
Nếu bạn bắt đầu sử dụng React-Hooks và các component của bạn có thể cần một phương thức trong life-cycle tại một số thời điểm. Và, đó là khi bạn bắt đầu sử dụng useEffect() (a.k.a Effect Hook)
Sau đó, bạn đã gặp phải một vòng lặp vô hạn và bạn không biết tại sao lại như vậy. Nếu điều đó xảy ra, bài viết này sẽ giải thích cho bạn lý do tại sao và cách bạn có thể ngăn chặn.
Ví dụ sử dụng Using Effect Hook
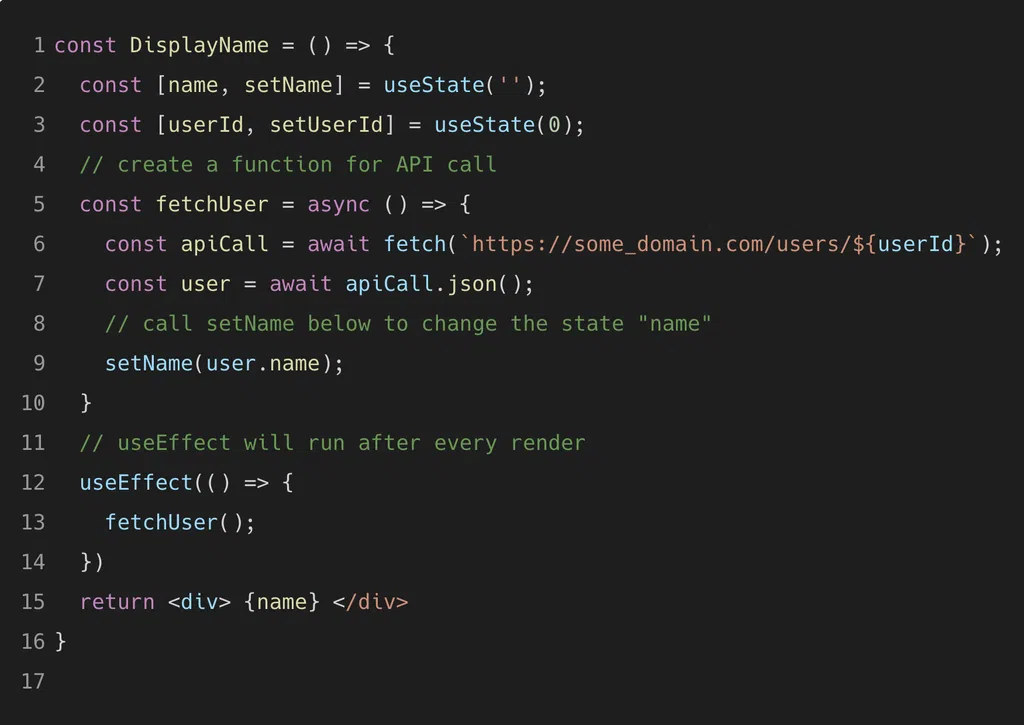
Đoạn mã dưới đây là ví dụ về việc sử dụng Effect Hook, nhưng nó xuất hiện vòng lặp vô hạn:

Đoạn code này đã làm gì?
- Component "DisplayName" có hai states là "name" và "userId"
- Và nó có một hàm gọi là "fetchUser()" xử lý việc tìm nạp dữ liệu từ API và cập nhật lại cho "name"
- Sau đó, hàm "useEffect()" sẽ gọi đến "fetchUser()" sau khi rendering một phần tử DOM
Vấn đề nằm ở đâu?
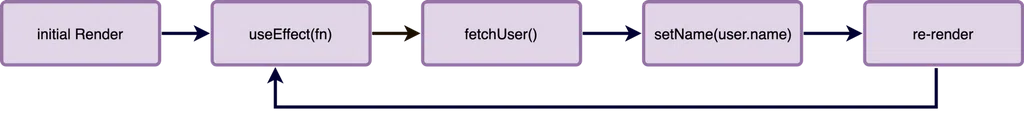
- "useEffect()" sẽ chạy sau lần hiển thị ban đầu, gọi hàm "fetchUser()"
- Bên trong "fetchUser()", nó sẽ cập nhật state "name" ở dòng số 9. Sau đó, nó sẽ kích hoạt việc render lại component một lần nữa
- Do đó, "useEffect()" sẽ chạy lại và cập nhật trạng thái. Tiếp theo, toàn bộ quá trình lặp lại một lần nữa, và bạn bị mắc kẹt trong một vòng lặp vô hạn.

Giải pháp cho vòng lặp vô hạn

“You can tell React to skip applying an effect if certain values haven’t changed between re-renders. To do so, pass an array as an optional second argument to useEffect”, from the official documentation.
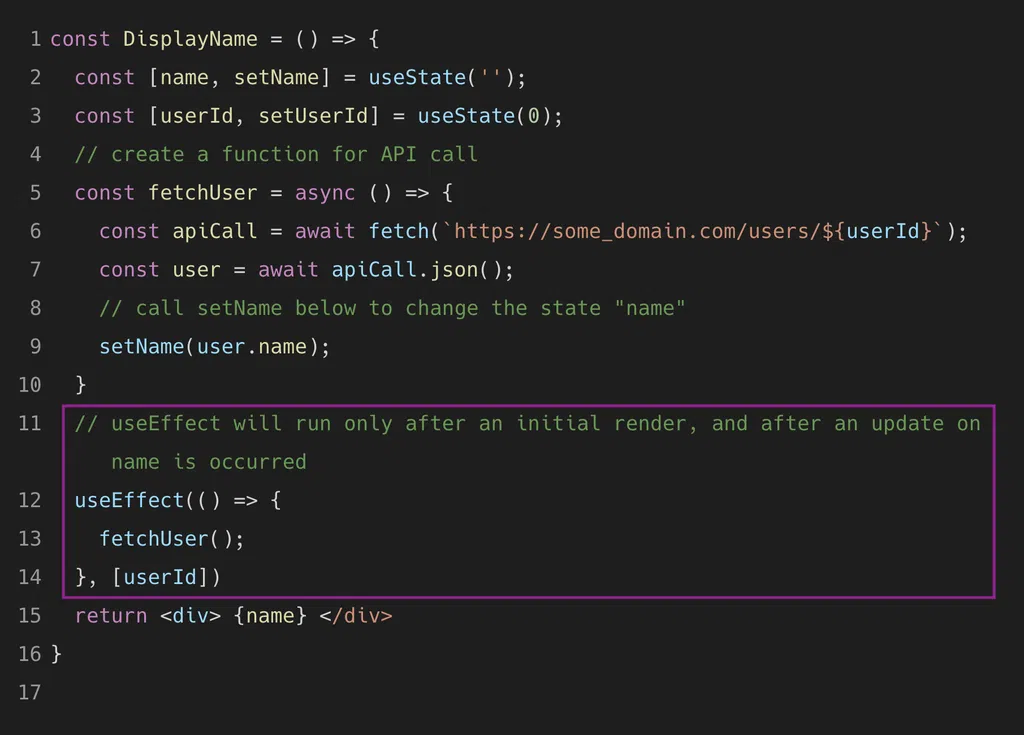
Trong đoạn code trên, chúng ta có đối số tùy chọn thứ 2 [userId] được truyền vào "useEffect()"
Bằng cách cung cấp [userId] làm đối số thứ 2, chúng ta nói với "useEffect()" rằng chỉ cần chạy nếu giá trị của (userId) thay đổi giữa các lần render component.
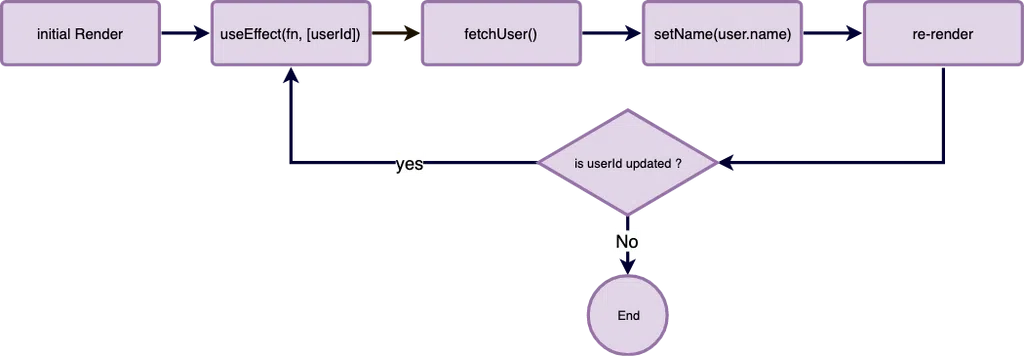
Dưới đây, tôi cung cấp một sơ đồ đơn giản:

Và bây giờ, chúng ta đã thoát khỏi vòng lặp vô hạn 👏👏👏!!
Bài viết được tham khảo trên medium!

Bình luận