn nên sử dụng textContent thay vào đó,
sẽ loại bỏ các thẻ HTML.
const text = document.createTextNode("I'm a new text node.");
console.log(text)
Output
"I'm a new text node."Chèn các node vào DOM
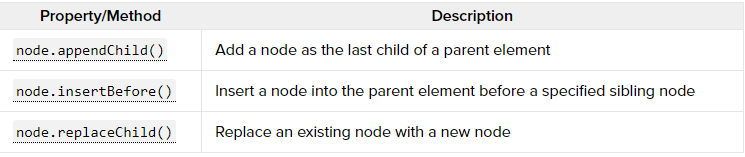
Để xem các nút văn bản và phần tử mới mà chúng tôi tạo trên giao diện người dùng, chúng tôi sẽ cần chèn chúng vào tài liệu. Các phương thức appendChild () và insertBefore () được sử dụng để thêm các mục vào đầu, giữa hoặc cuối của phần tử cha và replaceChild () được sử dụng để thay thế một nút cũ bằng một nút mới.
//todo.html
Buy groceriesFeed the catDo laundry

// To-do list ul element
const todoList = document.querySelector('ul');
// Create new to-do
const newTodo = document.createElement('li');
newTodo.textContent = 'Do homework';
// Add new todo to the end of the list
todoList.appendChild(newTodo);Bạn có thể thấy phần tử li mới đã được thêm vào cuối ul.
//todo.html
Buy groceriesFeed the catDo laundryDo homework

Có lẽ chúng ta có một nhiệm vụ ưu tiên cao hơn để làm, và chúng tôi muốn thêm nó vào đầu danh sách. Chúng ta sẽ phải tạo một phần tử khác, vì createElement () chỉ tạo ra một phần tử và không thể được tái sử dụng.
// Create new to-do
const anotherTodo = document.createElement('li');
anotherTodo.textContent = 'Pay bills';Chúng ta có thể thêm nó vào đầu danh sách bằng cách sử dụng insertBefore (). Phương thức này lấy hai đối số - đầu tiên là nút con mới được thêm vào và nút thứ hai là nút sibling sẽ ngay lập tức theo nút mới. Nói cách khác, bạn đang chèn nút mới trước nút sibling tiếp theo. Điều này sẽ trông tương tự như mã giả sau:
parentNode.insertBefore(newNode, nextSibling);
// Add new to-do to the beginning of the list
todoList.insertBefore(anotherTodo, todoList.firstElementChild);
//todo.html
Pay billsBuy groceriesFeed the catDo laundryDo homework

const modifiedTodo = document.createElement('li');
modifiedTodo.textContent = 'Feed the dog';Giống như insertBefore (), replaceChild () nhận hai đối số - nút mới và nút được thay thế, như được hiển thị trong mã giả bên dưới.
parentNode.replaceChild(newNode, oldNode);
// Replace existing to-do with modified to-do
todoList.replaceChild(modifiedTodo, todoList.children[2]);
//todo.html
Pay billsBuy groceriesFeed the dogDo laundryDo homework

Xóa các nút khỏi DOM
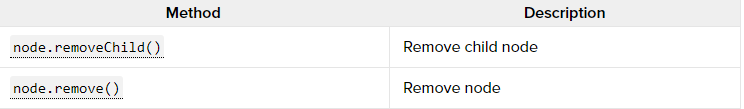
Sử dụng ví dụ cần làm ở trên, chúng tôi sẽ muốn xóa các mục sau khi chúng được hoàn thành. Nếu bạn đã hoàn thành bài tập ở nhà, bạn có thể xóa mục Do homework, điều này sẽ xảy ra với tên con cuối cùng của danh sách, với removeChild ().
todoList.removeChild(todoList.lastElementChild);
//todo.html
Pay billsBuy groceriesFeed the dogDo laundry

// Remove second element child from todoList
todoList.children[1].remove();
//todo.html
Pay billsFeed the dogDo laundry

Phần kết luận
Bài dịch từ nguồn https://www.digitalocean.com/community/tutorials/how-to-make-changes-to-the-dom
Xin cảm ơn các bạn đã theo dõi bài viết của Nguyên Vũ.




Bình luận