Code Snippet
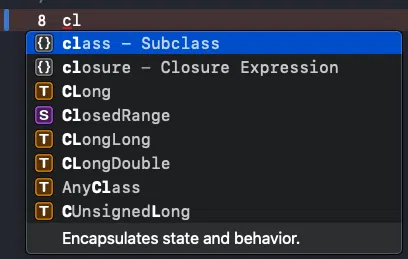
Có thể bạn không để ý, hoặc chưa từng nghe nói đến Code Snippet, nhưng bạn lại sử dụng tính năng này trong suốt quá trình lập trình iOS kể từ ngày đầu tiên. Ví dụ, khi bạn có ý định khai báo một Class thì Xocde sẽ tự động hiển thị lên popup sau :
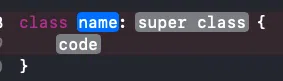
Và sau đó bạn nhấn phím Enter trên bàn phím thì Xcode sẽ xuất hiện đoạn mã:
Code Snippet Library
Bạn có thể xem toàn bộ các Code Snippets đã được XCode tích hợp sẵn bằng cách sau:
1. Bấm tổ hợp phím: Command + Shift + L
2. Click vào dấu (+) ở thanh công cụ
Kết quả sẽ xuất hiện:
Cách sử dụng:
1. AutoComplete
2. Click chọn hoặc kéo thả Snippet từ danh sách Snippets
Tạo Custom Snippets
Để tạo Snippet thì bạn cần thực hiện các bước sau:
1. Chọn đoạn mã muốn tạo thành Snippet
2. Click chuột phải, chọn "Create Code Snippet"
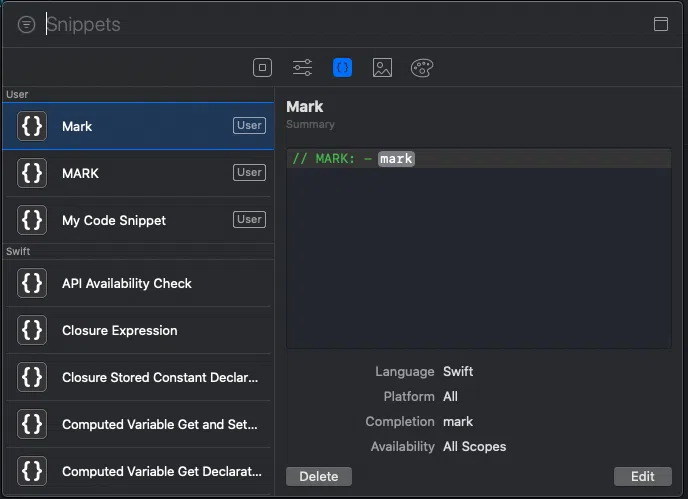
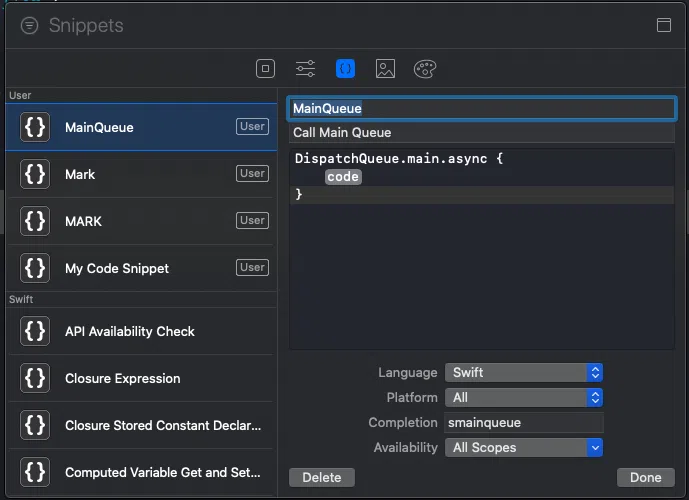
3. Nhập các thông tin vào trong hộp thoại tạo Snippet, bao gồm các thông tin sau:
Title: Tên của Snippet
Summary: Mô tả nội dung của Snippet
Completion: Tạo phím tắt để có thể sử dụng nhanh qua AutoComplete.
Tạo Snippet PlaceHolder
Bạn có thể thấy trong đoạn mã trên có các PlaceHolder "name" , "super class", "code" yêu cầu bạn phải viết thông tin vào đó, vậy làm thế nào để bạn cũng tạo được PlaceHolder như vậy .
Đơn giản, chỉ cần nhập <#name#>
Lời kết
Code Snippet giúp chúng ta dễ dàng tái sử dụng lại các đoạn code hơn, tăng tốc độ đáng kể. Vì vậy hãy sử dụng nó thường xuyên, sử dụng bất cứ khi nào có thể.
Bạn có thể xem một số CodeSnippets thông dụng.






Bình luận