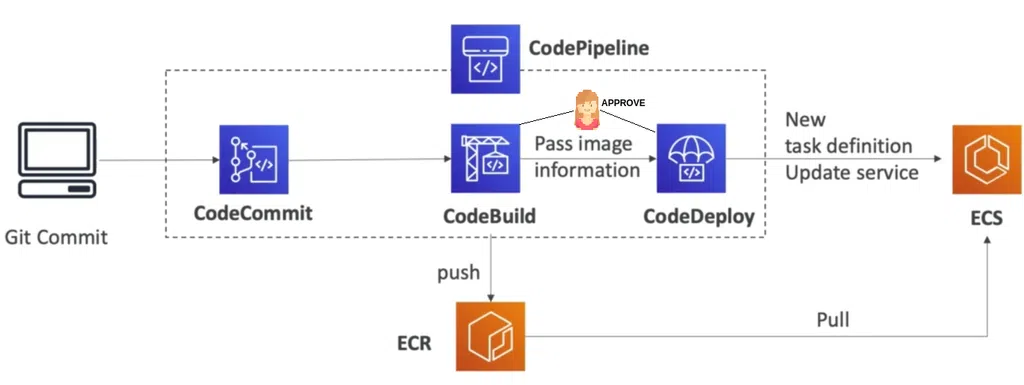
Tiếp tục từ phần 1, khi muốn tự động hóa quá trình triển khai khi có thay đổi code từ local hoặc commit code lên Github hay AWS Commit, một cách đơn giản là ta có thể terminate tất cả các task đang chạy trong service và update lại desired task, ứng dụng bạn sẽ bị downtime. Tuy nhiên, phương pháp này có vẻ hơi bất tiện và cần thao tác thủ công nhiều. Thay vì vậy, AWS cung cấp một dịch vụ CodePipeline để giải quyết vấn đề này một cách hiệu quả hơn.
Với CodePipeline, ta có thể xây dựng một quy trình triển khai tự động, liên tục (CI/CD) từ khi có thay đổi code trên Github hay AWS Commit đến khi triển khai ứng dụng lên môi trường sản phẩm. Bằng cách sử dụng các dịch vụ như CodeBuild, CodeDeploy, và ECS/Fargate, CodePipeline cho phép ta tự động thực hiện các bước như compile, kiểm tra, triển khai ứng dụng lên môi trường thử nghiệm và cuối cùng triển khai lên môi trường sản phẩm một cách nhanh chóng và hiệu quả. Điều này giúp giảm thiểu sự cố, tăng tính ổn định của hệ thống, giảm thời gian triển khai và tối ưu hóa quá trình phát triển sản phẩm.
6. Tạo Code Pipeline
- Truy cập vào AWS Management Console và chọn CodePipeline từ danh sách dịch vụ.
- Nhấn vào nút Create pipeline để bắt đầu quá trình tạo mới pipeline.
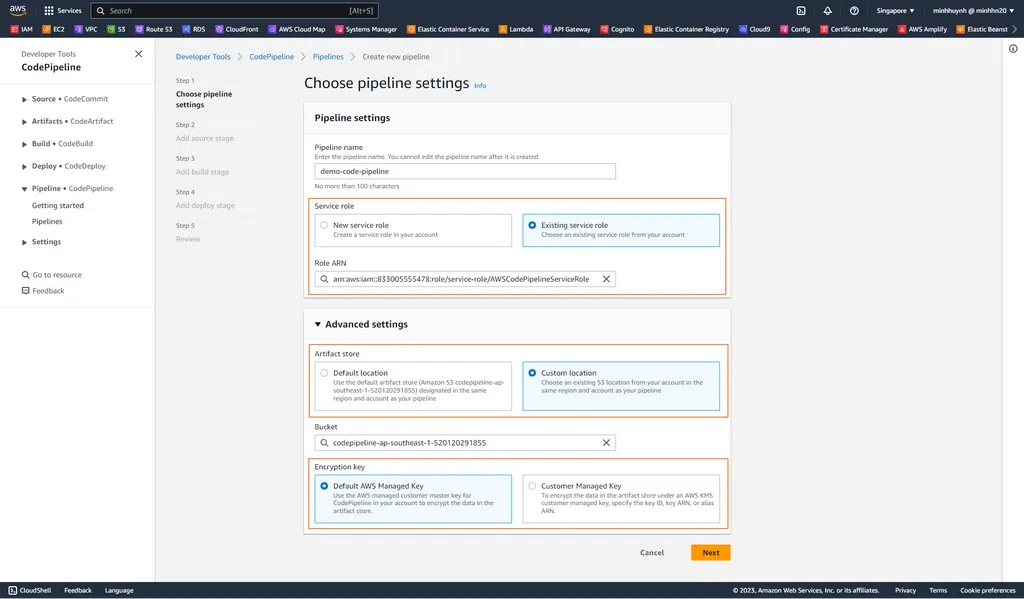
- Đặt tên cho pipeline của bạn. Ở mục Service Role, các bạn chọn New service role nếu chưa có nhé. Ở đây mình có tạo trước đó, nên sử dụng lại.
- Mục Advanced settings, mặc định khi quá trình build chạy sẽ tạo ra một Buckets codepipe được đặt trong S3 ( bao gồm 2 folder: SourceArti được tạo ra khi quá trình build source thành công và BuildArti được tạo ra khi quá trình CodeBuild chạy thành công. Trong folder sẽ chứa các file Key được tạo ra tự động khi chạy CICD) .
- Lần đầu các bạn tạo thì chọn Default location nhé, mình sẽ dùng lại Buckets đã tạo trước đó. Encryption key thì có 2 option: Default sẽ do AWS quản lí và Customer thì mình quản lý thông qua dịch vụ Key Management Service.
Thực hành thì mình dùng Default, các bạn có thể sử dụng KMS nếu đã có sẵn nhé.
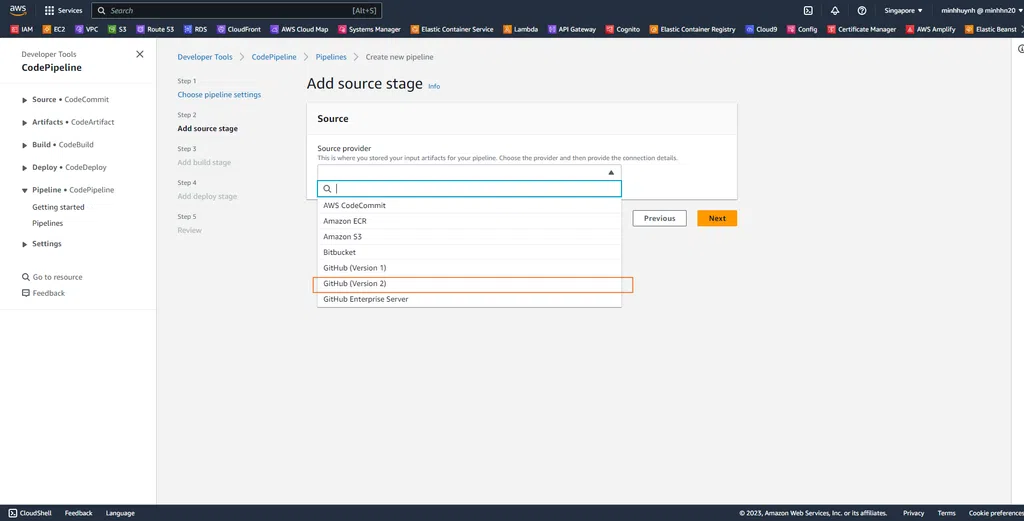
- Mục Source các bạn chọn Github (Version 2). Ở đây Github version1 chỉ hỗ trợ clone source code về còn Github version2 thì nó chọc sâu vào metadata repo, các branch nên rất hay.
- Nếu các bạn có sẵn dự án trên CodeCommit có thể dùng tương tự nhé, CodeCommit sẽ dễ dùng hơn nhưng được tích hợp rất sâu với dịch vụ trên AWS. Ở đây, mình dùng Github cho quen thuộc, giúp các bạn có thể xem cấu trúc cơ bản của một dự án khi triển khai tự động hóa như thế nào.
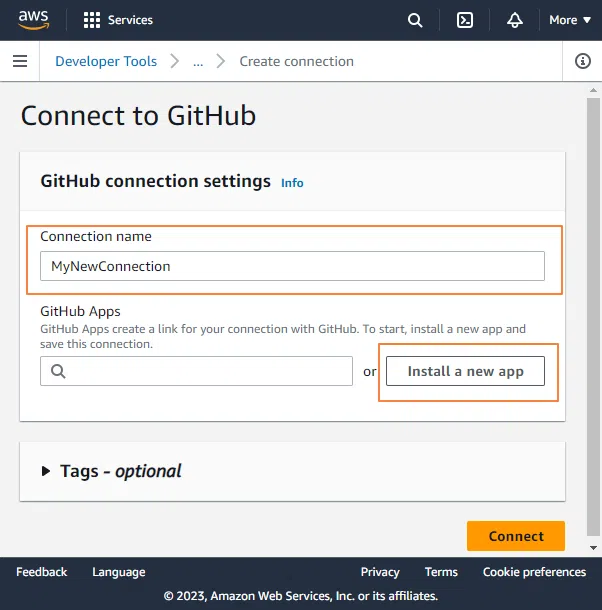
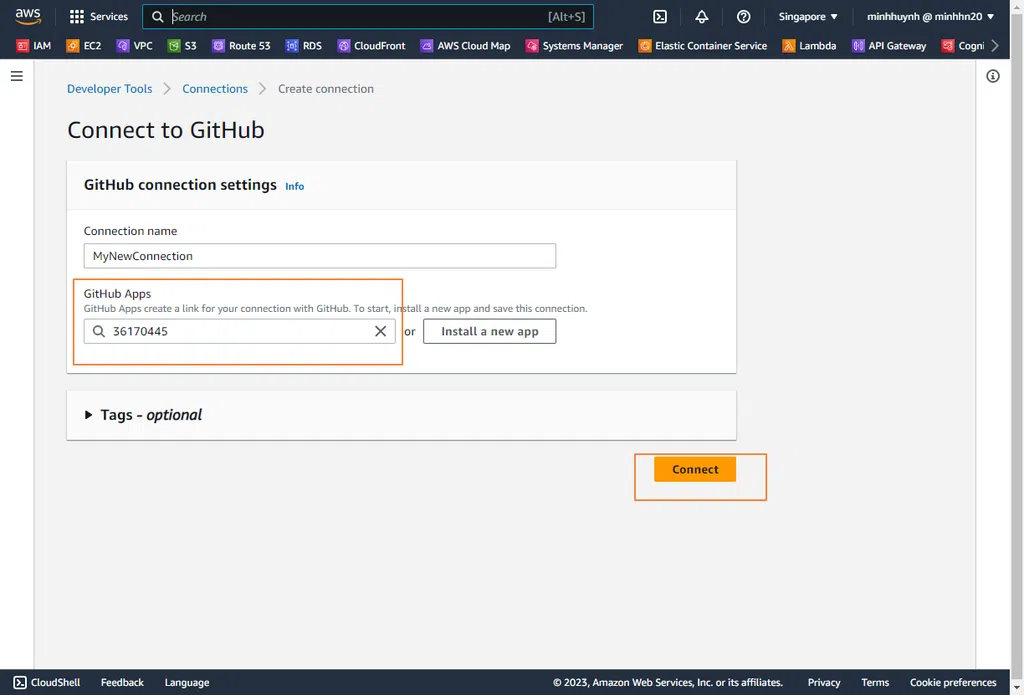
- Tiếp theo, các bạn chọn nút Connect to GitHub. Nhập tên Connection và Nhấn nútInstall a new app. Nhấn nút Connect.
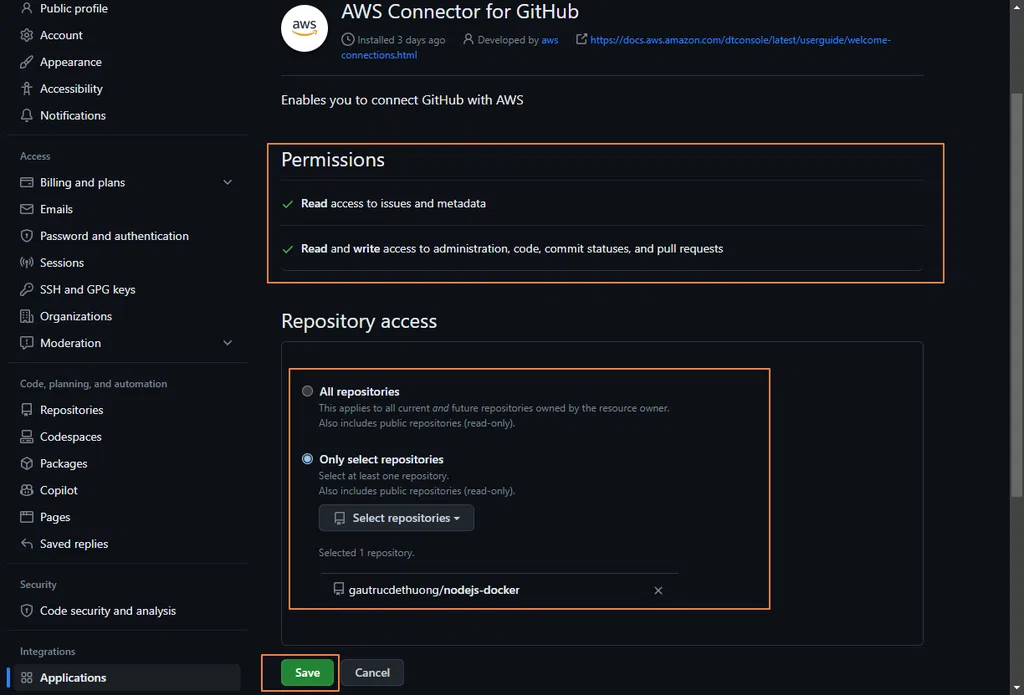
- Tại giao diện Connect đến Github, như các bạn thấy Permissions của GitHub mình đã chọn trước đó là version2 sẽ nhiều hơn vesion1. Các bạn có thể tạo thử sử dụng 2 phiên bản để xem sự khác biệt.
Repository access, các bạn có thể chọn All repo trên GitHub, hoặc một repo, ở đây mình chọn repo dự án NodeJS ở phần 1 của mình nhé Sau đó nhấn nút Save.
- Tiếp theo, một GitHub Apps đã được tạo, các bạn chọn Connect.
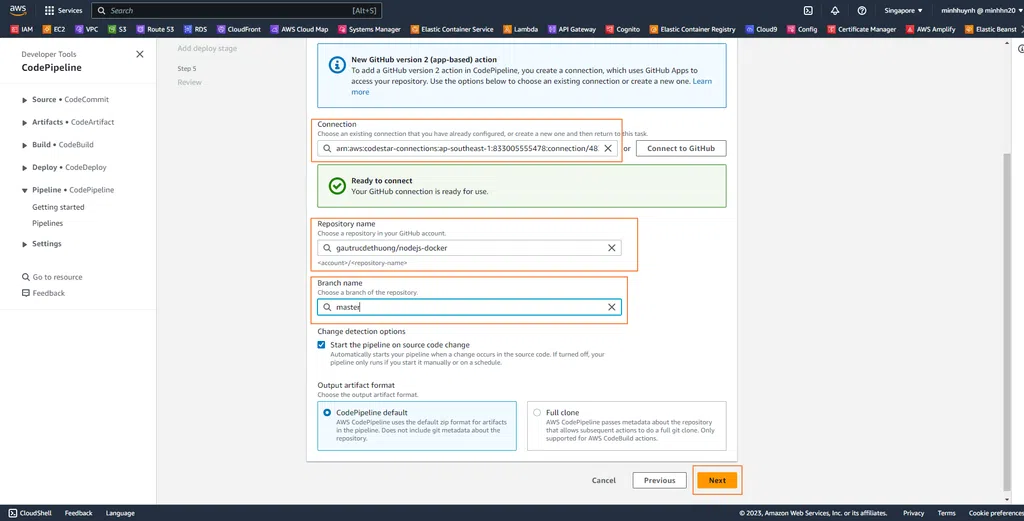
- Tại giao diện CodePipeline, chọn Connection vừa tạo. Chọnrepo name. Chọn brand để thực hiện build tự động. Ở đây mình có 1 nhánh master, nên chọn master.
- Tiếp theo chọn Next.
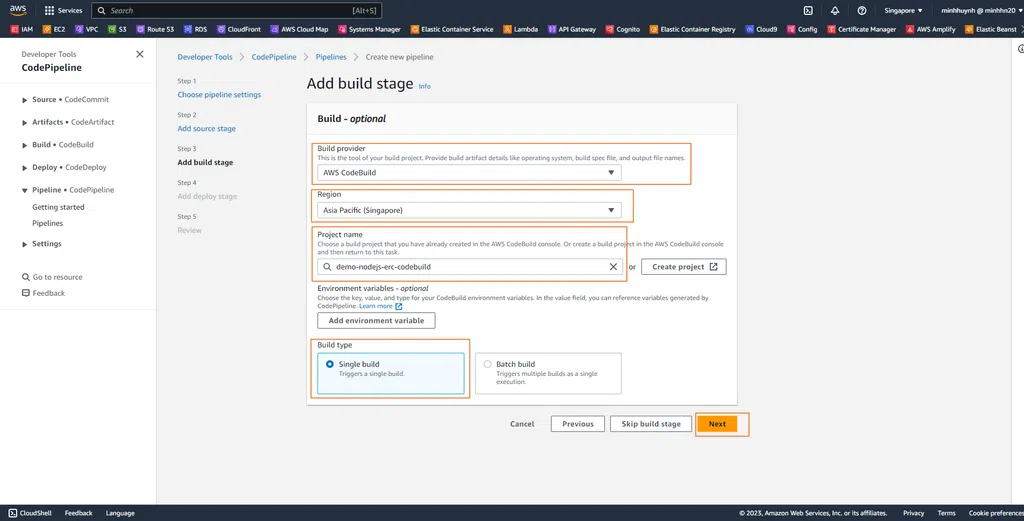
- Tại màn hình Build, các bạn chọn Build provider là CodeBuild. Region hiện tại. Project name các bạn chọn project đã tạo ở phần 1 nhé. Build type các bạn chọn Single build, Batch build dùng khi các bạn muốn chạy nhiều luồng build khác nhau trong dự án.
- Màn hình Deploy, các bạn chọn Amazon ECS nhé. Mình sẽ deploy lên ECS. Sau đó chọn Region hiện tại. Chọn Cluste name đã tạo ở phần 1. Sau đó chọn service name (là tên conatiner đã cấu hình ở phần 1). Image definitions file nhập imagedefinition.json (file này sẽ được tạo ra khi chạy file buildspec.yml thành công ở bước CodeBuild).
- Sau đó chọn Next, và Create pipleline nhé.
Lưu ý: Bởi vì Code Pipeline sẽ dùng đến ECR, ECS và S3 để lấy images, ghi logs và deploy, nên các bạn nhớ thêm quyền vào nhé.
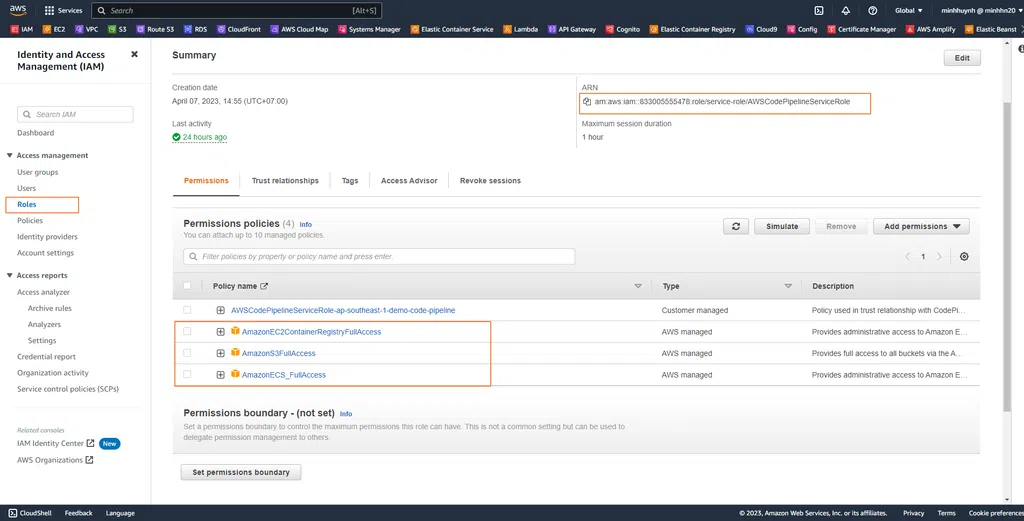
- Các bạn chọn dịch vụ IAM, mục Role các bạn tìm tới Role Code Pipeline đã tạo trước đó và Attach policy thêm vào nhé.
- Ở đây mình dùng thêm AmazonEC2ContainerRegistryFullAccess, AmazonS3FullAccess, AmazonECS_FullAccess demo cho nhanh, thực tế anh em nhớ limit quyền lại nhé.
- Sau đó quay về CodePipeline chọn Build nhé. Build lần đầu hơi lâu nhé. Các lần sau sẽ nhanh do các tầng layer sẽ được cache lại (~5-7p). Mình đang dùng Compute 7GB memory cho CodeBuild, nên khá nhanh.
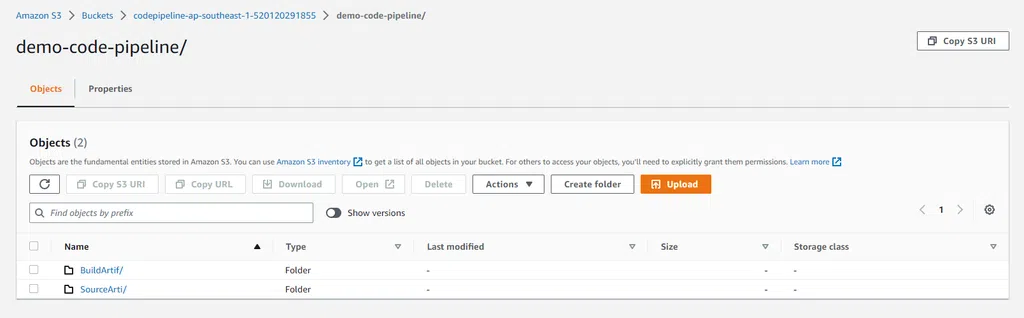
- Bên S3, trong Buckets Code Pipeline sẽ tạo ra 2 folder SourceArti và BuildArtif chúng ta đã cấu hình trước đó. Tương ứng cho kết quả chạy 2 phase Source và Build nhé.
- Tiếp theo, mình sẽ kiểm tra Code Pipeline của mình có hoạt động như mong muốn không.
- Các bạn tru cập dịch vụ ECS, tăng số Task trong Service của mình lên 2.
- Sau đó các bạn copy lại DNS của Load Balancing (chạy port 8080) để chạy thử và kiểm tra.
- Ở đây, mình có 2 task chạy 2 ip khác nhau là 10.0.21.231 và 10.0.6.3.
- Số lượng request từ client gửi đến, sẽ được phân tải điều cho 2 task.
- Các bạn nhấn Refresh để xem kết quả.
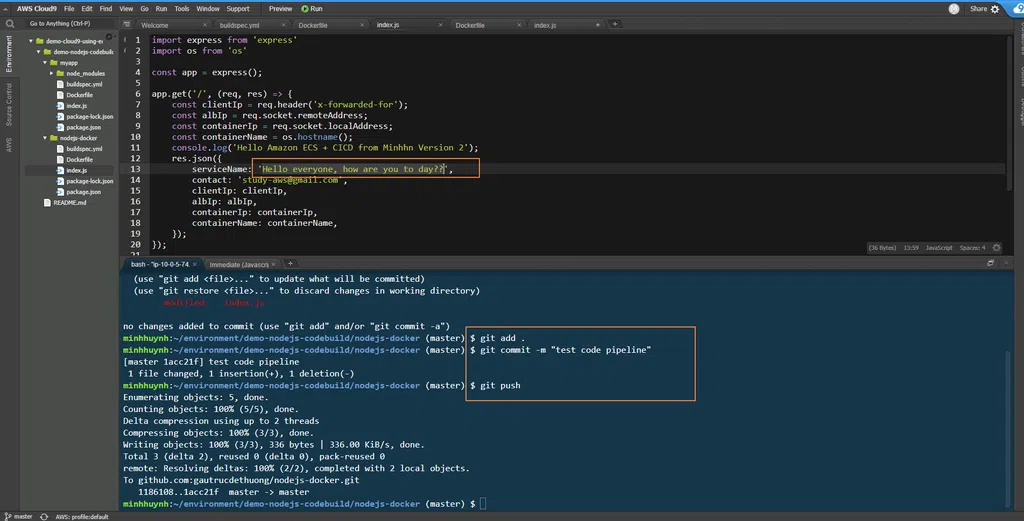
- Tiếp theo, mình sẽ thực hiện thay đổi source code dưới GitHub local và commit code lên xem chuyện gì xảy ra.
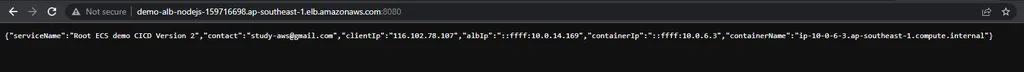
- Ở đây, mình sẽ sửa nội dung “serviceName”:“Root ECS demo CICD Version 2” —> “serviceName”:“Hello everyone, how are you to day??” và commit code và Push lên.
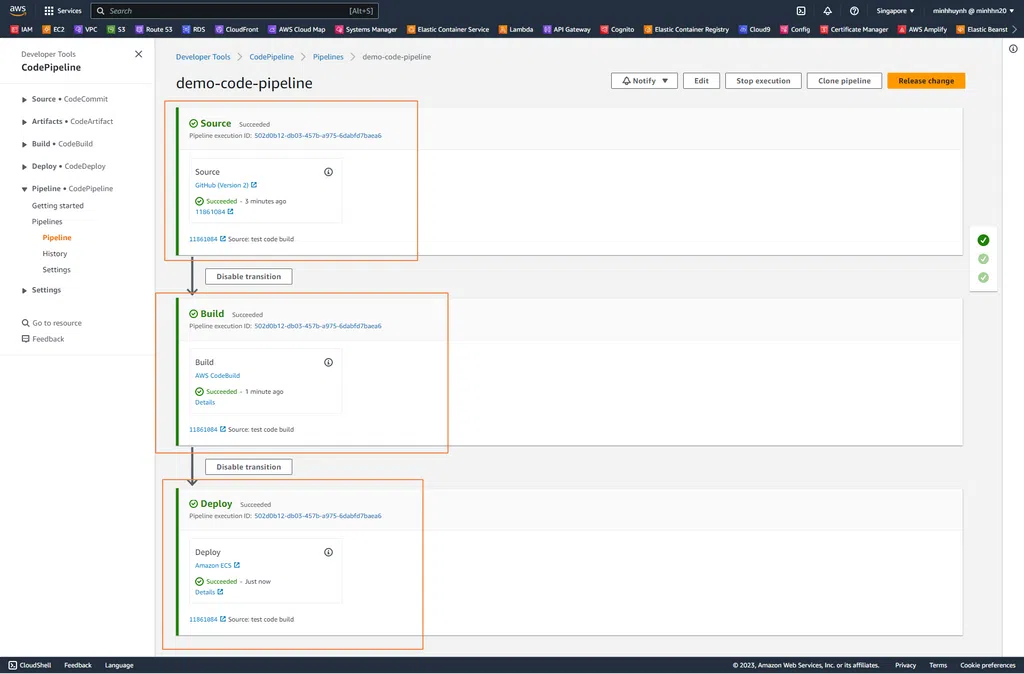
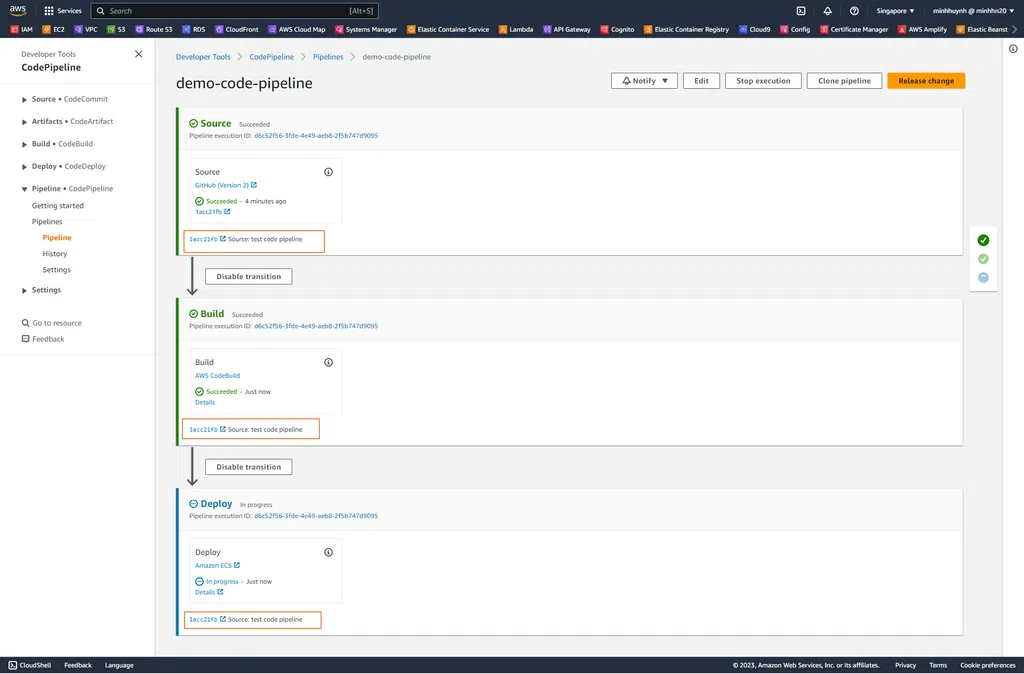
- Sau đó, quay lại Code Pipeline để xem.
- Sau khi thực hiện lệnh PUSH thì một trigger từ Github sẽ được bắn đến Code Pipeline trên AWS, sau khi nhận được thông báo Code Pipeline sẽ tự động build lại những thay đổi và deploy phiên bản mới lên ECS.
- Nội dung Commit mới nhất sẽ được hiển thị tại đây, giúp chúng ta dễ dàng kiểm soát các phiên bản.
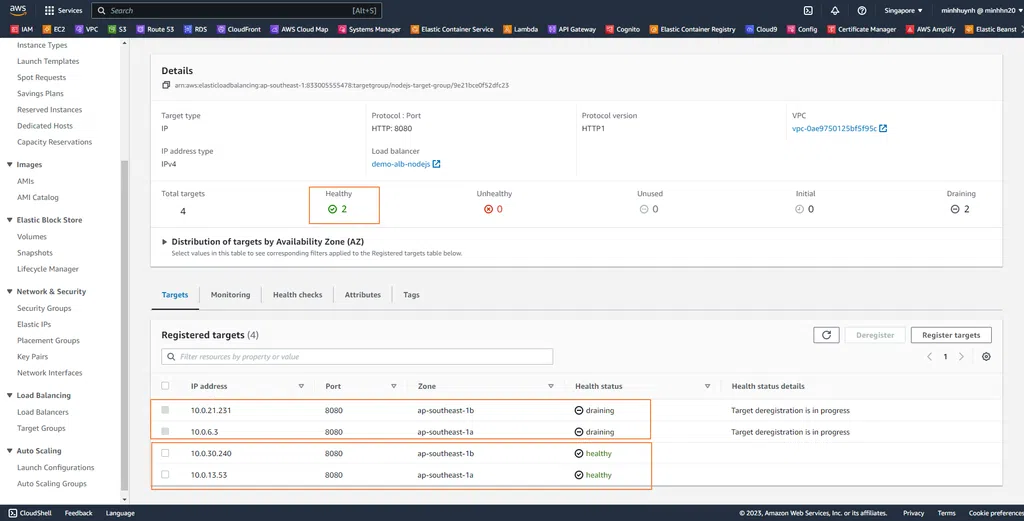
- Sau đó, các bạn truy cập vào dịch vụ EC2, chọn mục Target Group, đã tạo trước đó, sẽ thấy 2 IP Address mới được sinh ra để chạy phiên bản code mới nhất, sau đó 2 IP Address phiên bản cũ sẽ tự động chuyển sang “draining” và phiên bản mới sẽ “healthy”.
- Số task sẽ không tăng hay giảm đi khi mình đã cấu hình 2 task trước đó, mà nó sẽ được thay thế một cách tự động và nhanh chóng.
- Truy cập lại Browers và nhấn Refresh, thật tuyệt vời phiên bản mới của chúng ta đã được release thành công, độ trễ timeout gần như không có, toàn bộ điều được tự động hóa cả.
Summary
- Vậy là chúng ta đã thực hành xong qui trình CI/CD một cách tự động hóa. Tất cả điều tự động và chuyên nghiệp, tăng độ tin cậy và giảm thiểu lỗi.
- Nhớ xóa hết resource khi thực hành xong để không phát sinh chi phí nhé.
- Chúc các bạn thành công!


















Bình luận