Ở bài này bạn sẽ học được:
- Cách bắt đầu thử nghiệm một dự án mới trong Cypress.
- Các bài kiểm tra vượt qua và trượt trông như thế nào.
- Kiểm tra điều hướng web, truy vấn DOM và viết xác nhận.
Các bước bắt đầu:
Bước 1: Tạo 1 file để chứa mã thử nghiệm
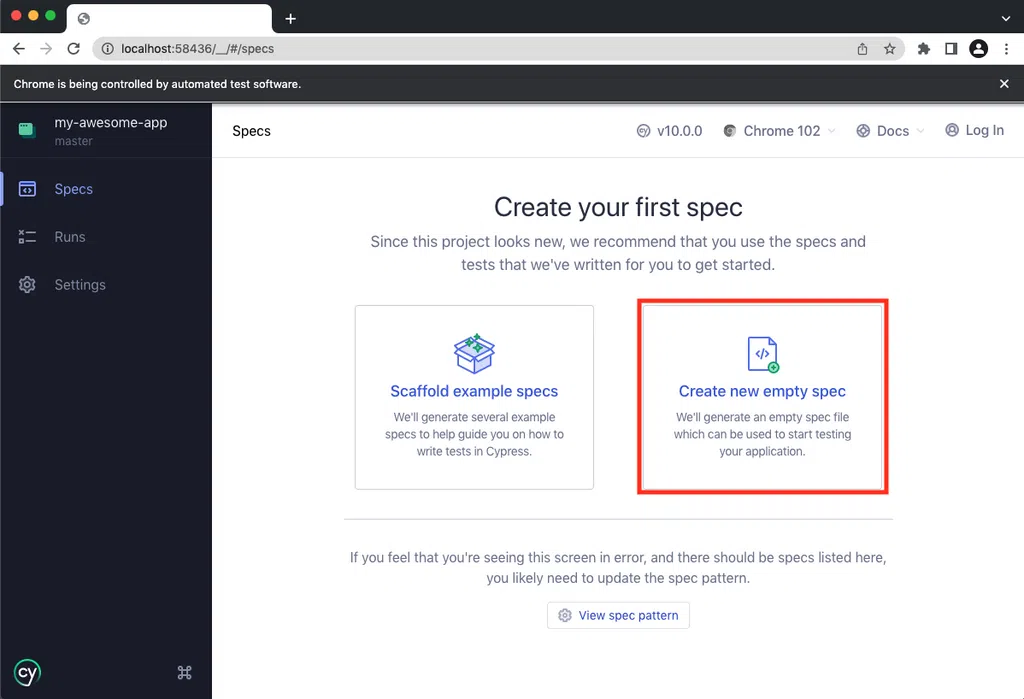
Giả sử bạn đã cài đặt thành công Cypress và mở Cypress như bài hướng dẫn ở phần 1 của mình , bây giờ là lúc thêm thử nghiệm đầu tiên của bạn. Ta sẽ làm điều này với nút Create new empty spec
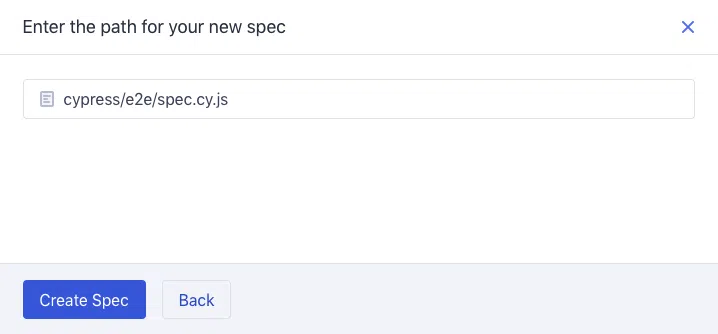
Khi nhấp vào nó, bạn sẽ thấy một hộp thoại nơi bạn có thể nhập tên của file viết thử nghiệm của mình.Nếu ko bạn có thể sử dụng tên mặc định
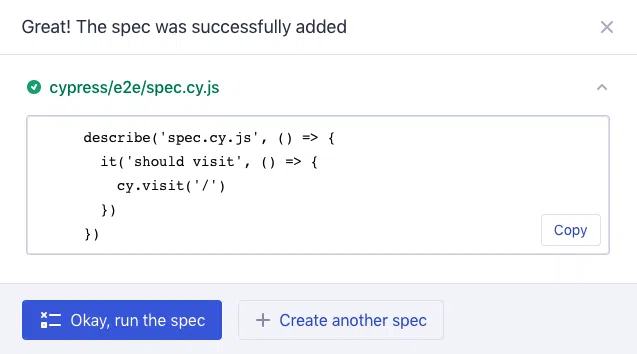
File mới tạo được hiển thị trong hộp thoại xác nhận.Bạn sẽ xác nhận tiếp tục và đóng nó bằng nút ✕.
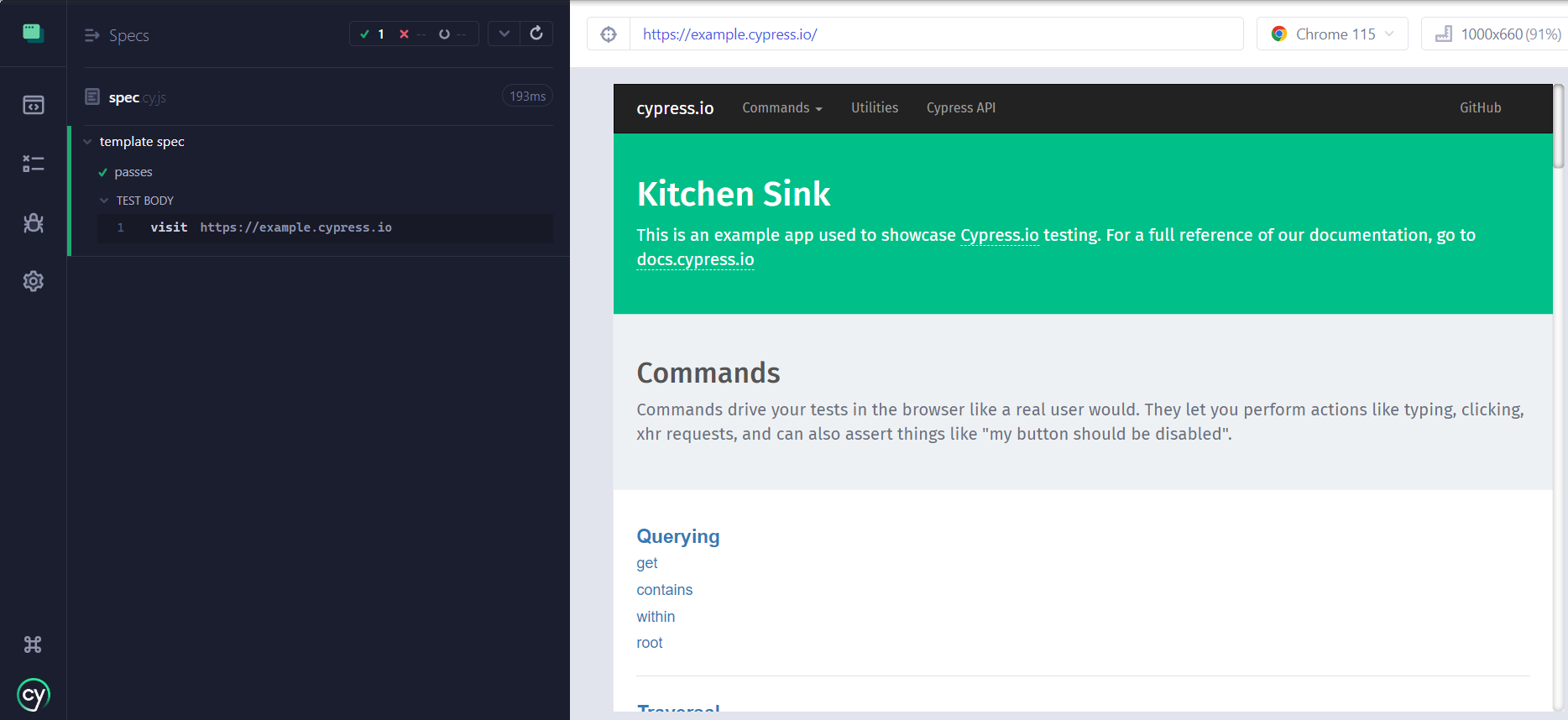
Sau khi xác nhận đồng ý tạo file mới thì nó sẽ bắt đầu chạy file kiểm thử này với đoạn code mặc định này luôn.
Bước 2 : Viết bài kiểm tra đầu tiên của bạn
Mở IDE của bạn và mở file mình vừa tạo ra trong IDE ở đây file mình mới tạo là specs.cy.js (nó sẽ có đuôi cy.js) và thay thế nội dung của file này bằng đoạn code sau :
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
})
Khi bạn lưu thay đổi này, bạn sẽ thấy trình duyệt tải lại.
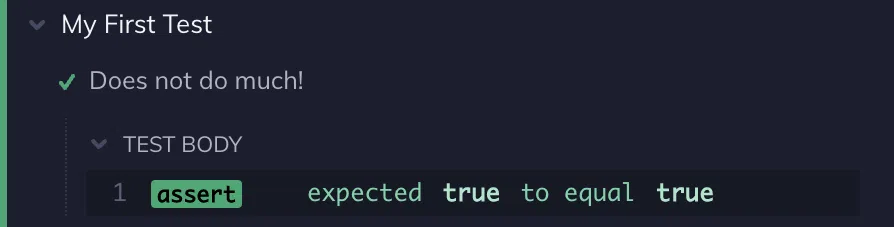
Mặc dù nó chưa có tác dụng gì, nhưng đây là bài kiểm tra vượt qua đầu tiên ! ✅
Trong Nhật ký lệnh , bạn sẽ thấy Cypress hiển thị bộ phần mềm, bài kiểm tra đúng đầu tiên của bạn (sẽ có màu xanh lá cây).
Bây giờ hãy viết bài kiểm tra thất bại đầu tiên của của mình, hay thay thế đoạn mã bên dưới vào file của bạn
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(false)
})
})
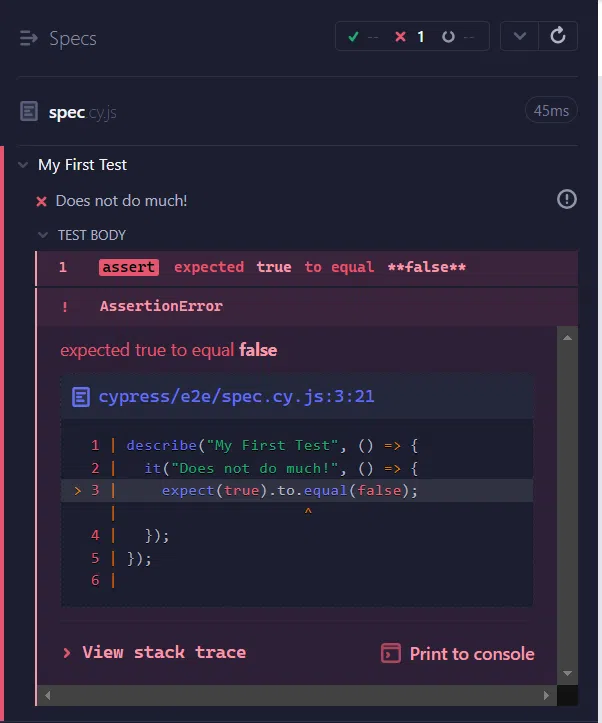
Khi bạn lưu lại, bạn sẽ thấy Cypress hiển thị bài kiểm tra không thành công bằng màu đỏ vì true không bằng false.
ở đây describe là từ khóa để khai báo 1 bài test của bạn, it là từ khóa khai báo các case test trong 1 bài test, tứ tự test sẽ chạy từ trên xuống dưới.
Bước 3 : Viết 1 bài kiểm tra thực tế
Một bài kiểm tra gồm 3 giai đoạn:
- Thiết lập trạng thái ứng dụng.
- Hãy hành động.
- Thực hiện một xác nhận về trạng thái ứng dụng kết quả.
Trước tiên, bạn đặt ứng dụng vào một trạng thái cụ thể, sau đó bạn thực hiện một số hành động trong ứng dụng khiến nó thay đổi và cuối cùng bạn kiểm tra trạng thái kết quả của ứng dụng.
Hôm nay, chúng ta sẽ có một cái nhìn thu hẹp về các bước này và ánh xạ chúng một cách rõ ràng tới các lệnh Cypress:
- Truy cập một trang web.
- Truy vấn cho một phần tử.
- Tương tác với phần tử đó.
- Khẳng định về nội dung trên trang.
Các thao tác bắt đầu :
Thao tác 1: Truy cập trang bạn muốn kiểm tra
Trước tiên, hãy truy cập một trang web. Ở đây mình sẽ truy cập ứng dụng Kitchen Sink trong ví dụ này để bạn có thể dùng thử Cypress mà không phải lo lắng về việc tìm trang để kiểm tra.
Ở đây mình sẽ dùng cy.visit() và thêm url vào để đi đến trang cần kiểm tra, hãy xem đoạn code bên dưới.
describe('My First Test', () => {
it('Visits the Kitchen Sink', () => {
cy.visit('https://example.cypress.io')
})
})
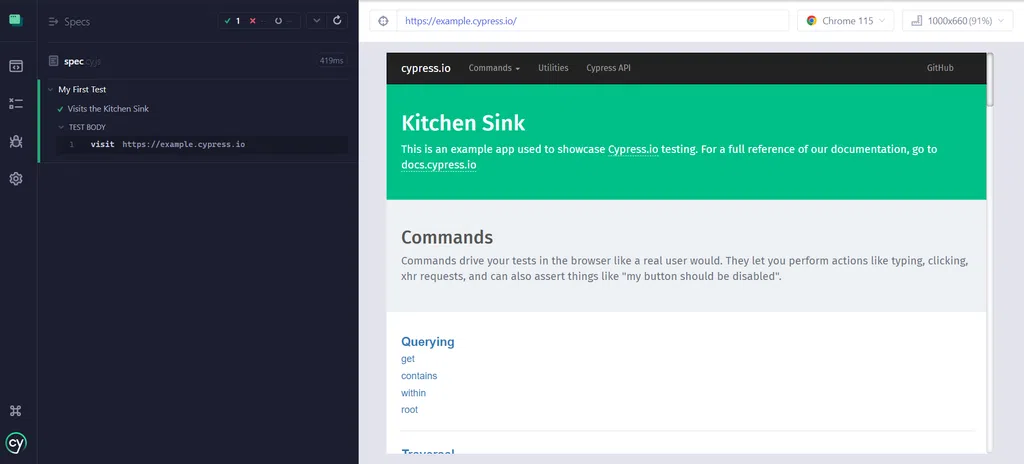
Lưu tệp và chuyển trở lại Cypress Test Runner. Bạn có thể nhận thấy một vài điều:
- Nhật ký lệnh hiện hiển thị hành động mới VISIT.
- Ứng dụng Kitchen Sink đã được tải vào khung Xem trước ứng dụng .
- Bài kiểm tra có màu xanh lá cây, mặc dù chúng tôi không đưa ra khẳng định nào.
- Hiển VISITthị trạng thái chờ xử lý màu xanh lam cho đến khi trang tải xong.
Lưu ý : Kiểm tra ứng dụng bạn không kiểm soát
Bạn nên suy nghĩ cẩn thận về việc thử nghiệm các ứng dụng mà bạn không kiểm soát . Tại sao?
- Chúng có khả năng thay đổi bất cứ lúc nào và sẽ phá vỡ các bài kiểm tra.
- Họ có thể thực hiện thử nghiệm A/B nên không thể nhận được kết quả nhất quán.
- Họ có thể phát hiện bạn là một tập lệnh và chặn quyền truy cập của bạn.
- Họ có thể đã bật các tính năng bảo mật khiến Cypress không hoạt động.
Nói chung, mục đích của Cypress là trở thành một công cụ bạn sử dụng hàng ngày để xây dựng và thử nghiệm các ứng dụng web của riêng mình.
Thao tác 2: Truy vấn một phần tử
Sau khi tải một trang, ta cần thực hiện một số hành động trên trang đó.
Đầu tiên chúng ta cần tìm 1 phần tử trong trang web . Để tìm phần tử này theo nội dung của nó, chúng ta sẽ sử dụng cy.contains().
describe('My First Test', () => {
it('finds the content "type"', () => {
cy.visit('https://example.cypress.io')
cy.contains('type')
})
})
Sau khi chạy đoạn mã trên ta thấy thử nghiệm của mình vẫn đúng vì nó đã tìm dc phần tử có chứa ‘type’ .
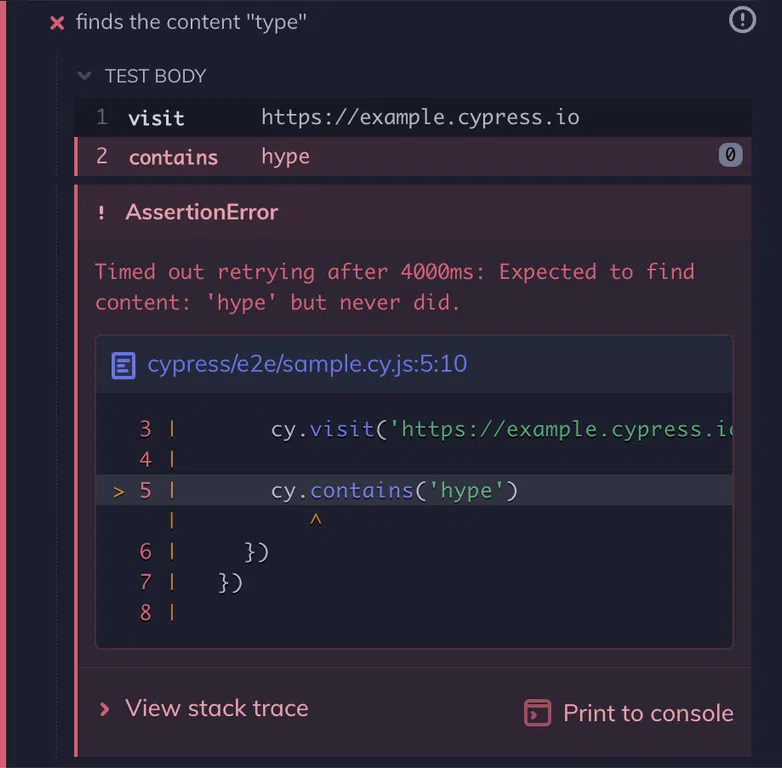
Nếu thay vào 1 đoạn mã khác với từ khóa ‘hide’ ta sẽ thấy nó báo lỗi vì không tìm thấy
Thao tác 3: Nhấp vào 1 phần tử
Để thực hiện thao tác click vào 1 phần tử thực hiện chuyển trang ta thêm lệnh .click() vào cuối lệnh trước đó, như sau:
describe('My First Test', () => {
it('clicks the link "type"', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
})
})
Thao tác 4: Khẳng định
Để kiểm tra và đảm bảo rằng URL mới là URL dự kiến ta lấy url hiện tại rồi should để kiểm tra .
describe('My First Test', () => {
it('clicking "type" navigates to a new url', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
// Should be on a new URL which
// includes '/commands/actions'
cy.url().should('include', '/commands/actions')
})
})
Thêm nhiều lệnh và xác nhận
Ở đây mình không giới hạn 1 lệnh trong 1 bài kiểm tra mà có thể có nhiều lệnh trong đó theo yêu cầu kiểm tra của mình . Ví dụ:
describe('My First Test', () => {
it('Gets, types and asserts', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
// Should be on a new URL which
// includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it
cy.get('.action-email').type('fake@email.com')
// Verify that the value has been updated
cy.get('.action-email').should('have.value', 'fake@email.com')
})
})
Kết luận :
Với các bước ở trên thì bạn đã có 1 bài kiểm thử ngắn đầu tiên với các chức năng truy cập một trang, tìm và nhấp vào một liên kết, xác minh URL và sau đó xác minh hành vi của một thành phần trên trang mới. Các bạn có thể áp dụng tương tự cho trang web của mình









Bình luận