Chào mọi người, mình là Nguyễn Công Minh - sinh viên năm cuối trường đại học Thủy Lợi khoa công nghệ thông tin. Vì có đam mê về công nghệ và thích lập trình web nên mình đã quyết định đăng ký học lập trình web tại TechMaster và trở thành học viên lớp web frontend 17 của Techmaster. Sau một thời gian được giảng dạy và học hỏi từ các giảng viên của techmaster, mình đã viết được một sản phẩm web của bản thân mình . Trang web của mình là Greentech, website thương mại điện tử chuyên bán lẻ về các sản phẩm kỹ thuật như điện thoại di động, laptop, tivi, và một số loại phụ kiện điện tử. Link trang Web: https://techmaster-vietnam.github.io/greentech/. Trang web của mình sử dụng html, css, và javascript.
Sau đây mìnhsẽ giới thiệu đến với mọi người trang web của mình ạ.
1. Trang chủ
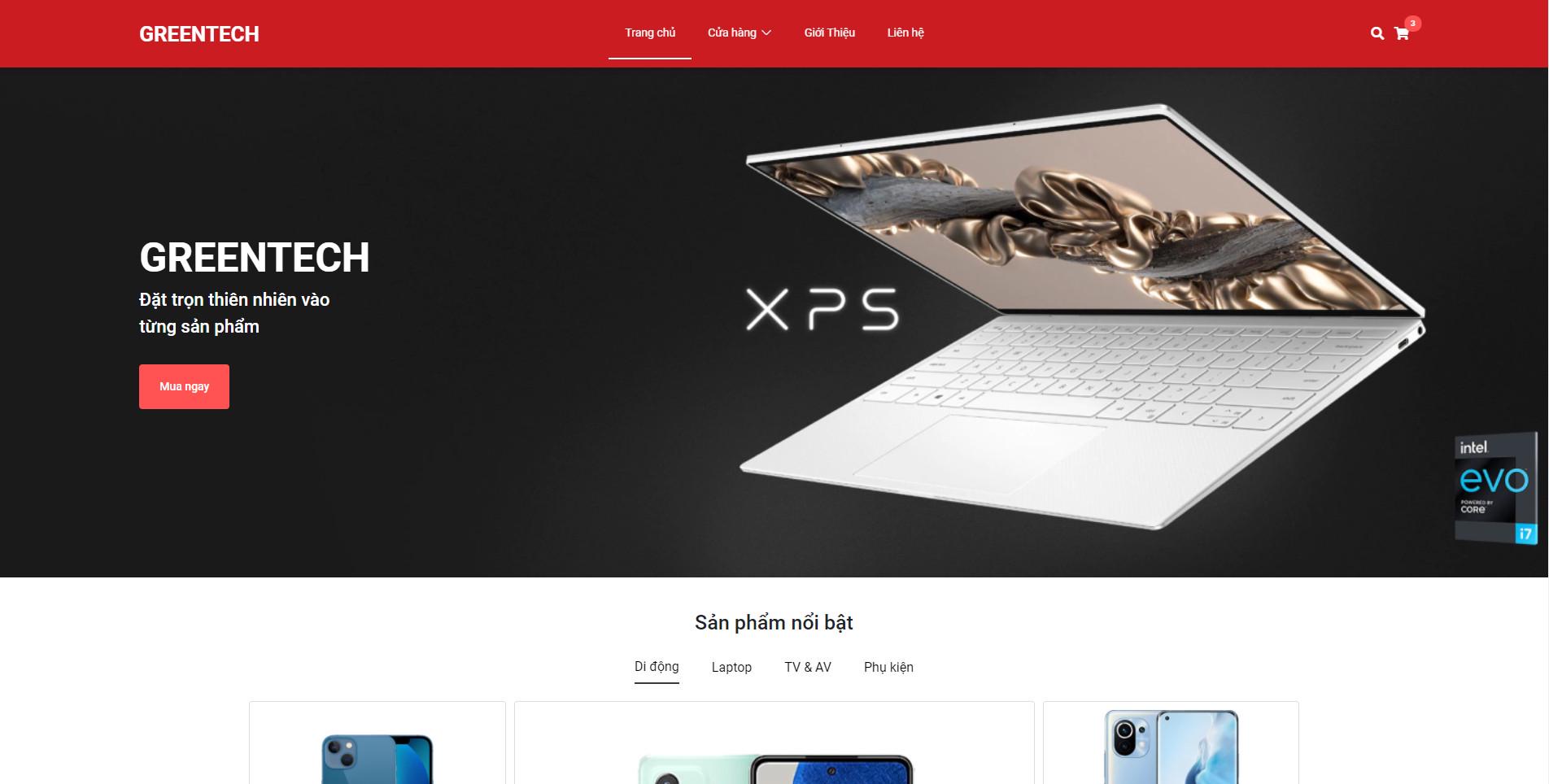
Trang chủ của mình gồm có những thành phần như: phần header, banner ảnh loại sản phẩm của cửa hàng bán, sản phẩm nổi bật, sản phẩm phẩm mới nhất của từng loại hàng và phần footer ở cuối trang.
Mình sử dụng một số slide plugins của jQuery như swiper, slick để trình bày nội dung sản phẩm trên trang
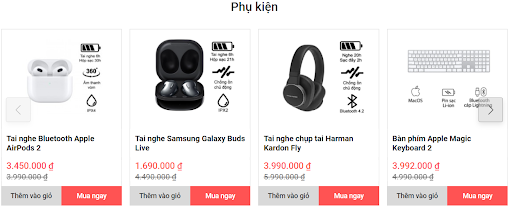
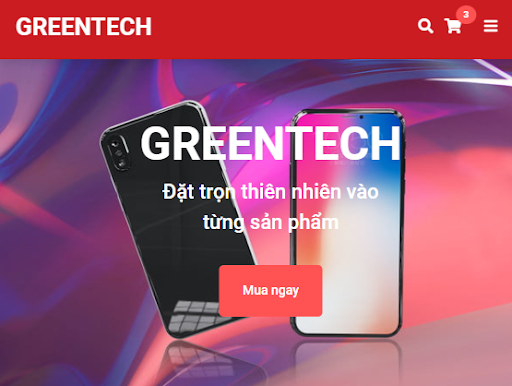
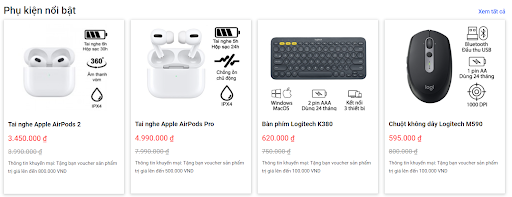
Phần header gồm có logo, navbar và một số icon. Sử dụng Swiper ở phần banner và phụ kiện
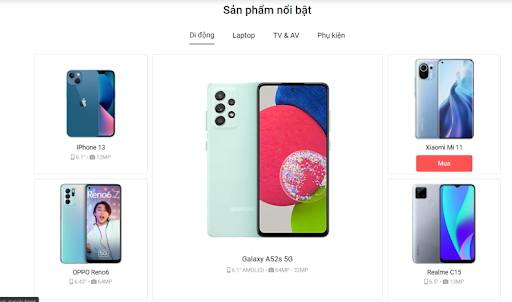
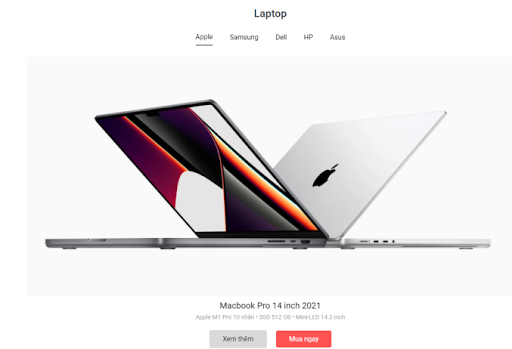
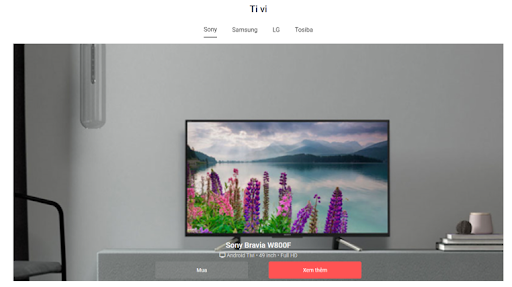
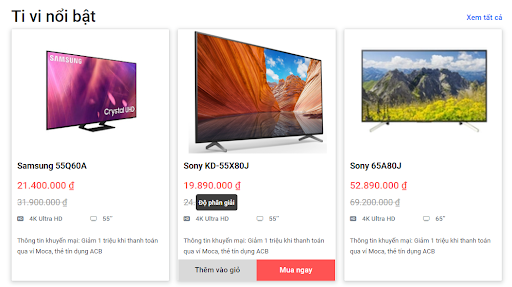
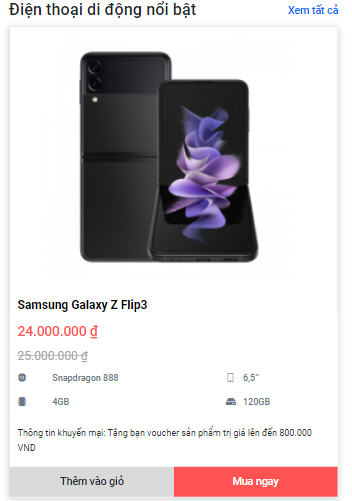
Sử dụng slick ở những phần như: sản phẩm nổi bật, di động, laptop và tivi
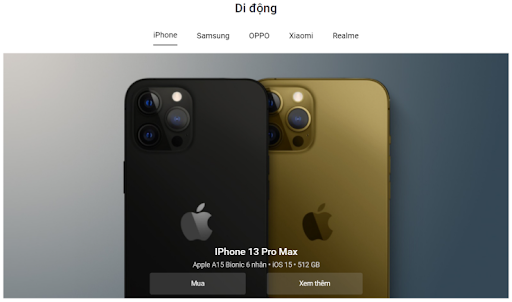
Khi click vào tên loại sản phẩm thì sẽ chuyển slide đến loại sản phẩm đó. Khi hover vào card sẽ hiện nút mua. Về phần di động, laptop và tv, slides sẽ có những sản phẩm mới nhất của thương hiệu có trong cửa hàng.
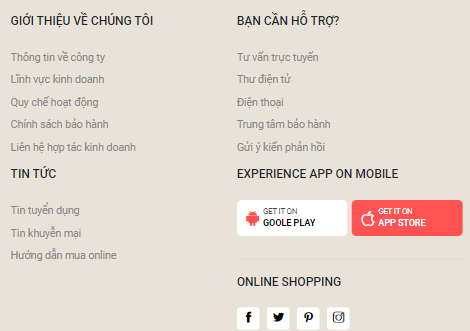
Phần footer gồm có link giới thiệu về công ty, những tin tức mới, hỗ trợ khách hàng. Link tải app và những trang mạng xã hội của cửa hàng
Responsive header: khi màn hình nhỏ hơn 768px thì navbar được ẩn đi và hiện nút menu. click vào thì thanh navbar sẽ xuất hiện
khi màn hình nhỏ hơn 450px thì Banner sẽ co về bên phải và phần content căn giữa
Những phần còn lại dùng col trong bootstrap để chia cột trong từng màn
2. Cửa hàng
Trang cửa hàng gồm có những phần : breadcrumb, banner, ảnh product, feature-phone, feature-laptop, feature-tivi, feature-accessories.
Phần breadcrumb, banner hiển thị trang hiện tại, slide banner có ảnh và thông tin về những mặt hàng hiện có
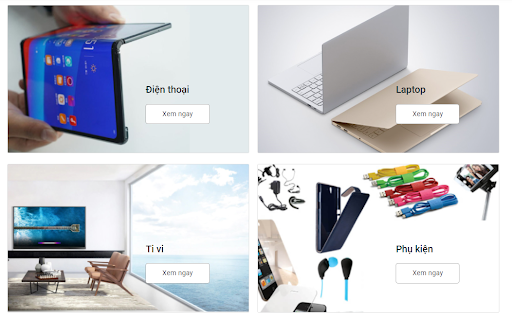
Phần ảnh product hiển thị loại mặt hàng mà cửa hàng bán, có tên loại hàng và nút xem thêm dẫn đến trang sản phẩm
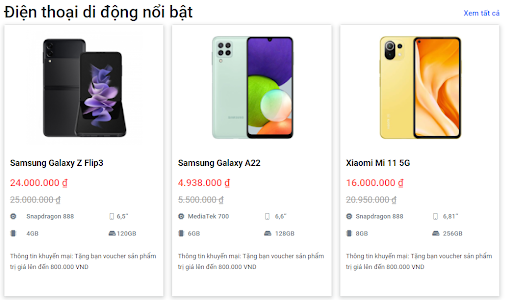
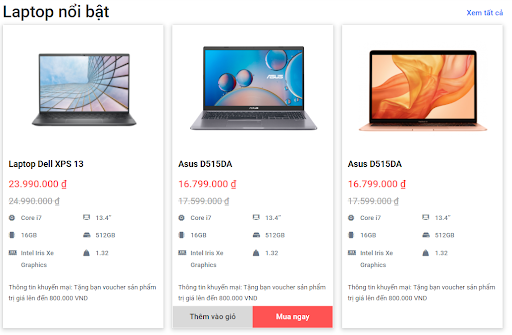
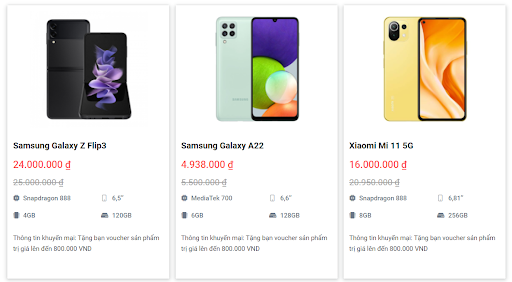
Phần còn lại là những sản phẩm nổi bật của từng mặt hàng. Gồm có tên loại sản phẩm nổi bật và phần xem tất cả dẫn đến trang sản phẩm. Phần sau là các card sản phẩm, có ảnh, tên, giá, một số cấu hình sản phẩm, thông tin khuyến mại, nút thêm và nút mua ngay khi hover vào cấu hình sản phẩm sẽ hiện tên loại đó
Responsive trang cửa hàng dùng col trong bootstrap để chia cột cho phần product, featured trong từng màn. Ở màn hình điện thoại tắt hiệu ứng hover lên card và hiện 2 nút thêm và mua lên card
3. Sản phẩm
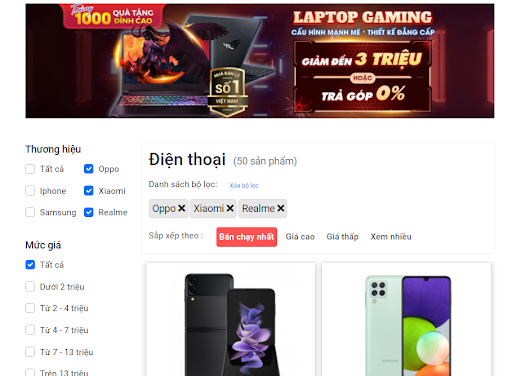
Trang sản phẩm gồm có những phần như: breadcrumb, banner, phần lọc sản phẩm, product-header và phần card sản phẩm.
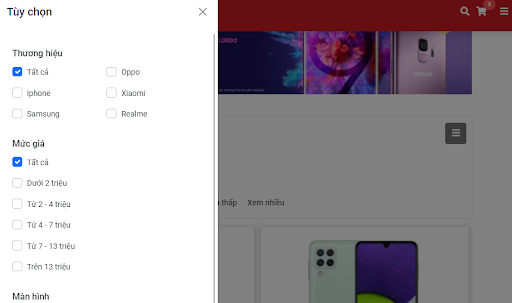
Breadcrumb, banner giống trang cửa hàng, phần lọc sản phẩm gồm có một số bộ lọc cơ bản và gắn liền với từng loại sản phẩm. Sử dụng javascript để khi click vào nội dung của phần lọc và hiện ra ở phần product-header. Tiếp theo là phần product-header gồm có tên loại sản phẩm và số lượng hiện có. Hiển thị danh sách lọc và nút xóa bộ lọc và có phần sắp xếp sản phẩm xuất hiện ở phần product-box.
Card sản phẩm gồm các card giống card ở trang cửa hàng
Responsive khi ở màn < 768px: phần filter sẽ bị ẩn đi và thêm nút menu-filter vào phần product-header. Dùng offcanvas của bootstrap để hiển thị phần filter. Khi click vào nút menu-filter sẽ hiện ra từ bên trái
Phần responsive còn lại dùng col trong bootstrap để chia cột card trong từng màn.
4. Chi tiết sản phẩm
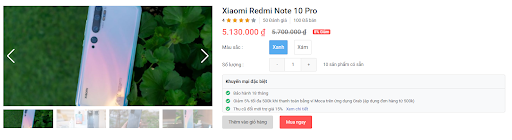
Trang chi tiết gồm có slide ảnh sản phẩm, phần khách hàng chọn lựa số lượng cũng như màu sắc. Có ảnh và bảng chứa thông số của sản phẩm. Đặc điểm nổi bật của sản phẩm và cuối cùng là phần đánh giá sao và bình luận của khách hàng.
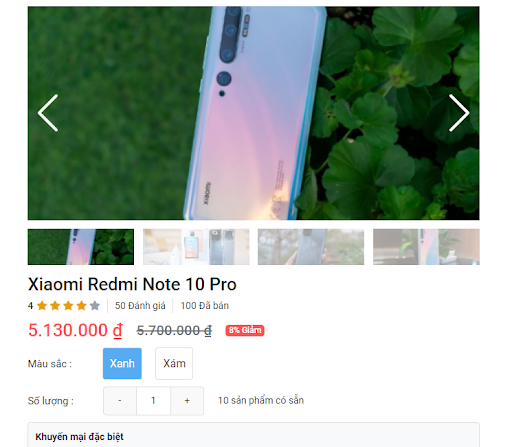
Mình sử dụng swiper để làm slide ảnh sản phẩm:
Phần bên cạnh ảnh là tên, sao, số đánh giá cũng như màu sắc, số lượng của sản phẩm. Những khuyến mại mà khác có được khi mua, nút thêm và mua hàng dẫn đến trang thanh toán.
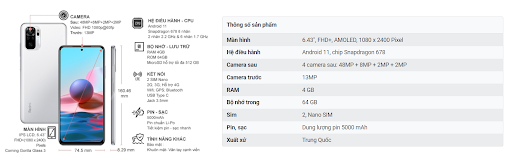
Ảnh và thông số của sản phẩm được hiển thị dưới dạng bảng.
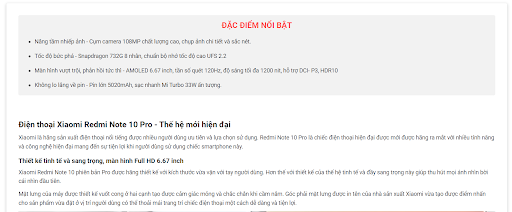
Đặc điểm nổi bật của sản phẩm được trình bày như một bài blog để khách dễ dàng biết thêm thông tin về sản phẩm
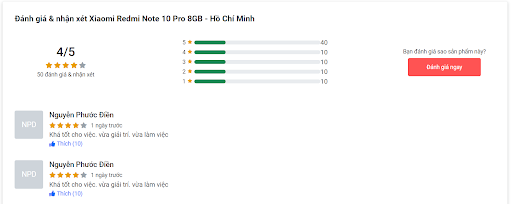
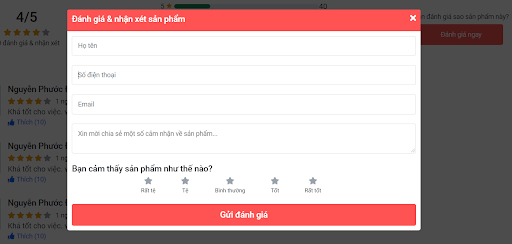
Cuối cùng là phần đánh giá sao và bình luận. Gồm phần đánh giá và comment của sản phẩm. Khi click vào nút đánh giá sẽ hiện ra một form điền thông tin và chọn sao của khách.
Responsive trang chi tiết sản phẩm dùng col trong bootstrap để chia cột trong từng màn
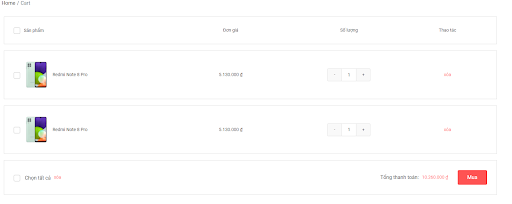
5. Giỏ hàng
Phần giỏ hàng gồm có ba phần: phần đầu là tên các cột có trong giỏ, phần giữa là phần sản phẩm mà khách mua. Gồm có ảnh, tên, số lượng, giá tiền của sản phẩm và nút xóa nếu khách muốn bỏ sản phẩm đó. Phần cuối là ô chọn tất cả để mua hoặc xóa, tổng tiền và nút mua để chuyển đến trang thanh toán
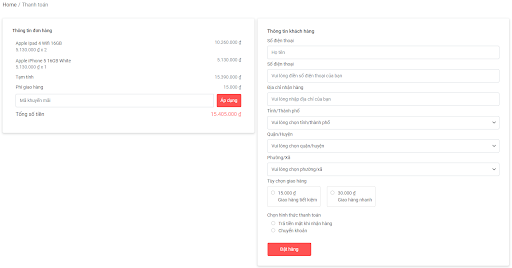
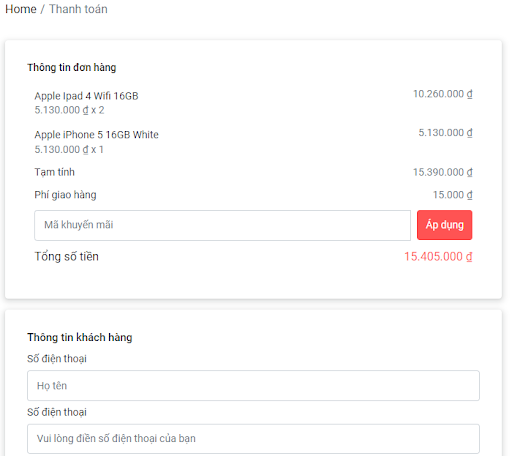
6. Thanh toán
Trang thanh toán gồm có 2 phần chính: Phần bên trái hiển thị lại những sản phẩm mà khách đã mua, có phí tạm tính, phí giao hàng, phần nhập mã khuyến mãi nếu có và cuối cùng là tổng tiền. Phần bên phải là form nhập thông tin khách hàng có sử dụng validation của bootstrap
Responsive phần thanh toán: khi màn hình nhỏ hơn 576px thì dùng col trong bootstrap để chia cột
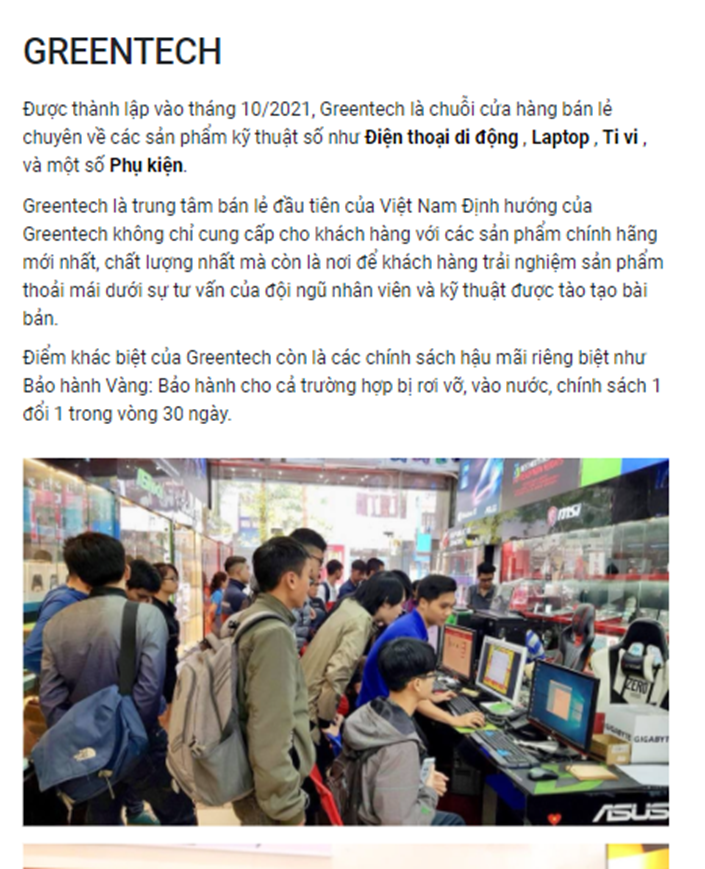
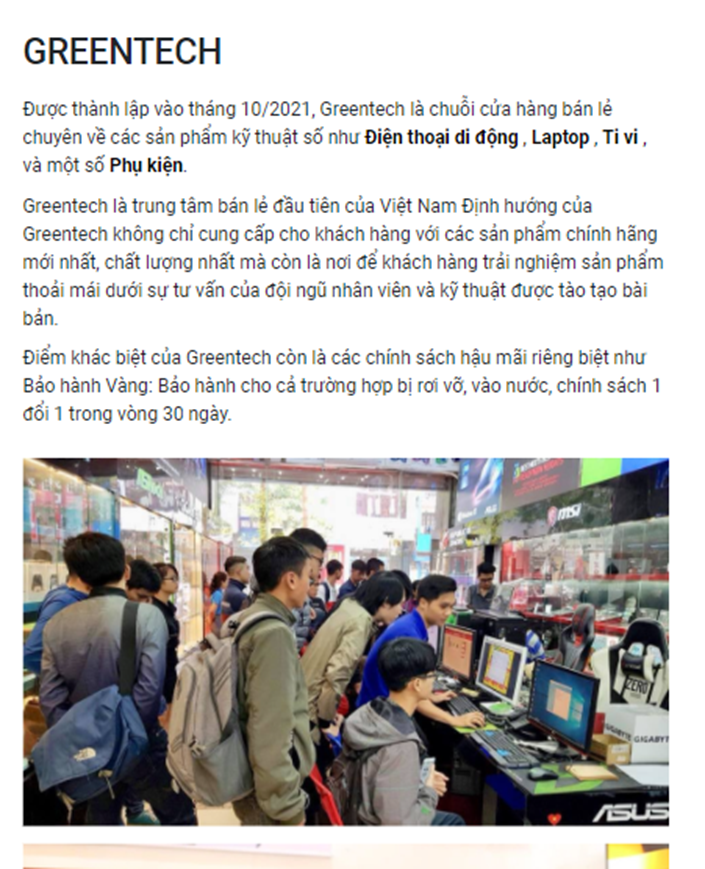
7. Giới thiệu
Gồm có một số thông tin, định hướng và những điểm khác biệt về cửa hàng. Có thêm một số hình ảnh về cửa hàng.
Responsive phần giới thiệu : khi màn hình nhỏ hơn 576px thì dùng col trong bootstrap để chia cột
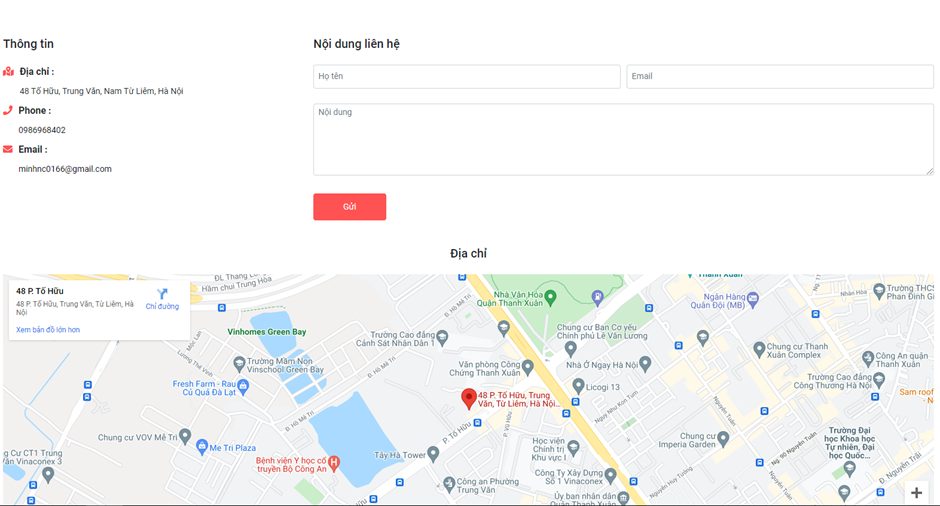
8. Liên hệ
Gồm có thông tin liên hệ với cửa hàng, form điền thông tin và bản đồ có vị trí của hàng.
Responsive phần liên hệ: khi màn hình nhỏ hơn 576px thì dùng col trong bootstrap để chia cột.
Gồm có thông tin liên hệ với cửa hàng, form điền thông tin và bản đồ có vị trí cửa hàng.


































Bình luận