Bạn có thích form không? tôi nghĩ là không.
Điều chúng ta muốn khi điền một form là mua một tấm vé, đặt một phòng khách sạn, mua sắm,... một cách thật nhanh.Tuy nhiên nếu không được thiết kế tốt thì các form này lại trở thành một "vật cản" đối với người sử dụng. Vậy điều gì thực sự ảnh hưởng đến thái độ của người dùng khi gửi một form đi ?
1. Có lẽ là tốn thời gian.
2. Những form quá phức tạp để hiểu (hoặc bạn chỉ không cảm thấy là đang điền vào nó).
3. Form yêu cầu những thông tin cá nhân mà bạn không muốn chia sẻ: thông tin thẻ tín dụng, số điện thoại, địa chỉ nhà, etc...
Các ô nhập dữ liệu trong một form thực sự là một công cụ quan trọng để tương tác với người sử dụng dịch vụ, không quan trọng đó là form gì cho dù là đăng ký nhận tin tức hay một mẫu thu thập thông tin dưới dạng step-by-step(từng bước một).
Trong bài này, chúng ta sẽ trả lời câu hỏi của những thực tập viên trong công ty chúng tôi. Sau đây là FAQs và các câu trả lời cho việc làm thế nào để tạo một form thân thiện với người dùng, cũng như các mẹo để làm tăng tương tác với người dùng.
Có hợp lý không nếu sắp xếp một form vào hai cột?
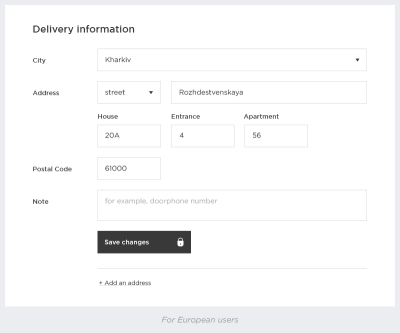
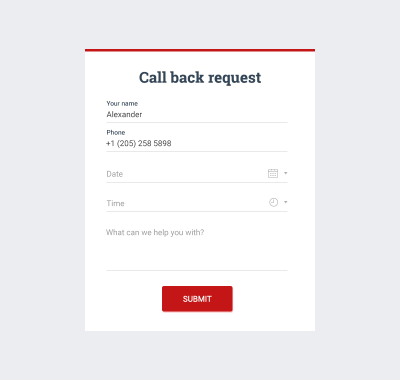
Một nghiên cứu về mắt đã chỉ ra rằng nếu đặt form trong một cột sẽ tốt hơn là trong nhiều cột. Tại sao vậy? Cách mà chúng ta cuộn một trang web cũng giống như cách chúng ta điền một biểu mẫu: đi từ trên xuống dưới, tập trung vào nội dung. Một form với các cột song song có thể dễ dàng làm người dùng mất phương hướng và bị "lạc" trong đó. Để giữ người dùng theo đúng dòng chảy và không bị gián đoạn, thì ta đặt các ô điền thông tin trên một cột từ trên xuống dưới. Tuy nhiên, vẫn có ngoại lệ giống như ảnh dưới đây nhiều ô điền thông tin được đặt trên cùng một dòng.

Nếu form có cấu trúc quá phức tạp (giống như bước tính tiền ở một cửa hàng trực tuyến hay bước đăng ký ở một hệ thống cho vay tiền ), ta có thể chia các ô điền thông tin về các nhóm khác nhau được ngăn cách bằng một khoảng trống hoặc chính tiêu đề của từng nhóm. Điều đó sẽ cho người dùng cảm giác đang thực hiện một quá trình thú vị thay vì cảm giác choáng ngập.

Chúng ta nên đặt tên của các ô điền thông tin ở đâu ?
Tên sẽ cung cấp cho người dùng thông tin đi kèm với các ô điền và chúng thường được đặt bên ngoài các ô. Thường thì có hai vị trí cho tên các ô điền: một là được đặt trên và hai là được đặt bên trái các ô điền. Tuy nhiên, trước đây các nhà thiết kế cũng dấu tên các ô điền vào trong phần chữ mờ (placeholder). Đã có rất nhiều tranh luận về việc đâu là các tốt nhất để hiển thị tên các ô, tuy nhiên vẫn chưa có một câu trả lời dứt khoát. Có một điều rõ ràng là vị trí của chúng phụ thuộc vào từng tình huống. Hãy xem xét kỹ từng lựa chọn của bạn.
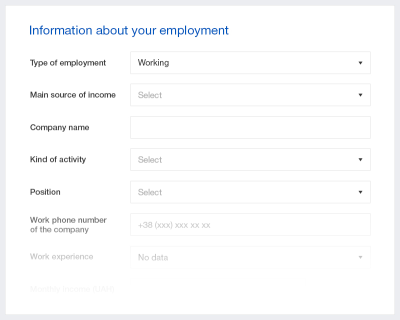
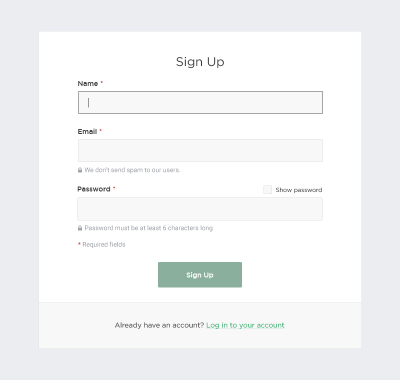
Đặt tên bên trên các ô điền
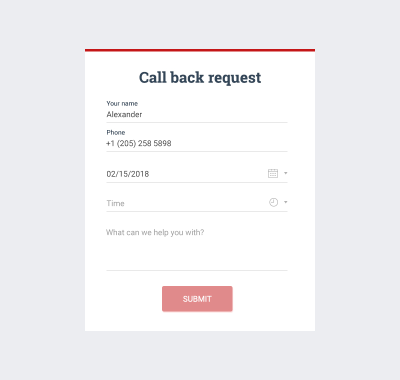
Đây là vị trí đặt các ký hiệu phổ biến nhất, được xác nhận bằng nghiên cứu UX của Google. Nó thích nghi tốt cho các điện thoại thông minh cỡ nhỏ.

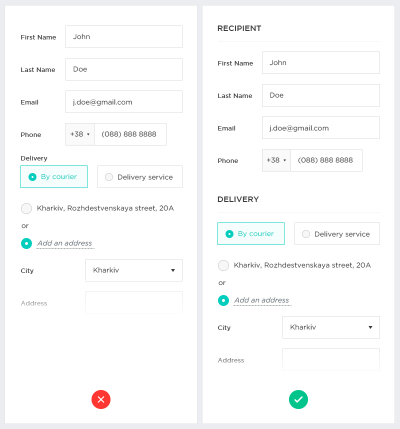
Đặt tên bên lề trái các ô điền
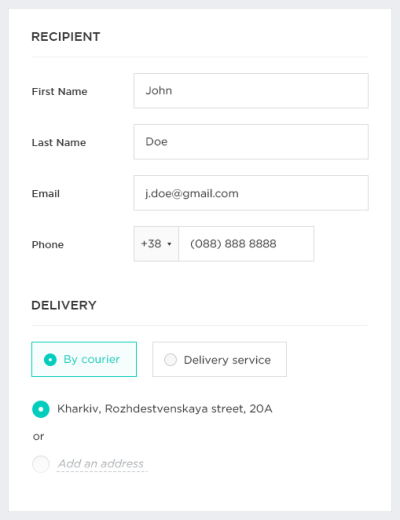
Đây có thể là lựa chọn tốt nhất nếu bạn cần hiển thị các ô nhập dữ liệu lớn hơn. Điều này mang lại nhiều sự chú ý và không bị đè lên các ô điền khác. Hơn nữa, Mẫu điền sẽ chiếm it khoảng không theo chiều dọc. Tuy nhiên, cách này chỉ hoạt động tốt trên máy tính bàn; đối với điện thoại, kích thước là một vấn đề(màn hình quá hẹp cho cả ô điền và phần tên được đặt bên trái). Điều này sẽ gây trở ngại cho người dùng (không thể nhìn thấy hết dự liệu, nội dung đã điền vào hoặc xảy ra lỗi đánh máy trước khi gửi biểu mẫu). Để ngăn chặn các biểu mẫu bị gửi sai, bạn sẽ phải tạo ra các nguyên mẫu bổ sung để khiến cho website trở nên phù hợp với điện thoại.

Đặt tên bên trong các ô điền
Cách này đang trở nên phổ biến với các nhà thiết kế UX. Sau khi ấn vào ô điền, tên ô sẽ không mất đi mà sẽ di chuyên lên trên cùng của ô điền, tạo khoảng trống cho người dùng điền dữ liệu vào.
Lợi ích của phương pháp này là hiên nhiên: Nó tiết kiệm không gian, người dùng có thể dễ dàng nắm bắt được nội dung cần điền vào và khi ấn vào các ô điền, tên ô sẽ đi lên, vẫn sẽ được hiển thị. Tuy nhiên, đây không phải là giải pháp tốt nhất. Nó phụ thuộc vào nội dung của biểu mẫu. Nếu bạn làm việc với các biểu mẫu có ít ô, thì cách này không hiểu quả vì chúng không chứa nhiều thông tin mà người dùng cần. Phương pháp này hoạt động tốt hơn với các biểu mẫu phức tạp với nhiều mục.

Chúng ta có thể dùng Placeholder Text thay cho tên ?
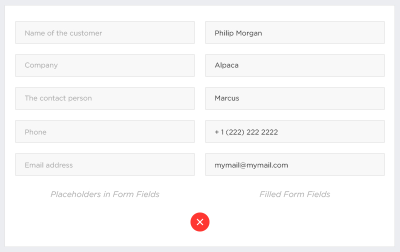
Có rất nhiều cách để cung cấp các gợi ý, một trong đó là ta cho các hướng dẫn vào bên trong các ô. Tuy nhiên, các cuộc thử nghiệm của người dùng chỉ ra rằng Placeholders trong các ô sẽ ảnh hưởng đến khả năng sử dụng hơn là giúp đỡ người dùng. Chúng sẽ làm cho quá trình điền biểu mẫu trở nên phức tạp, đặc biệt nếu mẫu có hàng tá các ô điền. Làm ẩn đi placeholder text sẽ ảnh hưởng đến trí nhớ ngắn hạn của người dùng. Điều này khiến cho người dùng khó nhớ được các thông tin đi kèm với từng ô, gây khó khăn trong việc kiểm tra và sửa lại thông tin và cũng gây nên khó khăn đối với người khiếm thị và khiếm khuyết về nhận thức.
Như ta thấy, khi ấn vào ô để điền thông tin thì placeholer sẽ bến mất. Nếu không có tên các ô, người dùng không thể kiểm tra công việc của họ trước khi gửi biểu mẫu đi. Họ có thể dễ dàng quên đi những dữ liệu họ đã điền vào và không biết liệu những ô trước đó có điền sai hay không - đó luôn luôn là một lỗ hổng lớn về thông tin. Người dùng sẽ phải xóa dữ liệu đã điền ở từng ô đê thấy được placeholder text.
Phương pháp này sẽ không thuận tiện cho những người dùng sử dụng phím Tab để chuyển ô, bởi vì họ sẽ không thường kiểm tra dạng dữ liệu cần điền vào ô tiếp theo. Khi con trỏ đặt vào một ô điền và Placeholder text biến mất, điều này sẽ gây ức chế cho những người dùng sử dụng bàn phím để chuyển giữa các ô.

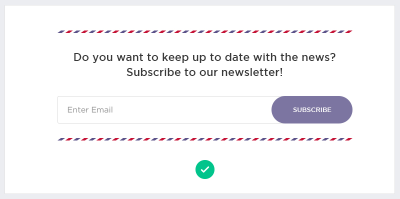
Bên cạnh những bất lợi, cũng có trường hợp sử dụng tên các ô điền như một placeholder . Ví dụ, đối với đắng ký nhận tin tức, chúng ta chỉ điền vào một ô "Email."

Làm thế nào để giảm áp lức đối với khả năng nhớ ngắn hạn của người dùng?
Tạo những khoảng trống

Tự động đưa con trỏ vào ô điền đầu tiên

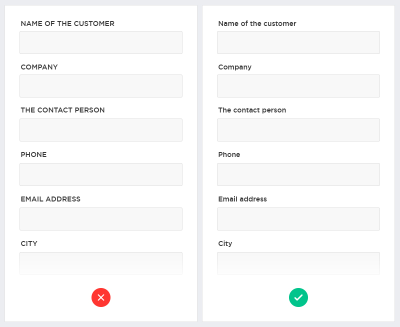
Không sử dụng chữ in hoa

Nút bấm có quan trọng trong thiết kế biểu mẫu UX?
Nút bấm sẽ điều hướng người dùng tạo ra những hành động. Đó là tại sao thiết kế nút bấm luôn là phần quan trọng.
Nút bấm nên giải thích hành động sẽ được tạo ra
Một hộp hội thoại tốt không chỉ hỏi người dùng họ muốn thực hiện hành động gì mà qua đó còn làm cho mỗi lựa chọn của người dùng được rõ ràng nhất có thể. Đó là tại sao chúng ra nên đặt tên khác nhau cho từng nút bấm khác nhau. Điều này sẽ khiến người dùng cảm thấy tự tin hơn khi lựa chọn hành động muốn thực hiện.
Tên của nút bấm giải thích nó sẽ làm gì, điều này tốt hơn là sử dụng những kỹ hiệu chung (giống như "OK"). BettingExpert tăng được số lượng đăng ký lên 31.54% bằng cách thay đổi tên nút bấm tử động từ cơ bản thành những cụm từ chỉ hành động. Sử dụng động tự bất cứ khi nào có thể thay cho các từ như "Yes" hay "OK ". Luôn nhớ rằng CTA của bạn phản ánh ý định của người dùng. Ví dụ, nếu là thực hiện hành động đăng ký, thì hiển nhiên nên đặt tên nút bấm là "đăng ký".

Tách rời hành động quan trọng với các hành động khác
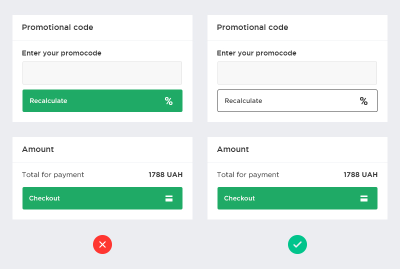
Hành động quan trọng trong biểu mẫu cần được bôi đậm hơn với những màu sắc dễ nhận biết. Các hành động khác thì nên có các tông màu nhẹ hơn khác biệt với hành động quan trọng, điều này làm giảm thiểu lỗi và điều hướng đúng cho người dùng. Hay làm cho các nút hành động cơ bản khác biệt so với các nút phụ.
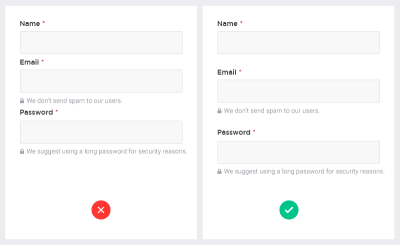
Hãy sử dụng các nút bấm một cách hợp lý. Nếu bạn có hai nút bấm, một nút quan trọng và một nút khác, thì nút quan trọng nên được làm cho nổi bật hơn.

Nút bấm quan trọng
Đừng làm cho loại nút bấm này hoạt động cho đên khi tất cả các ô được người dùng hoàn thành, giúp cho người dùng kiểm tra thông tin của họ trước khi gửi đi.

Chúng ta có thể làm đơn giản hóa quá trình điền biểu mẫu ?
Tự động điền
Chức năng tự động điền sẽ giúp người dùng điền đúng và đủ thông tin. Theo một nghiên cứu của google, chức năng này giúp mọi người điền biểu mẫu nhanh hơn 30%. Nếu người dùng đã đăng ký vào trong dịch vụ của bạn, dữ liệu sẽ tự động được điền vào các ô khi người dùng thực hiện bước thanh toán. Tuy nhiên, đừng quên thêm vào chức năng chỉnh sửa cho người dùng.

Đừng quên định dạng tự động cho các ô
Chức năng này làm cho việc điền vào biểu mẫu dễ dàng hơn. Người dùng sẽ không thắc mắc nhiều về câu hỏi bởi vi mọi thứ điều rõ ràng với họ.

Hãy luôn sáng tạo
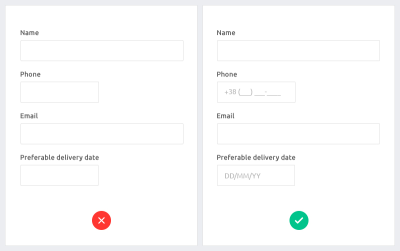
Cung cấp cho người dùng số ký tự được điền thông qua cách làm như trong ô số điện thoại và ngày tháng ở ảnh dưới.

Tránh sử dụng Dropdown với hai hoặc ba lựa chọn
thay vì sử dụng dropdown, hay dùng nút tích để lấy được thông tin nhanh hơn và không làm ''chậm" người dùng. Mọi thứ đều trở nên rõ ràng hơn mà không cần nhiều lần ấn.

Form xác nhận
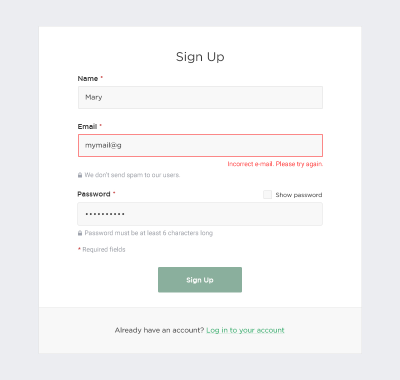
Form xác nhận rất quan trọng. Phát hiện những lỗi điền và giải thích tại sao thông tin không được xác nhận.

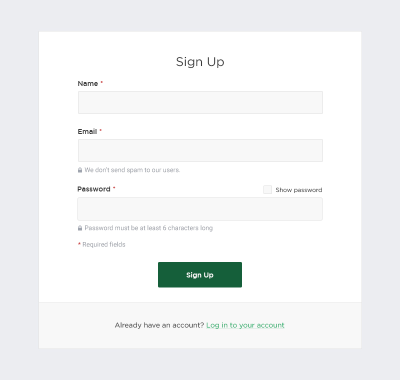
Và đông thời, giải thích toàn bộ yêu cầu về dữ liệu và định dạng của nó. Nếu mật khẩu của người dùng bao gồm sáu ký tự, hay nêu ra. Đừng đưa ra một gợi ý. Hãy làm cho quá trình điền trở nên dễ hiểu.
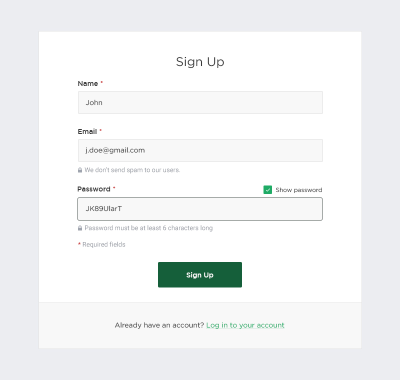
Thêm vào các lựa chọn cho ô mật khẩu để tránh các lỗi về bảo mật.
Đó có thể là chức năng hiển thị mật khẩu hoặc một khả năng khác cho người dùng để họ có thể kiểm tra dữ liệu của mình trước khi gửi. Nếu dịch vụ của bạn có yêu cầu đặc biệt về mật khẩu, hãy thông báo cho người dùng trước khi họ đền vào.

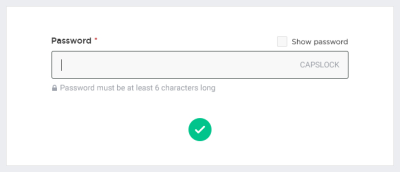
Khi điền vào ô mật khẩu, thỉnh thoảng người dùng sẽ phải đổi mặt với các vấn đề mà họ vô tình gặp phải - ví dụ như họ đang để Caplock và quên điều đó. Chúng tôi khuyên bạn nên thông báo cho người dùng khi Caplock được bật.

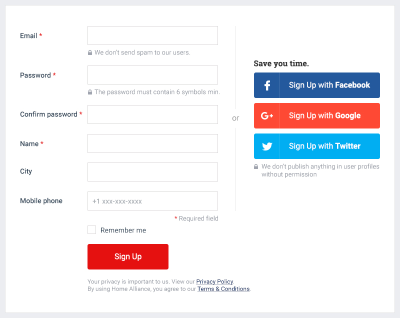
Cho phép người dùng sử dụng social media
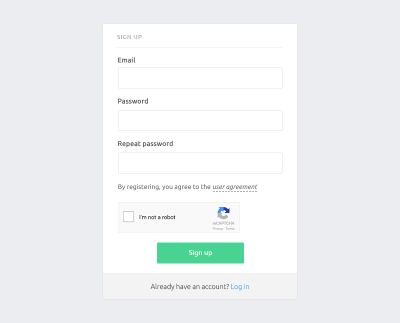
Đăng nhập bằng tài khoản mạng xã hội là công cụ thực sự mạnh; người dùng sẽ tiết kiệm được nhiều thời gian. Tuy nhiên, đừng quên cam đoan với người dùng về bảo mật thông tin và giải thích chính xác những thông tin nào của họ mà bạn cần. Bạn có thể thêm vào vào biểu tượng ô khóa để củng cố cảm nhận của người dùng về bảo mật. Hãy đặt mình vào phía người dùng và quan tâm đến vấn đề bảo mật của họ.

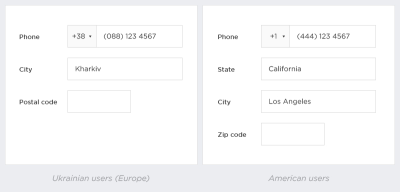
Vị trí của người dùng có ảnh hưởng đến form?
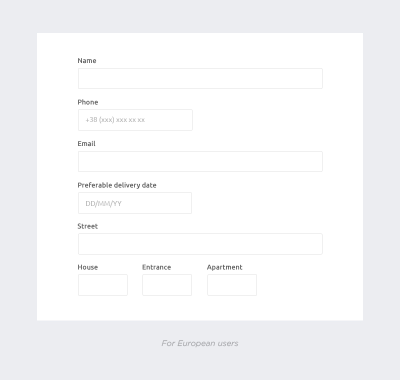
Câu trả lời là có. Nếu form được thiết kế cho hai hoặc nhiều khách hàng ở nhiều khu vực khác nhau (như ở US, châu âu và châu á), thì ở mỗi nơi lại khác nhau. Sẽ không ngạc nhiên nếu tên của các ô điền sẽ phụ thuộc vào từng vùng.
Đây là một số lưu ý:
1. Mỗi một quốc giá có một định dạng số riêng.
2. Ở Mỹ họ có mã ZIP, tuy nhiên ở châu âu họ dùng mã bưu điện.
3. Ô chọn "Bang" chỉ có ở Mỹ.

Tổng kết
Chúng ta có thể thấy, việc thiết kế một form đăng nhập tốt cần một sự "khôn khéo". Đừng khiến cho người dùng cảm thấy thất vọng và phí thời gian trong việc cố gắng tìm kiếm cách hoạt động của nó. Làm cho form của bạn thật rõ ràng ngay từ khi bắt đầu, với tên các ô điền được đặt bên ngoài các ô. Hãy chắc chắn rằng khách hàng của bạn có thể sử dụng chúng thật nhanh và dễ dàng.

Bình luận