Bài viết được dịch từ: medium.freecodecamp.org

Đây là một câu hỏi rất phổ biến với các lập trình viên khi bắt đầu với React, và cũng là câu hỏi của tôi khi bắt đầu làm việc với React và Node.js. Trong ví dụ ngắn này, tôi sẽ chỉ cho bạn làm thế nào để ứng dụng create-react-app làm việc với Node.js và Express Back-end.
create-react-app
Tạo một dự án sử dụng create-react-app.
create-react-app example-create-react-app-express
Tạo một thư mục /client trong thư mục example-create-react-app-express và di chuyển tất cả code mẫu React được tạo bởi create-react-app tới client
cd example-create-react-app-express
mkdir client
Node Express Server
Tạo một tệp tin package.json trong thư mục gốc (example-create-react-app-expess) và copy nội dụng dưới đây:
{
"name": "example-create-react-app-express",
"version": "1.0.0",
"scripts": {
"client": "cd client && yarn start",
"server": "nodemon server.js",
"dev": "concurrently --kill-others-on-fail \"yarn server\" \"yarn client\""
},
"dependencies": {
"express": "^4.16.2"
},
"devDependencies": {
"concurrently": "^3.5.0"
}
}
Lưu ý tôi sử dụng concurrently để chạy ứng dụng React và Server tại cùng thời điểm. Cờ -kill-others-on-fail sẽ tắt các tiến trình khác nếu một trong số chúng thoát với mã trạng thái bằng 0.
Cài đặt nodemon toàn cục và các dependency:
npm i nodemon -g
yarn
Tạo một tệp tin server.js và copy nội dung sau:
const express = require('express');
const app = express();
const port = process.env.PORT || 5000;
app.get('/api/hello', (req, res) => {
res.send({ express: 'Hello From Express' });
});
app.listen(port, () => console.log(`Listening on port ${port}`));
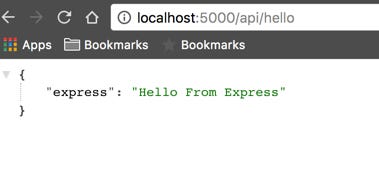
Đây là một server Expess đơn giản chạy trên cổng 5000 và có một API GET /api/hello.
Đến đây bạn có thể chạy Express server với lệnh sau (vẫn ở trong thư mục gốc):
node server.js
Giờ hãy điều hướng tới http://localhost:5000/api/hello và bạn sẽ thấy như dưới đây:

Ứng dụng React
Bây giờ chuyển qua thư mục client nơi chứa ứng dụng React.
Thêm dòng sau tới tệp tin package.json đã được tạo bởi create-react-app.
"proxy": "http://localhost:5000/"
Để có thể sử dụng Express back-end server với một dự án được tạo bằng create-react-app chúng ta cần sử dụng proxy. Câu lệnh này nói với Web-pack server ủy thác các request API của chúng ta đến API server, hiện tại Express server đang chạy trên localhost:5000.
Bây giờ chỉnh sửa /client/src/App.js để gọi tới Express API Back-end.
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
state = {
response: ''
};
componentDidMount() {
this.callApi()
.then(res => this.setState({ response: res.express }))
.catch(err => console.log(err));
}
callApi = async () => {
const response = await fetch('/api/hello');
const body = await response.json();
if (response.status !== 200) throw Error(body.message);
return body;
};
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">{this.state.response}</p>
</div>
);
}
}
export default App;
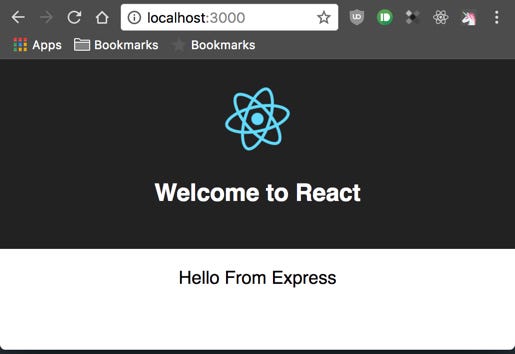
Chúng ta tạo một phương thức callApi để tương tác với Express API Back-end, sau đó chúng ta gọi phương thức này trong componentDitMount và cuối cùng thiết lập trạng thái để API response, là Hellow From Express.
Chú ý chúng ta không sử dụng một URL đầy đủ http://localhost:5000/api/hello để gọi tới API, thậm chí ứng dụng React đang chạy trên một cổng khác (3000). Điều này bởi vì dòng proxy chúng ta đã thêm vào tệp tin package.json trước đó.
Chạy ứng dụng
Từ thư mục gốc của dự án chạy lệnh sau:
yarn dev
Lệnh này sẽ chạy ứng dụng React và server tại cùng thời điểm.
Bây giờ điều hướng tới http://localhost:3000 và bạn sẽ thấy ứng dụng React hiển thị tin nhắn tới từ Express back-end server của chúng ta. Tuyệt!

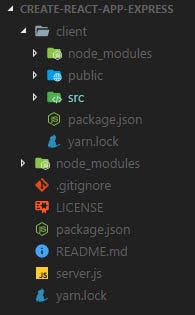
Cấu trúc dự án
Đây là cấu trúc dự án khi hoàn thành:

Toàn bộ code trên GitHub repository.

Bình luận