Những người sử dụng ứng dụng hoặc trang web của bạn có một mục tiêu cụ thể. Thường thì thứ đứng giữa người dùng và mục tiêu của anh ta là một biểu mẫu (a form) . Bởi vì biểu mẫu vẫn là một trong những hình thức tương tác quan trọng nhất đối với người dùng trên web và trong ứng dụng. Trong thực tế, các biểu mẫu thường được coi là bước cuối cùng của cuộc hành trình để hoàn thành các mục tiêu.
Biểu mẫu chỉ là một phương tiện nhằm giúp người dùng có thể hoàn thành biểu mẫu nhanh chóng và không bị nhầm lẫn.
Trong bài viết này, bạn sẽ thấy các hướng dẫn thực tế đã được tạo ra từ thử nghiệm khả năng sử dụng, kiểm tra thực địa, theo dõi mắt và các khiếu nại thực tế của những người dùng bất mãn.
Các thành phần của biểu mẫu
Biểu mẫu điển hình có năm thành phần sau:
Cấu trúc (Structure). Nó bao gồm sắp xếp các lĩnh vực/trường (field), xuất hiện trên trang và kết nối hợp lý giữa nhiều trường.
Các trường nhập (input field). Chúng bao gồm các trường văn bản, trường mật khẩu, hộp kiểm (check boxes), nút chọn (radio buttons), thanh trượt và bất kỳ trường nào khác được thiết kế cho thông tin đầu vào của người dùng.
Nhãn trường (Field labels). Chúng cho người dùng biết ý nghĩa của các trường nhập tương ứng.
Các nút tác vụ (Action buttons). Khi người dùng nhấn nút, hành động được thực hiện (chẳng hạn như gửi dữ liệu).
Phản hồi (Feedback). Người dùng hiểu kết quả của đầu vào bằng phản hồi. Hầu hết các ứng dụng hoặc trang web sử dụng tin nhắn như 1 dạng phản hồi. Tin nhắn thông báo cho người dùng về kết quả, có thể là tích cực (cho biết rằng biểu mẫu đã được gửi thành công) hoặc tiêu cực (“Số bạn đã cung cấp không chính xác”).
Biểu mẫu cũng có thể có các thành phần sau:
Hỗ trợ (Assistance). Bất kỳ trợ giúp nào giải thích cách điền vào biểu mẫu.
Xác thực (Validation). Kiểm tra tự động để đảm bảo dữ liệu của người dùng hợp lệ.
Bài viết này trình bày nhiều khía cạnh liên quan đến cấu trúc (structure) , các trường nhập (input fields) , nhãn (lables) và các nút tác vụ (action buttons) .
Cấu trúc biểu mẫu (Form Structure)
Biểu mẫu là cuộc trò chuyện . Và giống như bất kỳ cuộc trò chuyện nào, nó phải được thể hiện bằng một giao tiếp logic giữa hai bên - người dùng và ứng dụng của bạn.
Chỉ yêu cầu những gì được yêu cầu
Hãy chắc chắn rằng bạn chỉ hỏi những gì bạn thực sự cần. Mỗi trường bổ sung bạn thêm vào biểu mẫu sẽ ảnh hưởng đến tỷ lệ chuyển đổi của nó. Đó là lý do tại sao bạn nên luôn đặt câu hỏi tại sao và cách thông tin bạn yêu cầu từ người dùng của bạn đang được sử dụng.
Sắp xếp biểu mẫu một cách hợp lý
Thông tin chi tiết cần được hỏi một cách hợp lý từ góc nhìn của người dùng , không phải logic ứng dụng hoặc cơ sở dữ liệu. Thông thường, hiếm khi yêu cầu địa chỉ của ai đó trước tên của họ.
Nhóm các thông tin liên quan
Bạn nên nhóm thông tin liên quan trong các khối hoặc tập hợp lôgic. Việc chuyển từ 1 bộ các câu hỏi đến các bộ câu hỏi tiếp theo nên giống như một cuộc trò chuyện. Việc nhóm các trường liên quan với nhau cũng giúp người dùng hiểu được thông tin mà họ phải điền vào. Dưới đây là ví dụ về Thông tin liên hệ (Contact Infomation) .
Một cột hay Nhiều cột
Biểu mẫu không được bao gồm nhiều hơn một cột. Một trong những vấn đề với trường biểu mẫu trong nhiều cột là người dùng của bạn có khả năng diễn giải các trường không nhất quán. Nếu một biểu mẫu có các trường liền kề theo chiều ngang, người dùng phải quét theo các mẫu Z, làm chậm tốc độ hiểu và làm mờ đường dẫn rõ ràng để hoàn thành. Nhưng nếu một biểu mẫu nằm trong một cột, thì đường dẫn đến hoàn thành là một đường thẳng xuống dưới trang.
Trường nhập (Input Fields)
Các trường nhập liệu cho phép người dùng điền vào biểu mẫu của bạn. Tùy thuộc vào thông tin bạn yêu cầu, có nhiều loại trường khác nhau - trường văn bản (text fields) , trường mật khẩu (password fields) , danh sách thả xuống (dropdowns), hộp kiểm (check boxes), nút chọn 1 (radio buttons), bảng chọn ngày tháng (datapicker) và các loại khác.
Số trường (Number Of Fields)
Cố gắng giảm thiểu số lượng trường càng nhiều càng tốt. Điều này làm cho biểu mẫu của bạn giảm tải, đặc biệt khi bạn yêu cầu nhiều thông tin từ người dùng của mình. Tuy nhiên đừng làm quá lên, không ai thích một biểu mẫu ba trường biến thành một cuộc thẩm vấn 30 trường.
Bắt buộc hay Tùy chọn
Cố gắng tránh các trường tùy chọn trong biểu mẫu. Nhưng nếu bạn sử dụng chúng, ít nhất bạn nên phân biệt rõ ràng các trường nhập nào không được để trống bởi người dùng. Quy ước này là sử dụng dấu hoa thị (*) hoặc chữ 'tùy chọn' (đây là cách thích hợp hơn cho các biểu mẫu dài với nhiều trường bắt buộc).
Đặt giá trị mặc định
Bạn nên tránh có một mặc định tĩnh trừ khi bạn tin rằng một phần lớn người dùng của bạn (ví dụ 90%) sẽ chọn giá trị đó. Đặc biệt nếu đó là trường bắt buộc. Tại sao? Bởi vì bạn có khả năng giới thiệu lỗi vì mọi người quét biểu mẫu nhanh chóng trực tuyến - đừng cho rằng họ sẽ dành thời gian phân tích tất cả các lựa chọn. Họ chỉ đơn giản là có thể bỏ qua một cái gì đó mà đã có một giá trị.
Nhưng các mặc định thông minh có thể giúp người dùng hoàn thành biểu mẫu nhanh hơn và chính xác hơn. Ví dụ: chọn trước quốc gia của người dùng dựa trên dữ liệu vị trí địa lý của họ. Nhưng bạn vẫn nên sử dụng những điều này một cách thận trọng, bởi vì người dùng có xu hướng không để ý đến các trường được chọn trước.
Chỉ dành cho máy tính để bàn: Tạo biểu mẫu thân thiện với bàn phím
Người dùng có thể kích hoạt và chỉnh sửa mọi trường chỉ bằng bàn phím. Người sử dụng thành thạo, những người có xu hướng sử dụng bàn phím rất nhiều, sẽ có thể dễ dàng tab qua tất cả các trường và thực hiện các chỉnh sửa cần thiết mà không cần nhấc ngón tay của họ ra khỏi bàn phím. Bạn có thể tìm thấy các yêu cầu chi tiết cho mẫu tương tác bàn phím trong Công cụ biên soạn của W3C cho các mẫu thiết kế.
Chỉ dành cho máy tính để bàn: Tự động lấy nét cho trường nhập
Tự động lấy nét một trường cung cấp cho người dùng một dấu hiệu và điểm bắt đầu để nhanh chóng bắt đầu điền vào biểu mẫu. Bạn nên cung cấp một hình ảnh rõ ràng 'thông báo' rằng trọng tâm đã di chuyển ở đó - thay đổi màu sắc, mờ dần trong một hộp, con trỏ sáng lên, bất cứ điều gì. Mẫu đăng ký Amazon có cả tự động lấy nét và thông báo hình ảnh cho người dùng.
Chỉ dành cho thiết bị di động: Khớp bàn phím với các đầu vào văn bản
Người dùng ứng dụng đánh giá cao các ứng dụng cung cấp bàn phím thích hợp để nhập văn bản. Đảm bảo rằng điều này được triển khai nhất quán xuyên suốt ứng dụng thay vì chỉ cho một số tác vụ nhất định nhưng không được thực hiện cho những tác vụ khác.
Nhãn (Labels)
Nhãn văn bản rõ ràng là một trong những cách chính để làm cho giao diện người dùng dễ truy cập hơn. Nhãn cho người dùng biết mục đích của trường trong khi họ điền nội dung của trường và nhãn cần phải giữ nguyên ngay cả sau khi người dùng đã hoàn thành trường.
Số từ (Number of Word)
Nhãn không phải là văn bản trợ giúp. Bạn nên sử dụng nhãn cô đọng, mô tả ngắn gọn (một hoặc hai từ) để người dùng có thể nhanh chóng quét biểu mẫu của bạn. Phiên bản trước của mẫu đăng ký Amazon chứa rất nhiều từ dẫn đến tỷ lệ hoàn thành chậm.
Phiên bản hiện tại tốt hơn nhiều và có các nhãn ngắn.
Viết thường hay Viết hoa
Nên là “Full N ame” hay “Full n ame”? Viết thường dễ dàng hơn 1 chút (và do đó nhanh hơn) để đọc hơn Viết hoa. Nhưng một điều chắc chắn - bạn không bao giờ nên viết hoa cả câu , vì viết hoa rất khó đọc và mất nhiều thơi gian để quét bởi không có sự khác biệt về chiều cao giữa các chữ nữa.
Căn chỉnh nhãn: Căn trái (Left) ; Căn phải (Right) hay Căn trên cùng (Top)
Bài viết năm 2006 về vị trí nhãn của Matteo Penzo ngụ ý rằng các biểu mẫu được hoàn thành nhanh hơn nếu các nhãn nằm trên đầu các trường . Chúng rất tốt nếu bạn muốn người dùng quét qua biểu mẫu nhanh nhất có thể.
Tuy nhiên nghiên cứu tiếp theo đã đề cập không tìm thấy sự khác biệt giữa các nhãn phía trên các trường và các nhãn căn chỉnh bên phải.
Nhãn được căn chỉnh trên cùng (Top aligned labels). Lợi thế lớn nhất (Advantage) đối với các nhãn được căn chỉnh trên cùng - chúng dung tiện hơn cho các nhãn có kích thước khác nhau và các phiên bản được bản địa hóa để phù hợp hơn với giao diện người dùng (điều này đặc biệt tốt cho màn hình thiết bị di động có không gian hạn chế).
Căn lề trên:
Lợi thế
- Tỉ lệ hoàn thành cao nhất
- Dễ dàng cho người dùng điền thông tin
- Tốt nhất cho hỗ trợ đa ngôn ngữ
Điểm trừ:
- yêu cầu nhiều không gian dọc nhất
- không lý tưởng cho các biểu mẫu dài
Nhãn được căn trái . Nhược điểm lớn nhất đối với các nhãn được căn trái là thời gian hoàn thành chậm nhất. Điều này có thể do khoảng cách trực quan giữa nhãn và trường thông tin đầu vào. Các nhãn càng ngắn thì càng xa trường điền thông tin đầu vào. Nhưng tỷ lệ hoàn thành chậm không phải lúc nào cũng là một điều xấu, đặc biệt nếu biểu mẫu yêu cầu dữ liệu quan trọng. Nếu bạn đang yêu cầu những thứ như Giấy phép lái xe hoặc Số an sinh xã hội, bạn hoàn toàn có thể muốn làm chậm người dùng xuống một chút và đảm bảo họ nhập đúng mọi thứ.
Căn lề trái:
Lợi thế
- Yêu cầu ít không gian dọc hơn
- Người dùng cần nhiều sự tập trung hơn
Điểm trừ:
- yêu cầu nhiều không gian ngang hơn
- tốc độ hoàn thành biểu mẫu chậm nhất
- không phù hợp cho hỗ trợ đa ngôn ngữ
Nhãn được căn phải. Ưu điểm lớn đối với nhãn được căn phải là kết nối hình ảnh mạnh mẽ giữa nhãn và đầu vào . Bởi vì các mục đặt gần nhau có vẻ liên quan đến nhau. Nguyên tắc đặt các câu hỏi liên quan gần nhau hơn không phải là mới; nó chính là Luật gần gũi từ thuyế tâm lý học Gestalt. Đối với các biểu mẫu ngắn hơn, nhãn căn phải có thời gian hoàn thành tuyệt vời. Các nhược điểm của nhãn phải liên quan đến sự thoải mái. Hình thức nhãn phải sẽ không có căn lề trái, làm cho nó khó nhìn vào và khó đọc hơn.
Căn lề phải:
Lợi thế
- kết nối trực quan tốt nhất giữa nhãn và biểu mẫu
- Tỉ lệ hoàn thành biểu mẫu cao với các biểu mẫu quen thuộc
- Yêu cầu ít không gian dọc hơn
Điểm trừ:
- khó đọc nhất
- không phù hợp cho hỗ trợ đa ngôn ngữ
Takeaway: Nếu bạn muốn người dùng quét nhanh biểu mẫu, hãy đặt các nhãn của bạn lên trên mỗi trường. Cách bố trí này dễ quét hơn khi mắt di chuyển thẳng xuống cuối trang. Tuy nhiên, nếu bạn muốn người dùng đọc kỹ, hãy đặt nhãn ở bên trái của các trường. Bố cục này được đọc theo chuyển động xuống dưới và sang phải chậm hơn (hình dạng Z).
Nhãn nội tuyến Inline Lables (Placeholder text – Văn bản trình giữ chỗ)
Văn bản trình giữ chỗ hoạt động tuyệt vời cho một biểu mẫu tên người dùng và mật khẩu đơn giản.
Nhưng không nên sử dụng khi có thêm thông tin. Văn bản trình giữ chỗ rất phổ biến, và trông đẹp. Nhưng khi người dùng nhấp vào hộp văn bản, nhãn sẽ biến mất và do đó người dùng không thể kiểm tra lại xem những gì anh / cô ấy đã viết có đúng là những gì cần điền không. Một điều nữa là khi người dùng thấy nội dung nào đó được viết bên trong một hộp văn bản, họ có thể giả định rằng nó đã được điền sẵn và do đó có thể bỏ qua nó.
Giải pháp tốt cho văn bản trình giữ chỗ là nhãn nổi. Văn bản trình giữ chỗ được hiển thị theo mặc định, nhưng khi thông tin được điền vào trường nhập, văn bản trình giữ chỗ mờ dần và nhãn căn chỉnh trên cùng hiện ra.
Takeaway: Không chỉ dựa vào trình giữ chỗ, bao gồm cả nhãn. Khi một trường đã được điền, trình giữ chỗ không còn hiển thị nữa. Bạn có thể sử dụng nhãn nổi để đảm bảo người dùng điền vào đúng trường.
Nút tác vụ
Khi được nhấp, các nút này sẽ kích hoạt một tác vụ như gửi biểu mẫu.
Hành động chính và phụ
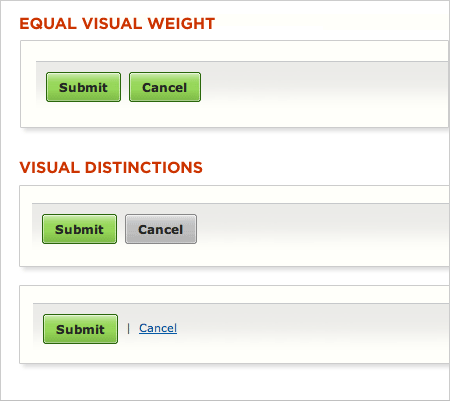
Thiếu sự phân biệt hình ảnh giữa các hành động chính và phụ có thể dễ dẫn đến thất bại. Việc giảm sự nổi bật trực quan của các hành động phụ sẽ giảm thiểu rủi ro cho các lỗi tiềm năng và hướng người dùng đến một kết quả thành công.

Vị trí nút
Các biểu mẫu phức tạp thường cần một nút quay lại. Nếu nút đó nằm ngay bên dưới các trường nhập (như trong ảnh đầu tiên), người dùng có thể vô tình nhấp vào nó. Vì nút quay lại là một hành động phụ, nó nên được đặt ra khỏi tầm nhìn (biểu mẫu thứ hai có vị trí phù hợp cho các nút).
Quy ước đặt tên
Tránh các từ chung chung như "Gửi" cho các hành động, bởi vì chúng tạo ấn tượng rằng bản thân biểu mẫu là chung chung. Thay vào đó, hãy nêu rõ hành động mà các nút thực hiện khi được nhấp vào, chẳng hạn như 'Tạo tài khoản MIỄN PHÍ' của tôi hoặc 'Gửi cho tôi phiếu mua hàng hàng tuần'.
Nhiều nút hành động
Tránh nhiều nút hành động vì nó có thể làm sao lãng người dùng khỏi mục tiêu (gửi biểu mẫu).
Nút 'Reset' là ác quỷ thật sự
Không sử dụng nút 'đặt lại' . Web sẽ là một nơi hạnh phúc hơn nếu hầu như tất cả các nút Reset đã được gỡ bỏ. Nút này gần như không bao giờ giúp người dùng, nhưng thường làm tổn thương họ.

Hình thức bên ngoài
Đảm bảo các nút tác vụ trông giống như các nút. Tạo kiểu cho chúng theo cách mà chúng nhô lên (do đó, cho biết có thể nhấp vào). Để biết thêm thông tin về nút, bạn có thể đọc bài viết Thiết kế nút UX: Các phương pháp hay nhất, loại và hình thái
Phản hồi trực quan
Bạn nên thiết kế nút 'gửi' của mình sao cho người dùng hiểu rằng biểu mẫu sẽ được xử lý sau khi họ đã nộp thông tin. Điều này cung cấp phản hồi cho người dùng trong khi cũng tránh được các bài đăng kép.
Kết luận
Người dùng có thể do dự khi điền vào biểu mẫu, vì vậy bạn nên làm cho quá trình này dễ dàng nhất có thể. Thay đổi nhỏ - chẳng hạn như các trường liên quan đến nhóm và chỉ ra thông tin nào trong mỗi trường - có thể tăng đáng kể khả năng sử dụng của biểu mẫu. Kiểm tra khả năng sử dụng là việc không thể thiếu trong thiết kế biểu mẫu. Đa phần, việc thực hiện một vài kiểm tra hoặc chỉ đơn giản là yêu cầu một đồng nghiệp điền mẫu thử của biểu mẫu có thể cung cấp cho bạn cái nhìn sâu hơn về cách sử dụng biểu mẫu.
Bạn có thể đọc về Hỗ trợ (assistance) và xác thực (validation) trong bài viết Thiết kế các biểu mẫu hiệu quả hơn: Hỗ trợ và xác thực
Cảm ơn bạn!

Bình luận