Bài viết được dịch từ: developer.mozilla.org
Trong bài viết này chúng ta sẽ tìm hiểu web server là gì? chúng làm việc như thế nào? và tại sao chúng lại quan trọng?
Yêu cầu: Bạn nên biết cách mạng Internet làm việc như thế nào, và hiểu sự khác nhau giữa trang web, web site, web server và search engine.
Mục tiêu: Bạn sẽ học web server là gì và đạt được một hiểu biết chung về cách nó làm việc.
Tóm lược
"Web server" có thể là phần cứng hoặc phần mềm, hoặc cả hai.
- Ở khía cạnh phần cứng, một web server là một máy tính lưu trữ các file thành phần của một website (ví dụ: các tài liệu HTML, các file ảnh, CSS và các file JavaScript) và có thể phân phát chúng tới thiết bị của người dùng cuối (end-user). Nó kết nối tới mạng Internet và có thể truy cập tới thông qua một tên miền giống như mozilla.org.
- Ở khía cạnh phần mềm, một web server bao gồm một số phần mềm điều khiển cách người sử dụng web truy cập tới các file được lưu trữ trên một HTTP server(máy chủ HTTP). Một HTTP server là một phần mềm hiểu được các URL (các địa chỉ web) và HTTP (giao thức trình duyệt của bạn sử dụng để xem các trang web).
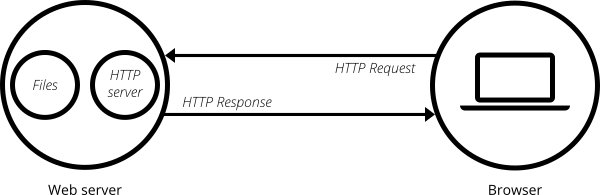
Ở mức cơ bản nhất, bất cứ khi nào một trình duyệt cần một file được lưu trữ trên một web server, trình duyệt request (yêu cầu) file đó thông qua HTTP. Khi một request tới đúng web server (phần cứng), HTTP server (phần mềm) gửi tài liệu được yêu cầu trở lại, cũng thông qua HTTP.

Để xuất bản một website, bạn cần một static hoặc dynamic web server.
Một static web server, hoặc stack, bao gồm một máy tính (hardware) với một HTTP server (phần mềm). Chúng ta gọi nó là "static" bởi vì server (máy chủ) gửi các file nó lưu trữ "nguyên vẹn" (as-is) tới trình duyệt của bạn.
Một dynamic web server bao gồm một static web server cộng với các phần mềm mở rộng, phổ biến nhất là một application server (máy chủ ứng dụng) và một database. Chúng ta gọi nó là "dynamic" bởi vì application server cập nhật các file được lưu trữ trước khi gửi chúng tới tình duyệt của bạn thông qua HTTP server.
Ví dụ, để tạo ra các trang web mà bạn nhìn thấy trong trình duyệt, application server có thể điền một HTML template với dữ liệu lấy từ một database. Các site giống như MDN hay Wikipedia có hàng nghìn trang web, nhưng chúng không phải là các tài liệu HTML thực sự, mà chỉ là vài HTML template và một database khổng lồ. Thiết lập này làm cho nó dễ dàng và nhanh hơn để bảo dưỡng và phân phối nội dụng.
Tìm hiểu sâu hơn
Để lấy một trang web, trình duyệt của bạn gửi một request tới web server, nó sẽ tìm kiếm file được yêu cầu, lưu trữ trên ổ đĩa của nó. Khi tìm thấy file, server đọc nó, xử lý nếu cần, và gửi nó tới trình duyệt. Hãy xem xét các bước này chi tiết hơn.
Lưu trữ các file (Hosting files)
Đầu tiên, một web server phải lưu trữ các file của website, đó là các tài liệu HTML và các tài nguyên liên quan đến nó, bao gồm các ảnh, file CSS, file JavaScript, fonts và videos.
Về mặt kỹ thuật, bạn có thể lưu trữ tất cả các file trên máy tính của mình, nhưng có nhiều lợi ích hơn khi lưu trữ chúng trên một máy chủ riêng biệt như:
- luôn luôn sẵn sàng (up and running)
- luôn luôn kết nối tới mạng Internet
- có một địa chỉ IP cố định
- được bảo dưỡng bởi nhà cung cấp (third-party provider)
Vì tất cả những lý do này, tìm một nhà cung cấp máy chủ (hosting provider) tốt là một phần quan trọng trong việc xây dựng website của bạn. Tìm hiễu kỹ dịch vụ mà các công ty cung cấp và chọn một cái phù hợp với nhu cầu và ngân sách của bạn (có khá nhiều lựa chọn từ miễn phí cho tới hàng ngàn dollar một tháng). Bạn có thể tìm hiểu chi tiết hơn trong bài viết này.
Khi bạn đã chọn được một nhà cung cấp web hosting, bạn cần upload các file của bạn tới web server của mình.
Giao tiếp thông qua HTTP
Thứ hai, một web server hỗ trợ HTTP (Giao thức truyền phát siêu văn bản - Hypertext Transfer Protocol). Như tên gọi, HTTP là cách truyền các siêu văn bản - hypertext (ví dụ: các tài liệu web) giữa hai máy tính.
Một giao thức là một tập hợp các quy tắc để kết nối giữa hai máy tính. HTTP là một giao thức textual, stateless.
Textual
Tất cả các lệnh là văn bản thuần túy (plain-text) và con người có thể đọc được.
Stateless
Cả server và client không nhớ kết nối trước đó. Ví dụ, nếu chỉ có HTTP, một server không thể nhớ mật khẩu bạn đã nhập hoặc bước nào bạn đã làm trong một giao dịch. Bạn cần một application server cho những nhiệm vụ như vậy. (Chúng tôi sẽ đề cập đến công nghệ này trong một bài viết khác).
HTTP cung cấp các quy tắc rõ ràng, về cách client và server giao tiếp với nhau. Chúng ta sẽ nói về HTTP trong một bài viết khác. Bây giờ, bạn chỉ cần biết những thứ này:
- Chỉ client có thể tạo các HTTP request tới các server. Các server chỉ có thể đáp trả HTTP request của client.
- Khi yêu cầu một file thông qua HTTP, client phải cung cấp URL của file.
- Web server phải trả lời mọi HTTP request, ít nhất với một thông điệp lỗi (error message).

Trên một web server, HTTP server chịu trách nhiệm xử lý và trả lời các request đến.
- Khi nhận một request, một HTTP server sẽ kiểm tra xem URL được yêu cầu có khớp với một file hiện có không.
- Nếu có, web server gửi nội dung file trả lại trình duyệt. Nếu không, một application server sẽ tạo ra file cần thiết.
- Nếu không thể xử lý, web server trả lại một thông điệp lỗi cho trình duyệt, phổ biến nhất là "404 Not Found". (Đó là lỗi phổ biến, cái mà nhiều nhà thiết kế web dành khá nhiều thời gian để thiết kế 404 error page).
Nội dung static vs dynamic
Nói chung, một server có thể phục vụ cả nội dung static hoặc dynamic. "Static" có nghĩa là "được phục vụ nguyên vẹn" (served as-is). Các static website là dễ dàng nhất để thiết lập, vì thế chúng tôi gợi ý bạn tạo một static site trước tiên.
"Dynamic" có nghĩa là server xử lý nội dung hoặc thậm chí tạo ra chúng với dữ liệu từ database. Giải pháp này linh hoạt hơn, nhưng stack kỹ thuật trở lên khó khăn hơn để xử lý, làm cho việc xây dựng website trở lên phức tạp hơn.
Lấy ví dụ trang web bạn đang đọc hiện nay. Một web server lưu trữ (hosting) nó, có một application server lấy nội dung bài viết từ một database, định dạng nó, đẩy nó vào trong HTTP template, và gửi kết quả cho bạn. Trong trường hợp này, application server được gọi là Kuma và được xây dựng với Python (sử dụng framework Django). Mozilla team xây dựng Kuma cho nhu cầu riêng của MDN, nhưng nhiều ứng dụng tương tự được xây dựng trên nhiều công nghệ khác.
Có rất nhiều application server và thật khó để gợi ý cụ thể. Một vài application server phục vụ các loại website cụ thể như: blogs, wikis, hay e-shop, ... được gọi là CMSs (các hệ quản trị nội dung - content management systems). Nếu bạn đang xây dựng một dynamic website, dành thời gian chọn một công cụ phù hợp với nhu cầu của bạn. Trừ khi bạn muốn học cách lập trình web server (một điều rất thú vị), bạn không cần tạo ra một application server của riêng mình. Điều đó chỉ là phát minh lại bánh xe.
Bước tiếp theo
Bây giờ khi đã quen thuộc với web server, bạn có thể:
- đọc bao nhiêu chi phí để làm điều gì đó trên web
- học nhiều hơn về các phần mềm bạn cần để tạo một website
- làm một vài thứ thực tế như làm thế nào để upload các file tới một web server.

Bình luận