Một hướng dẫn đơn giản để học cách lấy cookie từ WebView.
Xem lớp lập trình IOS Swift dành cho người mới bắt đầu nhiều ưu đãi
Bắt đầu
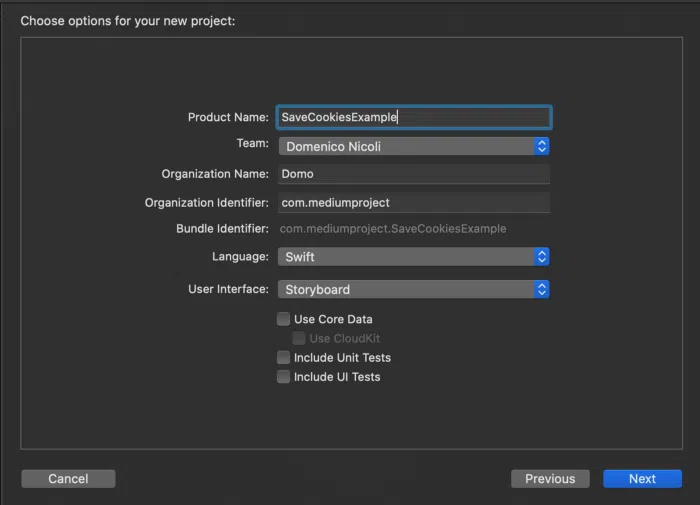
Đầu tiên, mở Xcode và tạo một project mới. Chọn Single View App.
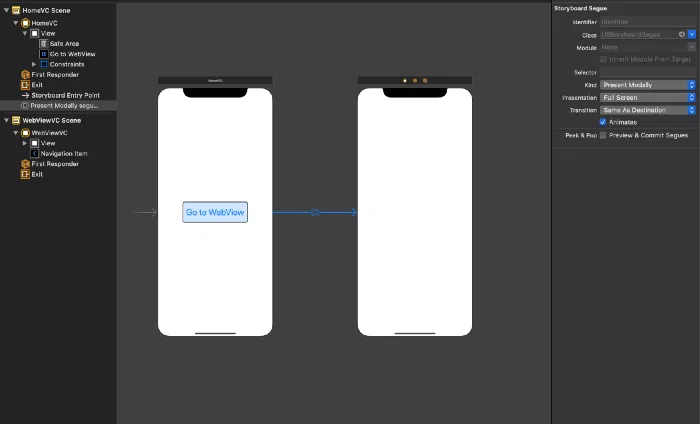
Truy cập Main.storyboard và tạo một ViewController mới có tên là WebViewVC. Tại đây, chúng ta thêm WebView của mình mà từ đó chúng ta sẽ nhận được tất cả các cookie.
Sau đó, thêm một nút mới trong ViewController đầu tiên (mình gọi nó là HomeVC) và tạo một segue WebViewVC controller.
Thực hiện
Bây giờ, hãy vào file WebViewVC.swift và khai báo hai biến sau:
var webView: WKWebView!
var oldWebView: UIWebView!Biến đầu tiên được sử dụng trong hệ thống iOS 11+ còn biến thứ hai dành cho các phiên bản iOS trước.
Dựa trên phiên bản, chúng ta cần tạo UIWebView hoặc WKWebView, vì vậy hãy ghi đè loadView method bằng code sau:
override func loadView() {
if #available(iOS 11, *) {
let preferences = WKPreferences()
let webConfiguration = WKWebViewConfiguration()
webConfiguration.preferences = preferences
webView = WKWebView(frame: .zero, configuration: webConfiguration)
let userAgentValue = "Chrome/56.0.0.0 Mobile"
webView.customUserAgent = userAgentValue
webView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
webView.uiDelegate = self
view = webView
} else {
oldWebView = UIWebView()
oldWebView.frame = CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height)
oldWebView.delegate = self
view = oldWebView
}
}Sau đó, chúng ta cần tải một trang web trong WebView , thêm code bên dưới vào viewDidLoad method:
let myURL = URL(string: "https://www.medium.com")
let myRequest = URLRequest(url: myURL!)
if #available(iOS 11, *) {
webView.load(myRequest)
webView.navigationDelegate = self
} else {
oldWebView.loadRequest(myRequest)
oldWebView.delegate = self
}Cuối cùng, chúng ta có thể lấy cookie từ trang web!
Để làm việc này, thêm code sau - sẽ được kích hoạt khi chúng ta nhấn vào nút quay lại và quay lại controller đầu tiên:
override func viewWillDisappear(_ animated: Bool) {
if #available(iOS 11, *) {
let dataStore = WKWebsiteDataStore.default()
dataStore.httpCookieStore.getAllCookies({ (cookies) in
print(cookies)
})
} else {
guard let cookies = HTTPCookieStorage.shared.cookies else {
return
}
print(cookies)
}
}
Test
Sẵn sàng test app rồi !!!
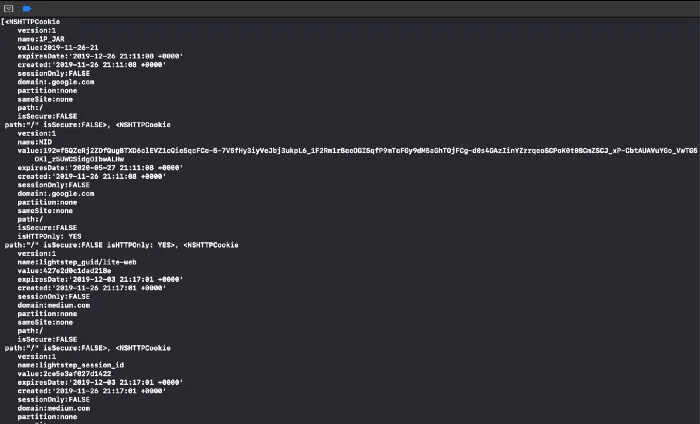
Chạy simulator, nhấn vào nút và khi trang được tải, nhấn vào nút quay lại. Trong mục console, bạn sẽ thấy tất cả thông tin của cookie:
Bài viết được dịch từ đây. Nếu bài viết có ích, hãy like và share ủng hộ mình nhé 😄





Bình luận