Giới thiệu
Tailwind CSS được đánh giá là một giải pháp tuyệt vời dành cho các Front-end Developer quen thuộc với CSS, đặc biệt là những người muốn tăng tốc quá trình tạo và thiết kế về lâu dài. Vậy tại sao không kết hợp khả năng nhanh chóng phát triển các giao diện tùy chỉnh, đồng thời tận dụng các tính năng nâng cao của Next.js để xây dựng ứng dụng web nhanh chóng và linh hoạt với giao diện hiện đại, đồng thời tối ưu hóa hiệu suất và SEO?
Next.js (App router)
Từ phiên bản Next.js 13.4 App router là một phần của Next.js, framework React hiện đại, giúp quản lý định tuyến và tổ chức cấu trúc ứng dụng của bạn. Trước đây khi dùng Page router, Thư mục Pages tự động tạo các route (đường dẫn) bên trong nó, trong khi App Router tổ chức các route trong thư mục app. Hệ thống định tuyến dựa trên thư mục này giữ cho các developer quen thuộc với cách hoạt động của định tuyến, đồng thời giới thiệu một sự thay đổi trong tổ chức các route.
Tailwind CSS
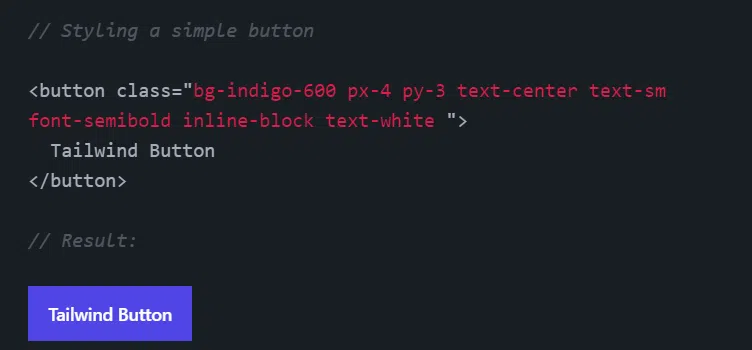
Là một CSS framework theo hướng tiện ích, cách dùng khá giống Bootstrap, nhưng có nhiều class cùng quy tắc đặt tên thân thiện với người mới. Thay vì tạo ra các lớp CSS cho các thành phần như .button hay .card, bạn sử dụng các lớp tiện ích đơn lẻ như .bg-blue-500, .p-4, hoặc .text-center để xây dựng và định dạng giao diện.
Các lớp tiện ích trong Tailwind CSS thường chỉ định một hoặc nhiều thuộc tính CSS cụ thể. Ví dụ, .text-center chỉ áp dụng text-align: center;, trong khi .size-10 được áp dụng với width: 2.5rem và height: 2.5rem. Bên cạnh đó chúng ta còn có khả năng tạo thêm các lớp tiện ích tùy chỉnh và mở rộng class bằng các lớp tiện ích của Tailwind CSS sử dụng từ khóa @apply, đem lại sự tiện lợi và linh hoạt trong quá trình sử dụng.
@layer components {
.btn-primary {
@apply py-2 px-5 bg-violet-500 text-white font-semibold rounded-full
}
}
Một số Lợi ích Khi Tích Hợp Tailwind CSS Trong Next.js
Khả năng tùy biến và mở rộng: dễ dàng tùy biến, thêm mới các lớp dựa trên các lớp tiện ích trong Tailwind CSS.
Tối Ưu Hiệu Suất: Tailwind CSS đi kèm với PurgeCSS, một công cụ giúp loại bỏ các lớp CSS không sử dụng trong sản phẩm cuối cùng. Điều này giúp giảm kích thước file CSS và cải thiện hiệu suất tải trang.
Được hỗ trợ bởi Next.js: Next.js hỗ trợ tốt cho việc tích hợp với các công cụ CSS như Tailwind. Với Next.js, bạn có thể dễ dàng thiết lập và cấu hình Tailwind CSS chỉ trong vài bước đơn giản khi vừa khởi tạo dự án Next.js.
Cài đặt dự án
Setup Next.js và Tailwind CSS
Đầu tiên ta cần khởi tạo dự án Next.js (với phiên bản hiện tại là 14.2.5)
npx create-next-app@latest
Tùy chỉnh cấu hình để setup project :
What is your project named? nextjs-with-tailwind
Would you like to use TypeScript? No
Would you like to use ESLint? No
Would you like to use Tailwind CSS? Yes
Would you like to use `src/` directory? No
Would you like to use App Router? (recommended) Yes
Would you like to customize the default import alias (@/*)? No
What import alias would you like configured? @/*
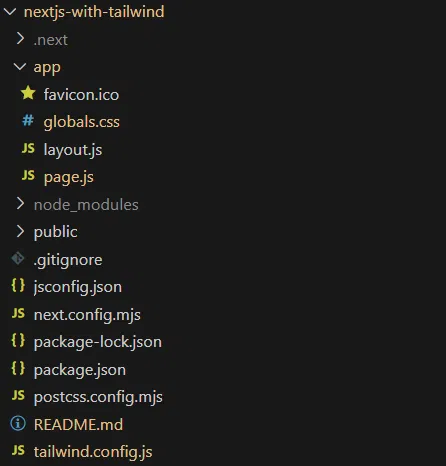
Cấu trúc thư mục sau khi setup:
Tiếp theo, cài đặt các công cụ cần thiết để sử dụng Tailwind CSS:
npm install -D tailwindcss postcss autoprefixer
Cấu hình file tailwind.config.js:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
"./app/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
};
Cấu hình file postcss.config.js để require 2 plugin tailwindcss và autoprefixer
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
}
Thêm các chỉ thị cần thiết của Tailwind CSS vào file globals.css trong thư mục app:
@tailwind base;
@tailwind components;
@tailwind utilities;
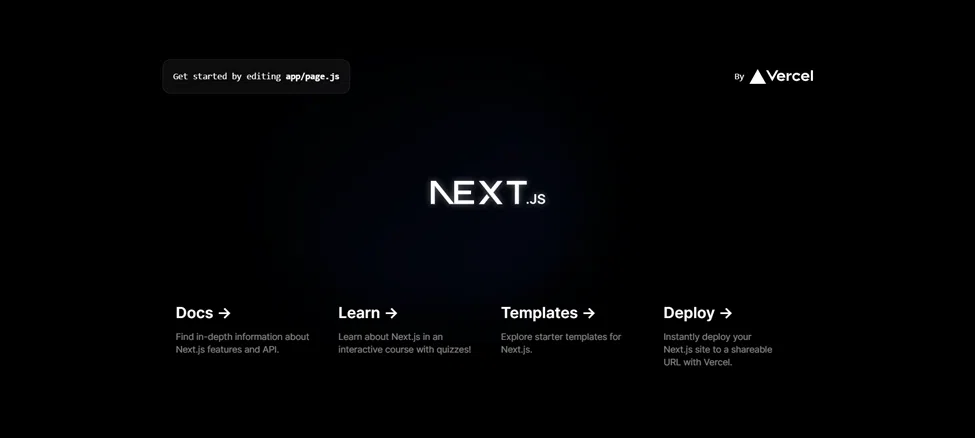
Tiếp theo chạy thử project:
npm run dev
Sử dụng Tailwind CSS trong dự án:
Trong thư mục app, ta thử sửa đổi file page.js
export default function Home() {
return (
<h1 className="text-4xl text-green-500 py-10 font-bold">
Hello world!
</h1>
);
}
Bonus
Để nâng cao trải nghiệm khi dùng Tailwind, bạn có thể cài thêm tiện ích mở rộng Tailwind CSS IntelliSense trong Visual Studio Code để được cung cấp các tính năng như tự động hoàn thành, làm nổi bật cú pháp và kiểm tra lỗi.
Kết luận
Trên đây là hướng dẫn tích hợp Tailwind CSS với Next.js App router trong loạt bài Tối Ưu Hóa Phát Triển Với Tailwind CSS và Next.js. Mình mong rằng bài viết này hữu ích đến các bạn. Cảm ơn các bạn đã đọc bài viết của mình.






Bình luận