Bài viết được dịch từ: webdesign.tutsplus.com

Bạn cần
- Biết sử dụng photoshop cơ bản
- Photoshop CS6 trở lên
Các tài nguyên sử dụng trong bài
- Raindrops photo từ Unsplash
- NYC skyline photo từ Unsplash
- Notebok PSD Template từ Dribble
- Free Vector Icons từ Chapps
- Lato font từ Font Squirrel
- Avatar từ User Inter Faces
- Dribbble icon từ Iconfinder
- Twitter icon từ Iconfinder
- Facebook icon từ Iconfinder
- Google+ icon từ Iconfinder
Tạo tài liệu để làm việc
Bước 1
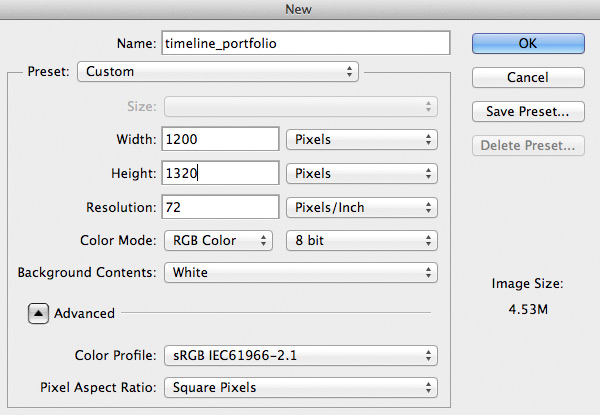
Tạo một tài liệu mới (File > New...) sử dụng thiết lập như hình bên dưới:

Bước 2
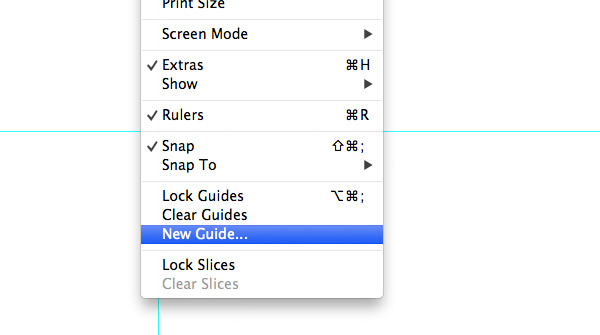
Tạo một vài guides, vào View > New Guide... và thiết lập các giá trị: Vertical lần lượt là 20px, 50px, 115px, 230px, 550px, 570px, 875px và 1180px và Horizontal là 60px.
Mẹo: bạn cũng có thể sử dụng plugin Guide Guide của photoshop sẽ giúp làm nhanh hơn.

Bước 3
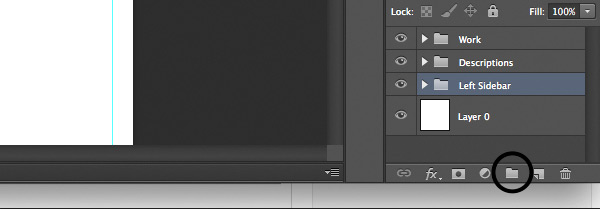
Chúng ta cần giữ cho tài liệu của mình được tổ chức tốt ngay từ đầu, vì vậy hãy tạo 3 group: Left Sidebar, Descriptions và Work. Để tạo group vào Layer > New > Group hoặc click vào icon góc dưới bên phải.

Thiết kế phần Left Sidebar
Sidebar là khu vực cho thông tin cá nhân, hình đại diện, các liên kết mạng xã hội và các điều hướng chính.
Bước 1
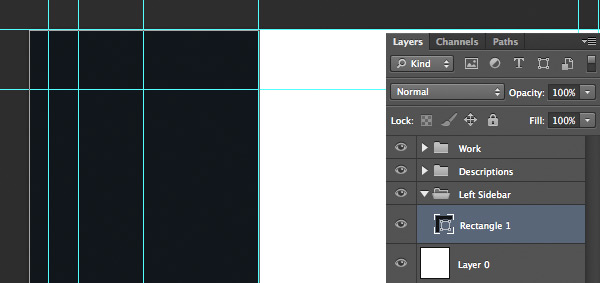
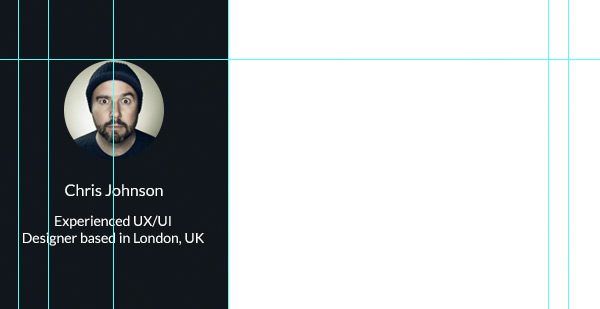
Chọn công cụ Rectangle Tool (U), thay đổi Foreground color thành #11171c và vẽ một hình chữ nhật 230x1320px trong Left Sidebar group. Nó nằm giữa cạnh trái của tài liệu và đường guideline dọc thứ tư như hình bên dưới.

Bước 2
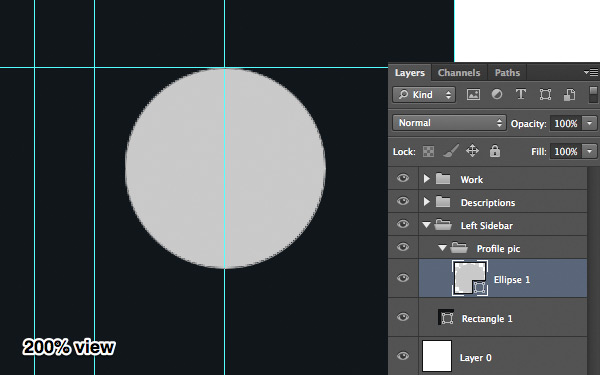
Tạo một group mới ở phía trên hình chữ nhật vừa tạo (trong panel Layers phía bên trái) và đặt tên nó là Profile Pic. Sau đó, chọn Ellipse Tool (U) và giữ phím Shift vẽ một hình tròn 100x100px ngay bên dưới đường guideline nằm ngang. Và được căn giữa bởi đường guideline dọc thứ ba.

Bước 3
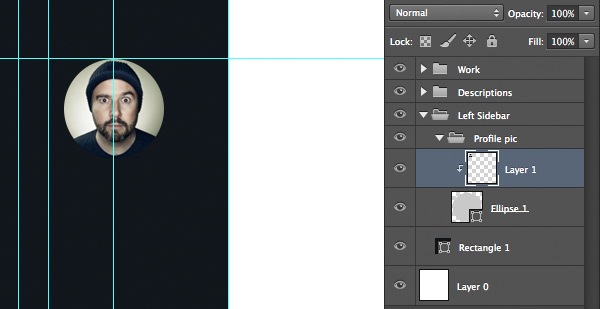
Bây giờ tới uifaces.com và chọn một hình đại diện bạn thích. Copy và paste nó ở phía trên của hình tròn bạn mới tạo. Sau đó, nhấn phím Alt và di chuyển chuột trên thumbnail của ảnh cho đến khi thấy một mũi tên nhỏ hướng xuốn. Click chuột và nó sẽ tạo một Clipping Mask, sử dụng Move Tool (V) để căn chỉnh ảnh cho phù hợp.

Bước 4
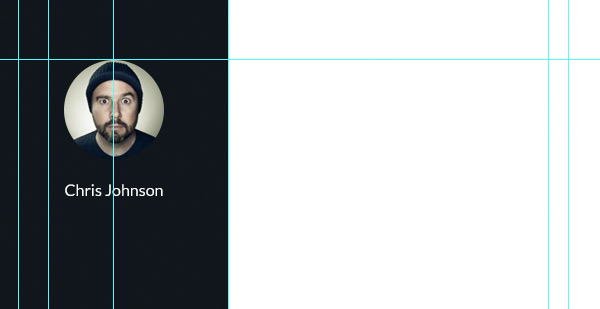
Thu nhỏ group Profile Pic bằng cách click vào mũi tên nhỏ bên cạnh tiêu đề của group. Sau đó, thay đổi Foreground color thành #FFFFFF và chọn Horizontal Type Tool (T). Lựa chọn font Lato (Regular), size là 16px và viết tên người sở hữu portfolio. Đặt nó dưới ảnh đại diện 25px và đảm bảo nó được căn giữa bởi đường guideline dọc thứ 3.

Bước 5
Bây giờ chúng ta cần một mô tả ngắn cho portfolio của mình. Vẫn sử dụng Horizontal Type Tool (T) giảm font size xuống 14px và viết một vài dòng ngắn ngọn về chủ sở hữu portfolio. Đặt nó dưới tên chủ sở hữu 20px.

Bước 6
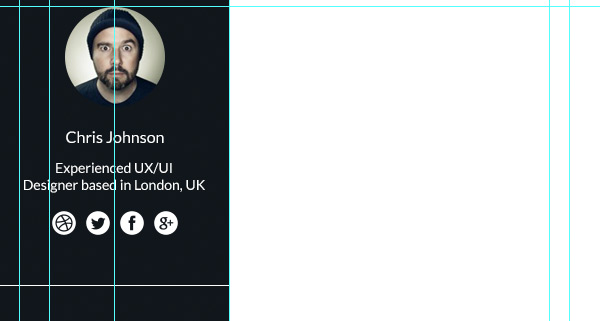
Bây giờ đặt một vài icon mạng xã hội để dễ dàng kết nối với chủ sở hữu portfolio. Tạo một group mới với tiêu đề: Social media.Sau đó tới Iconfinder và download icon Dribbble, Twitter, Facebook và Google+ với định dạng PNG. Kéo chúng vào tài liệu photoshop của bạn và đặt trong group Social Media. Click chuột phải vào icon Dribbble, lựa chọn Blending Options... và chọn Color Overlay. Thiết lập color thành màu trắng thay vì đỏ như mặc định.

Bước 7
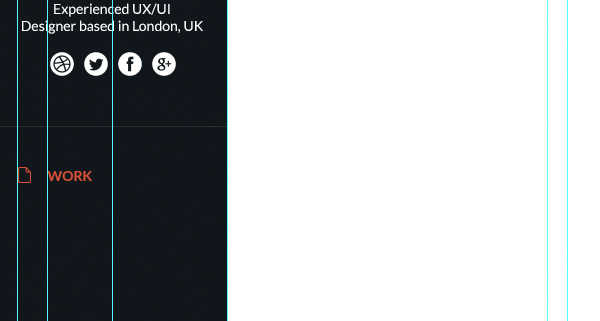
Tất cả các icon khác cũng làm tương tự. Click chuột phải vào icon Dribbble chọn Copy Style. Sau đó nhấn Ctrl và chọn layer Twitter, Facebook và Google+. Click chuột phải một lần nữa và chọn Paste Layer Style. Cuối cùng căn lề 2 bên mỗi icon là 10px và đặt group icon dưới đoạn mô tả 20px.
![]()
Bước 8
Tiếp theo, thay đổi Foreground color thành màu trắng #FFFFFF, sau đó chọn Line Tool (U), thiết lập Weight là 1px, giữ Shift, vẽ một đường thẳng nằm ngang từ cạnh trái của tài liệu tới đường guideline dọc thứ 4. Di chuyển nó xuống 50px so với group icon.

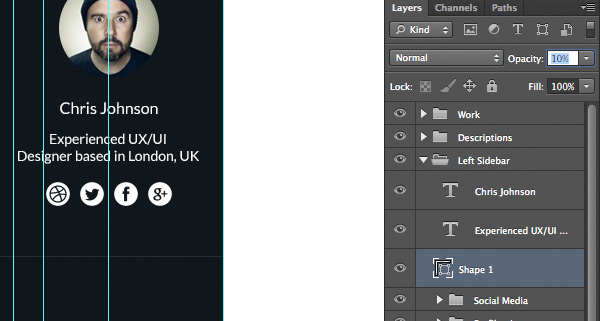
Bước 9
Để làm cho đường kẻ trông tinh tế hơn, hãy giảm Opacity của nó xuống 10%.

Bước 10
Bây giờ là lúc tập trung vào phần điều hướng, hãy tạo một group mới là Navigation. Sau đó chọn icon document từ file Free Vector Icons from Chapps và kéo nó vào tài liệu portfolio của bạn. Nhấn Ctrl + T resize icon thành 13x16px. Sau đó click đúp vào tên layer và đổi tên thành Work icon. Tiếp, click đúp vào thumbnail của layer và thay đổi màu thành #d35136. Đặt icon dưới đường kẻ ngang 40px và cách cạnh trái của tài liệu 20px.
![]()
Bước 11
Bây giờ tạo một vài liên kết điều hướng. Chọn Horizontal Type Tool (T), chọn font Lato (Bold), size 14px và viết WORK. Đặt nó ngay sau đường guideline dọc thứ 2 và đảm bảo nó thẳng hàng với Work icon.

Bước 12
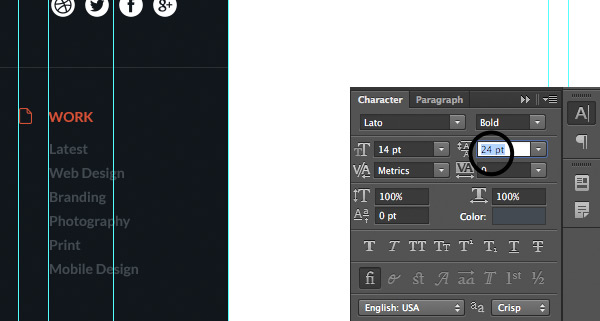
Thay đổi Foreground color thành #424a51 vẫn sử dụng Horizontal Type Tool (T), viết một vài liên kết điều hướng dưới WORK, mỗi liên kết trên một dòng mới đảm bảo rằng line height là 24px. đặt các liên kết này dưới layer WORK đã tạo 20px.

Bước 13
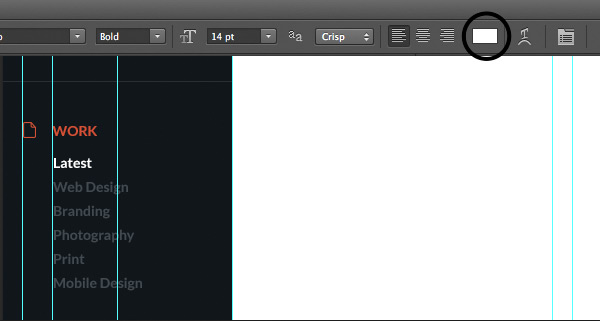
Chúng ta cần báo hiệu trạng thái active của liên kết. Trong trường hợp này liên kết active sẽ có màu trắng, chọn liên kết đầu tiên khi vẫn sử dụng Horizontal Type Tool (T) và thay đổi màu thành màu trắng.

Bước 14
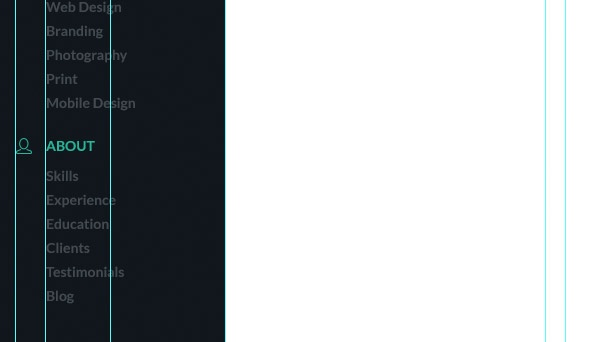
Bây giờ hãy kéo icon user từ file Free Vector Icons from Chapps vào tài liệu portfolio và resize thành 16x16px sử dụng Ctrl + T. Click đúp vào thumbnail của layer icon và thay đổi màu thành #27b599, đổi tên layer thành User icon để quản lý các layer dễ dàng hơn. Đặt dưới liên kết Mobile Design 30px.
![]()
Bước 15
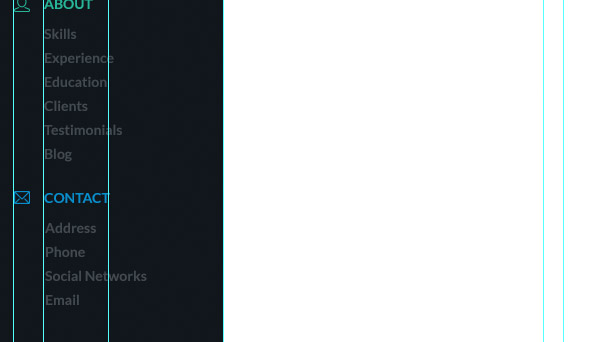
Thay đổi Foreground color thành #27b599 như đã sử dụng cho icon User icon và chọn Horizontal Type Tool (T). Lựa chọn font Lato (Bold), size là 14px và viết ABOUT. Đặt bên phải icon User icon, và làm giống như phần WORK ở trên. Sau đó thay đổi Foreground color thành #424a51 và nhập một vài liên kết cho phần ABOUT.

Bước 16
Bây giờ hãy tạo phần cuối cùng cho phần điều hướng của chúng ta CONTACT. Kéo icon mail từ file Free Vector Icons from Chapps vào tài liệu portfolio và resize 16x13px, sau đó thay đổi màu thành #088ecc đặt cách cạnh trái của tài liệu 20px giống như các icon trước, cách liên kết cuối cùng của phần ABOUT 30px. Chọn Horizontal Type Tool (T) và nhập CONTACT, thay đổi Foreground color thành #424a51 và viết một vài tiêu đề cho phần này.

Thiết kết phần Description
Bây giờ là block tiếp theo ở bên phải Description.
Bước 1
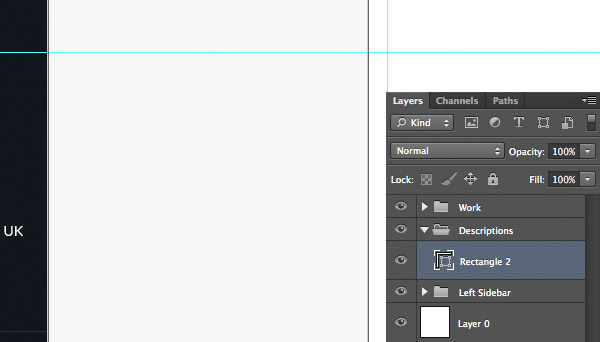
Thu nhỏ các group đang sử dụng là Navigation và Left Sidebar bằng cách click vào mũi tên nhỏ cạnh tên của các group. Mở rộng group Descriptions, thay đổi Foreground color thành #f7f7f7 và lựa chọn Rectangle Tool (T). Sau đó vẽ một hình chữ nhật có kích thước 320x1320px giữa cạnh của Left Sidebar và đường guideline dọc thứ 5.

Bước 2
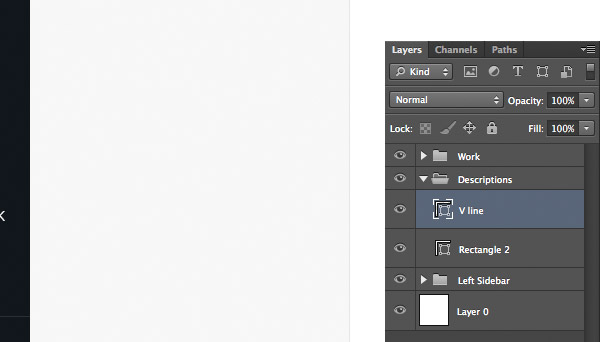
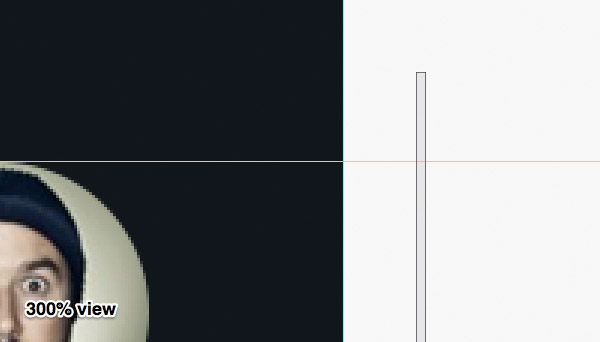
Bây giờ thay đổi Foreground color thành #e7e7e8 và chọn Line Tool (U) với Weight là 1px và giữ Shift, vẽ một đường thẳng đứng từ trên xuống dưới theo được guidle dọc thứ 5. Điều này sẽ giúp phân biệt Descriptions và phần còn lại của tài liệu rõ ràng hơn. Bạn có thể nhấn Ctrl+ để ẩn/hiện các đường guideline. Cuối cùng, đổi tên layer của đường thẳng vừa tạo thành V line.

Bước 3
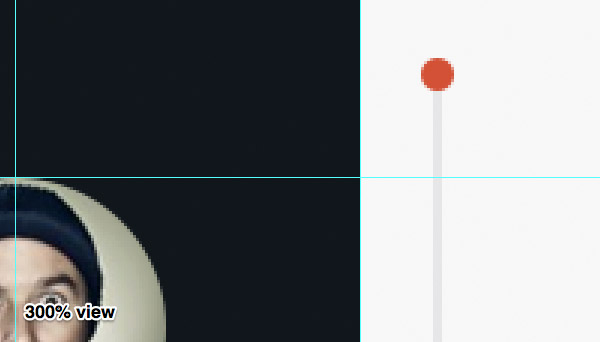
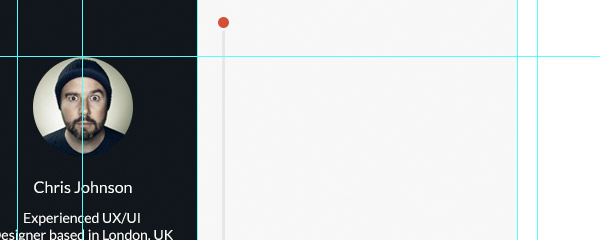
Chúng ta sẽ vẽ một đường thẳng đứng khác, thay đổi Weight thành 3px và vẽ một đường thẳng dọc theo tài liệu (giữ Shift để vẽ đường thẳng). Click đúp vào tên layer và đổi tên thành Timeline. Sau đó, di chuyển đường thẳng cách cạnh phải Left Sidebar 24px và cách cạnh trên của tài liệu 30px.

Bước 4
Thay đổi Foreground color thành #d35136 và chọn Ellipse Tool (U). Sau đó, giữ Shift và vẽ một hình tròn 11x11px. Đặt nó cách cạnh phải Left Sidebar 20px và cách cạnh trên của tài liệu 20px.

Bước 5
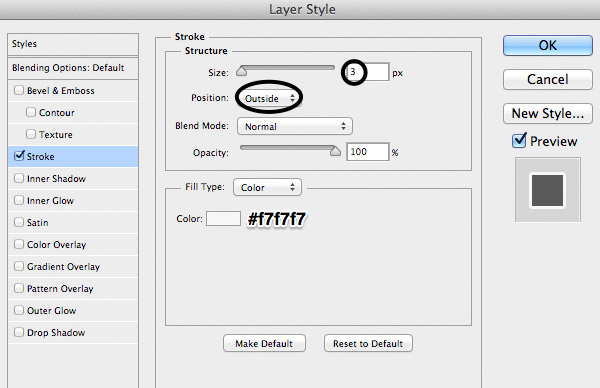
Bây giờ, click chuột phải vào layer của hình tròn vừa tạo chọn Blending Options... và thiết lập như hình bên dưới.


Bước 6
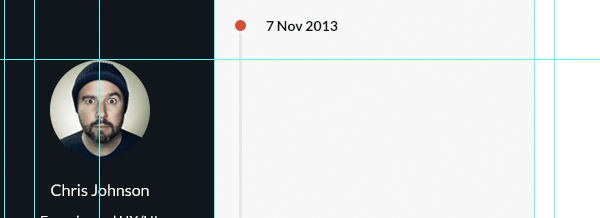
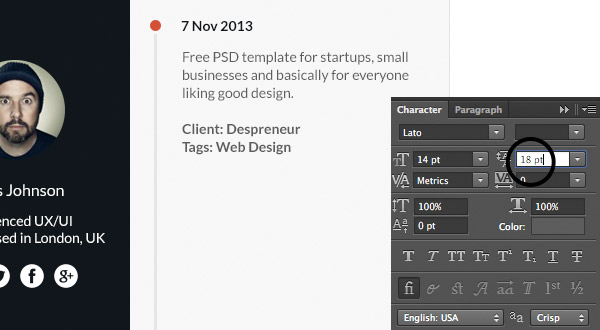
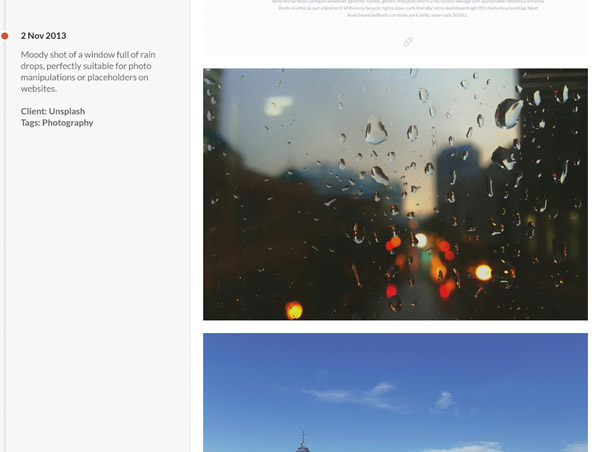
Thay đổi Foreground color thành #11171c và chọn Horizontal Type Tool (T). Chọn font Lato (Bold), size 14px và nhập ngày cho công việc ví dụ "7 Nov 2013". Sau đó sử dụng Move Tool (V), di chuyển layer ngày cách cạnh phải của hình tròn màu đỏ 20px và cạnh trên của tài liệu 20px.
Bạn có chú ý tới khoảng cách chúng ta sử dụng. Việc sử dụng khoảng cách thích hợp và thống nhất giữa các phần tử khác nhau là rất quan trọng để thiết kế trông hài hòa và cân bằng.

Bước 7
Thay đổi Foreground color thành #5e5e5e, nó sáng hơn màu của layer ngày một chút. Điều này giúp cho việc đọc dễ dàng hơn. Sử dụng Horizontal Type Tool (T), font Lato (Regular) và nhập một vài dòng mô tả công việc. sau đó tạo ngắt dòng bằng cách nhấn Enter 2 lần, và nhập client và tags cho công việc. Ví dụ:
- Client: Despreneur
- Tags: Web Design
Highlight client và tags bằng cách thiết lập font weight thành Bold. Cuối cùng đảm bảo là line height 18px.

Bước 8
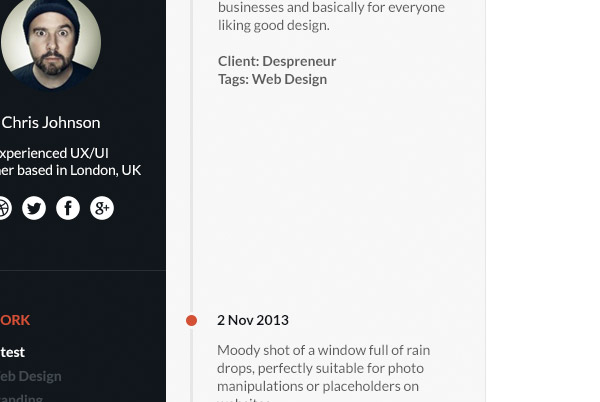
Chọn các layer hình tròn màu đỏ, ngày và mô tả nhấn Ctrl + J để nhân đôi các layer này. Di chuyển các layer vừa sao chép xuống phía dưới vài trăm pixel so với layer gốc. Chúng ta sẽ điều chỉnh vị trí của chúng sau, phụ thuộc vào chiều cao của ảnh sẽ đặt ngay cạnh các layer này.

Thiết kế phần Work
Đây là phần cuối cùng của portfolio.
Bước 1
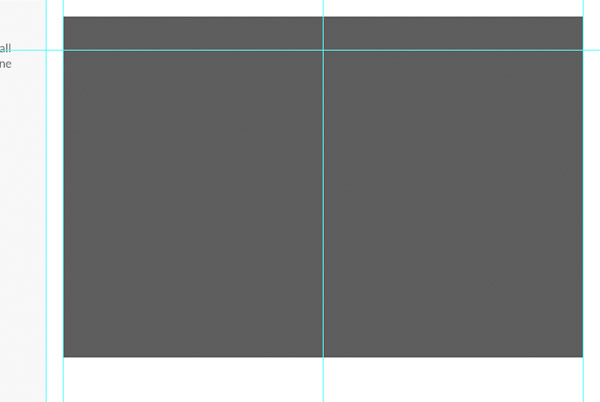
Chúng ta sẽ bắt đầu bằng cách thu nhỏ group đang làm việc Descriptions và mở group Work. Chọn Rectangle Tool (U) và vẽ một hình chữ nhật có kích thước 610x400px. Hình chữ nhật này sẽ nằm giữa đường guideline thứ 6 và 8 (màu sắc của hình chữ nhật không quan trọng). Đặt nó cách cạnh trên của tài liệu 20px.

Bước 2
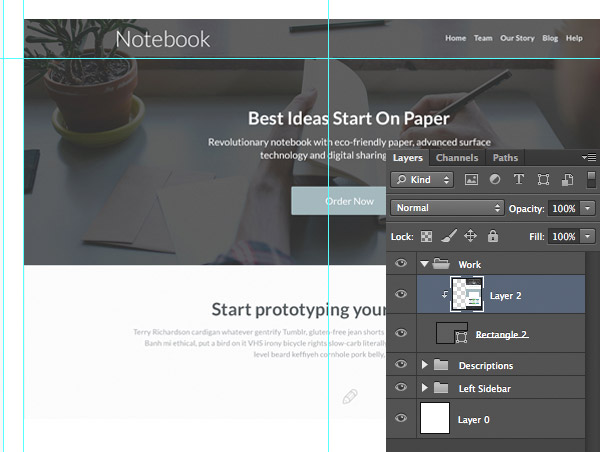
Bây giờ, kéo Notebook PSD Template vào tài liệu portforlio, và đảm bảo nó nằm trên layer hình chữ nhật vừa tạo. Giữ phím Alt và di chuyển chuột lên thumbnail của layer ảnh mới kéo vào cho đến khi bạn nhìn thấy mũi tên nhỏ hướng xuống, click chuột nó sẽ tạo một Clipping Mask, ảnh của bạn sẽ chỉ nhìn thấy trong phần hình chữ nhật. Cuối cùng, nhấn Ctrl + T và resize ảnh như bạn muốn.

Bước 3
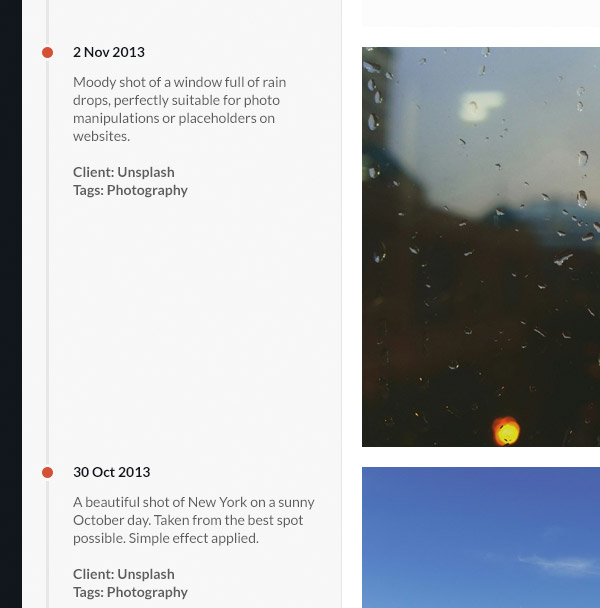
Chọn layer hình chữ nhật, nhân đôi nó và di chuyển xuống dưới 20px so với ảnh đầu tiên. Kéo ảnh Raindrops từ unsplash.com vào tài liệu portfolio tạo Clipping Mask giống như ảnh đầu tiên. Sau đó tạo phần thứ 3 sử dụng ảnh NYC Skyline cũng từ unsplash.com.

Bước 4
Bây giờ chúng ta sẽ căn chỉnh description cho thẳng hàng với ảnh. Mở group Description và tìm các layers hình tròn màu đỏ, ngày và mô tả. Nhấn Ctrl và chọn tất cả di chuyển chúng và căn chỉnh với cạnh trên của ảnh. Nhân đôi các layers này bằng cách click Ctrl + J, sau đó căn chỉnh với ảnh thứ 3. Xem hình bên dưới.

Bước 5
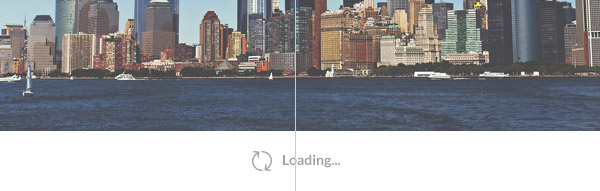
Tuyệt. Chúng ta sắp hoàn thành. Thu nhỏ group Descriptions và mở group Work trở lại. Sau đó, chọn icon refesh từ file Free Vector Icons from Chapps và kéo nó vào tài liệu portfolio. Nhấn Ctrl + T và resize nó thành 20x20px. Click đúp vào thumbnail của icon và chọn màu #a0a2a4. Cuối cùng đặt nó dưới ảnh 20px.
![]()
Bước 6
Bước cuối cùng! Chọn Horizontal Type Tool (T), font Lato (Bold) size 14px và nhập Loading... Đặt nó ngay cạnh icon refresh và cách icon 10px. Sau đó lựa chọn cả 2 layer, icon và text đặt chúng căn giữa bởi đường guildeline dọc thứ 7.

Bạn đã hoàn thành
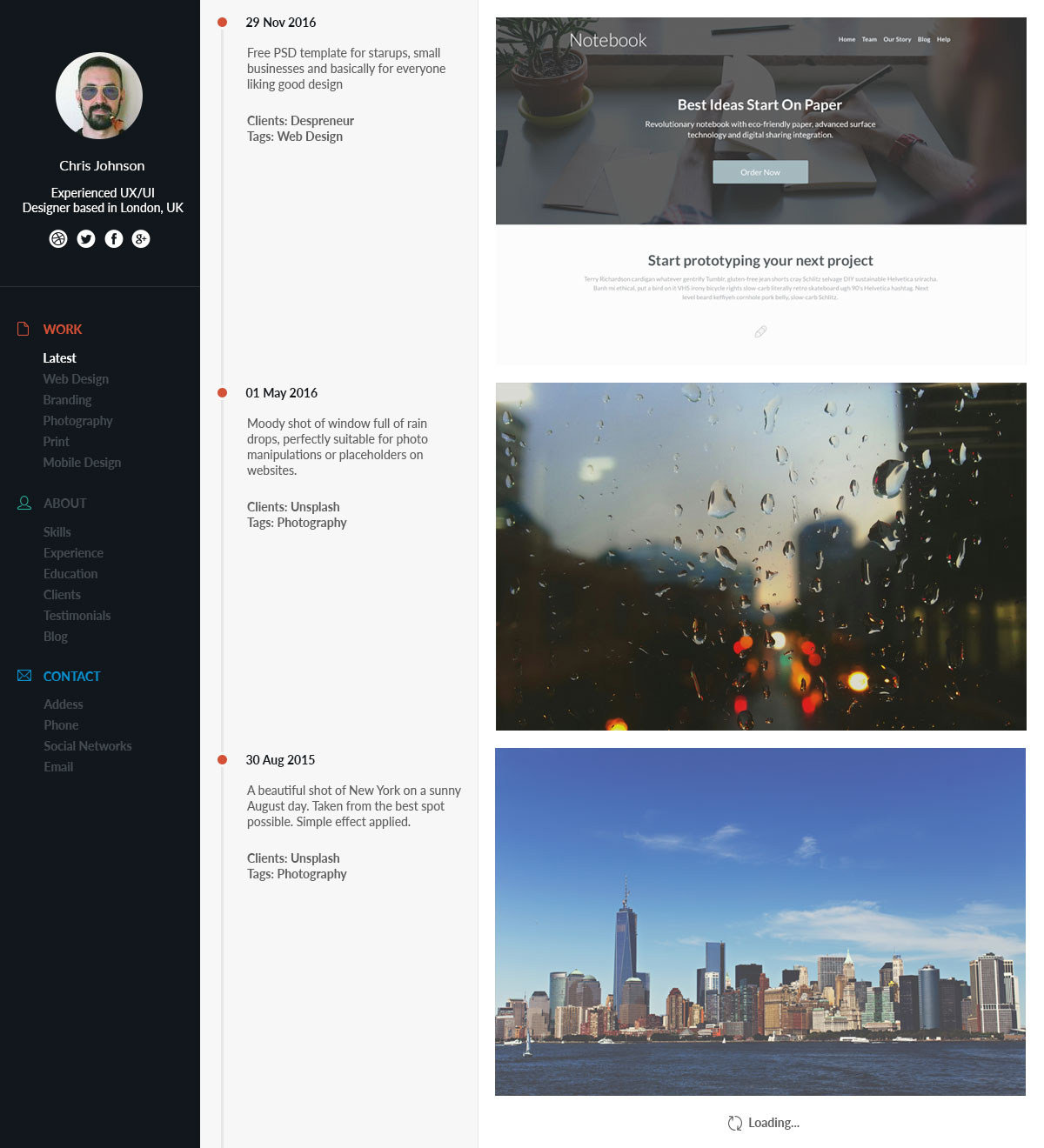
Chúng ta đã hoàn thành quá trình thiết kế một website portfolio từ đầu, với việc tổ chức tốt và hiệu quả các tài liệu. File thiết kế đã sẵn sàng để các developer chuyển sang template dành cho trình duyệt. Bạn có thể download file PSD ở đây.
Bài viết liên quan:
48 bài hướng dẫn xuất sắc về thiết kế website bằng Photoshop

Bình luận