Giới thiệu
Trong bài viết trước, chúng ta đã tìm hiểu cách tùy chỉnh cấu hình Tailwind CSS. Bài viết này sẽ hướng dẫn các bạn cách sử dụng Tailwind CSS trong các component React của Next.js, bao gồm cách tổ chức và tái sử dụng các component để tạo giao diện nhất quán và tối ưu.
Cấu trúc thư mục bài trước
1. Tạo các component React với Tailwind CSS
Trong Next.js App router, các component React có thể được tạo trong thư mục app, ở đây ta sẽ gom các component trong thư mục components để dễ dàng quản lý. Chúng ta sẽ bắt đầu bằng cách tạo một component đơn giản và sử dụng Tailwind CSS để tạo kiểu cho nó.
Bước 1: Tạo thư mục và file trong components
Tạo một thư mục components trong thư mục gốc của dự án, sau đó tạo file Button.js
trong thư mục components.
/** tạo thư mục components và file Button.js trong PowerShell*/
mkdir components
New-Item components /Button.js -ItemType File
Bước 2: Tạo component Button
Trong file Button.js, tạo một thành phần Button đơn giản sử dụng Tailwind CSS.
// components/Button.js
"use client"; // cần thiết với các component có khả năng tương tác với người dùng
const Button = ({ children }) => {
const handleClick = () => {
alert("Button Clicked!");
};
return (
<button
onClick={handleClick}
className="p-4 bg-blue-500 text-white font-semibold rounded-lg hover:bg-blue-700"
>
{children}
</button>
);
};
export default Button;
Bước 3: Sử dụng component Button
Bạn có thể sử dụng thành phần Button này trong bất kỳ trang hoặc thành phần nào của dự án Next.js. Ví dụ, sử dụng nó trong trang page.js.
import Button from "../components/Button";
export default function Home() {
return (
<div className="flex flex-col items-center justify-center min-h-screen py-2">
<h1 className="text-4xl font-bold mb-4">
Welcome to Next.js with Tailwind CSS
</h1>
<Button>Click Me</Button>
</div>
);
}
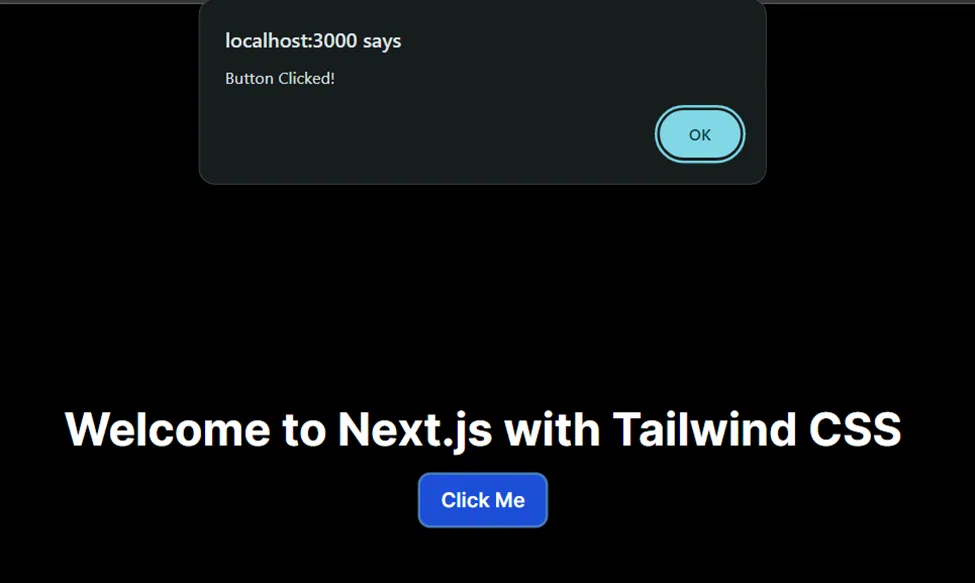
Giờ ta sẽ thử dùng Button
2. Tổ chức và tái sử dụng các component
Tổ chức component
Để tổ chức các thành phần một cách hiệu quả, bạn có thể tạo các thư mục con trong components để nhóm các thành phần liên quan. Ví dụ:
components/
├── Button.js
├── Header/
│ ├── Navbar.js
│ └── Logo.js
└── Footer/
├── Footer.js
└── FooterLink.js
Tái sử dụng component
Để tạo giao diện nhất quán và dễ bảo trì, bạn nên tạo các thành phần tái sử dụng cho các phần tử giao diện thường xuyên sử dụng như button, tiêu đề, thẻ, v.v.
Ví dụ, tạo một thành phần Card để tái sử dụng:
const Card = ({ title, description, children }) => {
return (
<div className=" overflow-hidden bg-white rounded-lg">
<div className="bg-gray-200 p-2">
<h1 className="text-2xl font-bold text-gray-500 text-center">
{title}
</h1>
<p className="text-gray-700 text-center">{description}</p>
</div>
<div className="text-center p-2">{children}</div>
</div>
);
};
export default Card;
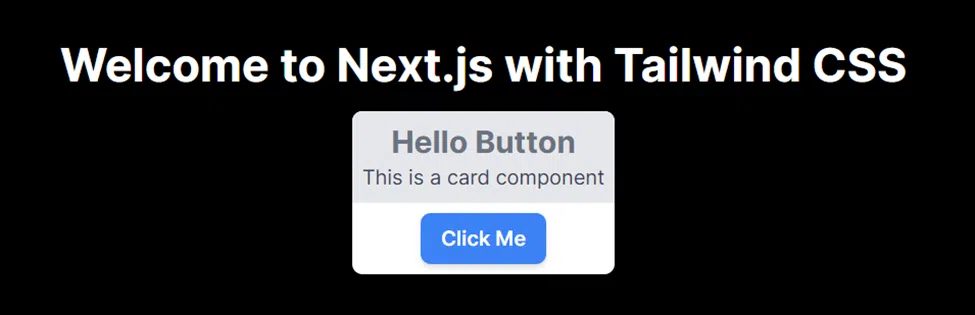
Thử dùng Card để bọc Button nhé:
import Button from "@/components/Button";
import Card from "@/components/Card";
export default function Home() {
return (
<div className="flex flex-col items-center justify-center min-h-screen py-2">
<h1 className="text-4xl font-bold mb-4">
Welcome to Next.js with Tailwind CSS
</h1>
<Card title="Hello Button" description="This is a card component">
<Button>Click Me</Button>
</Card>
</div>
);
}
Kết quả
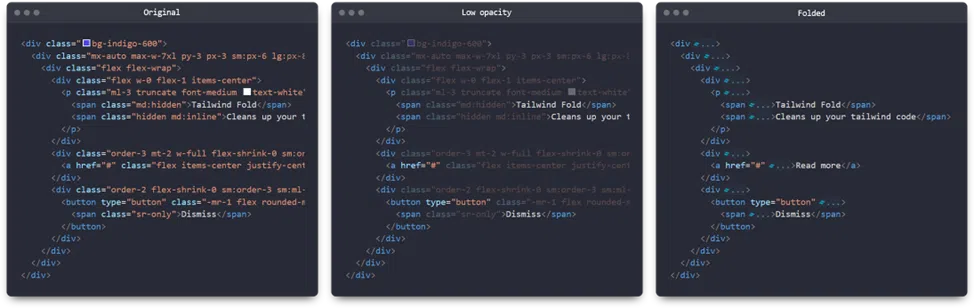
Bonus
Danh sách class dài có thể làm code rối và khó đọc, nhưng extension này cung cấp một cách để ẩn các class đi và chỉ hiển thị khi cần thiết.
Kết Luận
Việc sử dụng Tailwind CSS trong các thành phần React của Next.js giúp bạn tạo giao diện nhất quán, dễ bảo trì và tối ưu. Bằng cách tổ chức và tái sử dụng các thành phần, bạn có thể giảm thiểu việc style lại component và tăng tốc độ phát triển. Mình mong rằng bài viết này hữu ích đến các bạn. Cảm ơn các bạn đã đọc bài viết của mình.





Bình luận