Nếu bạn là một kỹ sư phần mềm, có lẽ bạn đã dành khá nhiều thời gian cho tinh chỉnh môi trường của bạn để tăng năng suất. Bạn đã có IDE ưa thích của mình. Bạn đã có trình gỡ lỗi yêu thích của mình. Bạn đã có công cụ giám sát hiệu suất của mình. Nhưng bạn dùng gì để viết tài liệu, hướng dẫn sử dụng và các báo cáo? Việc viết lách tốn khá thời gian của bạn, phải không? Thật vậy, đã đến lúc nghiêm túc để có được công cụ văn bản của bạn.
Trình soạn thảo WYSIWYG không phải lúc nào cũng là tốt nhất. Menu chính, menu phụ, dialog cấu hình, dialog định dạng, nhân vật gợi ý, đồ họa hoạt hình, macro....
Thay vào đó , nếu có thể định dạng đoạn text bằng cách chèn cú pháp đơn giản ngay trên dòng (inline) thì đỡ nhức đầu không?
Markdown là chuẩn, cách viết văn bản mà bài này sẽ giới thiệu:
Nhiều mà không xài hết...
Phần mềm xử lý văn bản được viết để đáp ứng một mảng rất rộng của người dùng, trường hợp sử dụng và như vậy cần phải cung cấp tất cả các loại chức năng. Nhưng rõ ràng là chỉ có một nhóm nhỏ các chức năng có liên quan đến người dùng cá nhân. Và đối với hầu hết người dùng, những người chỉ đơn giản muốn là tác giả của một tài liệu (và không cần để thiết kế một cuốn sách thị trường hay poster), một nhóm rất nhỏ của nhiều người muốn nhiều tuỳ chọn sẵn có thích hợp.
Thực tế là, Microsoft rõ ràng đã nhận ra điều này từ một vài năm trước, khi họ thiết kế lại giao diện người dùng của Microsoft Word thành các nhóm chức năng riêng biệt họ gọi là “ribbons”. Tuy nhiên, điều thú vị là hầu hết người dùng này sẽ cho bạn biết rằng họ nhận thấy giao diện mới thêm rắc rối và rất khó để điều hướng hơn so với giao diện trước đây.

Thật vậy, nhiều chức năng quá lại giảm năng suất.
... Và khi ít hơn là nhiều hơn
Thành thật mà nói, bạn là một lập trình viên, chứ không phải là chuyên viên thiết kế đồ hoạ. Bạn cần viết tài liệu kỹ thuật, hướng dẫn sử dụng ngay và luôn. Các định dạng cơ bản tính năng như tiêu đề, danh sách gạch đầu dòng hoặc đánh số, chèn ảnh và mã nguồn minh họa. Thêm chút font béo, nghiêng, và gạch chân khá cần thiết. Bạn có thể soạn bằng bằng công cụ vi
Vào Markdown
John Gruber (Với sự góp sức nhà hoạt động Internet Aaron Swartz) tạo ra ngôn ngữ Markdown năm 2004 với mục đích “Dễ viết - dễ đọc - dễ học và có thể chuyển tự động sang tập thẻ HTML (XTHML)”. Markdown được thiết kế để đọc đến đâu hiểu đến đó (khác với chuẩn định dạng RTF và HTML, mã nguồn gốc đọc khá khó hiểu với người bình thường).
Markdown nổi bật 2 điểm
- Thẻ định dạng văn bản là plain text (Khác với Microsoft Word là phải dùng menu, button hoặc shortcut key để định dạng). Có thể soạn bằng bất kỳ trình soạn thảo ở mọi hệ điều hành.
- Dễ viết phần mềm (phiên bản đầu tiên trong đó đã được viết bằng Perl) chuyển đổi các định dạng Markdown sang HTML.
Ví dụ bạn muốn hiển thị một cái gì đó in nghiêng chỉ đơn giản là bọc nó trong dấu hoa thị như * this * (trái ngược với cú pháp HTML clunkier giống như <span style="font-style:italic;">this</span> ).

Bắt đầu
Nếu bạn muốn hiển thị một cái gì đó bằng chữ in nghiêng, chỉ đơn giản là bỏ nó trong * nghiêng * (như trái ngược với cú pháp HTML clunkier như <span style = "font-style: italic;">Nghiêng nhé</ span>)
Tương tự như vậy, bạn có thể chỉ định tiêu đề H1 bằng cách thêm vào một tiền tố ‘#’ dòng chữ của bạn(ví dụ, #Đề mục, chứ không phải là <h1>Đề mục</h1>)
Trong mỗi dự án mã nguồn mở trên Github đều có một file Readme.md. Đuôi *.md nói lên file này dùng định dạng Markdown. Nếu dùng HTML, đôi khi bạn lại muốn dùng thêm CSS để định dạng, JavaScript thêm thắt chút hoạt hình. Mọi thứ trở nên rối rắm hơn khi các nhà phát triển tùy biến thêm những định dạng mới, việc đọc hướng dẫn chả khác gì đọc các quyền tạp chí thời trang khác nhau. Trong trường hợp này, Markdown là lựa chọn hợp lý.
Như một ví dụ đơn giản, hãy nói rằng bạn muốn bao gồm các đoạn mã sau đây trong tài liệu của bạn:
Khởi tạo Plugins
Bắt đầu pluginName trên container của bạn bằng cách sử dụng jQuery như sau:
$(function() { $('#container').pluginName(); }); Using our container’s ID, we can initiate pluginName with the jQuery method .pluginName().
So sánh cách trình bày giữa HTML và Markdown:
HTML | Markdown |
| # Initiating Plugins |
| Initiate `pluginName` on your container using jQuery as follows: |
| `$(function() { $('#container').pluginName(); });` |
| *Using our container's ID, we can initiate `pluginName` with the jQuery method `.pluginName()`.* |
Để được trợ giúp thêm khi bắt đầu, có rất nhiều hướng dẫn trực tuyến để giúp bạn bắt kịp tốc độ , bao gồm một cái nhìn tổng quan Markdown bởi John Gruber ( người sáng tạo ra Markdown) cũng như người hướng dẫn Markdown trực tuyến.
Markdown phân tích cú pháp và công cụ
Một khi bạn đã đã viết bài trong Markdown, bạn sẽ cần một ứng dụng để phân tích các cú pháp sang HTML . Có một số ít những người tuyệt vời làm điều đố miễn phí bao gồm :
- StackEdit - biên tập Markdown dựa trên trình duyệt mà có một vài lựa chọn đồng bộ với các dịch vụ phổ biến như Google Drive và Dropbox
- Kramdown Editor trực tuyến - một trình soạn thảo Markdown dựa trên trình duyệt với một giao diện cực kỳ đơn giản
- Mou - tốt nhất viết Markdown với máy Mac dựa vàoTôi đã thử qua như là là một lựa chọn với các nhà phát triển geekier; vô số tính năng và miễn phí (trong khi ở phiên bản beta) [đây là những gì tôi đã sử dụng để viết bài viết này]
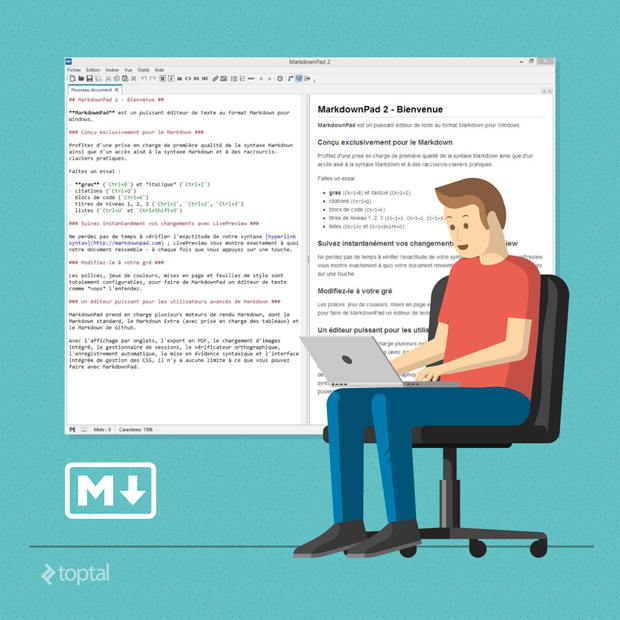
- MarkdownPad - biên tập Markdown tuyệt vời cho Windows
- Văn bản - một cross-nền tảng tốt (Mac và Windows) cho soạn thảo ; xuất sang nhiều định dạng như PDF, .doc và ePub
Khá nhiều dich vụ như GitHub đã hỗ trợ Markdown. WordPress, Evernote, và Google Docs chưa hỗ trợ chính thức nhưng có những giải pháp tuỳ chỉnh đã được giới thiệu bởi bên thứ ba. Chúng bao gồm :
- Phổ biến mới mẻ nền tảng blog Ghost, trong việc theo đuổi tinh giản văn bản trực tuyến, sử dụng Markdown cho biên tập nội dung của nó.
- Đối với WordPress, các plugin Jetpack bây giờ chính thức hỗ trợ Markdown, mà bạn có thể kích hoạt trong phần Cài đặt> Thảo luận nếu bạn sử dụng các plugin. Hoặc bạn có thể sử dụng một plugin như WP-Markdown mà sẽ chuyển đổi nội dung bài viết của bạn cho markdown HTML và trở về Markdown khi bạn cần sửa nó.
- Đối với Evernote, một số ứng dụng Markdown như một trình soạn thảo markable trực tuyến hoặc trình soạn thảo máy Mac điển hình cho phép xuất sang và trực tiếp cho ghi chép. Hoặc nếu bạn thích sử dụng các ứng dụng web Evernote trực tiếp, bạn có thể sử dụng một trình duyệt mở rộng gọi Markdown Tại đây mà chuyển đổi một văn bản lưu ý lựa chọn vào Markdown cho định dạng văn bản với một cú nhấp chuột trên thanh công cụ.
- Google Docs không ủng hộ Markdown một cách tự nhiên , nhưng một vài biên tập viên (như StackEdit) sẽ export / đồng bộ trực tiếp với Drive.
Các nhược điểm
Tất nhiên, với sự đơn giản tuyệt vời đến những hạn chế. Như tôi đã giải thích. Markdown không được viết để tạo văn bản phức tạp đòi hỏi phần định dạng cao cấp.
Đối với lập trình viên để viết tài liệu kỹ thuật hoặc hướng dẫn Markdown cân bằng giữa đơn giản và tính năng mà bạn cần.
Có lẽ nhược điểm lớn nhất - đặc biệt là đối với chúng tôi là những kỹ sư nghiện kiểm soát thay đổi - là không có khả năng cộng tác trong Markdown và theo dõi những thay đổi (một ngoại lệ đáng chú ý này, mặc dù, là plugin StackEdit cho Google Docs). Và tất nhiên , nỗ lực với một số tiền tối thiểu, người ta có thể hợp tác trên một tài liệu Markdown qua Git để lưu vết, kiểm soát các phiên bản.
Phần kết luận
Vì vậy, là Markdown cho tất cả mọi người? Tất nhiên là không. Không có một công cụ như vậy bao giờ.
Nhưng nếu bạn là một kỹ sư phần mềm, bạn nên thử dùng nó. Học thì quá dễ rồi, gõ thôi!
Trích nguồn bài viết : Learn Markdown: The Writing Tool for Software Developers

Bình luận
Great blog post on the importance of writing tools for software developers! As a writer and someone deeply involved in writing, I've found that having the right writing tool is crucial for clear communication and effective documentation. For young students, graduates, or freshers looking for a writing tool, it can be a game-changer. It streamlines the writing process but also provides valuable insights to strengthen your arguments. However, the main issues with these tools are the context or content the user wants. Another way students can help is by using the services of professional essay writers, who can provide much better content quality than writing tools. So choose the thing that suits you more.