Giới Thiệu
Bên cạnh các lớp tiện ích có sẵn, Tailwind CSS cũng hỗ trợ tích hợp các plugin để mở rộng chức năng và làm cho quá trình phát triển dễ dàng hơn. Trong bài viết này, chúng ta sẽ tìm hiểu cách tích hợp và sử dụng 3 plugin phổ biến của Tailwind CSS như @tailwindcss/forms, @tailwindcss/typography, và @tailwindcss/aspect-ratio.
Cấu trúc thư mục bài trước
1. @tailwindcss/forms
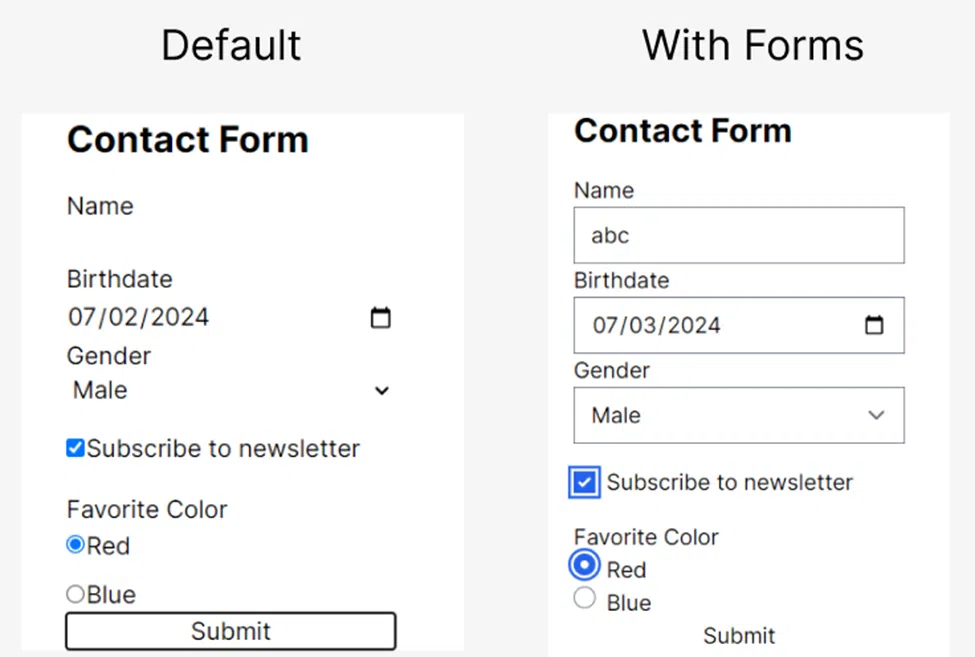
Plugin @tailwindcss/forms giúp bạn dễ dàng tùy chỉnh và tối ưu hóa các thành phần form (biểu mẫu).
npm install @tailwindcss/forms
Thêm plugin vào mục plugins trong file tailwind.config.js.
// tailwind.config.js
module.exports = {
...
plugins: [
require('@tailwindcss/forms'),
],
};
Plugin @tailwindcss/forms tự động áp dụng các kiểu mặc định cho các thành phần form như input, select, và textarea. Bạn có thể sử dụng các lớp tiện ích của Tailwind để tùy chỉnh thêm các thành phần này.
2. @tailwindcss/typography
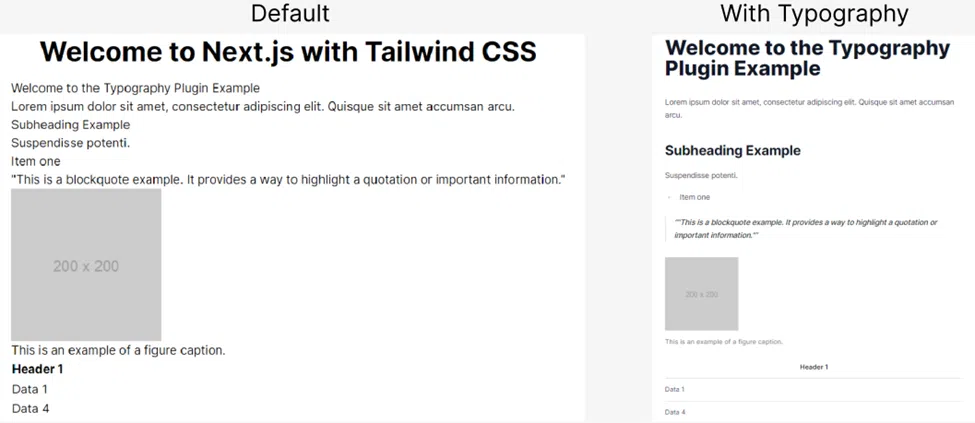
Plugin @tailwindcss/typography cung cấp các kiểu style mặc định cho các bài viết, blog, và nội dung văn bản khác.
npm install @tailwindcss/typography
Thêm plugin vào mục plugins trong file tailwind.config.js.
// tailwind.config.js
module.exports = {
...
plugins: [
require('@tailwindcss/typography'),
],
};
Plugin @tailwindcss/typography giúp bạn cung cấp cho bạn lớp tiện ích prose để khiến việc style cho bài viết, blog, văn bản chỉ trong nháy mắt.
3. @tailwindcss/aspect-ratio
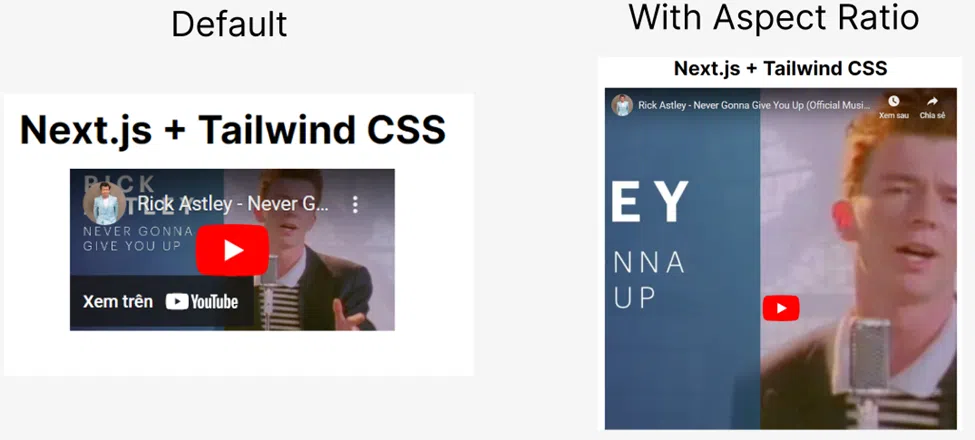
Plugin @tailwindcss/aspect-ratio
cho phép bạn duy trì tỉ lệ khung hình cho các thành phần như video, hình ảnh, và iframe.
npm install @tailwindcss/aspect-ratio
Thêm plugin vào mục plugins trong file tailwind.config.js.
// tailwind.config.js
module.exports = {
...
plugins: [
require('@tailwindcss/aspect-ratio'),
],
};
Với @tailwindcss/aspect-ratio, bạn có thể căn chỉnh tỉ lệ khung hình cho video, hình ảnh, và iframe tùy ý với 2 lớp tiện ích aspect-w-[width] và aspect-h-[height].
Kết luận
Việc tích hợp các plugin Tailwind CSS có thể giúp bạn mở rộng chức năng của framework này và làm cho quá trình phát triển dễ dàng hơn. Các plugin trên đồng thời cung cấp các giải pháp tiện lợi để xử lý các thành phần form, văn bản và tỉ lệ khung hình trong quá trình phát triển website với Tailwind CSS. Mình mong rằng bài viết này hữu ích đến các bạn. Cảm ơn các bạn đã đọc bài viết của mình.





Bình luận