Giới thiệu
Hướng dẫn trước trong loạt bài này, Cách truy cập các phần tử trong DOM, bao gồm cách sử dụng các phương thức dựng sẵn của đối tượng tài liệu để truy cập các phần tử HTML theo ID, class, tag name, and query selectors. Chúng ta biết rằng DOM được cấu trúc như một cây các nút với nút tài liệu ở gốc và mọi nút khác (bao gồm các phần tử, các chú thích và các nút văn bản) như các nhánh khác nhau.
Thông thường, bạn sẽ muốn di chuyển qua DOM mà không chỉ rõ từng phần tử trước. Tìm hiểu cách điều hướng lên và xuống cây DOM và di chuyển từ nhánh này sang nhánh khác là điều cần thiết để hiểu cách làm việc với JavaScript và HTML.
Trong hướng dẫn này, chúng ta sẽ xem xét cách duyệt qua DOM (còn được gọi là đi bộ hoặc điều hướng DOM) với các thuộc tính parent, child, and sibling.
Thiết lập
Để bắt đầu, chúng tôi sẽ tạo một tệp mới có tên nodes.html bao gồm mã sau.
nodes.html
Learning About Nodes
Shark World
The world's leading source on shark related information.
Types of Sharks
HammerheadTigerGreat White

Trong trang web ví dụ này, chúng tôi có một tài liệu HTML với một vài yếu tố. Một số CSS cơ bản đã được thêm vào trong một thẻ kiểu để làm cho mỗi phần tử hiển thị rõ ràng, và một vài biến đã được tạo trong kịch bản để dễ truy cập một vài phần tử. Vì chỉ có một trong mỗi h1, p và ul, chúng ta có thể truy cập chỉ mục đầu tiên trên mỗi thuộc tính getElementsByTagName tương ứng.
Các node gốc
Đối tượng tài liệu là gốc của mọi nút trong DOM. Đối tượng này thực sự là một thuộc tính của đối tượng cửa sổ, là đối tượng cấp cao nhất, toàn cục đại diện cho một tab trong trình duyệt. Đối tượng cửa sổ có quyền truy cập vào thông tin như thanh công cụ, chiều cao và chiều rộng của cửa sổ, lời nhắc và cảnh báo. Tài liệu bao gồm những gì nằm bên trong cửa sổ bên trong.
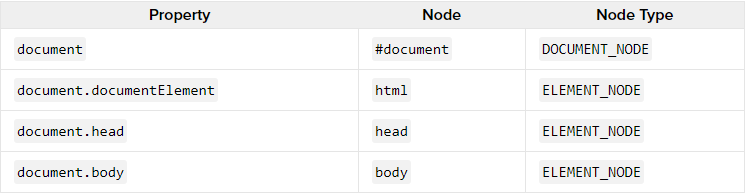
Dưới đây là một biểu đồ bao gồm các phần tử gốc mà mọi tài liệu sẽ chứa. Ngay cả khi một tệp HTML trống được tải vào trình duyệt, ba nút này sẽ được thêm và phân tích cú pháp vào DOM.
Vì các phần tử html, head và body rất phổ biến nên chúng có các thuộc tính riêng của chúng trên tài liệu.
Mở Console trong DevTools và kiểm tra từng thuộc tính trong số bốn thuộc tính này bằng cách gửi chúng và xem đầu ra. Bạn cũng có thể kiểm tra h1, p và ul để trả về các phần tử do các biến chúng tôi đã thêm vào trong thẻ script.
Các node cha.
Trong ví dụ nodes.html của chúng tôi:
htmllà parent củahead,body, vàscript.bodylà parent củah1,h2,pvàul, nhưng khôngli, vìlilà 2 cấp độ từ body.
Chúng ta có thể kiểm tra phần tử parent của phần tử p của chúng ta là gì với thuộc tính parentNode. Biến p này xuất phát từ khai báo document.getElementsByTagName ('p') [0] tùy chỉnh của chúng tôi.
p.parentNode;
Output
► ...
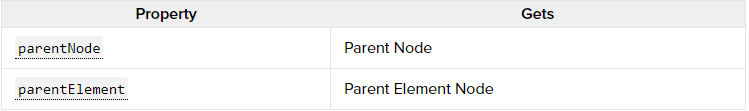
Có các thuộc tính để truy xuất parent của một nút, nhưng chỉ có một khác biệt nhỏ giữa chúng, như được minh họa trong đoạn mã dưới đây
// Assign html object to html variable
const html = document.documentElement;
console.log(html.parentNode); // > #document
console.log(html.parentElement); // > nullThe parent của nút gần như bất kỳ là nút phần tử, vì văn bản và nhận xét không thể là parent của các nút khác. Tuy nhiên, parent của html là một nút tài liệu, vì vậy parentElement trả về null. Nói chung, parentNode thường được sử dụng khi duyệt qua DOM.
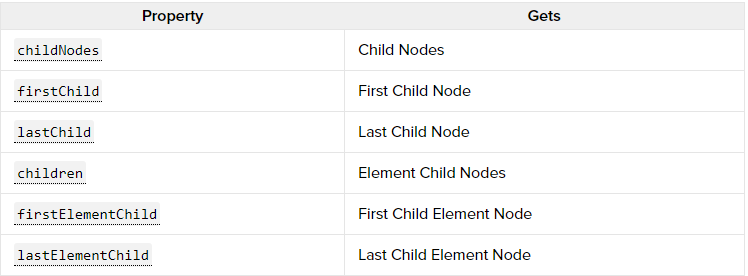
Các node con
Các con của một nút là các nút ở dưới một mức. Bất kỳ nút nào vượt quá một mức làm tổ thường được gọi là con cháu.
ul.childNodes;
Output
► (7) [text, li, text, li, text, li, text]
ul.firstChild.style.background = 'yellow';
Output
Uncaught TypeError: Cannot set property 'background' of undefinedchildren, firstElementChild and lastElementChild tồn tại trong các loại tình huống này để chỉ lấy các nút phần tử. ul.children sẽ chỉ trả lại ba phần tử li.
ul.firstElementChild.style.background = 'yellow';Khi bạn chạy mã trên, trang web của bạn sẽ được cập nhật để sửa đổi màu nền.

Khi thực hiện thao tác DOM cơ bản như trong ví dụ này, các thuộc tính phần tử cụ thể là cực kỳ hữu ích. Trong các ứng dụng web do JavaScript tạo, các thuộc tính chọn tất cả các nút có nhiều khả năng được sử dụng hơn, vì các dòng mới và khoảng trắng sẽ không tồn tại trong trường hợp này.
1... vòng lặp for có thể được sử dụng để lặp qua tất cả các phần tử con.
for (let element of ul.children) {
element.style.background = 'yellow';
}
for (let element of p.childNodes) {
console.log(element);
}
Output
"The world's leading source on "
shark
" related information."childNodes and children không trả về mảng với tất cả các thuộc tính và phương thức của mảng, nhưng chúng xuất hiện và hoạt động tương tự như các mảng JavaScript. Bạn có thể truy cập các nút theo số chỉ mục hoặc tìm thuộc tính độ dài của chúng.
document.body.children[3].lastElementChild.style.background = 'fuchsia';Đoạn mã trên sẽ tìm phần tử con cuối cùng (li) của phần tử con thứ tư (ul) của phần thân và áp dụng một kiểu.

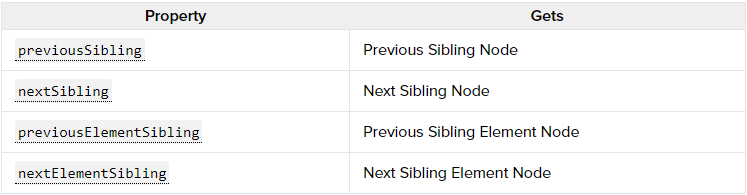
Các node Sibling
Thuộc tính Sibling làm việc giống như các nút con, trong đó có một tập hợp các thuộc tính để đi qua tất cả các nút và một tập hợp thuộc tính chỉ cho các nút phần tử. previousSibling và nextSibling sẽ nhận được nút tiếp theo ngay trước hoặc sau nút đã chỉ định, và previousElementSibling và nextElementSibling sẽ chỉ nhận các nút phần tử. Trong ví dụ nodes.html của chúng ta, hãy chọn phần tử trung gian của ul.
const tiger = ul.children[1];Vì chúng tôi đã tạo DOM của mình từ đầu và không phải là ứng dụng web JavaScript, chúng tôi sẽ cần sử dụng thuộc tínhSibling phần tử để truy cập các nút phần tử trước đó và tiếp theo, vì có khoảng trắng trong DOM.
tiger.nextElementSibling.style.background = 'coral';
tiger.previousElementSibling.style.background = 'aquamarine';Chạy mã này nên đã áp dụng coral cho nền của Hammerhead và aquamarine với nền của Great White.

Các thuộc tính Sibling có thể được xích lại với nhau, giống như các thuộc tính của nút cha.
Kết luận
Bài dịch từ nguồn https://www.digitalocean.com/community/tutorials/how-to-traverse-the-dom
Xin cảm ơn các bạn đã theo dõi bài viết của Nguyên Vũ.





Bình luận