Live Templates trong PHPStorm/WebStorm giúp chúng ta code nhanh hơn bằng cách định nghĩa các đoạn code hay sử dụng với những phím tắt ngắn gọn.
Để sử dụng Live Templates chúng ta vào Preferences (trên Mac) và search từ khóa "live templates" (trên Windows là Setting)
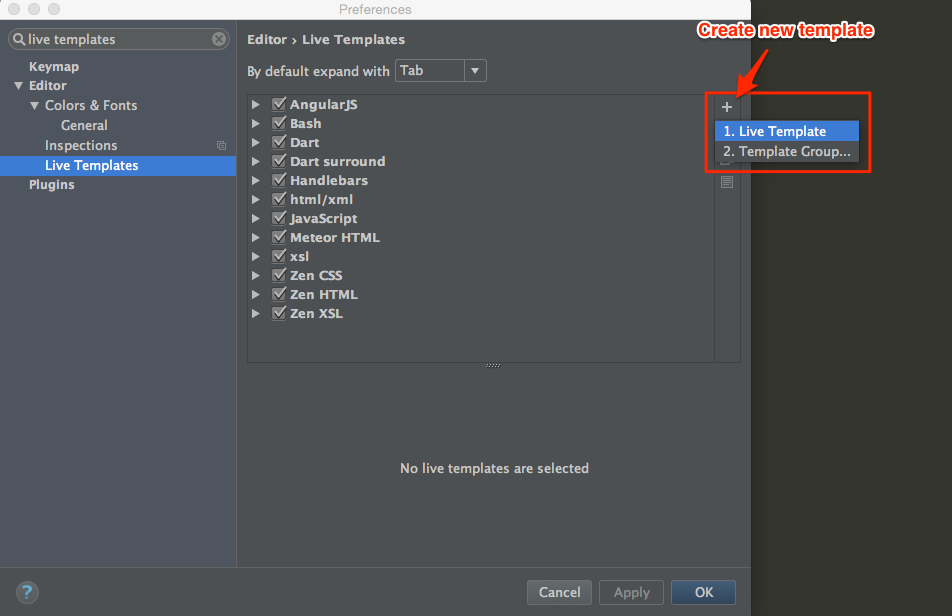
Trong mục Live Templates, chọn biểu tượng dấu + để thêm 1 template mới như sau:
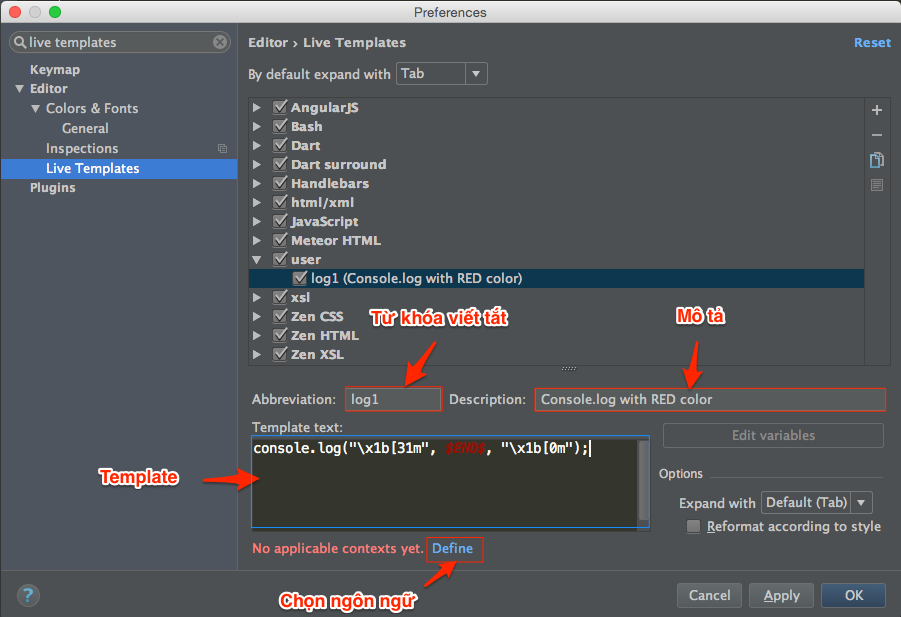
Sau đó chúng ta gõ từ khóa viết tắt, mô tả và nội dung của template. Ví dụ dưới đây là 1 template đơn giản dùng để log có màu khi debug ứng dụng nodejs. Chú ý từ khóa $END$ sẽ là vị trí của con trỏ chuột khi chúng ta dùng template.
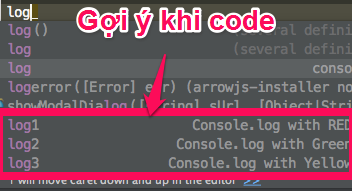
Sau khi tạo xong template và chọn ngôn ngữ tương ứng, lúc code chúng ta chỉ cần gõ từ khóa viết tắt sau đó bấm Tab (hoặc Enter tùy vào cấu hình Expand with ở trên) thì toàn bộ đoạn code template sẽ hiển thị ra và con trỏ chuột tự động chuyển đến vị trí của $END$.
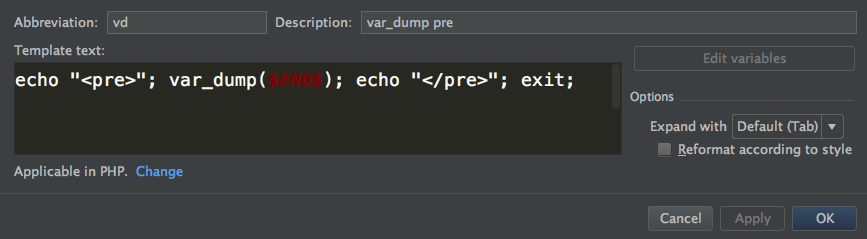
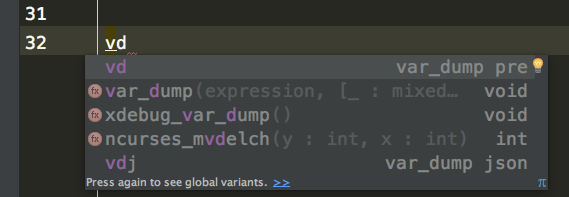
Tương tự với PHP, chúng ta có thể tạo 1 template log biến ra màn hình với lệnh var_dump để giúp việc debug được dễ dàng hơn như sau:

Trên đây là một vài ví dụ sử dụng Live Templates đơn giản, các bạn có thể tham khảo các template có sẵn để tự viết cho mình những template ưng ý.
Chúc các bạn code vui vẻ :)

Bình luận