Giới thiệu
Tiếp nối bài trước, sau khi chúng ta đã tích hợp thành công Tailwind CSS vào dự án Next.js, bước tiếp theo là tùy chỉnh cấu hình để phù hợp với thiết kế và yêu cầu của bạn. Trong bài viết này, chúng ta sẽ khám phá cách tùy chỉnh file tailwind.config.js để thêm màu sắc, font chữ, và các lớp tiện ích theo nhu cầu.
Cấu trúc thư mục bài trước
Tùy chỉnh lớp tiện ích
Nếu bạn muốn thay đổi những thứ như màu sắc, spacing, responsive breakpoint,vv… bạn chỉ cần cập nhật thay đổi của mình vào theme trong tệptailwind.config.js:
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
colors: {
'blue': '#1fb6ff',
},
screens: {
sm: { min: "480px", max: "768px" },
md: { min: "769px", max: "1024px" },
lg: { min: "1025px", max: "1300px" },
},
extend: {
spacing: {
'128': '32rem',
},
}
}
}
Tùy Chỉnh Font Chữ
Để tùy chỉnh phông chữ, ta cần làm thêm vài bước. Đầu tiên, hãy thêm các font bạn muốn sử dụng vào file globals.css, sau đó cấu hình Tailwind để nhận diện các font này.
/* globals.css */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
body {
font-family: 'Roboto', sans-serif;
}
Sau đó cập nhật fontFamily trong phần extend của tệp tailwind.config.js:
module.exports = {
theme: {
extend: {
fontFamily: {
'sans': ['Roboto', 'sans-serif'],
},
},
},
plugins: [],
}
Mở rộng các class tiện ích
Nếu bạn cần các class bổ sung cho một thuộc tính CSS nhất định, thuộc tính extend trong tệp config sẽ tự động tạo và thêm các class mới cho bạn.
Thử làm ví dụ cập nhật class maxWidth tùy chỉnh nhé:
module.exports = {
theme: {
extend: {
maxWidth: {
small: "5px", // khi sử dụng sẽ là `max-h-small`
1.3: "0.3rem", // khi sử dụng sẽ là `max-h-1\\.3`
"1\\.3": "0.3rem", // khi sử dụng sẽ là max-h-1.3
70: "17rem", // khi sử dụng sẽ là max-h-70
DEFAULT: "0.1rem", // khi sử dụng sẽ là max-h
},
},
},
};
Hoặc sử dụng các giá trị tùy ý bằng cách đặt nó trong [ ]
<div class="top-[101px]">
...
</div>
Tránh sử dụng @apply
Mặc dù @apply có thể làm các class trông gọn hơn, nhưng nó lại mâu thuẫn với sự linh hoạt và tính rõ ràng trong việc sử dụng của Tailwind CSS đồng thời khiến ta quay trở về với rắc rối của CSS ban đầu:
- Bạn trở về với việc nghĩ thêm tên class mới
- Di chuyển giữa nhiều file chỉ để cập nhật thay đổi
- @apply sẽ khiến bạn khó kiểm soát các thành phần đơn lẻ hơn
Nếu bạn vẫn muốn dùng @apply, nó chỉ tiện cho các thành phần nhỏ và khả năng dùng lại nhiều (như button, input,…)
Bonus
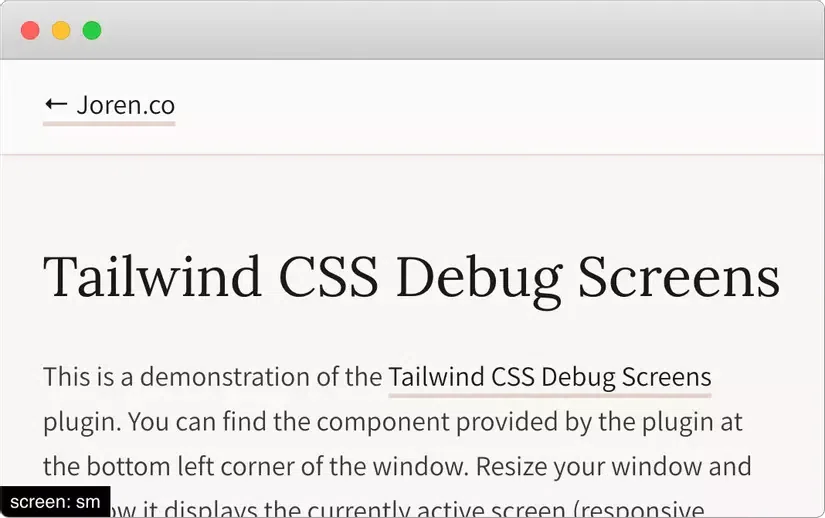
Với TailwindCSS Debug Screens, bạn có thể hiển thị màn hình hiện đang hoạt động ở chế độ phát triển.
Kết luận
Trên đây là hướng dẫn Tùy Chỉnh Cấu Hình Tailwind CSS với Next.js App router trong loạt bài Tối Ưu Hóa Phát Triển Với Tailwind CSS và Next.js. Mình mong rằng bài viết này hữu ích đến các bạn. Cảm ơn các bạn đã đọc bài viết của mình.



Bình luận