Khi export HTML table ra file excel, trong nhiều trường hợp các bạn sẽ gặp vấn đề với việc format cell trong excel đối với dữ liệu không được như ý muốn.
Giả sử tôi sử dụng thư viện Jquery Table2Excel để export HTML table ra file excel.
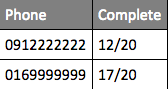
Ví dụ table:

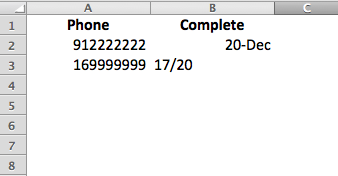
Khi xuất ra file excel thông thường ta sẽ có kết quả như sau:

Các trường số điện thoại bị format thành number và tự loại bỏ số 0 ở đầu, trong khi trường dữ liệu có dạng như 12/20 bị format thành định dạng ngày tháng.
Để giữ nguyên dạng text cho các ô này, ta thêm thuộc tính CSS cho ô đó trong table như sau:
<td style='mso-number-format:"\@"'>0912222222</td>
Tương tự như vậy ta có nhiều giá trị khác có thể thiết lập cho thuộc tính mso-number-format để định dạng excel cell theo ý muốn. Các bạn tham khảo bảng sau và có thể tự thử nghiệm để hiểu rõ hơn.
mso-number-format:"0" // NO Decimals
mso-number-format:"0\.000" // 3 Decimals
mso-number-format:"\#\,\#\#0\.000" // Comma with 3 dec
mso-number-format:"mm\/dd\/yy" // Date7
mso-number-format:"mmmm\ d\,\ yyyy" // Date9
mso-number-format:"m\/d\/yy\ h\:mm\ AM\/PM" // D -T AMPM
mso-number-format:"Short Date" // 01/03/1998
mso-number-format:"Medium Date" // 01-mar-98
mso-number-format:"d\-mmm\-yyyy" // 01-mar-1998
mso-number-format:"Short Time" // 5:16
mso-number-format:"Medium Time" // 5:16 am
mso-number-format:"Long Time" // 5:16:21:00
mso-number-format:"Percent" // Percent - two decimals
mso-number-format:"0%" // Percent - no decimals
mso-number-format:"0\.E+00" // Scientific Notation
mso-number-format:"\@" // Text
mso-number-format:"\#\ ???\/???" // Fractions - up to 3 digits (312/943)
mso-number-format:"\0022£\0022\#\,\#\#0\.00" // £12.76
mso-number-format:"\#\,\#\#0\.00_ \;\[Red\]\-\#\,\#\#0\.00\ " // 2 decimals, negative numbers in red and signed (1.56 -1.56)
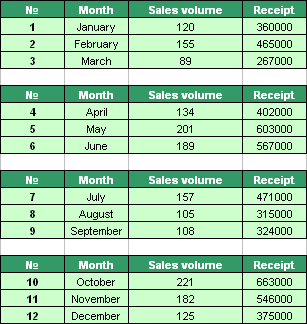
Trong trường hợp bạn muốn table của bạn khi export ra excel màu mè một chút như hình dưới đây, giải pháp cho bạn chính là sử dụng inline CSS cho các thẻ th, td (tương ứng với các cell trong excel)

Ví dụ:
<th width="1%" style="background-color: #E4FFFA; border: 1px solid #f4f4f4; font-size: 14px">
<input type="checkbox" class="check-all">
</th>

Bình luận