Bài viết được dịch từ: keycdn.com
Các front-end framework giúp bạn phát triển các trang web dễ dàng hơn. Vì vậy chúng rất phổ biên và có rất nhiều front-end framework có sẵn để bạn lựa chọn, cũng như những framework mới thường xuyên xuất hiện.
Vì có nhiều sự lựa chọn, nên việc chọn một front-end framework phù hợp có thể trở nên khó khăn. Giống như nhiều lập trình viên khác, bạn có thể chọn một framework phổ biến như Bootstrap, Foundation. Nhưng một framework ít phổ biến hơn có thể phù hợp và hiệu quả hơn với nhu cầu của bạn, vì thế việc tìm hiểu những framework phổ biến nhất hiện nay cũng rất đáng giá.
Những yếu tố cần xem xét khi lựa chọn một Front-End Framework
Trước khi bắt đầu tìm kiếm một front-end framework cho dự án tiếp theo của mình, điều quan trọng là bạn phải biết rõ về những thứ mà mình muốn. Hãy luôn suy nghĩ về điều đó, bạn sẽ dễ dàng đánh giá được ưu và nhược điểm của mỗi framework phổ biến nhất:
- Trình độ kỹ năng - Xem xét các kỹ năng của bạn khi chọn một front-end framework. Nếu bạn chưa có nhiều kinh nghiệm, một framework mạnh mẽ như Boostrap có thể là sự lựa chọn tốt nhất, nó cung cấp nhiều gói được xây dựng sẵn với nhiều widget hữu dụng và yêu cầu kỹ năng code tối thiểu. Nếu bạn đã có nhiều kinh nghiệm, bạn có thể chọn một framework đơn giản hơn, nó sẽ cung cấp cho bạn nhiều khả năng tùy biến. Các framework gọn gàng hơn và ít cồng kềnh hơn, có thể là một điểm cộng.
- Responsive Design - Các trang web bạn phát triển sẽ chạy trên nhiều thiếu bị khác nhau, và ngày càng có nhiều người truy cập internet thông qua các thiết bị di động. Theo Báo cáo tình hình sử dụng các thiết bị di động để truy cập web tại US của Similar Web, ước tính 56% lưu lượng truy cập các website hàng đầu tại US là thông qua các thiết bị di động. Vì thế chọn các front-end framework hỗ trợ responsive design, sẽ giúp bạn bớt phải lo lắng về nó.
- CSS preprocessors - Nếu bạn sử dụng CSS preprocessors, thường là Sass vs LESS, hãy đảm bảo rằng framework bạn chọn hỗ trợ nó.
- Hình thức - Chọn một framework cái cho phép bạn đạt được hình thức bạn muốn với ít công sức nhất.
- Các nguyên mẫu - Framework cho phép bạn nhanh chóng tạo ra các wireframe và nguyên mẫu để tăng tốc toàn bộ quá trình thiết kế và phát triển.
Quan trọng nhất là framework giúp bạn đơn giản hóa, sắp xếp hợp lý và tăng tốc quá trình thiết kế và phát triển website trong khi vẫn cung cấp cho bạn sự linh hoạt và các tính năng bạn cần để đạt được kết quả mong muốn.
Top 10 Front-End Framework của năm 2016
1. Boostrap

Danh sách này sẽ không đầy đủ nếu không có front-end framework cực kỳ phổ biến Bootstrap. Được tạo bởi các lập trình viên của Twitter và được phát hành lần đầu vào năm 2011, nó là framework mã nguồn mở phổ biến nhất trên thế giới.
Bootstrap bao gồm các thành phần CSS, HTML và JavaScript. Nó tuân thủ các chuẩn responsive web design, cho phép bạn phát triển các trang web responsive phức tạp.
Bởi vì được cập nhật liên tục, Bootstrap thường được bổ sung những tính năng mới và tốt nhất. Ví dụ, nó bổ sung các theme theo hướng dẫn về material desing của Google ngay sau khi chúng được công bố, và nó cũng đã nâng cấp sử dụng preprocessor Sass.
Ưu điểm:
- Hỗ trợ responsive web design (cũng có thể vô hiệu hóa nếu được yêu cầu)
- Tài liệu hướng dẫn đầy đủ
Nhược điểm:
- Kích thước file lớn 276KB vì có quá nhiều style ít được sử dụng
- Có quá nhiều class và các phần tử DOM vì vậy có thể lộn xộn và gây nhầm lẫn
Lý tưởng cho: Những người mới bắt đầu và những người cần một front-end framework mạnh mẽ.
2. Semantic-UI

Một front-end framework mới là Semantic-UI, nó khác biệt so với những framework còn lại và đã trở thành một trong những framework phổ biến nhất.
Sự đơn giản chính là điểm mạnh của framework này. Bởi vì nó sử dụng ngôn ngữ tự nhiên, code tự giải thích chính nó. Thậm chí nếu chưa có nhiều kinh nghiệm lập trình bạn sẽ vẫn cảm thấy khá quen thuộc khi làm việc với nó.
Một tính năng nổi bật khác của Semantic-UI là nó tích hợp một lượng lớn các thư viện của bên thứ ba. Bạn sẽ không cần sử dụng bất kỳ thư viện nào khác. Do đó, quá trình phát triển sẽ dễ dàng và hợp lý hơn.
Ưu điểm:
- Tên các class có ý nghĩa tạo ra ít rào cản khi bắt đầu, thậm chí những người mới bắt đầu có thể sử dụng ngay
- Kích thước các file nhỏ và tối thiểu hóa thời gian tải bởi vì bạn có thể chỉ tải các thành phần bạn cần, mỗi thành phần đều có các file JS và CSS của riêng mình
- Các phần tử đa năng giúp cho việc tùy chỉnh dễ dàng
Nhược điểm:
- Có quá nhiều gói khi so sánh với Foundation và Bootstrap
- Với những thiết kế phức tạp, bạn có thể tìm thấy những thiếu hụt của framework này
Lý tưởng cho: Những người mới bắt đầu và những người muốn một framework nhẹ và nhanh.
3. Foundation

Được tạo bởi công ty thiết kế web Zurb, Foundation là một framework cao cấp, dành cho doanh nghiệp và rất phù hợp để phát triển các website nhanh, responsive. Được sử dụng bởi các website như Facebook, eBay, và Mozilla, nó cũng khá phức tạp và có thể không phù hợp với những người mới bắt đầu.
Framework này hỗ trợ GPU acceleration giúp cho các animation mượt, nhanh và Fastclick.js để render nhanh hơn trên các thiết bị mobile. Nó chạy Sass preprocessor và bao gồm các thuộc tính trao đổi dữ liệu được phát triển bởi Foundation, giúp bạn tải các section HTML nhẹ hơn cho mobile và nặng hơn cho các thiết bị có màn hình lớn hơn. Để so sánh giữa Bootstrap và Foundation bạn có thể đọc bài viết này Bootstrap vs Foundation.
Ưu điểm:
- Không lock-in style, vì thế bạn có thể linh hoạt hơn
- Sử dụng REMS thay vì pixels, bạn không cần chỉ định rõ chiều rộng, cao cho từng loại thiết bị
Nhược điểm:
- Kích thước các file khá lớn
- Hơi phức tạp cho những người mới bắt đầu
Lý tưởng cho: Những lập trình viên đã có kinh nghiệm và những người phát triển các website nhanh, hấp dẫn, responsive.
4. Materialize

Framework Materialize cũng tuân theo thiết kế material của Google, nó bao gồm các button, icon, card, form và các thành phần khác. Nó có một phiên bản chuẩn và một phiên bản sử dụng Sass.
Materialize bao gồm tính năng IZ column grid tiện lợi, có thể được sử dụng cho bố cục của website. Nó cũng có material design shadows, typography, colors và các tính năng khác.
Ngoài ra, nó còn có ripple-effect animation, drag-out mobile menus, Sass mixins và nhiều thứ khác.
Ưu điểm:
- Có một lượng lớn các thành phần để lựa chọn
- Hỗ trợ responsive đảm bảo rằng website được hỗ trợ trên tất cả các thiết bị
Nhược điểm:
- Kích thước file lớn
- Không hỗ trợ Flexbox
Lý tưởng cho: Những lập trình viên ít kinh nghiệm, những người muốn sử dụng thiết kế material của Google.
5. Material UI

Nếu bạn đang tìm kiếm một framework cái tuân thủ các hướng dẫn thiết kế material của Google, thì bạn không thể bỏ qua Material UI. Nó là framework thực hiện các hướng dẫn thiết kế material kỹ lưỡng nhất, nhưng có một điểm cần chú ý: Nó không phải là điểm bắt đầu cho một dự án thiết kế web.
Nó gồm các style CSS và các thành phần thiết theo phong cách material, Material UI sử dụng LESS preprocessor. Vì nó sử dụng các thành phần React, nên có kiến thức tốt về React là một lợi thế.
Khả năng tùy chỉnh cao, Material UI bao gồm các style chia thành nhiều file khác nhau, vì thế bạn có thể ghi đè các biến LESS CSS mà không ảnh hưởng đến các thành phần của framework.
Ưu điểm:
- Cách dễ dàng nhất để đáp ứng các hướng dẫn thiết kế material của Google khi sử dụng một framework
- Tính tùy chỉnh cao
Nhược điểm:
- Không phát minh để phục vụ như một điểm bắt đầu cho các dự án thiết kế web
- Cần có một hiểu biết chắc chắn về React để sử dụng hiệu quả
Lý tưởng cho: Những lập trình viên hiểu và có kinh nghiệm với React và những người cần một cách dễ dàng để tuân thủ các hướng dẫn thiết kế material.
6. Pure

Được tạo bởi nhóm phát triển của Yahoo, Pure đến với một mảng các module CSS nhẹ, cái có thể được sử dụng trong trong mọi project. Sử dụng Pure, bạn có thể dễ dàng tạo các nút, menu, grid, talbe responsive và các tính năng khác. Vì nó chỉ dựa trên CSS thuần, nên nó không hỗ trợ JavaScript hoặc các plugin JQuery.
Khi minified và nén với Gzip, Pure chỉ có 4.5KB, làm cho nó trở thành framework nhẹ nhất và nhanh nhất. Và kết quả là nó phù hợp nhất với việc phát triển các website cho mobile, và nhiều lập trình viên đã dựa vào lý do này để chọn nó.
Ưu điểm:
- Cực kỳ nhẹ, đảm bảo thời gian tải nhanh ngay cả trên các thiết bị mobile
- Mảng các module CSS linh hoạt có thể được sử dụng trên mọi thiết kế và dự án
Nhược điểm:
- Chỉ có duy nhất CSS, không bao gồm JQuery hoặc các plugin JS
Lý tưởng cho: Những lập trình viên tập trung vào việc tạo ra các website responsive, nhanh cho mobile.
7. Skeleton

Skeleton là một framework cực kỳ nhẹ chỉ có 400 dòng code. Framework chỉ bao gồm những thành phần tối thiểu giúp bạn bắt đầu một dự án web. Nó không bao gồm tất cả như các framework đã đề cập ở trên.
Skeleton cũng responsive, dựa trên hệ thống grid 12 cột, và bao gồm những yếu tố cần thiết như: các button, list, table, form, ...
Ưu điểm:
- Cực kỳ nhẹ
- Đơn giản hơn và hữu ích cho các dự án nhỏ
Nhược điểm:
- Không bao gồm nhiều các tiện ích/ thành phần style như các framework lớn
Lý tưởng cho: Những ai muốn tạo một project nhỏ cái không yêu cầu tất cả các thành phần style của một framework lớn.
8. UIKit

UIKit là một framework có tính module hóa cao, nó khác biệt so với các framework vì nhiều lý do. Đứng đầu trong số chúng là nó bao gồm cả LESS và Sass preprocessor.
Có một mảng các thành phần responsive, tải nhanh với quy ước đặt tên thống nhất, giúp UIKit trở thành một trong những framework phổ biến nhất.
Nó có hơn 30 thành phần có khả năng mở rộng có thể kết hợp với tính linh hoạt cao. Nó bao gồm các thành phần điều hướng như side navigation bar, các phần tử HTML như form và table; các thành phần JavaScript như off-canvas bar và modal dialog; các phần tử thông dụng như button, badge, và overlay; và các thành phần layout, bao gồm hệ thống grid hoàn toàn toàn responsive.
Ưu điểm:
- Tính tùy biến cao
- Bạn có thể thêm các thành phần tới stylesheet mà không ảnh hưởng tới style tổng thể
- Tạo một giao diện người dùng cao cấp sử dụng các thành phần có khả năng lồng nhau
Nhược điểm:
- Rất ít tài nguyên vì tương đối mới
Lý tưởng cho: Những lập trình viên đã có kinh nghiệm với sự thiếu hụt các tài nguyên. Ngược lại, nó như nhau cho cả dự án đơn giản và phức tạp.
9. Milligram

Milligram là một framework cực kỳ nhẹ khác giống như Skeleton. Khi đã được Gzipped, nó chỉ còn 2kB dung lượng và được sử dụng để cung cấp cho các lập trình viên một điểm khởi đầu đơn giản và tiện lợi.
Hệ thống grid của Milligram là khác biệt nhất vì nó sử dụng chuẩn CSS Flexible Box Layout Module. Nó cũng cung cấp cho bạn một vài thành phần như typography, buttons, forms, lists, tables, blockquotes, ...
Ưu điểm:
- Rất nhẹ, chỉ 2kB khi đã được Gzipped
- Hệ thống grid sử dụng CSS Flexbox
Nhược điểm:
- Rất ít tài liệu vì tương đối mới
- Có ít các thành phần khi so sánh với các framework khác
Lý tưởng cho: Những lập trình viên muốn tạo một project nhỏ không yêu cầu nhiều component và muốn sử dụng hệ thống CSS Flexbox grid
10. Susy

Một số người cho rằng Susy không phải là một front-end framework vì nó tập trung vào việc giải quyết những layout phức tạp. Trong thực thế, có thể coi Susy như một grid maker hơn là một framework, nhưng nó có thể là một công cụ không thể thiếu cho những người muốn có những layout đặc biệt.
Susy cung cấp cho bạn mixins, cái có thể được sử dụng để tạo các grid. Framework làm tất cả việc tính toán cho bạn, giúp tiết kiệm nhiều thời gian và công sức.
Với Susy, bạn có thể tạo ra mọi loại grid layout có thể tưởng tượng ra. Nếu bạn đang tìm một framework để làm điều này, Susy là câu trả lời cho bạn.
Ưu điểm:
- Cực kỳ linh hoạt, vì thế bạn có thể tạo ra bất kỳ loại grid layout nào mà bạn cần
- Tự động thực hiện tất cả các tính toán
Nhược điểm:
- Không cung cấp tất cả những thành phần cần thiết cho thiết kế web, vì vậy bạn vẫn cần một framework khác
- Không có các grid được xây dựng sẵn
Lý tưởng cho: bất kỳ ai muốn có một layout đặc biệt và độc nhất.
Số liệu thống kê về các Front-End Framework
Lựa chọn một framework không nên dựa vào sự phổ biến của nó, mà là cái nào phù hợp nhất với nhu cầu của bạn. Mặc dù vậy, nhưng việc biết bảng xếp hạng các framework dựa vào stars (Github)/ trends (Google Trends) vẫn là một điều thú vị. Sau đây là bảng xếp hạng các framework dựa theo số stars trên Github của mỗi project tại thời điểm viết bài này (06/10/2016):
- Bootstrap: 101,433 Stars
- Semantic-UI: 28,170 Stars
- Foundation: 24,127 Stars
- Materialize: 21,515 Stars
- Material UI: 19,631 Stars
- Pure: 14,967 Stars
- Skeleton: 12,622 Stars
- UIKit: 7,433 Stars
- Milligram: 4,195 Stars
- Susy: 3,506 Stars
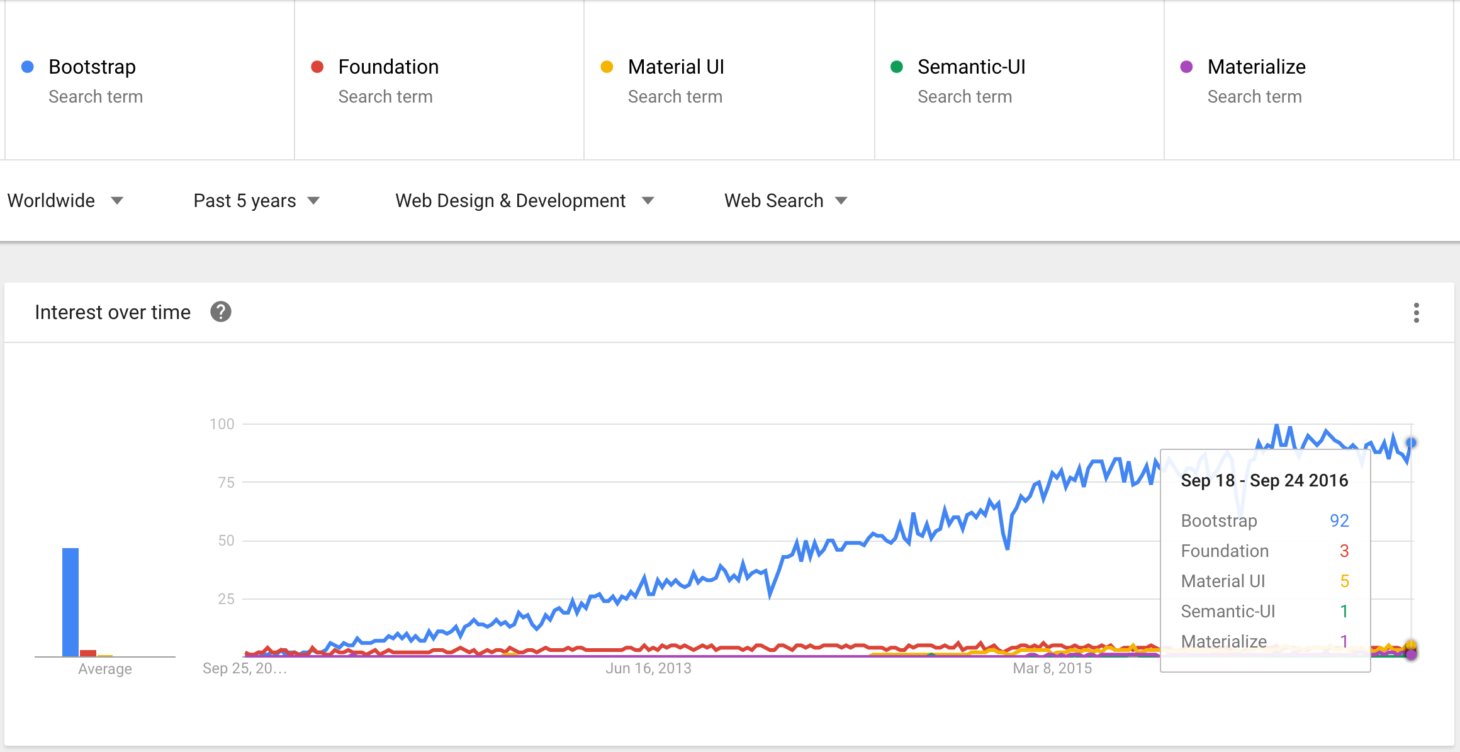
Ngoài ra, bằng việc so sánh 5 framework phổ biến nhất trên Google Trends, chúng ta có thể thấy rằng Bootstrap vẫn là từ khóa được đề cập nhiều nhất.

Kết luận
Như bạn có thể thấy, sự khác biệt giữa các front-end framework đem lại những lợi ích khác nhau. Cái phù hợp với lập trình viên hoặc dự này có thể không phù hợp với lập trình viên hoặc dự án khác, vì thế bắt buộc phải tìm hiểu nhiều giải pháp để tìm ra một giải pháp phù hợp nhất.
Trước khi chọn một frond-end framework, hãy xem xét kỹ năng của bạn cũng như những yêu cầu cơ bản của dự án mà bạn đang thực hiện. Rất có thể một hoặc nhiều hơn một framework trong danh sách này sẽ phù hợp với dự án của bạn.

Bình luận